表格标签<table></table>
Posted 江西昊仔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了表格标签<table></table>相关的知识,希望对你有一定的参考价值。
表格
<table> <tr><td></td></tr> </table>
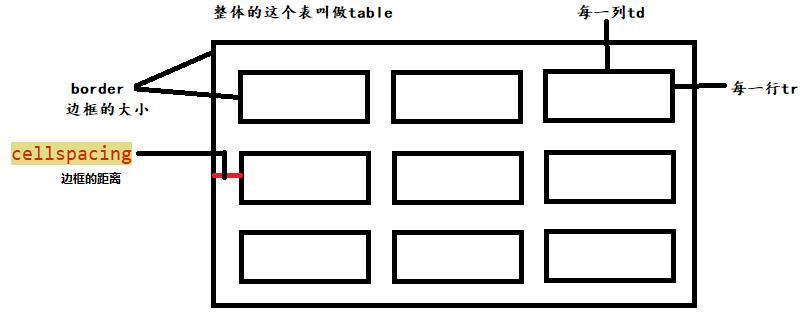
<table></table> 表格标签
<tr></tr> 表格中的行标签(每一行可以包含一个或多个td或th)
<td></td> 表格中的标准单元格
<th></th> 表示表格中的表头单元格(具有标题的效果,字体加粗,显示居中)

常用属性
table常用属性
border 表格的边框
width 表格的宽度(像素、百分比参考的是上一级元素,如果上一级没有设置,则参考屏幕宽度)
align 表格的对齐方式right,center,left
tr常用属性
align 每行文本内容的水平方向对齐
bgcolor 每行文本的的背景颜色
valign 每行文本内容的垂直方向对齐
td
行合并:rowspan=“行数”
列和并:colspan=“列数”例子

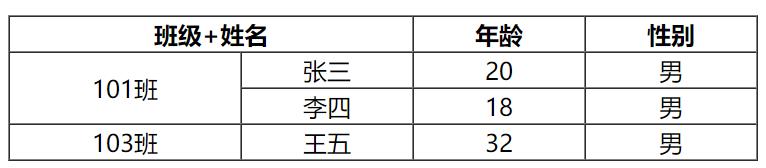
<table border="1" width="500px" height="50px" cellspacing="0">
<tr>
<th colspan="2">班级+姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr align="center">
<td rowspan="2">101班</td>
<td>张三</td>
<td>20</td>
<td>男</td>
</tr>
<tr align="center">
<td>李四</td>
<td>18</td>
<td>男</td>
</tr>
<tr align="center">
<td>103班</td>
<td>王五</td>
<td>32</td>
<td>男</td>
</tr>
</table>
以上是关于表格标签<table></table>的主要内容,如果未能解决你的问题,请参考以下文章