用HTML的<table>标签,怎么写出一个三行两列的表格?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用HTML的<table>标签,怎么写出一个三行两列的表格?相关的知识,希望对你有一定的参考价值。
求代码···
以下为示例代码,根据个人的需求调节以下表格的尺寸等设置即可,操作步骤如下:
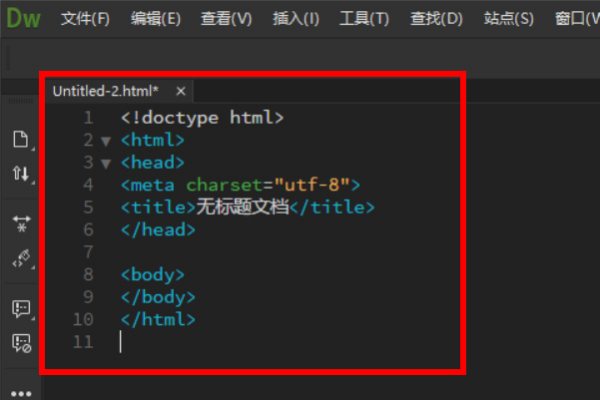
1.首先打开Dw软件,新建一个html,如下图红框所示;

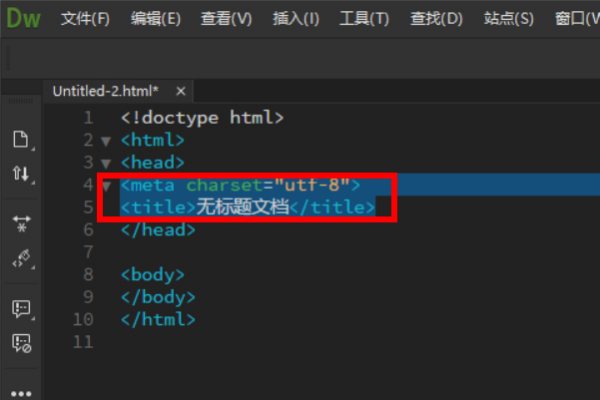
2.鼠标左键全选<head>和</head>中间的内容,如下图红框所示;

3.快捷键”Delete“删除选中目标,如下图红框所示;

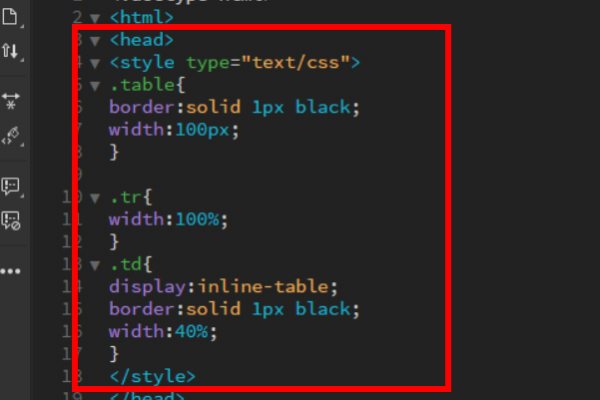
4.然后输入代码,设置表格属性,如下图红框所示;

5.输入完毕,将光标至于<body>和</body>中间那一行,如下图红框所示;

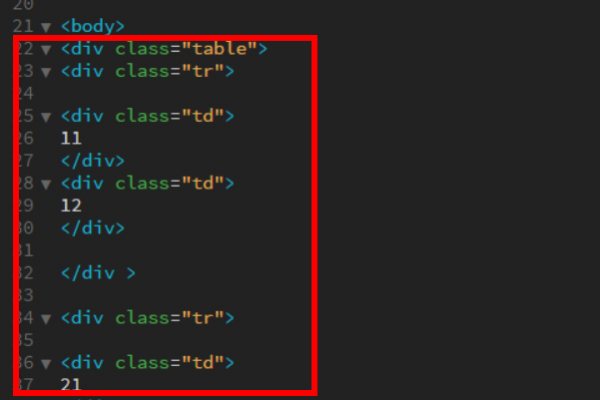
6.输入代码设置表格的行和列,如下图红框所示;

7.打完代码就可以对此html进行保存预览了,点击“是”按钮,如下图红框所示。

代码如下:
<table>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>

扩展资料
<table>标签定义和用法
<table> 标签定义 HTML 表格。
简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。
tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。
更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。
参考技术B<table width="自己设置" border="0" cellspacing="0" cellpadding="0">
<tr> //这里可以设置行的名字
<td> 列名 </td>
<td> 列名 </td>
</tr>
<tr> //这里可以设置行的名字
<td> 列名 </td>
<td> 列名 </td>
</tr>
<tr> //这里可以设置行的名字
<td> 列名 </td>
<td> 列名 </td>
</tr>
</table>
<tr> </tr>就表示行标签;<td> </td>表示列标签。

扩展资料:
用HTML代码制做一个两行两列的表格:
<table border="1">
<tr>
<th>Month </th>
<th>Savings </th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
注意:html中table中的标签都是成对出现的,又开始就有结束。
参考技术C <table><tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table> 其中三组<tr>...</tr>就表示有三行。每行中有两组<td>..</td>就表示每行有两个单元格,组起来就有三行两列。当然,<td>中要加入高度height和宽度widht等参数和值。 参考技术D <table width="自己设置" border="0" cellspacing="0" cellpadding="0">
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
asp.net中的table控件怎么合并单元格
我想知道,那位高手可以指点一下?
用Html的Table就可以了<table>
<tr><td>单元格1</td><td>单元格2</td></tr>
<tr><td colspan="2">合并</td></tr>
</table>
希望以上的回答对你有所帮助 参考技术A 不要太依赖控件,你可以去 源视图中修改控件自动生成的html代码,把两个td合并不就ok了吗? 参考技术B 可以
以上是关于用HTML的<table>标签,怎么写出一个三行两列的表格?的主要内容,如果未能解决你的问题,请参考以下文章