代理(proxy)跨域
Posted 奥特曼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了代理(proxy)跨域相关的知识,希望对你有一定的参考价值。
JSONP跨域原理 https://blog.csdn.net/m0_46846526/article/details/117136829
一、什么是代理
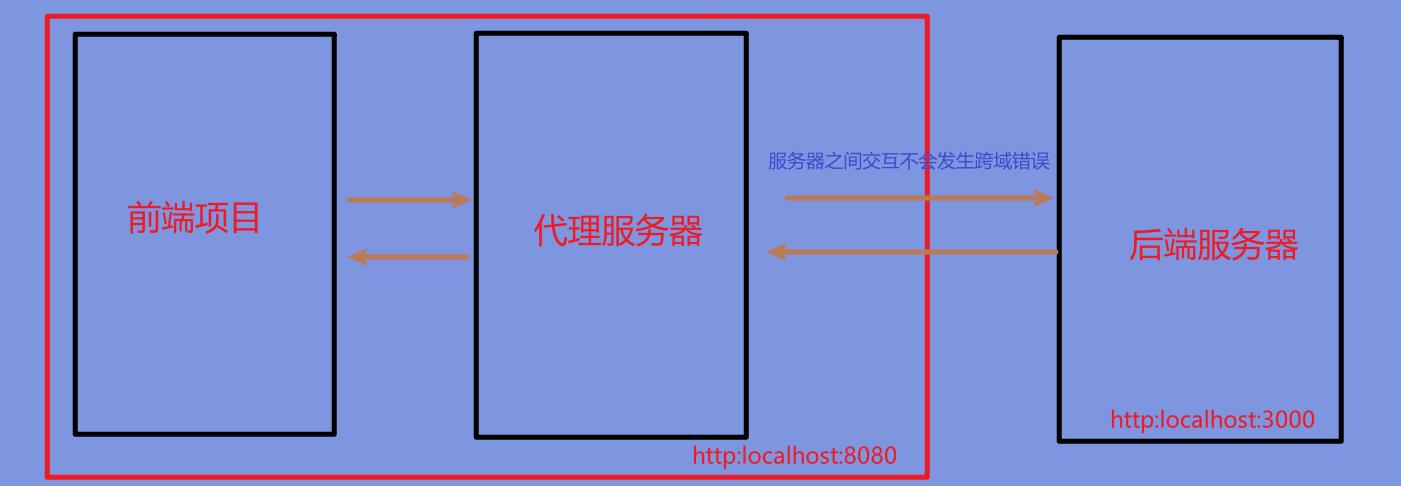
在知道怎么跨域之前,先知道这个代理是webpack提供给我们的,常说的代理就是一个代理服务器,例如A服务器请求B服务器,我们可以通过代理C服务器去帮助我们请求 , 产生的跨域原因就是浏览器的同源政策是针对于ajax的请求,并不限制服务器之间的通信传输,而这个代理服务器正是和我相同端口域名的,我只需去用代理服务器去发请求再去接收,从而达到跨域。

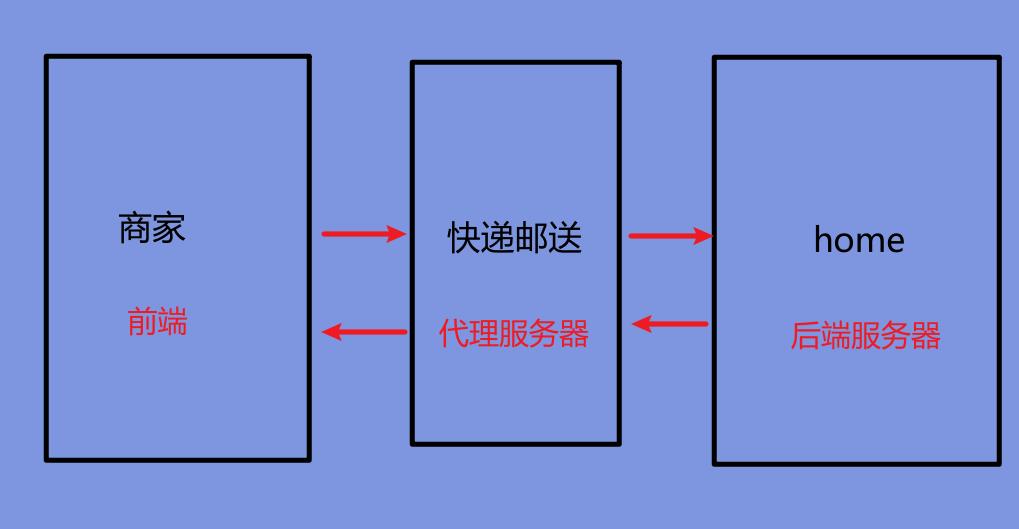
举个生活中的栗子
例如我们都会去从某宝、东去买东西,但是呢商家不会去亲手把商品送给你,原因呢就是太远 可以理解为跨域啦, 商家就会去从利用快递的形式送到你家,而这个快递被送邮的过程就相当于代理服务器, 下面的图优点抽象,但是接近于生活

二、通过代理(proxy)实现跨域
提前注意点 proxy只限于开发状态下使用
webpack-dev-server
//vue.config.js
devServer: {
proxy: {
// 如果请求地址以/api打头,就出触发代理机制
// http://localhost:8080/api/login -> http://localhost:3000/api/login
'/api': {
target: 'http://localhost:3000' // 我们要代理的真实接口地址
}
}
},/api/ :代表请求路径以api开头的就将代理请求到 http://localhost:3000
target:代表代理到的目标地址
proxy工作原理实质上是利用http-proxy-middleware 这个http代理中间件,实现请求转发给其他服务器,对于为什么只在开发服务器,因为技术只是在webpack打包阶段临时生成了node serve,来实现nginx的proxy_pass的反向代理
总结
-
代理服务和前端服务之间由于协议域名端口三者统一不存在跨域问题,可以直接发送请求
-
代理服务和后端服务之间由于并不经过浏览器没有同源策略的限制,可以直接发送请求
-
修改配置文件后 重启项目
-
ajax的基地址baseUrl必须是相对地址,而不能是绝对地址
参考
https://www.jianshu.com/p/8fd5d7347c57
https://webpack.docschina.org/configuration/dev-server/#devserverproxy
以上是关于代理(proxy)跨域的主要内容,如果未能解决你的问题,请参考以下文章