简单实现react,react函数组件,类组件生命周期等,非fiber非diff
Posted lin_fightin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了简单实现react,react函数组件,类组件生命周期等,非fiber非diff相关的知识,希望对你有一定的参考价值。
简单实现react功能
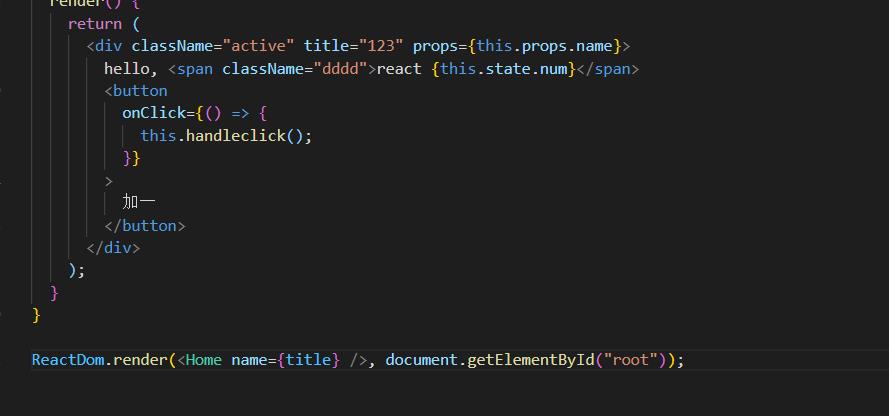
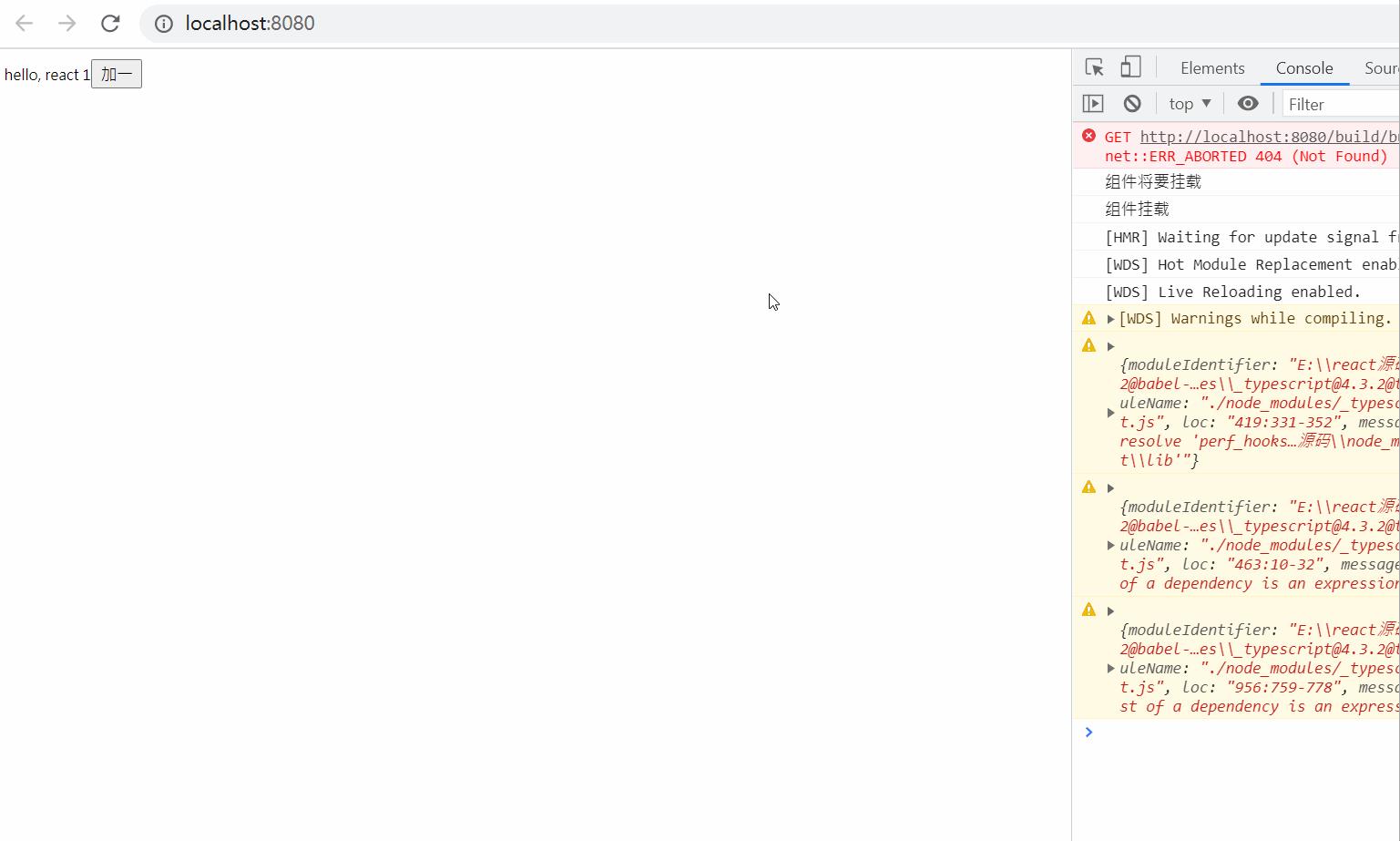
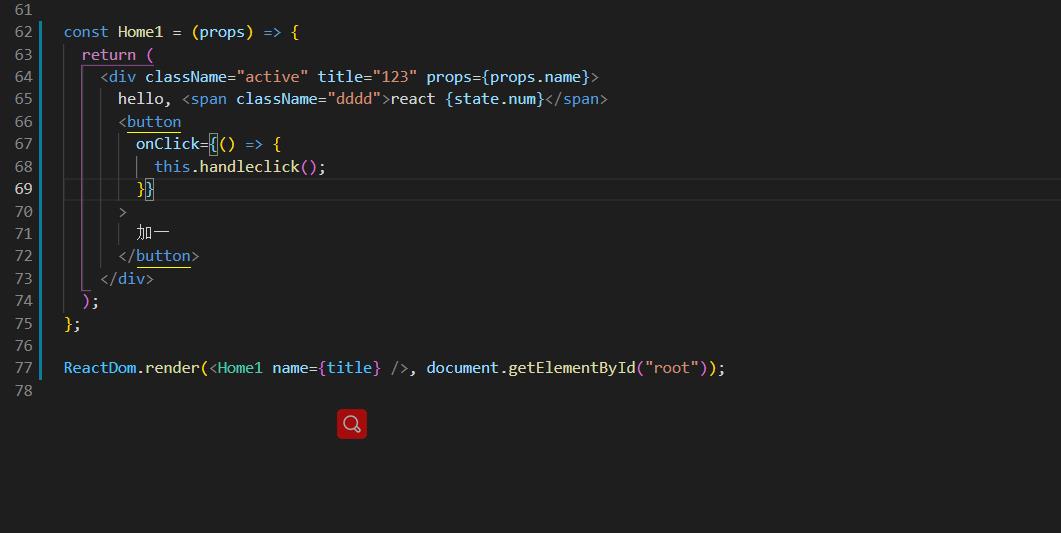
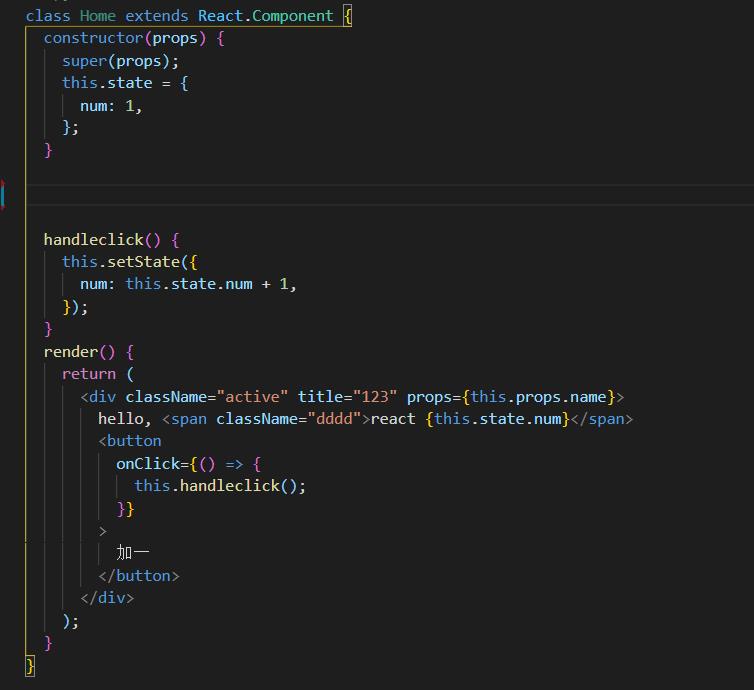
先看效果
这里的ReactDom.render是自己简单实现的。

实现基本的dom更新还有生命周期函数。
环境
这个gitee地址 https://gitee.com/fine509/react_code/tree/master
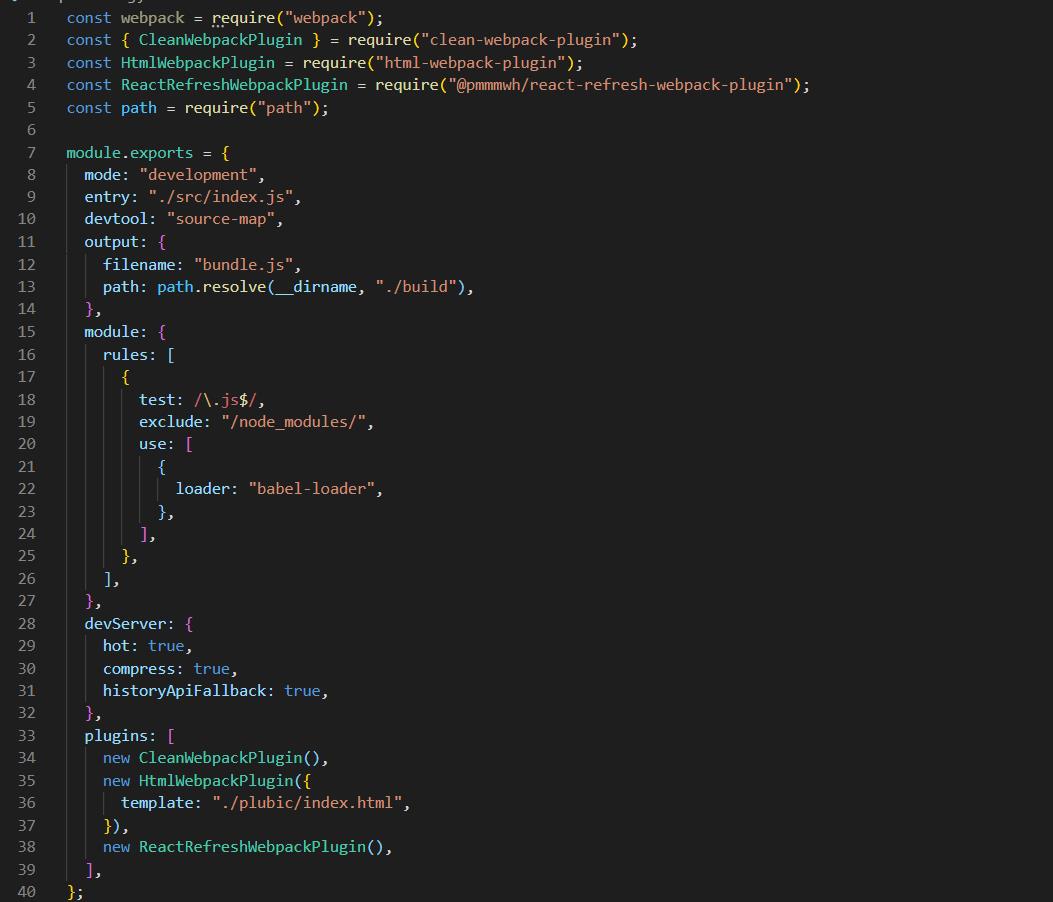
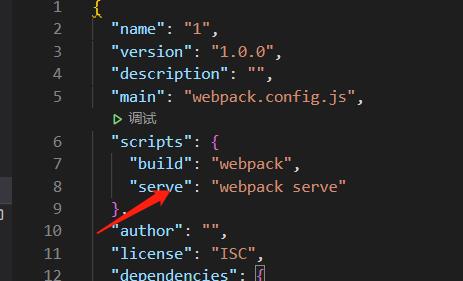
环境是使用webpack搭建的一个简单的可以解析jsx的一个环境,如图

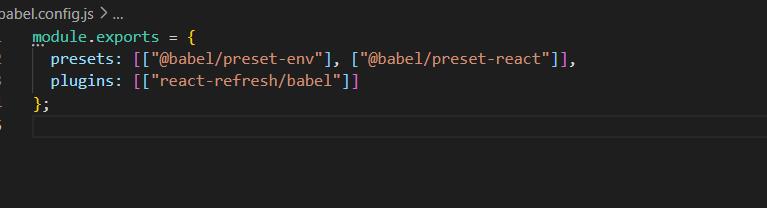
babel-loader的设置是
然后只要
yarn serve就可以启动项目了,如果对webpack不熟,之前写的一些文章有比较详细的讲解wbepack的。
主要实现
reactDom这块就直接看
https://blog.csdn.net/lin_fightin/article/details/114481431
这里简单实现了ReactDom的功能。然后就是

函数组件的处理

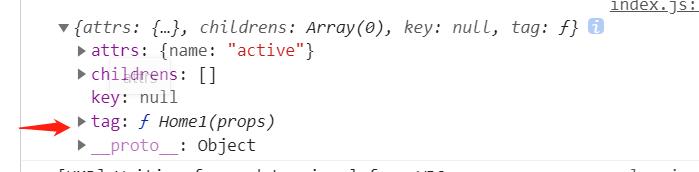
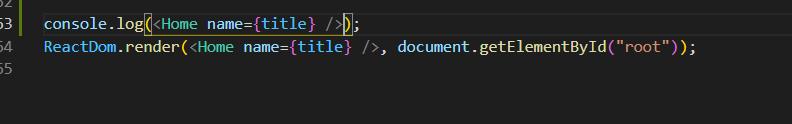
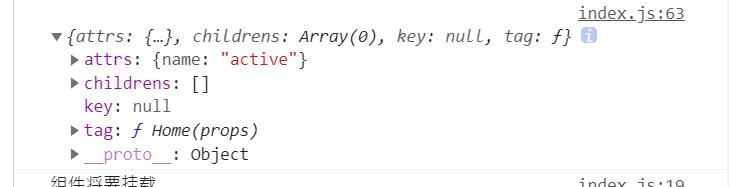
正常显示,因为jsx是通过babel帮助解析的,我们可以打一下是什么

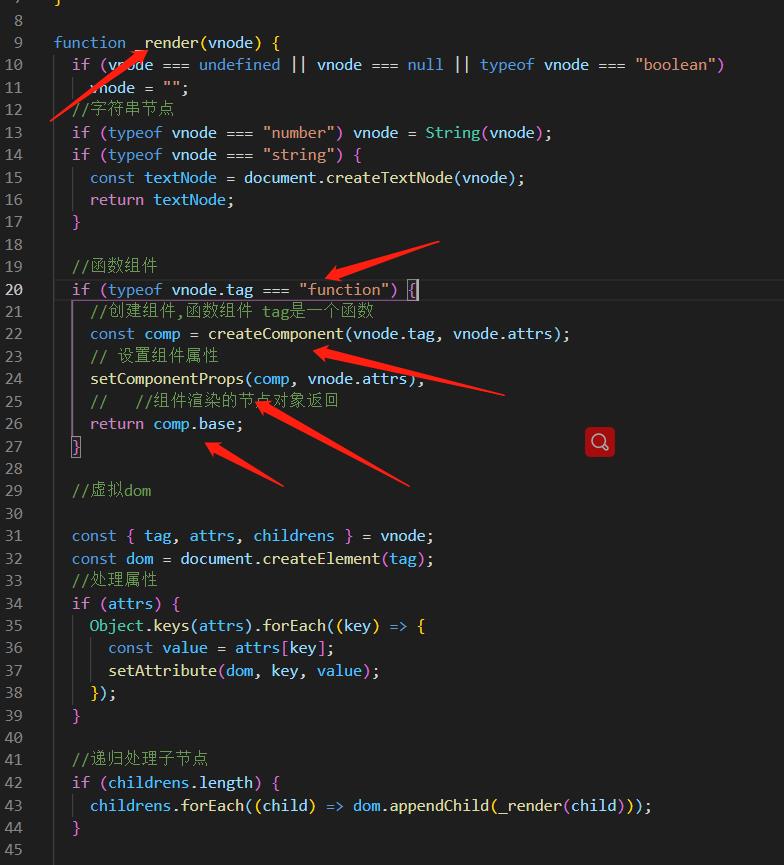
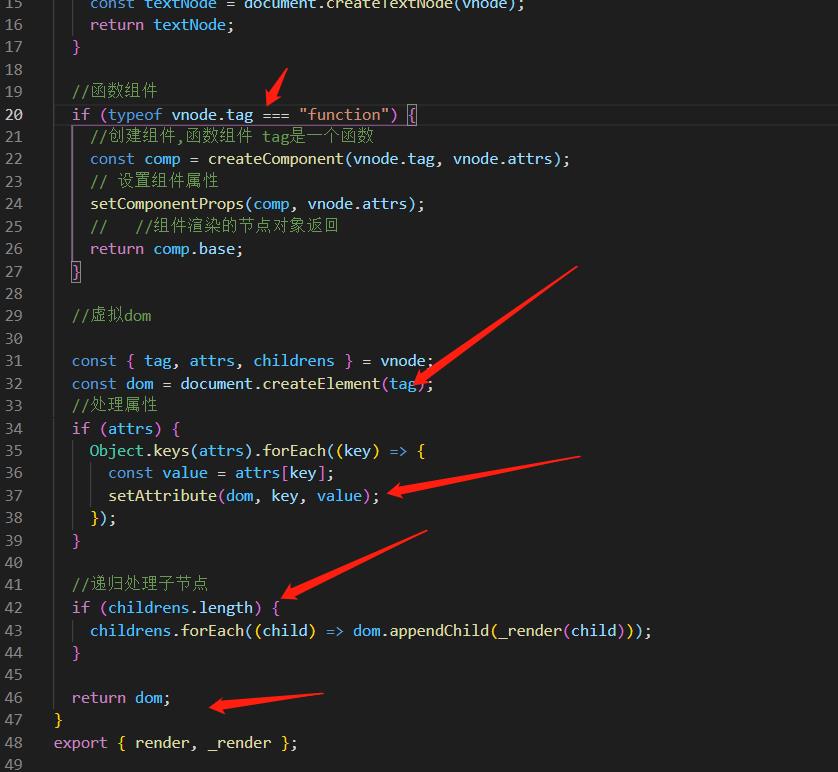
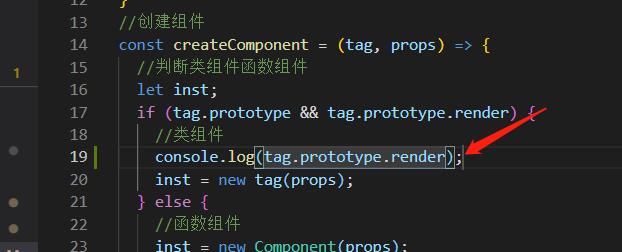
他的tag是函数,
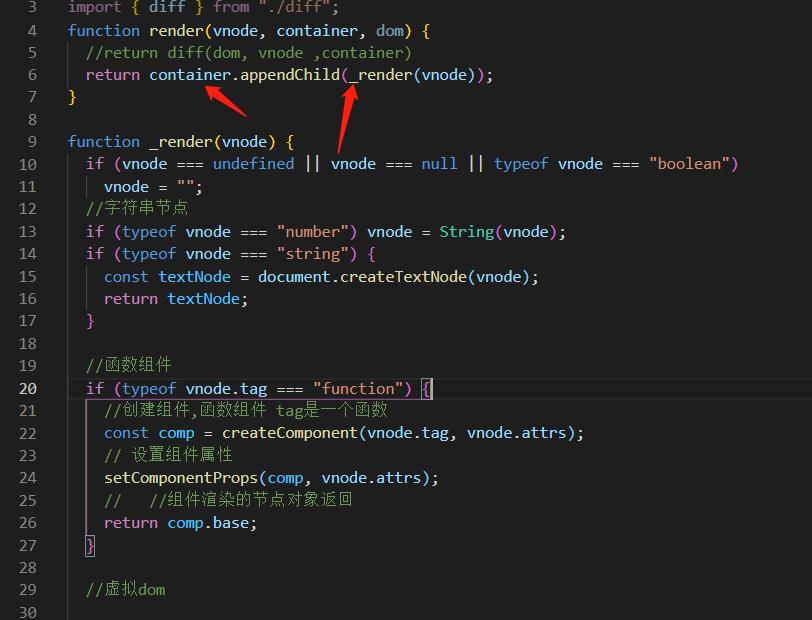
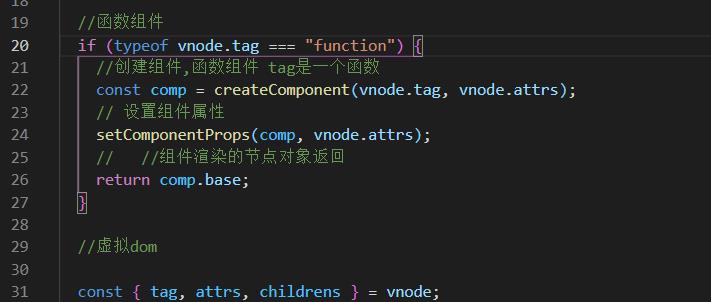
所以我们的render就要对函数做处理,使用crearteComponet方法创建一个comp对象,然后设置属性,最后将html挂载到base上并返回,
拿到的时候就直接加到父组件上。
接着看这几个方法的具体实现


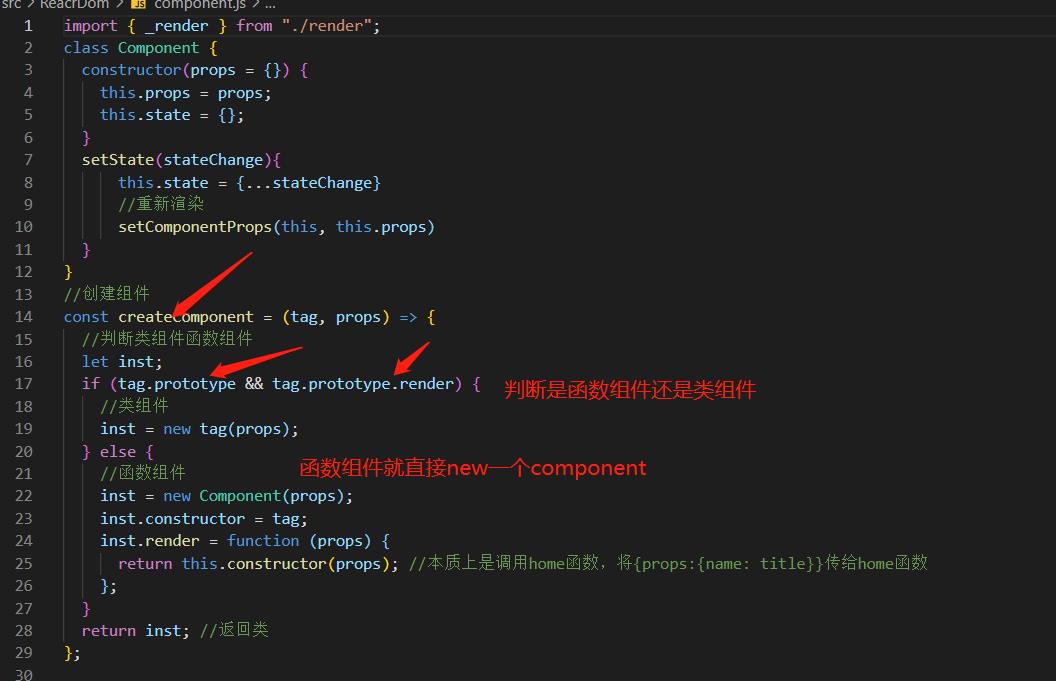
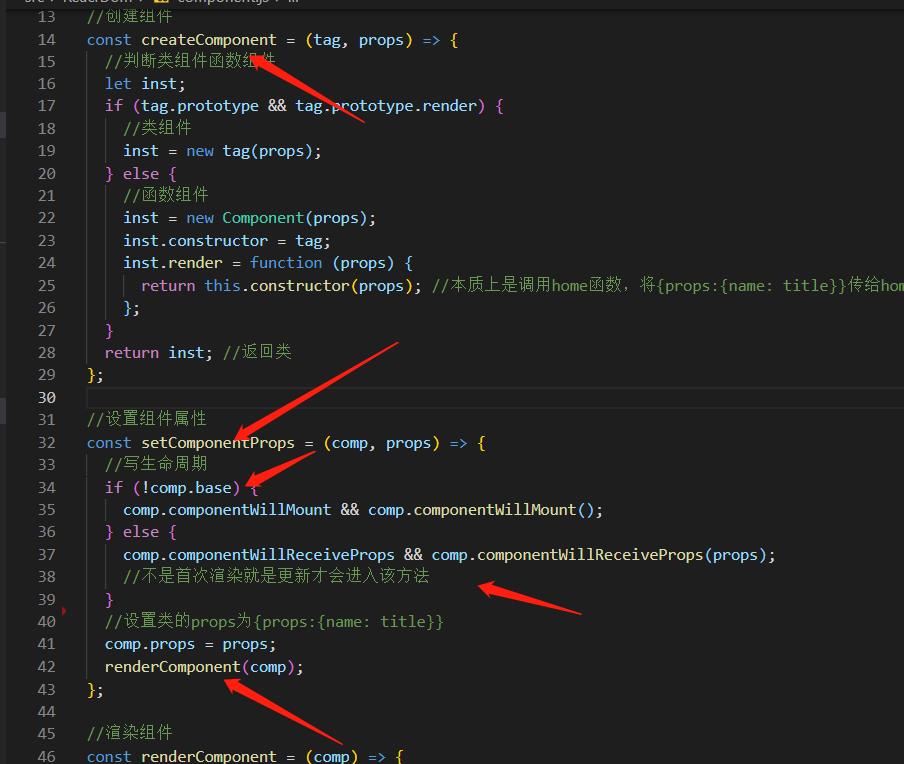
函数组件的话,我们可以自己创建一个component类给它继承或者创建,

像这样,然后将其构造函数指向tag也就是我们刚才看到的那个函数
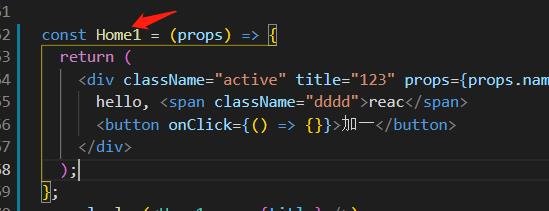
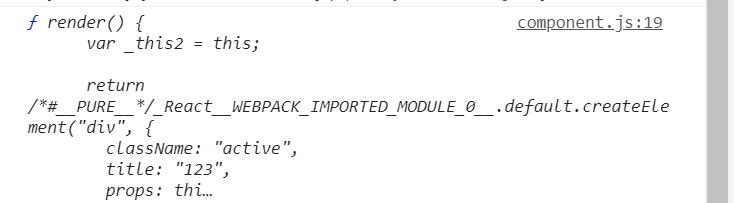
home这个函数,render方法就是返回这个home的调用,我们知道Home的调用返回的是jsx
打印出来

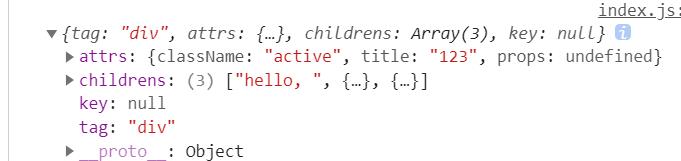
就是jsx对象,
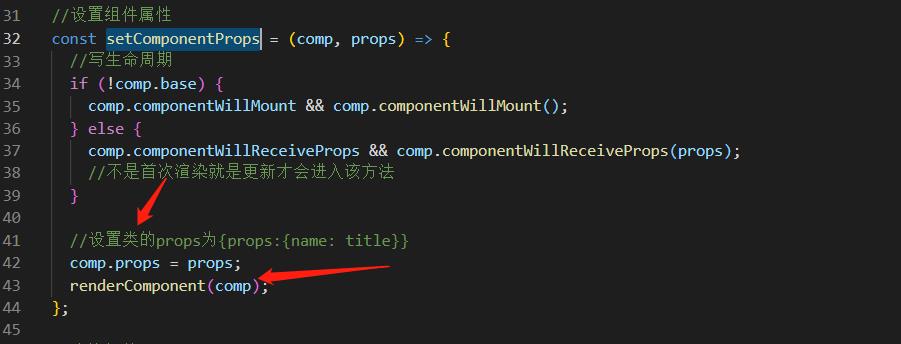
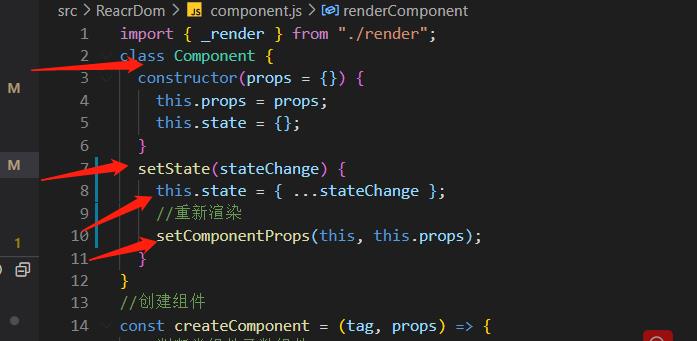
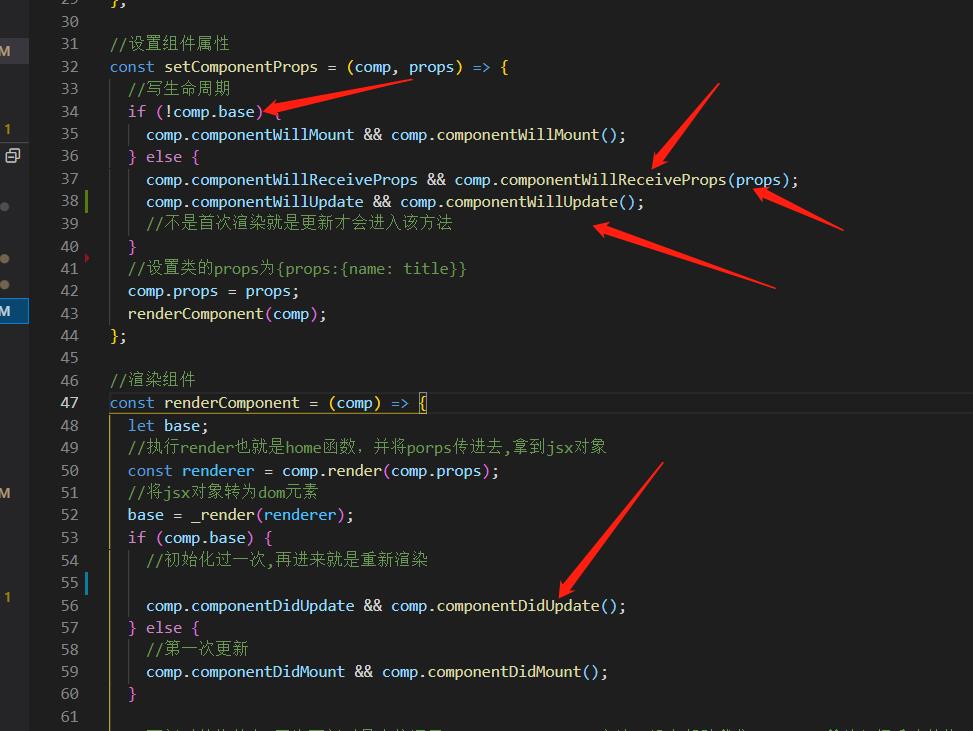
接着看setComponentProps
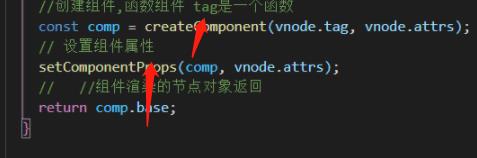
主要看下面这个,comp就是我们刚才已经创建了刚new出来的类

,给它加上Props属性,

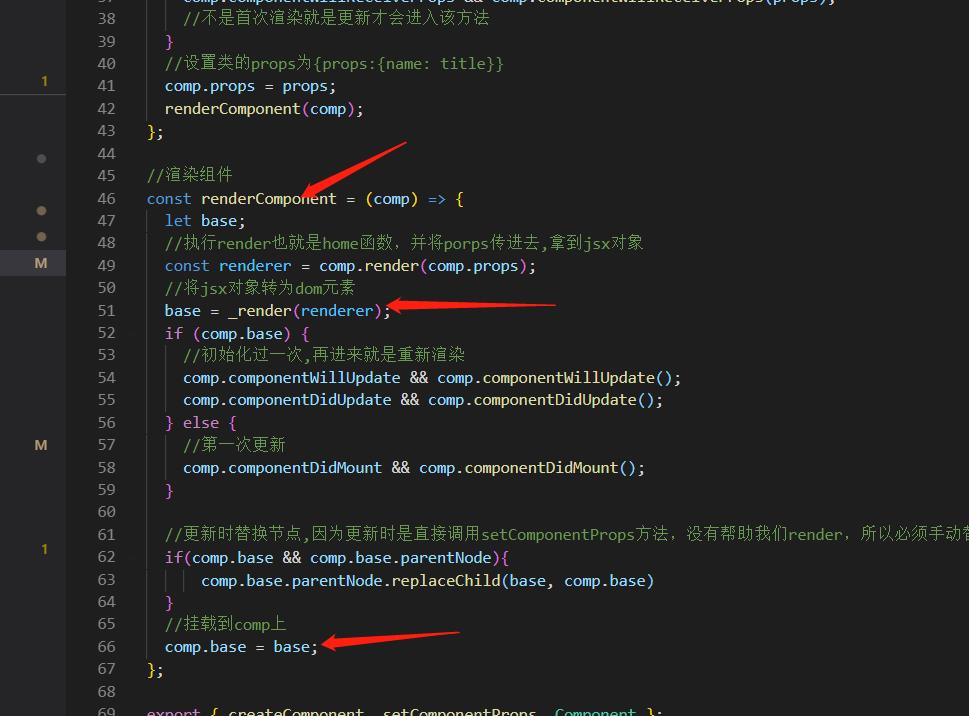
接着调用这个方法,主要看这两点,第一点是调用_render处理我们的jsx对象,刚才已经说了,render然会的是jsx对象,并将props传进去,然后使用_render处理jsx对象,
因为这时候我们设计处理jsx对象了,tag是div所以直接走下面,返回dom节点,然后挂载到comp.base上,并返回。就这样实现了函数组件。

类组件也是一样的,


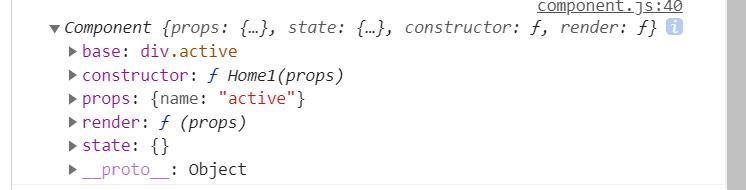
打印一下也是返回相同的对象,然后又到了
这里去处理,由于他有render


所以他是类组件,直接new就行了,返回的就是一个类,然后又是相对应的操作去完成,跟函数组件一样。
类组件的生命周期
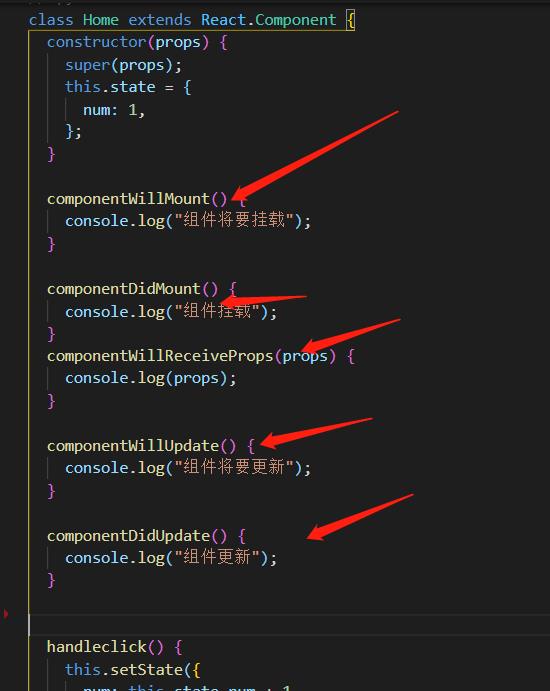
这里实现了五个生命周期

先看挂在阶段,我们就得去组件刚创建的时候去触发回调函数。

应该咋set这里设置,因为这时候我们的类对象刚创建,而dom为挂载,就可以直接判断当前类对象是否有dom节点,没的话就表示第一次,所以执行willMount函数。
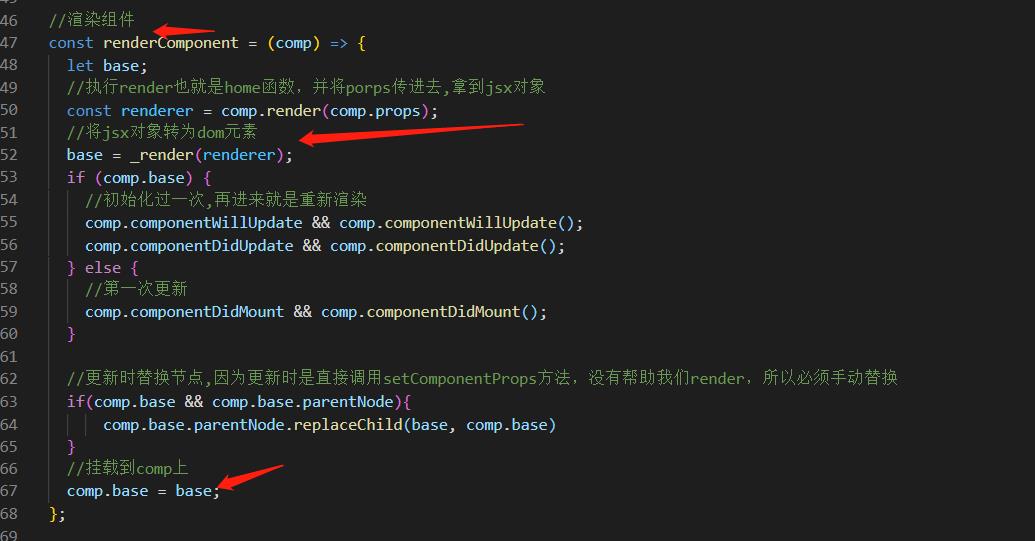
接着到下面,此时dom已经创建完毕准备挂载,当判断当前comp没有dom时就表示第一次,所以就触发DidMount函数。
接着看更新函数


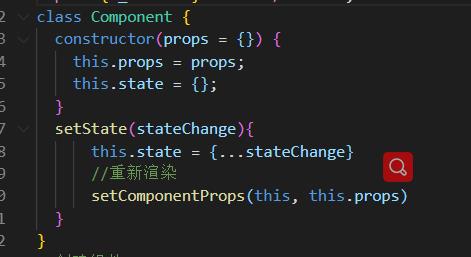
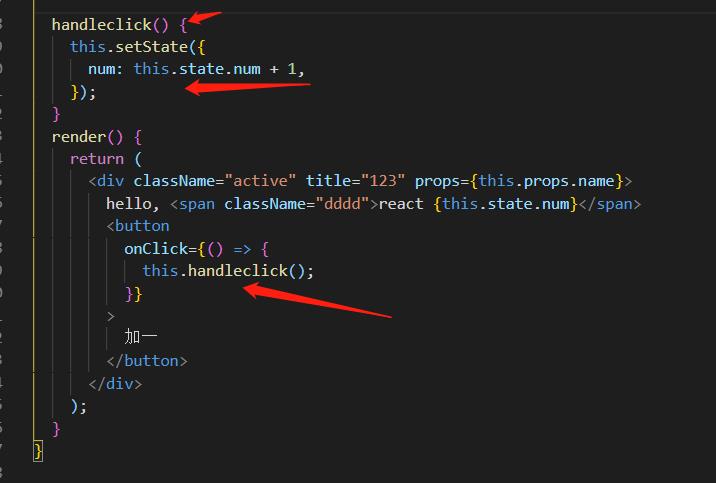
这里我们简单实现同步的setstate函数

每个类的原型上有setState方法,而且是修改this自己调用的,修改自身的state,所以就直接赋值修改,修改后还要更新组件,这时候我们不是创建组件,是更新组件,所以就直接调用setComponentProps()this就是当前的类对象

首先判断当前是都有挂载dom了,有的话就是更新,直接触发willupdate和receiveProps函数,然后到下面,dom重新render后,判断当前有没有挂在dom,有的话就是要更新了,直接调用DidUpdate函数,然后
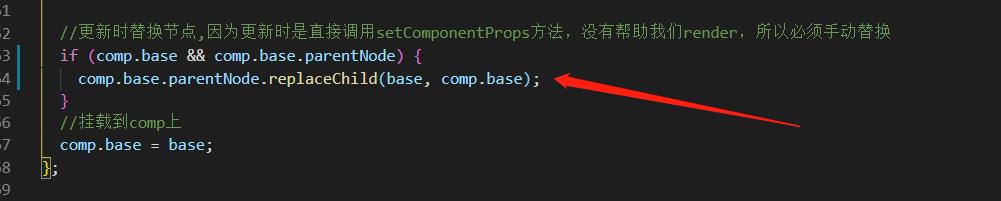
必须做这个操作,因为我们是直接调用SetComponentProps方法,所致必须手动替换,这样就完成生命周期的操作。
大功告成,这些是在b站看视频学的,diff的更新还没有实现到,只是简单实现了这些功能,但学到的东西也很多了,后续会继续学习,再接再厉。
以上是关于简单实现react,react函数组件,类组件生命周期等,非fiber非diff的主要内容,如果未能解决你的问题,请参考以下文章