vue.js实现图书购物商城
Posted kai-z
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js实现图书购物商城相关的知识,希望对你有一定的参考价值。
图书购物商城
目录:
- 项目介绍
- 页面展示
- 项目流程
- 源代码分享

项目介绍
一、简介
基于vue.js开发的前端项目,与后台提供数据的服务器是分离的,此购物网站实现基本的增删查改,购物车结算功能,购物车添加删除,用户注册功能及登录退出功能,商品搜索功能,分页。
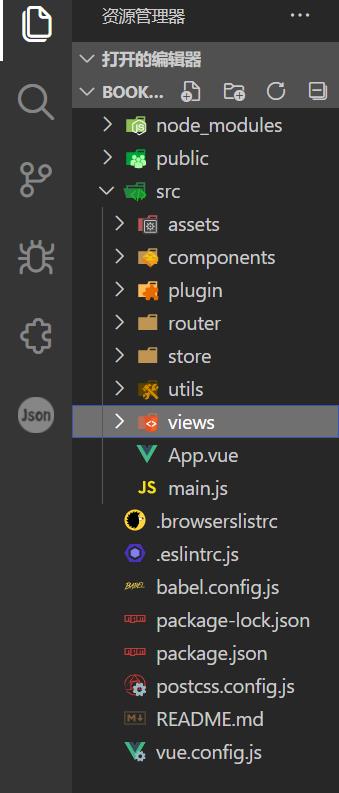
二、项目结构

components文件夹存放一般的小组件组件
view文件夹存页面级组件
router文件夹存放相关路由配置
store文件夹是vueX状态管理功能的相关目录
main.js项目的入口文件
App.vue项目根组件
三、主要组件介绍
Header.vue 头部组件
HeaderSearch.vue 头部搜索框组件
HeaderCart.vue 头部购物车组件
Menus.vue菜单组件
Home.vue 首页组件
HomeCartgory.vue 图书分类组件
HomeScollPic.vue 首页轮播图组件
HomeBooksHot.vue 热门推荐组件
BookListItem.vue 商品列表组件
Loading.vue 加载提示组件
Books.vue 搜索图书组件
BookCommenntListItem.vue 图书评价组件
ShoppingCart.vue购物车组件
UserRegister.vue 用户祖册组件
UserLogin.vue 用户登录组件
页面展示
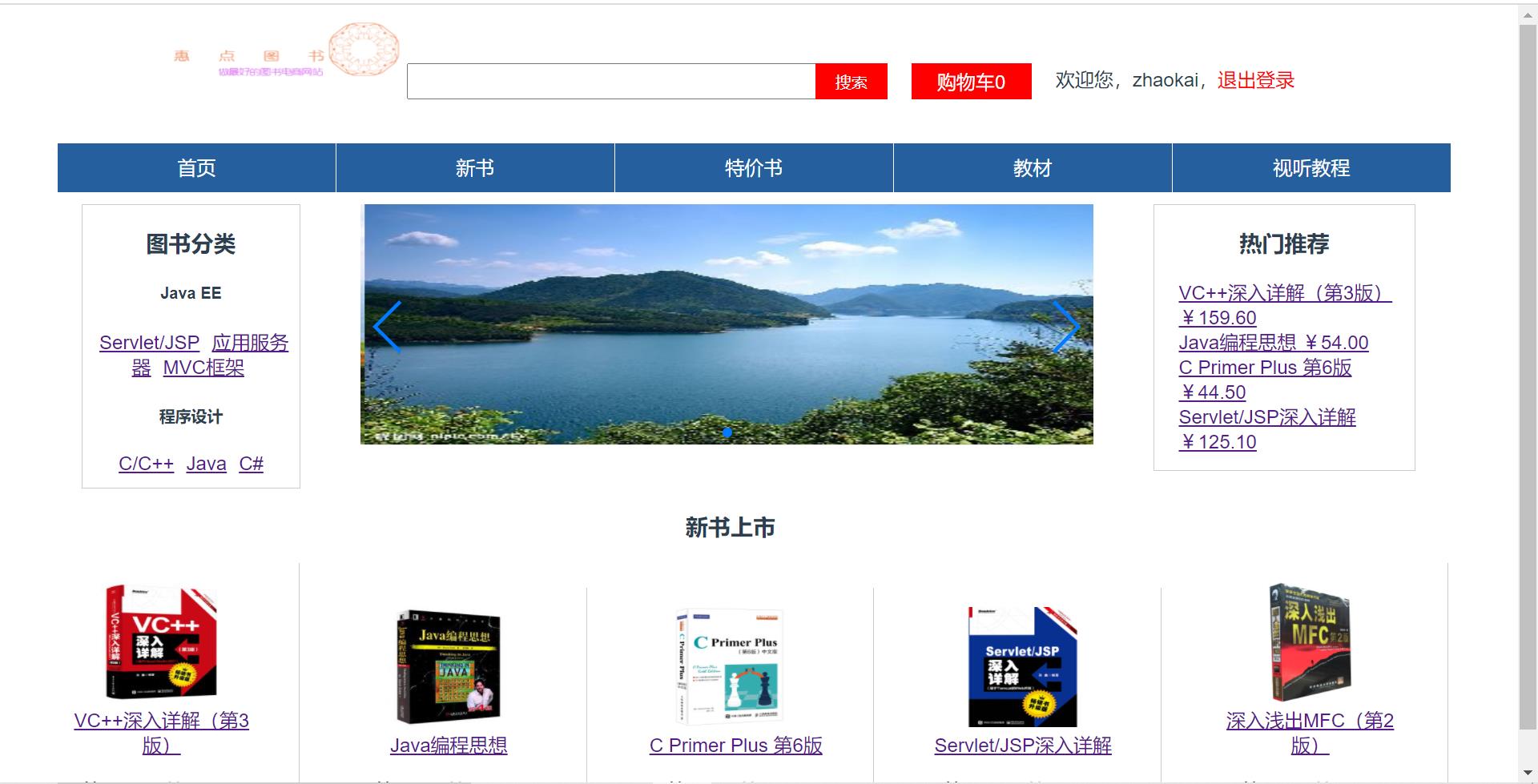
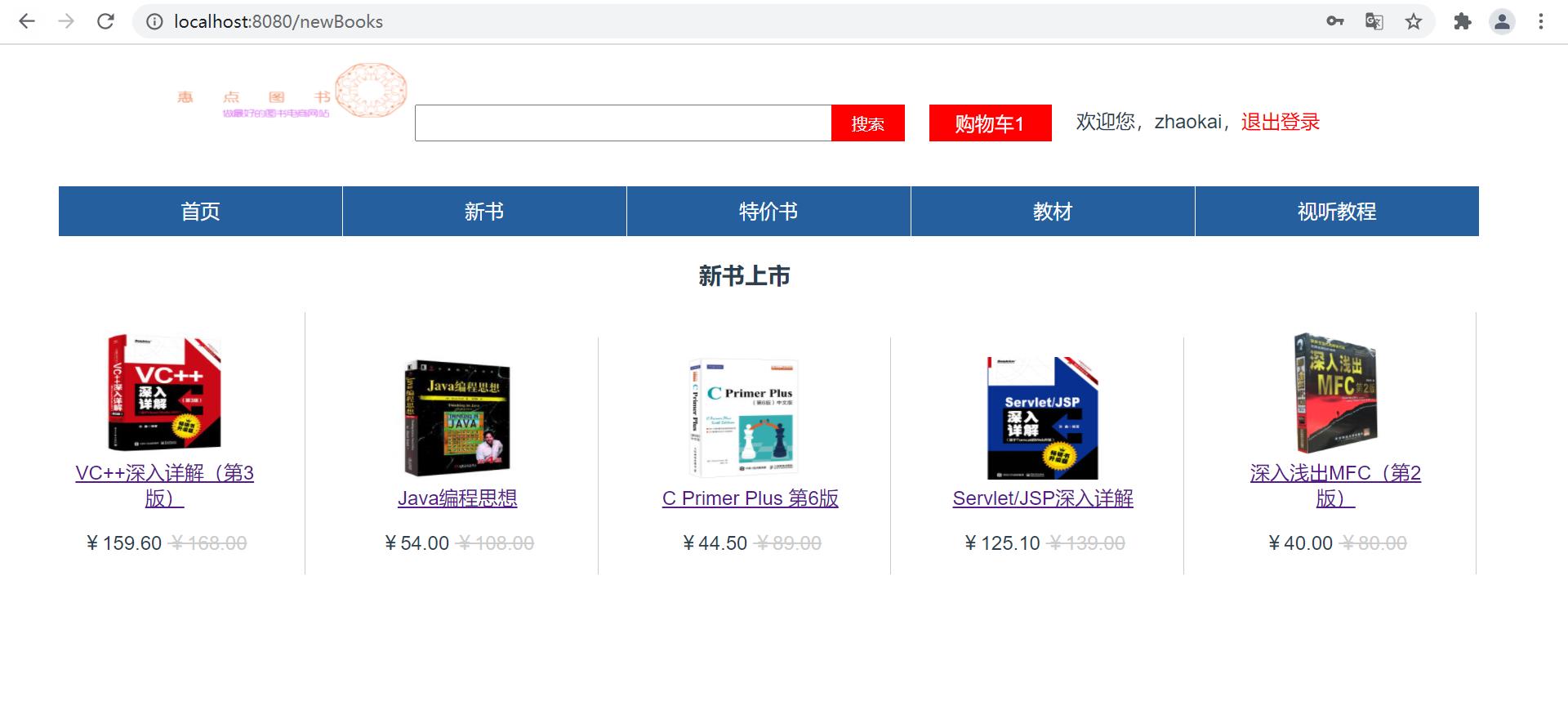
首页:

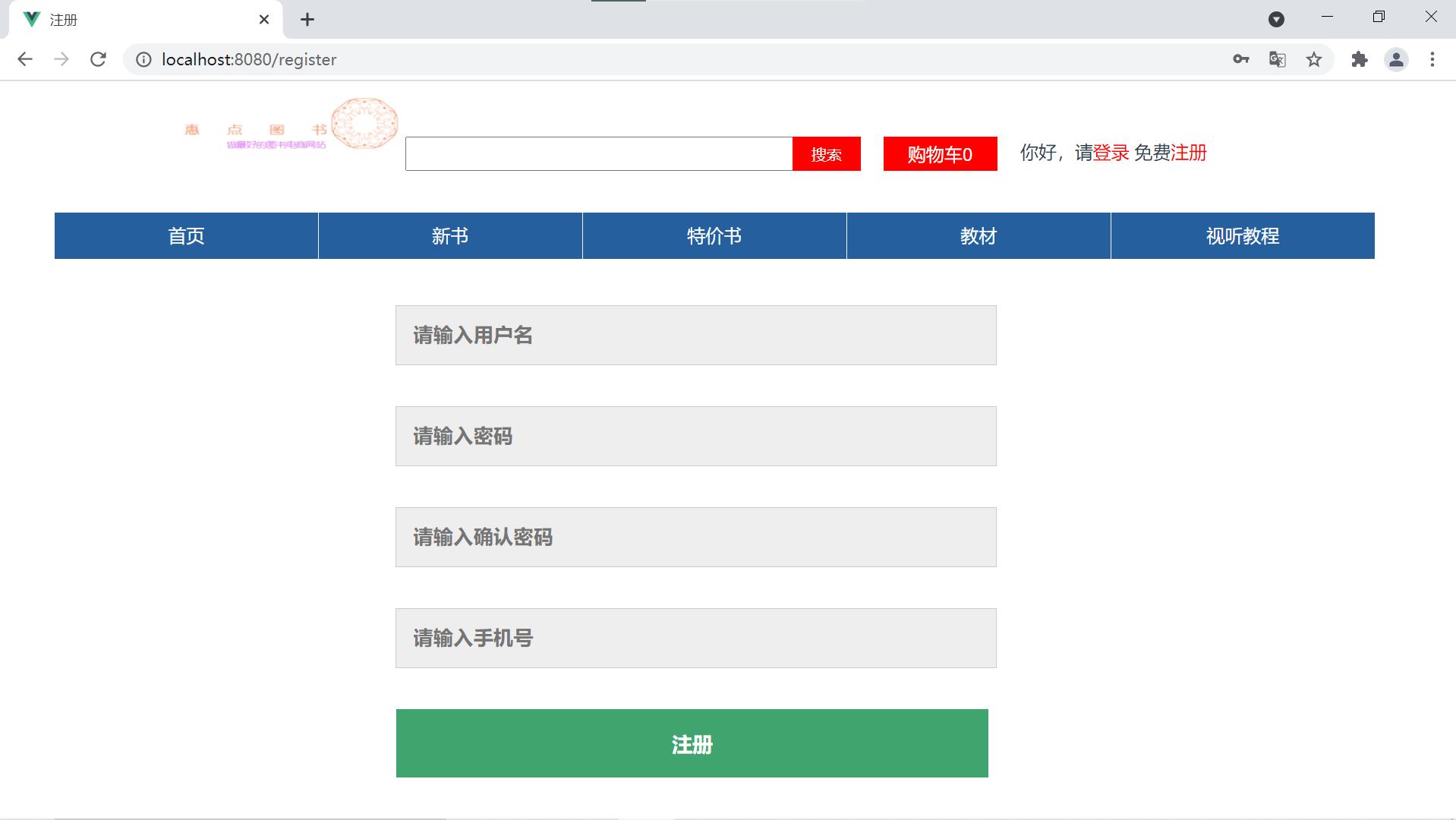
注册界面

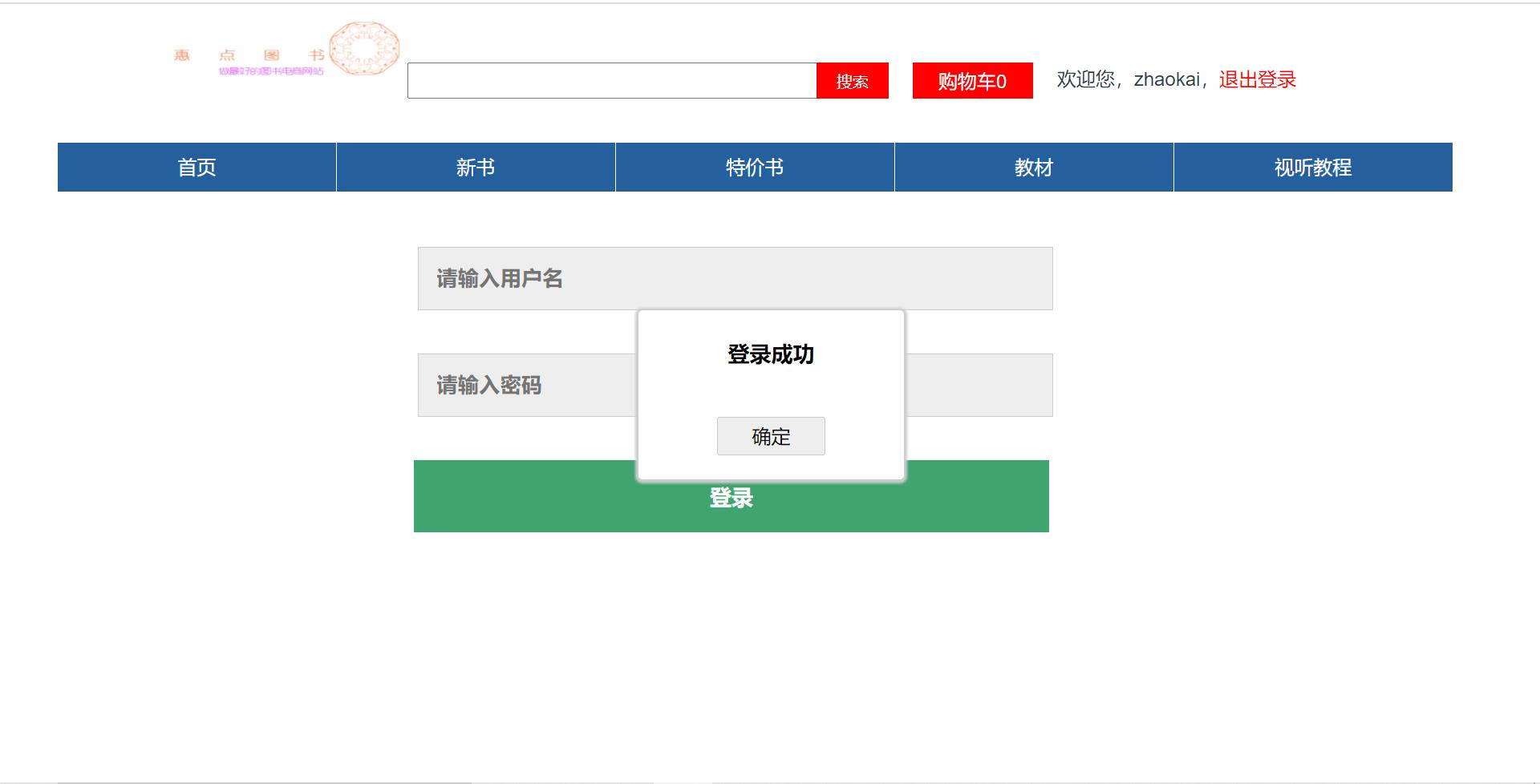
登录页面

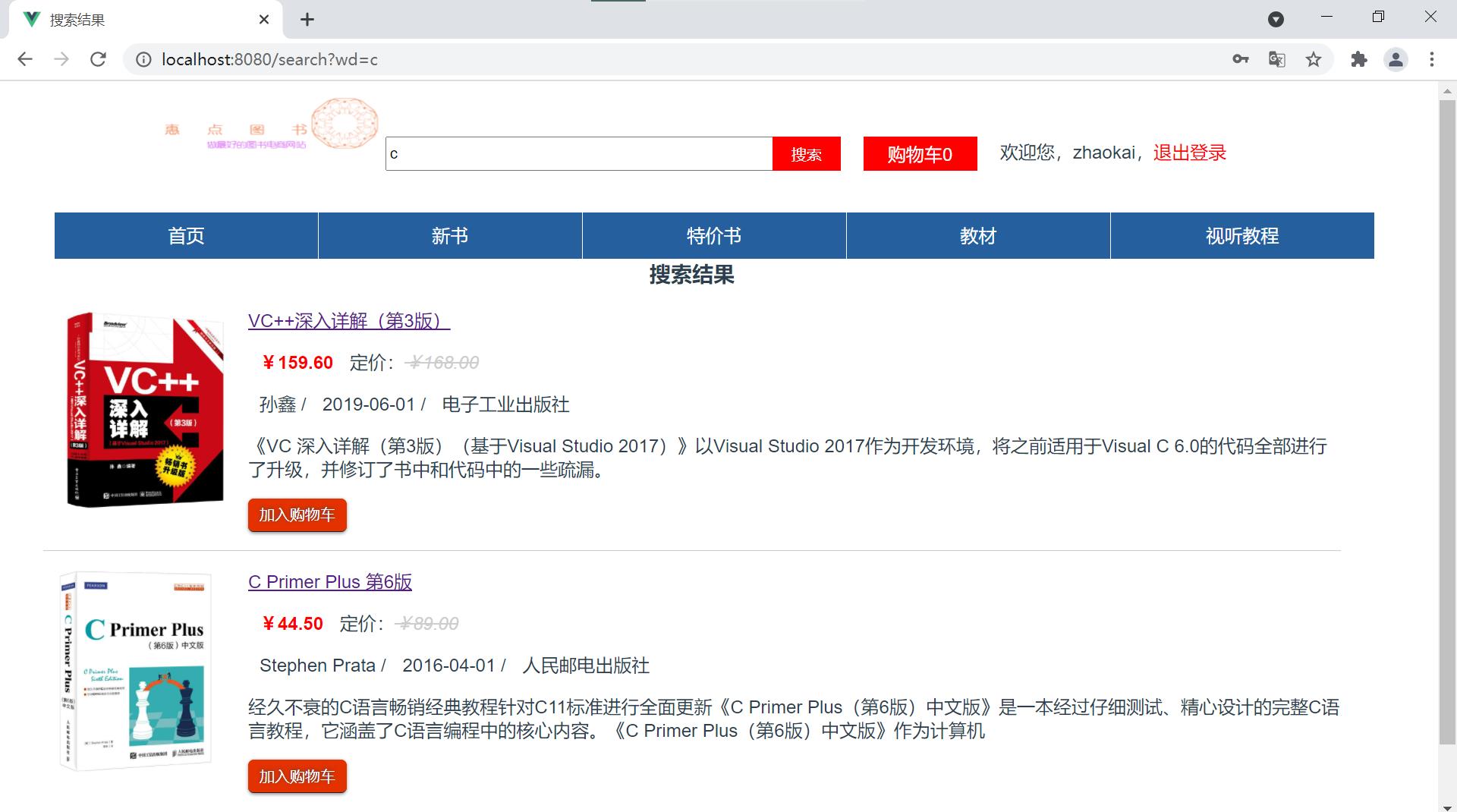
搜索页面

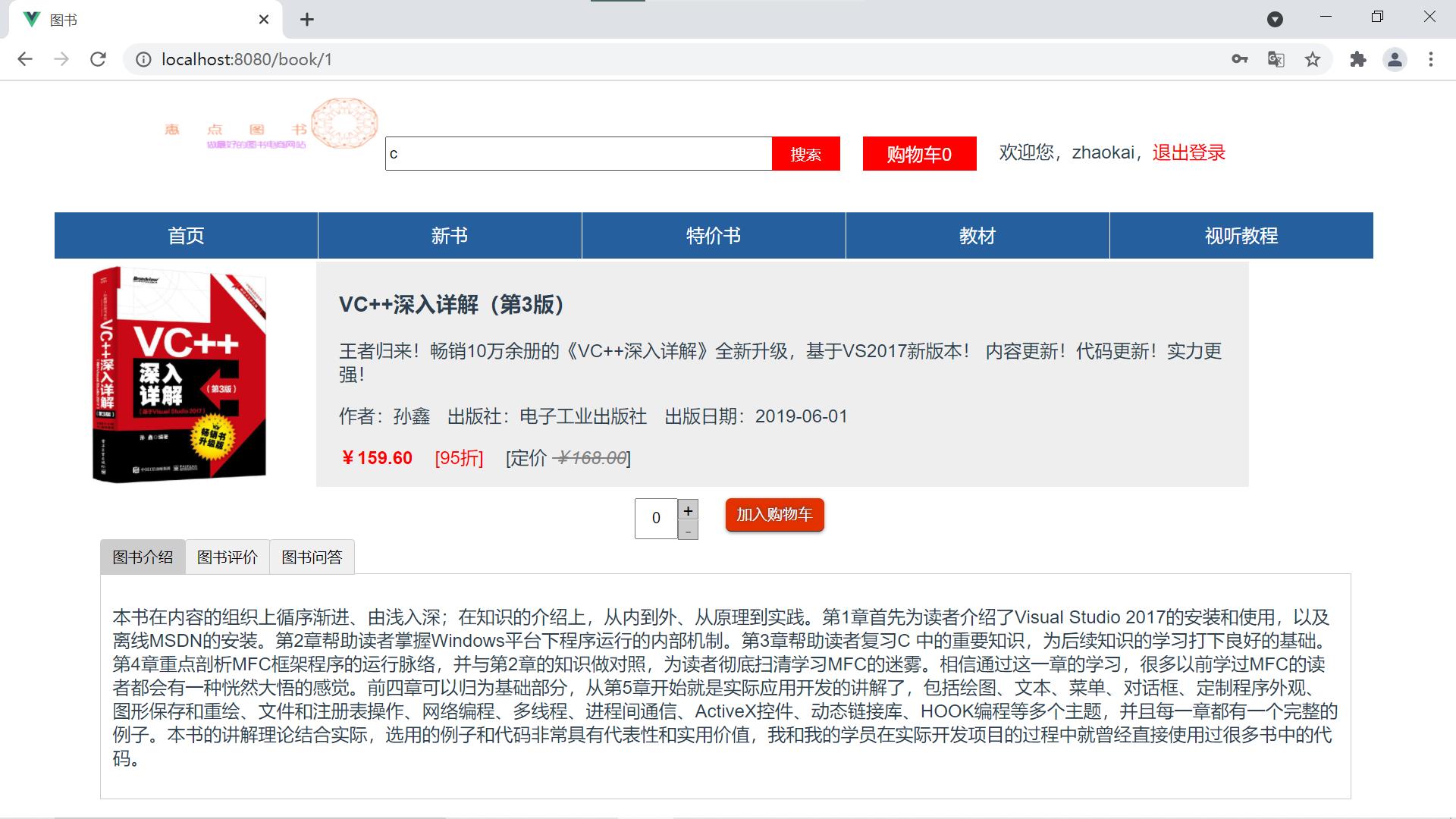
图书详情页

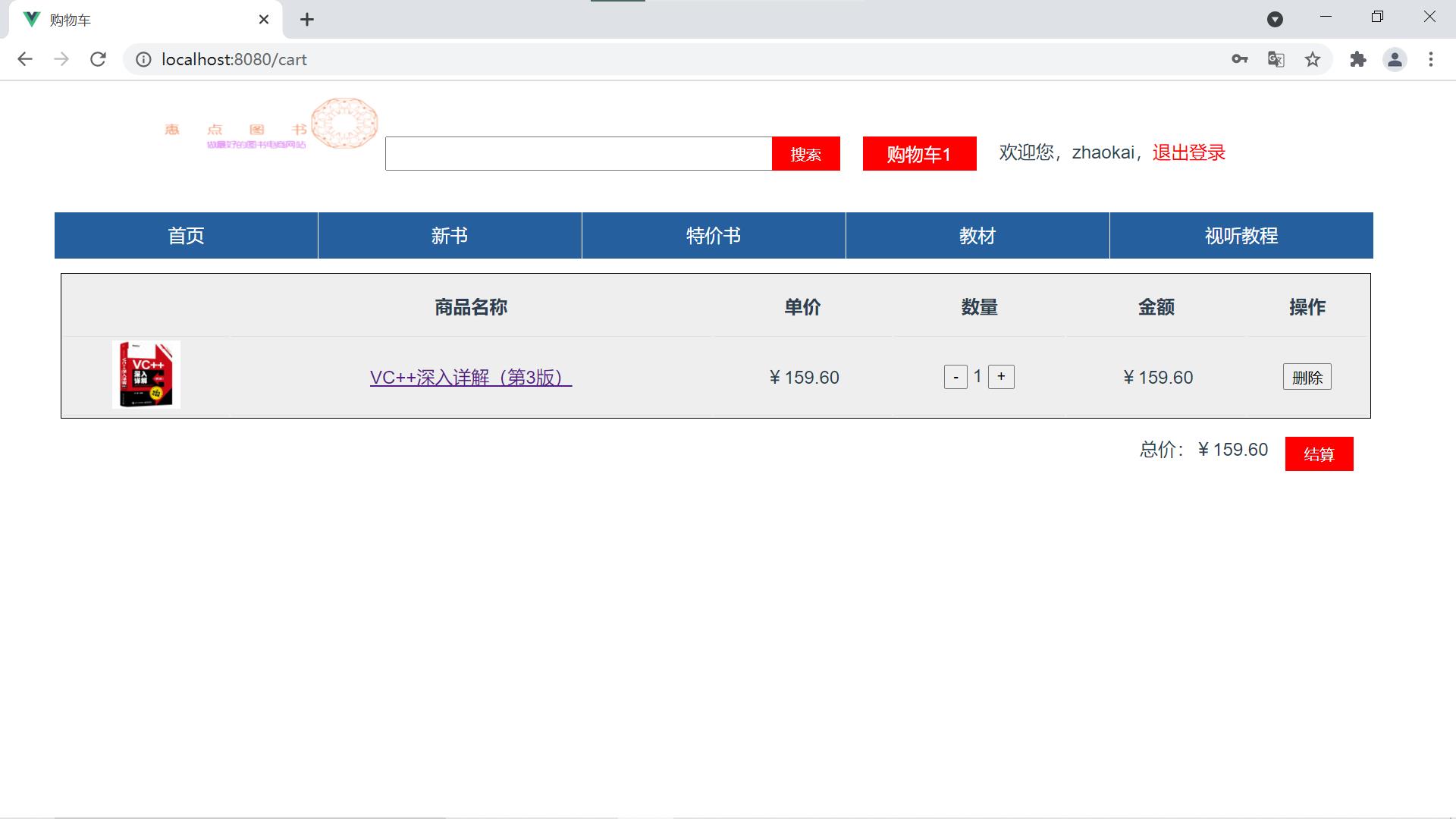
购物车

评价

新书

项目流程
1.脚手架安装 (全局)
npm install -g @vue/cli
2.创建项目(cd 进要存放项目的目录)
vue create 项目名
之后会弹出预设,第一个为默认选项,选择第二个就是手动对项目进行配置(此处选择第二)
| 选项 | 说明 |
|---|---|
| Babel | 转码器,用于将es6转为es5代码 |
| TypeScript | javascript的超集,可以编译成纯javascript |
| Progressive Web App(PWA)Support | 支持渐进式web应用程序 |
| Router | 路由 |
| vueX | vue的状态管理 |
| CSS Pre-processors | css预处理器 |
| Linter /Formatter | 代码分格检查(如EsLint) |
| Unit Testing | 单元测试 |
| E2E testing | 端对端测试 |
此项目勾选(空格键)
Babel ,Router, vueX, Linter/Formatter
三、安装配置axios
安装axios 和vue axios插件
npm install axions vue-axios -S
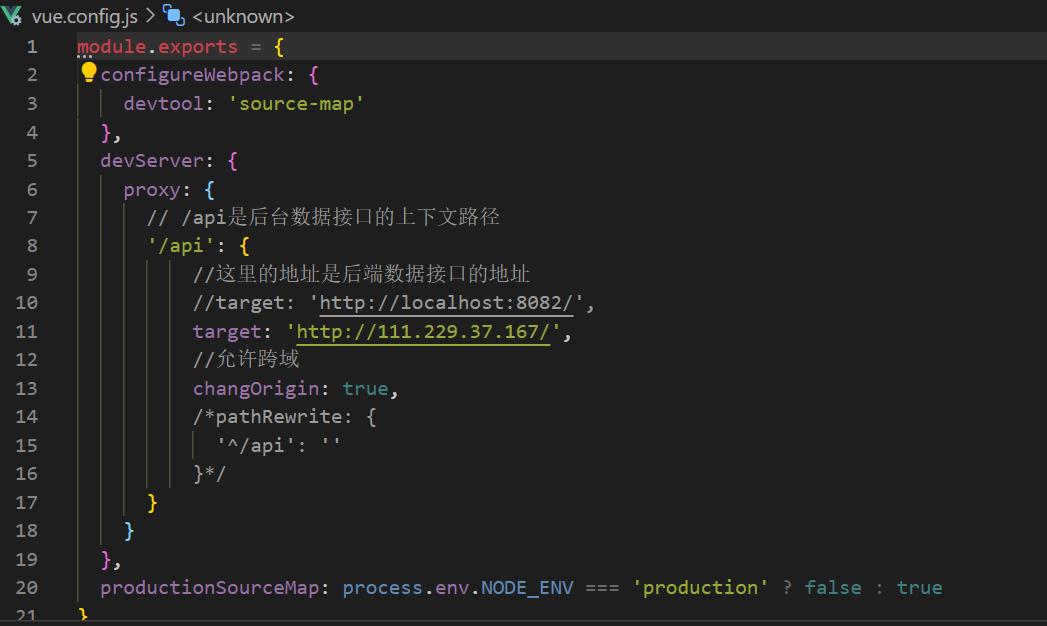
在vue.config.js文件中进行配置

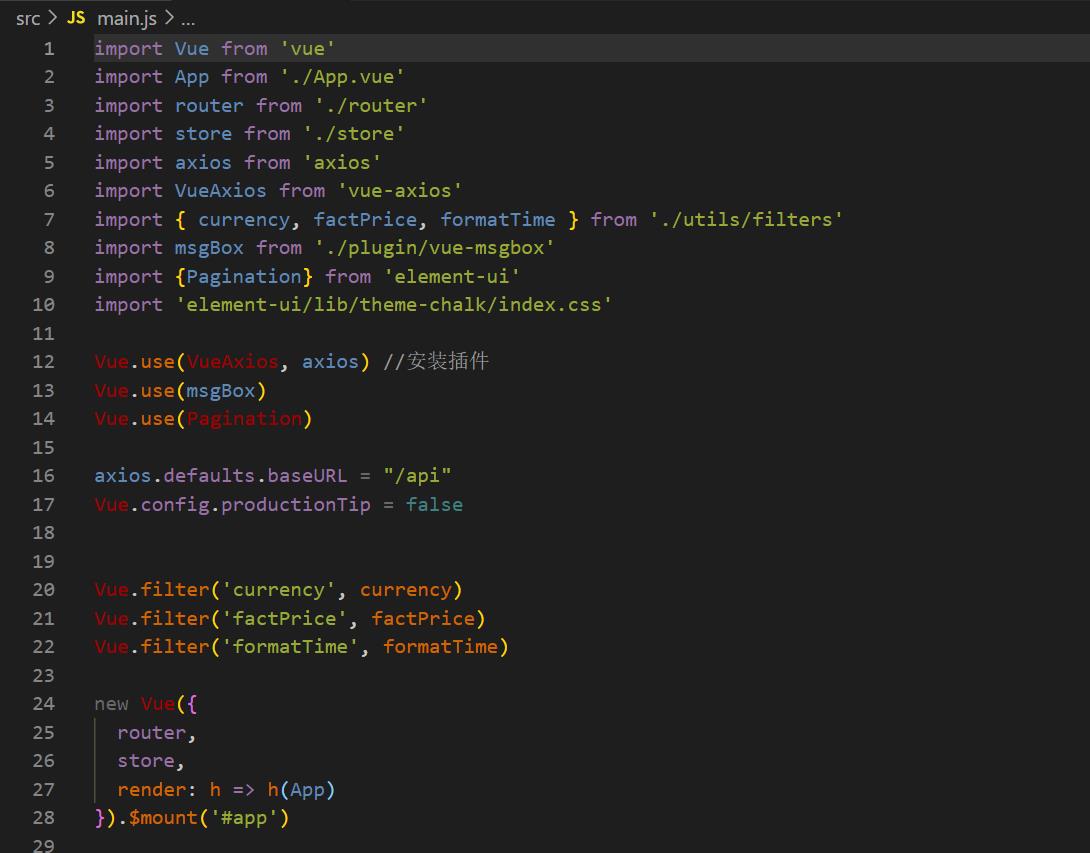
四、编写入口文件(main.js)

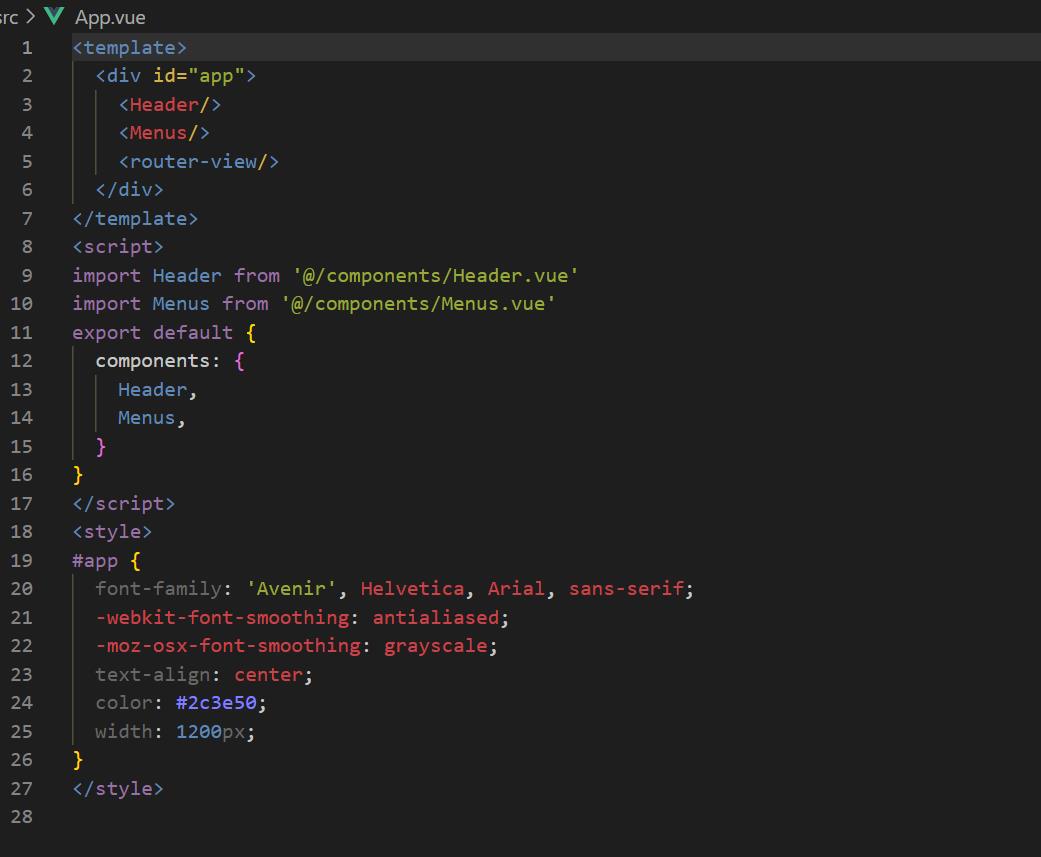
五、修改App.vue

六、编写相关组件(不做赘述)
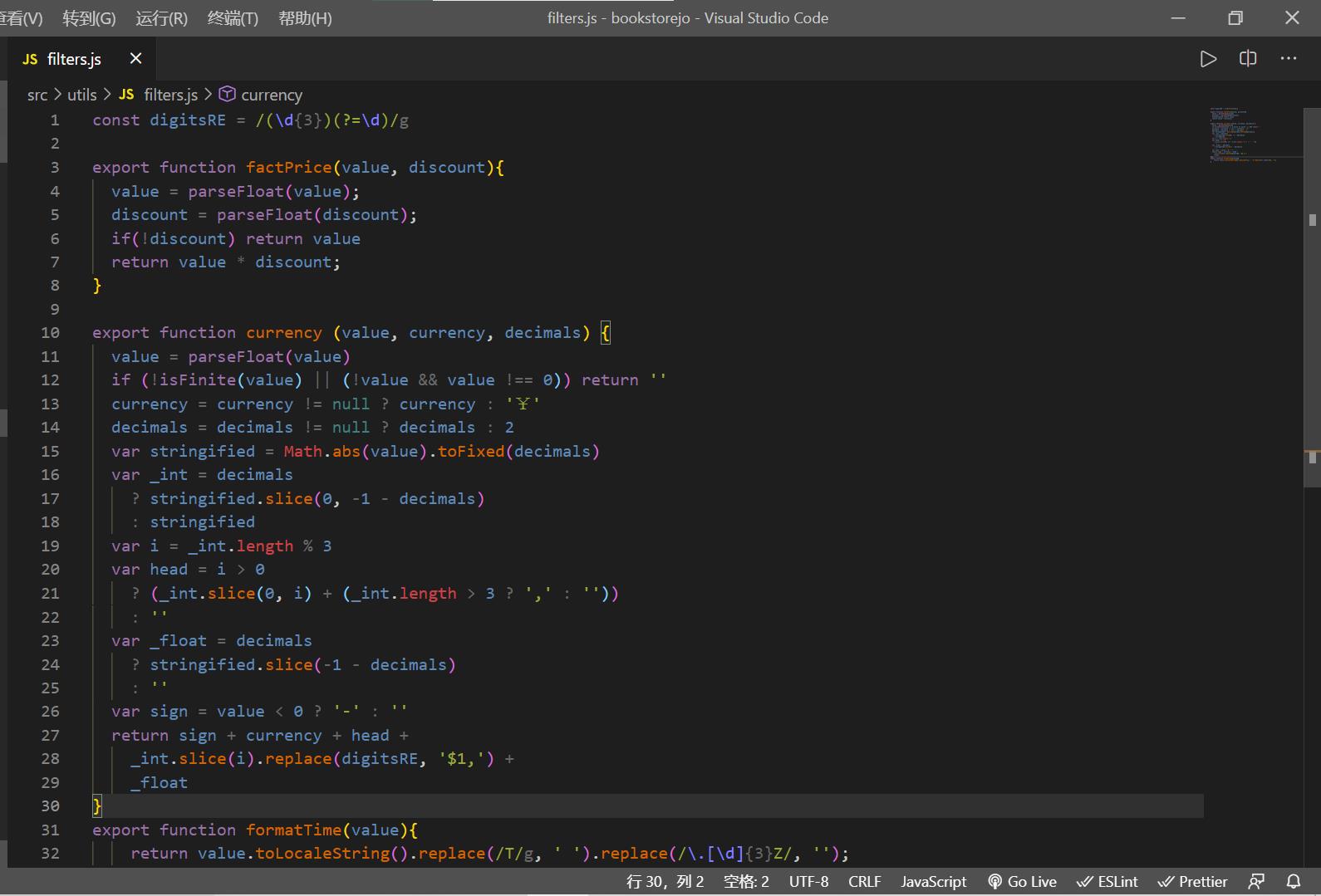
七.过滤器(负责价格格式化问题)
filter.js
存放至src目录下的utils文件夹
utils目录存放一些有用的工具函数库js文件,有较多的过滤器也可以考虑单独一个文件夹

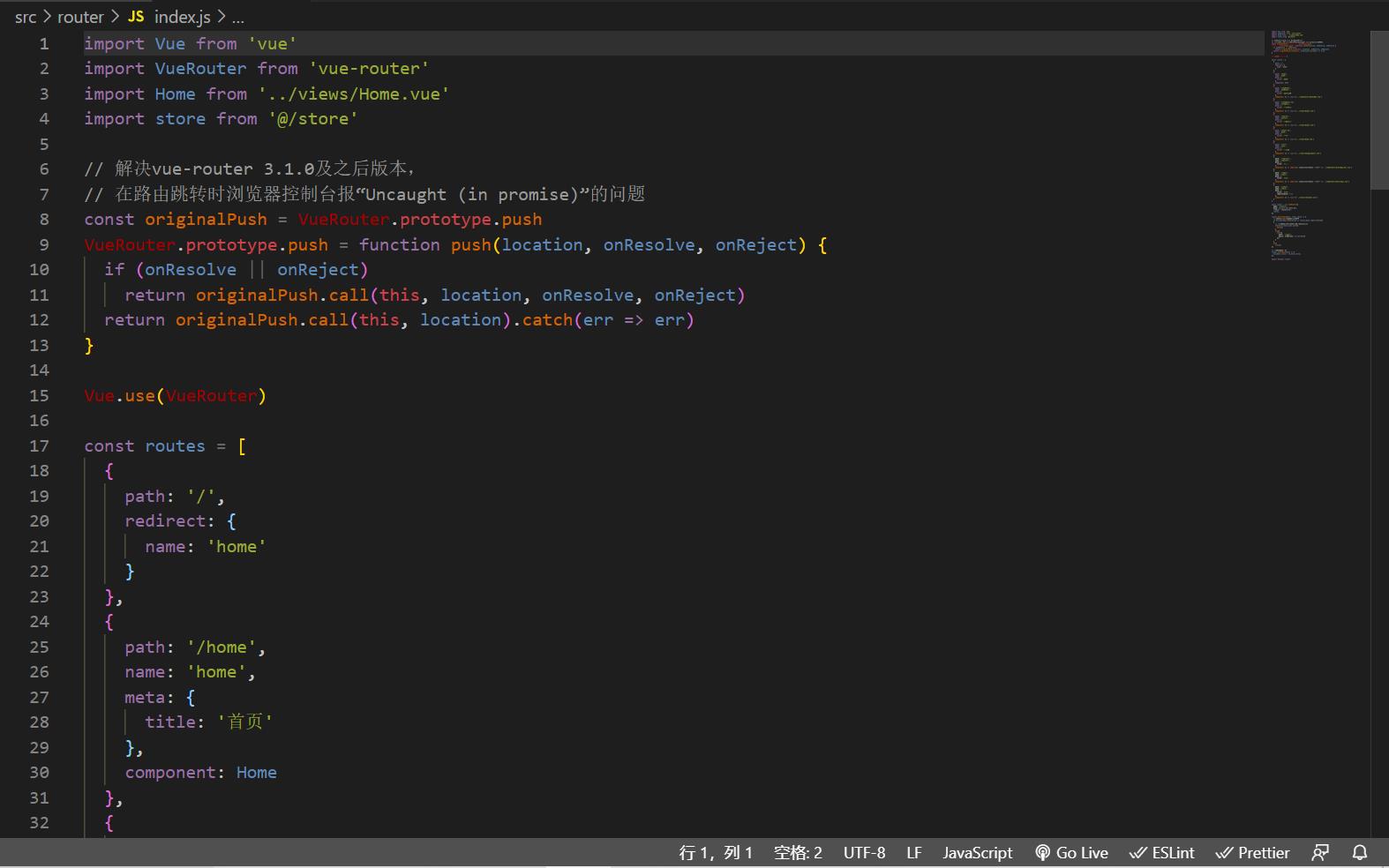
八、前端路由的配置(router/index.js)

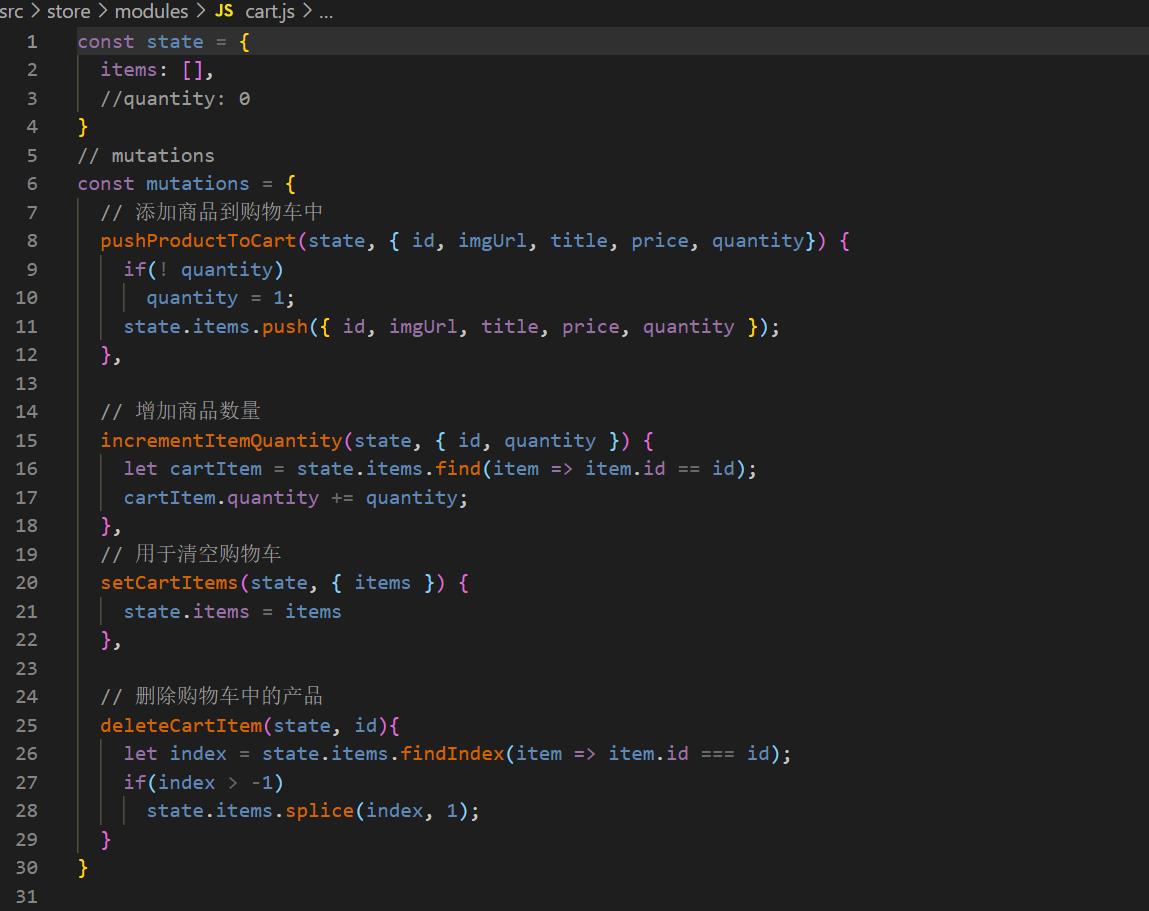
九、定义Vuex数据,在store目录下新增modules目录。
cart.js

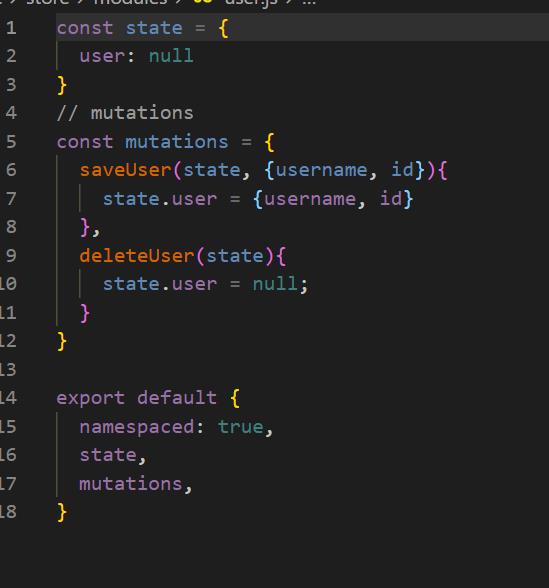
user.js

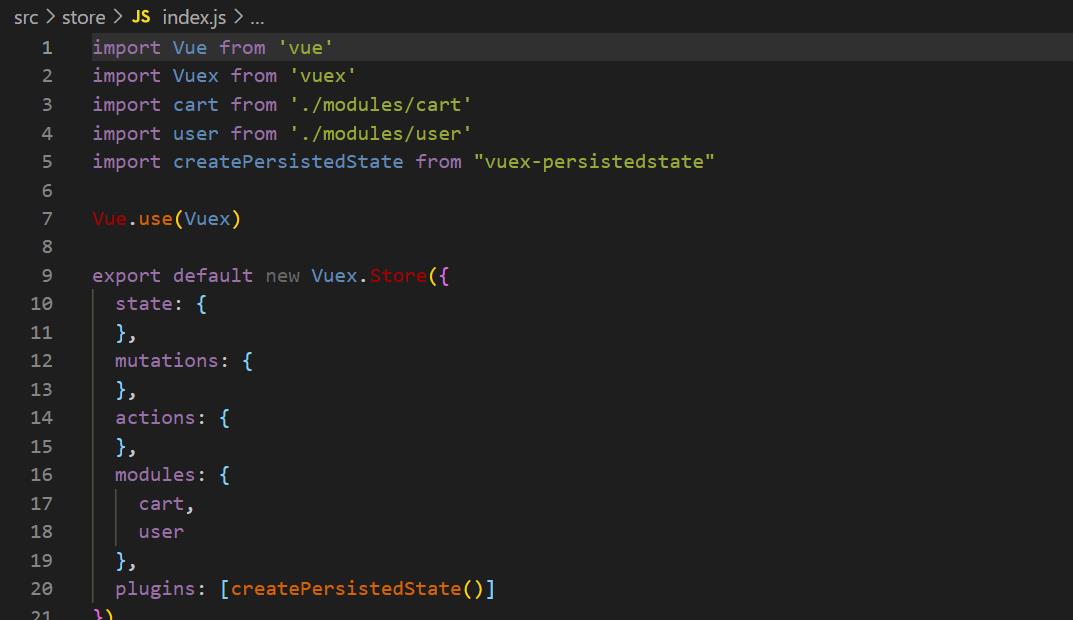
修改store的index.js

源代码:
以上是关于vue.js实现图书购物商城的主要内容,如果未能解决你的问题,请参考以下文章