react 组件的生命周期
Posted 冰雪奇缘lb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react 组件的生命周期相关的知识,希望对你有一定的参考价值。
react 组件的生命周期
- 意义︰组件的生命周期有助于理解组件的运行方式、完成更复杂的组件功能、分析组件错误原因等
组件的生命周期︰组件从被创建到挂载到页面中运行,再到组件不用时卸载的过程- 生命周期的每个阶段总是伴随着一些方法调用,这些方法就是生命周期的
钩子函数。 - 钩子函数的作用︰为开发人员在不同阶段操作组件提供了时机。
- 只有
类组件才有生命周期。
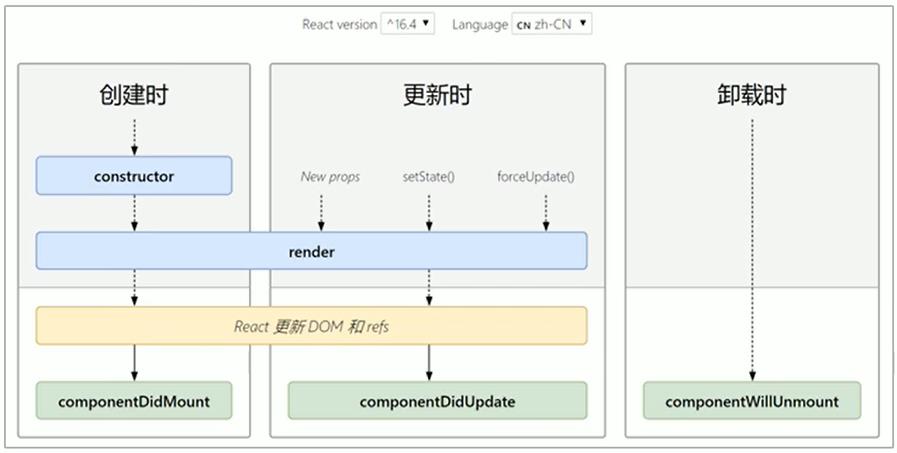
生命周期的三个阶段
- 每个阶段的执行时机
- 每个阶段钩子函数的执行顺序
- 每个阶段钩子函数的作用

import React from "react";
import ReactDOM from "react-dom";
import './index.css'
// 组件生命周期
class App extends React.Component
constructor(props)
super(props)
// 初始化 state
this.state =
count: 0
console.warn('生命周期钩子函数:constructor')
// 进行DOM操作、发送ajax请求
componentDidMount()
console.warn('生命周期钩子函数:componentDidMount')
render()
console.warn('生命周期钩子函数:render')
return(
<div>
<h1>统计豆豆被打的次数:</h1>
<button id="btn">打豆豆</button>
</div>
)
// 渲染组件
ReactDOM.render(<App colors=['red', 'bule'] />, document.getElementById("root"))

1.创建时(挂载阶段)
- 执行时机∶组件创建时(页面加载时)
- 执行顺序:

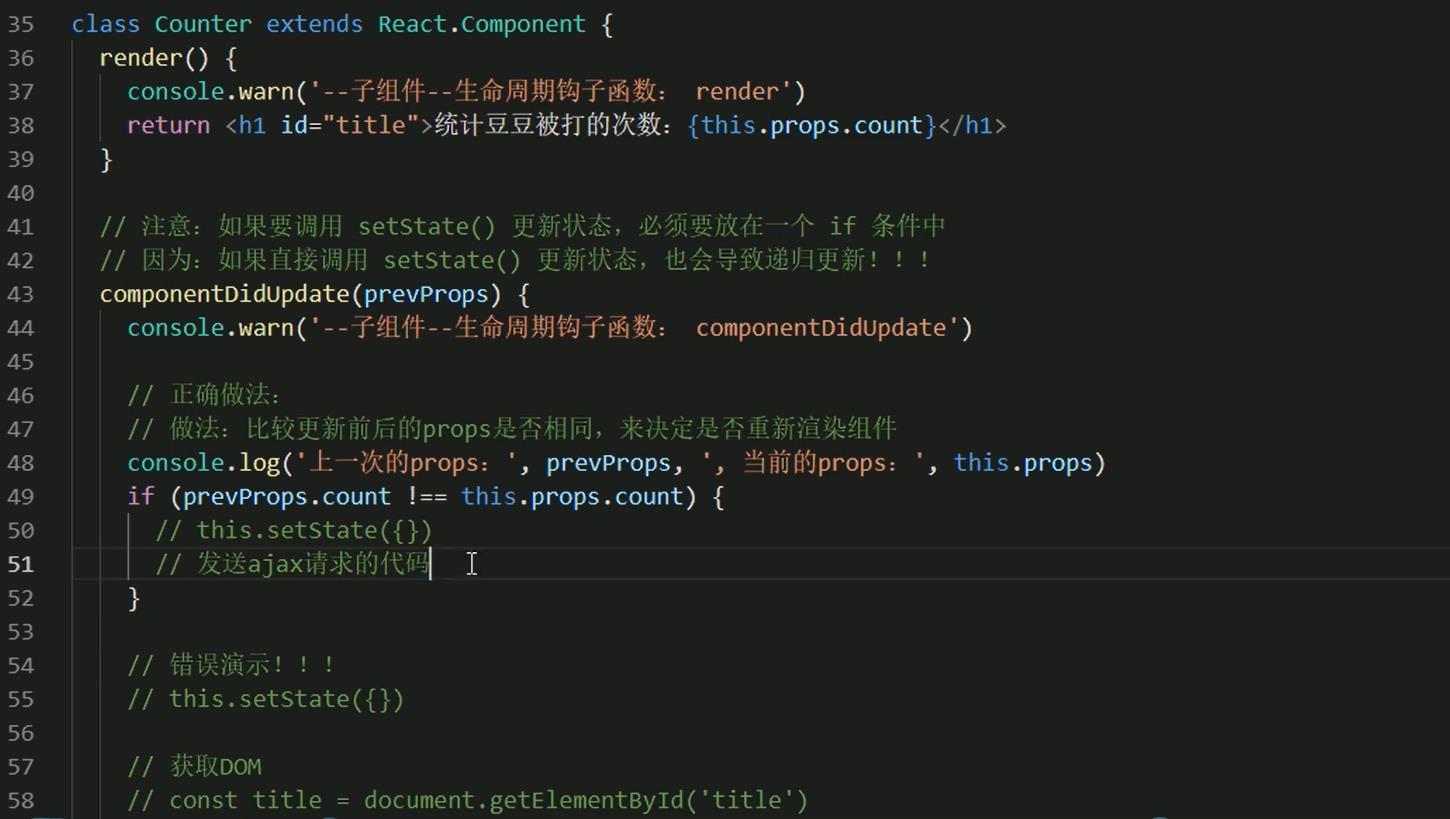
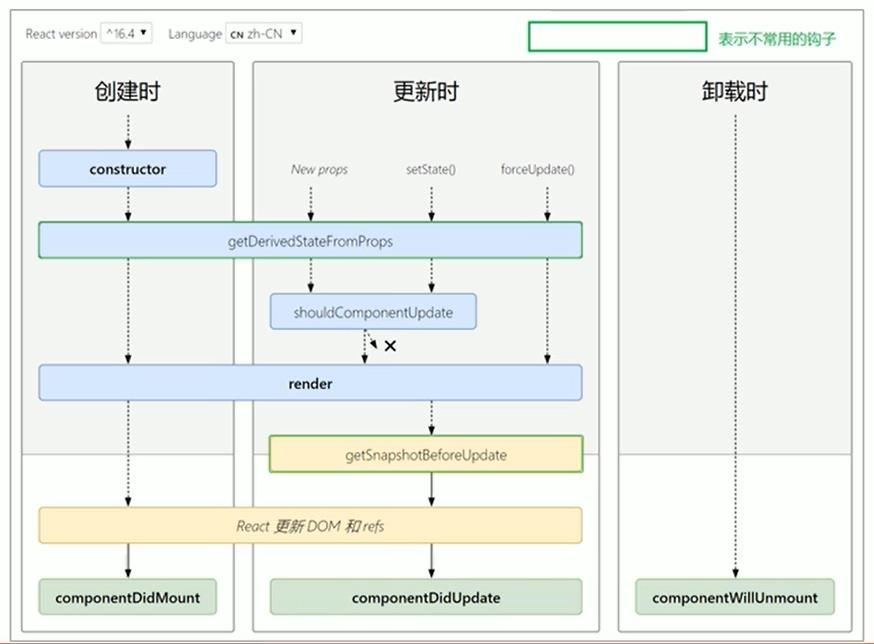
2.更新时(更新阶段)
- 执行时机:1.setState() 2. forceUpdate() 3.组件接收到新的props
- 说明:以上三者任意一种变化,组件就会重新渲染
- 执行顺序:

在这里插入图片描述


3. 卸载时(卸载阶段)
- 执行时机∶组件从页面中消失


以上是关于react 组件的生命周期的主要内容,如果未能解决你的问题,请参考以下文章