如何通过name获取单选框和复选框选中状态的value值?
Posted 客官不爱喝酒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何通过name获取单选框和复选框选中状态的value值?相关的知识,希望对你有一定的参考价值。
概述
有时候我们会遇到这组情况,就是需要通过单选框的name值获取到当前选中状态的value值,提交到后端,进行数据的修改,那么我们就来看看如何进行获取吧!
应用场景:我们有时候需要获取到单选框或者是复选框选中的那个,得到它的value值,传送到后端进行数据的添加,修改,或者是删除。
单选框获取方法
我们只需要定义一个方法,将我们需要获取的单选框的value值传递进去就好了,然后通过这个方法去获取就好了,是不是很方便呢?那我把代码贴到下面。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://www.jq22.com/jquery/jquery-3.3.1.js"></script>
</head>
<body>
<form>
<input type="radio" name ="hero" value="jianShengg" >剑圣
<input type="radio" name ="hero" value="yaSuo" checked="checked">亚索
<input type="radio" name="hero" value="tiMo">提莫
</form>
<script>
// 此处去调用该方法
var checkElement=getRadioValue("hero");
console.log("当前选中的元素="+checkElement)
function getRadioValue(args){
var element = document.getElementsByName(args);
// 通过获取到name属性=hero的所dom对象
for(var i=0; i<element.length; i ++){
// 判断该单选框是否处于选中状态
if(element[i].checked){
return element[i].value;
}
}
}
</script>
</body>
</html>
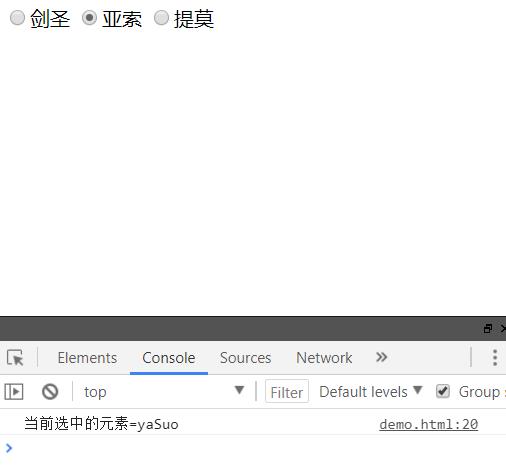
来我们看下运行结果:是不是非常之方便呢?

多选框获取方法
那我们了解单选框,那么多选框怎么办呢?也是差不多的,
我们需要把选中的多选框的value值返回,返回的格式为:value1,value2,value3的这种形式,只要是这种形式,那么就好办了,你可以直接将该字符串传送到后端,后端按照,号分割成为一个新的数组或者是集合都行,具体情况是多变的,那我们来看下实现方式:
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form>
<input type="checkbox" name ="hero" value="jianShengg" checked="checked" >剑圣
<input type="checkbox" name ="hero" value="yaSuo" checked="checked">亚索
<input type="checkbox" name="hero" value="tiMo">提莫
</form>
<script>
// 此处去调用该方法
var checkElement=getRadioValue("hero");
console.log("当前选中的元素="+checkElement)
function getRadioValue(args){
var element = document.getElementsByName(args);
var args="";
// 通过获取到name属性=hero的所dom对象
for(var i=0; i<element.length; i ++){
// 判断该单选框是否处于选中状态
if(element[i].checked){
args+=element[i].value+",";
}
}
return args.substr(0, args.length - 1);;
}
</script>
</body>
</html>
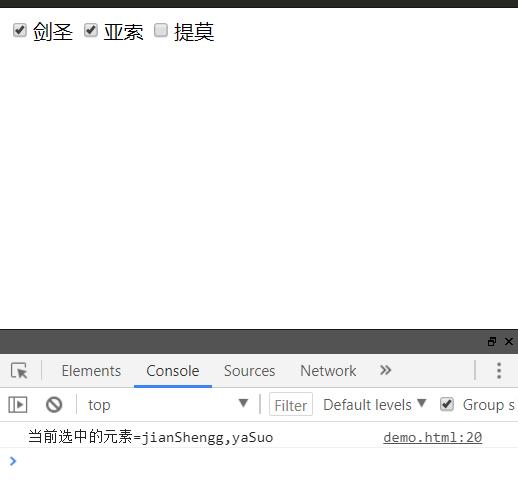
来我们验证一下是否是这样的:

如果你觉得对你有用的话就一键三连吧!后续我将给大家分享前端以及后端更多的实用知识。
以上是关于如何通过name获取单选框和复选框选中状态的value值?的主要内容,如果未能解决你的问题,请参考以下文章