echarts学习 高级使用
Posted lin_fightin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts学习 高级使用相关的知识,希望对你有一定的参考价值。
1显示相关
2 动画的使用
3交互api
显示相关
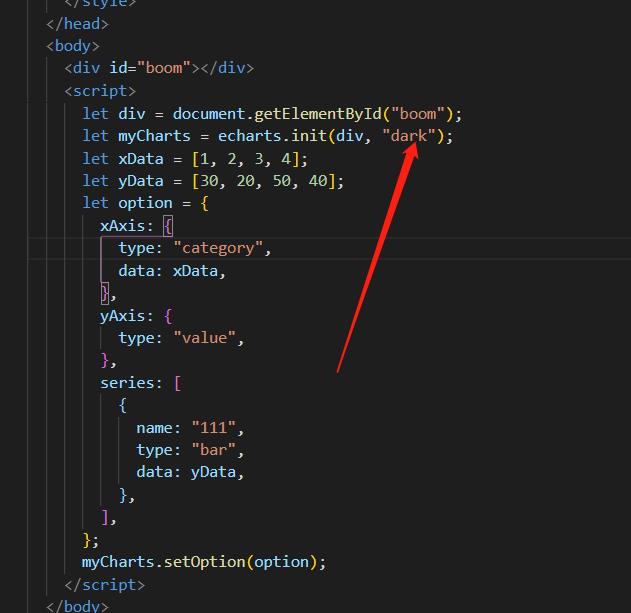
1 主题
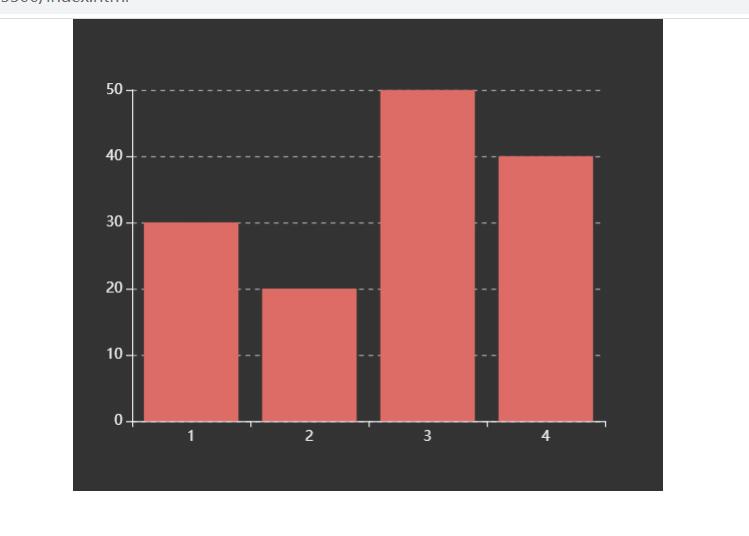
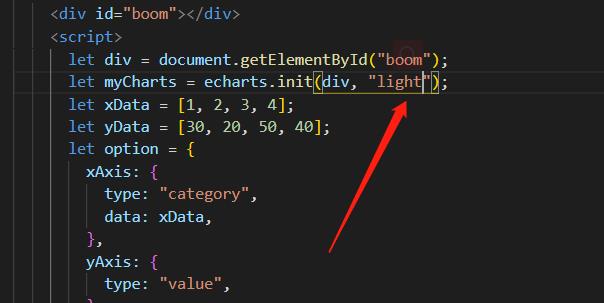
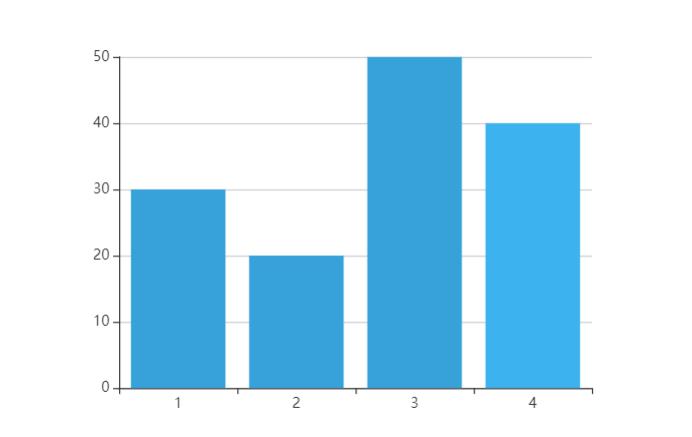
内置主题 light dark
深色浅色。



默认是light
自定义主题

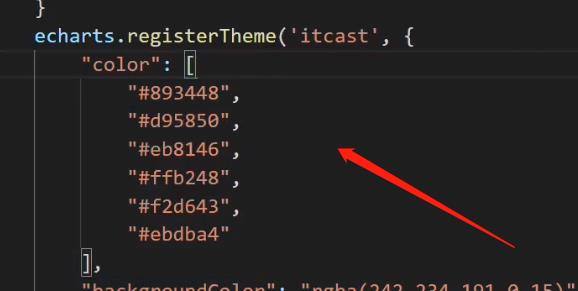
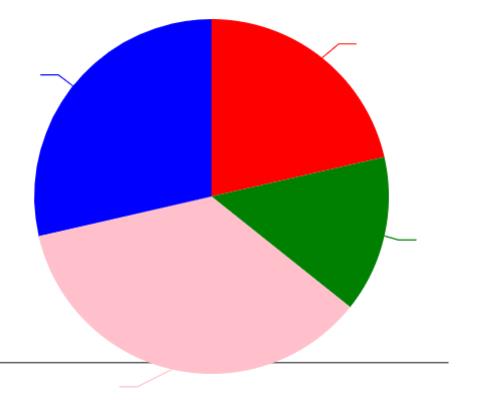
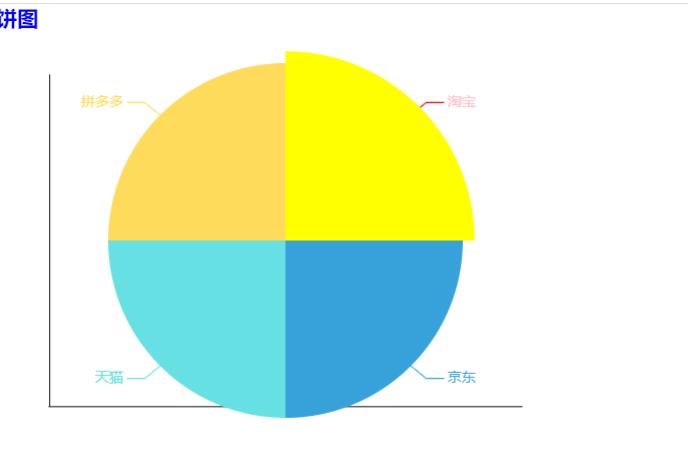
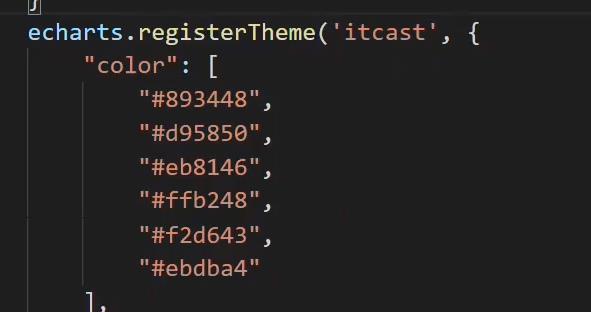
调色盘

注册主题颜色的时候后面跟着这个就是调色盘

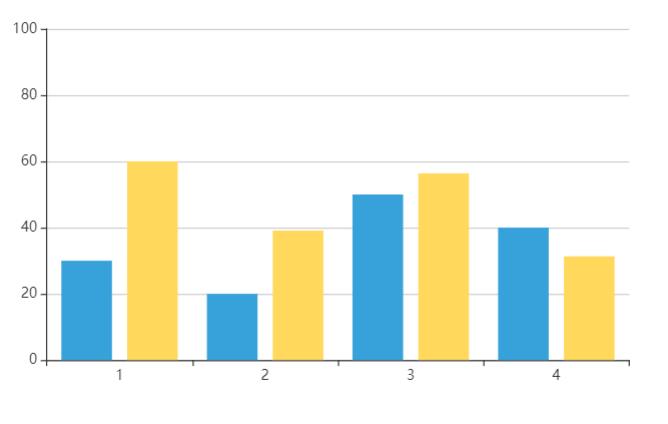
饼图的图片就是以这个为基础。
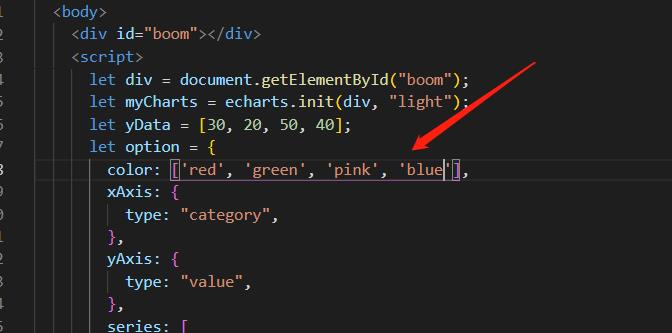
全局调色盘


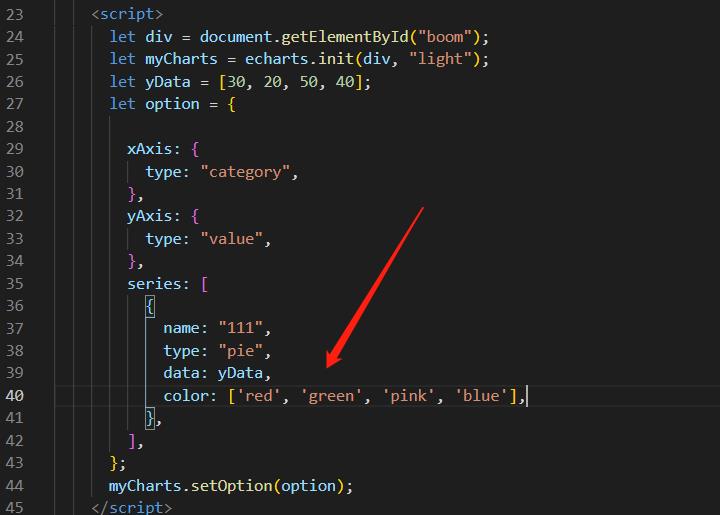
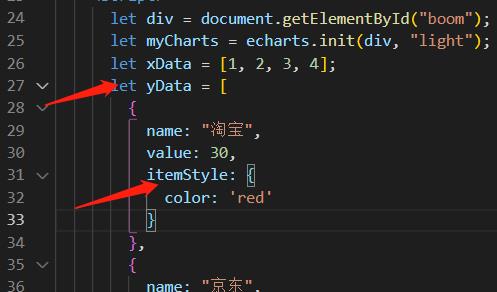
局部调色盘


只在当前饼图有用。
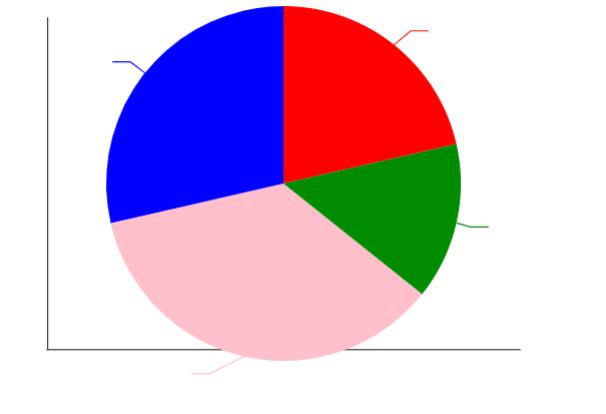
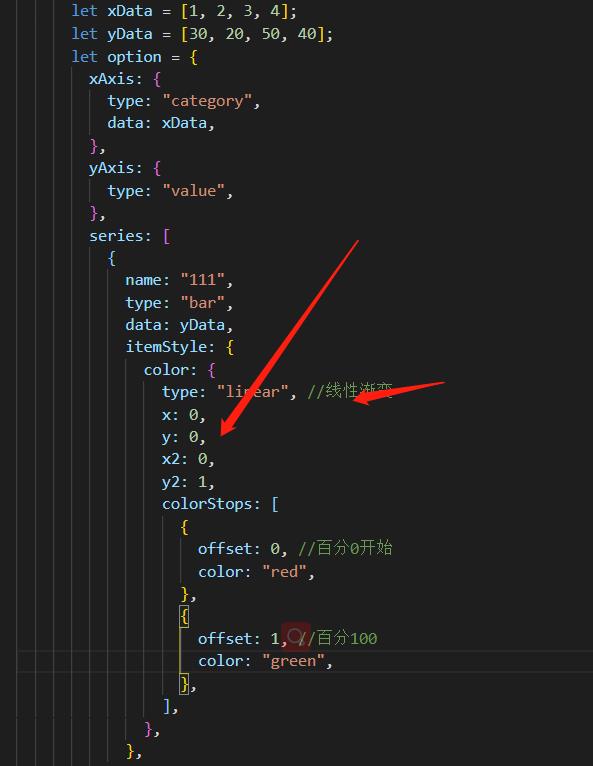
颜色渐变
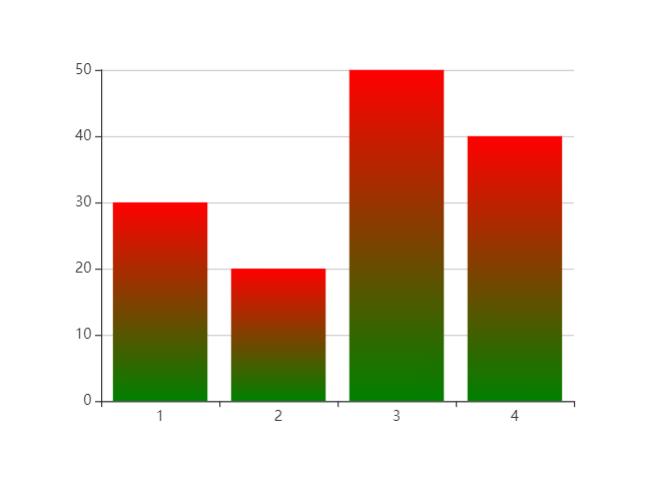
线性渐变


从上往下,红色到绿色渐变
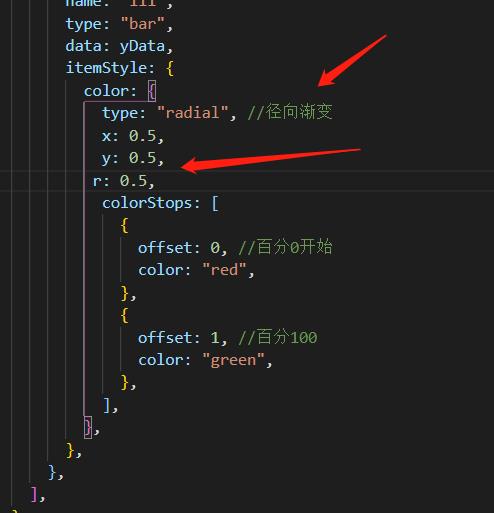
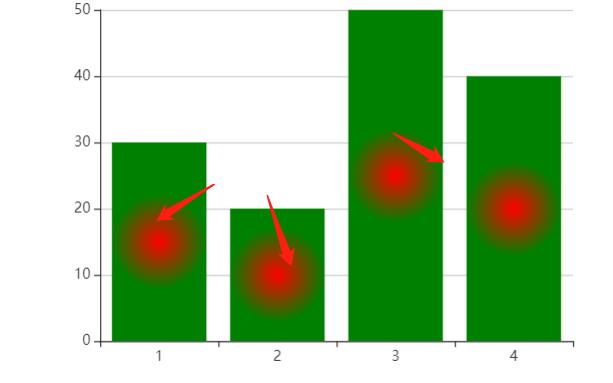
径向渐变


从中间开始慢慢往外扩散。
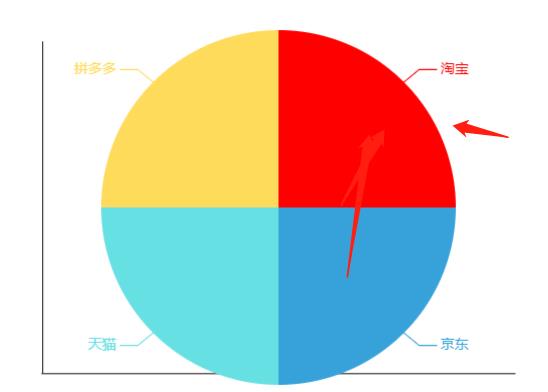
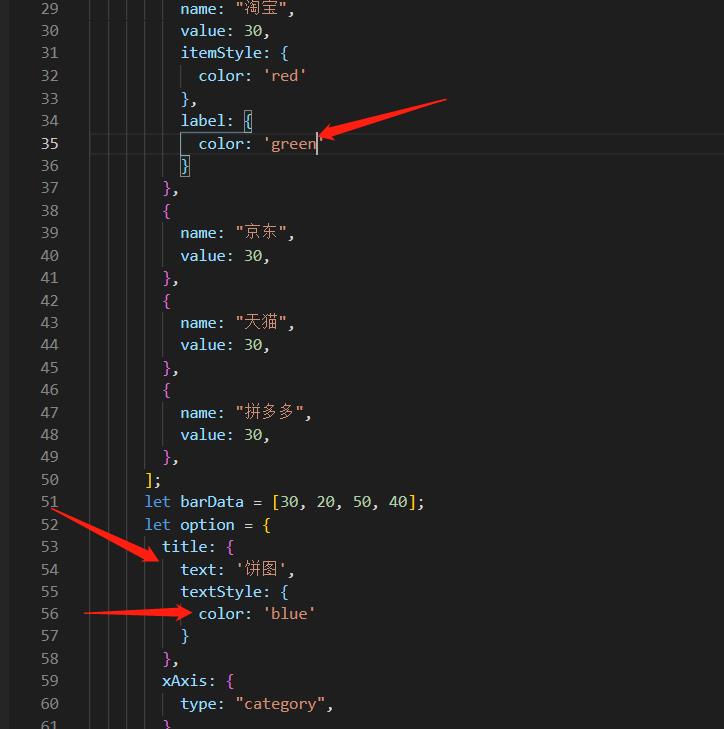
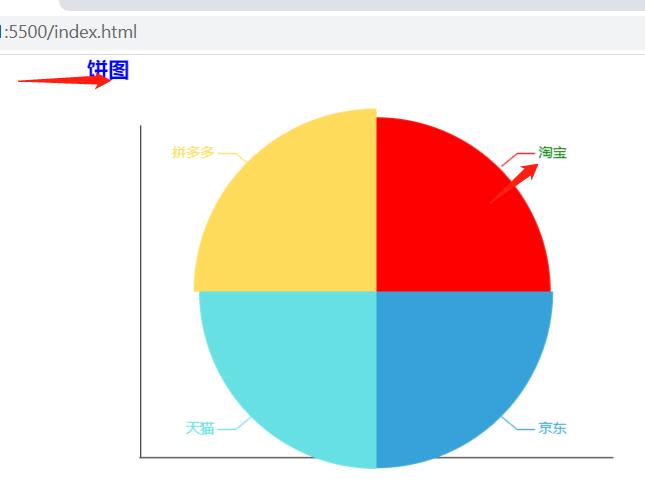
样式
直接样式:itemStyle, textStyle, lineStyle, areaStyle, label
这里的itemStyle不是series里面的,而是




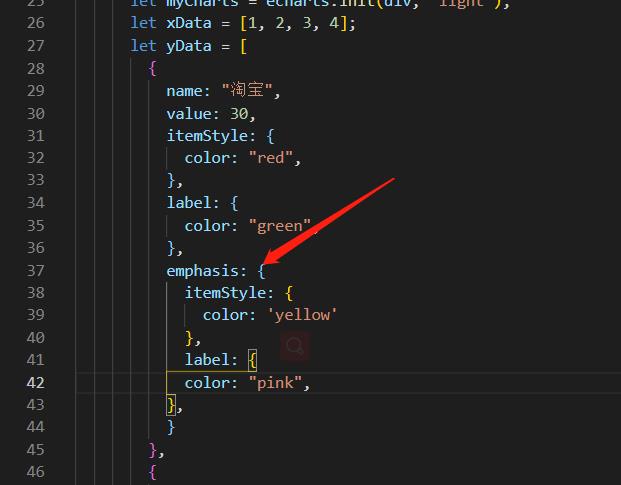
高亮样式:鼠标经过高亮



选中高亮。
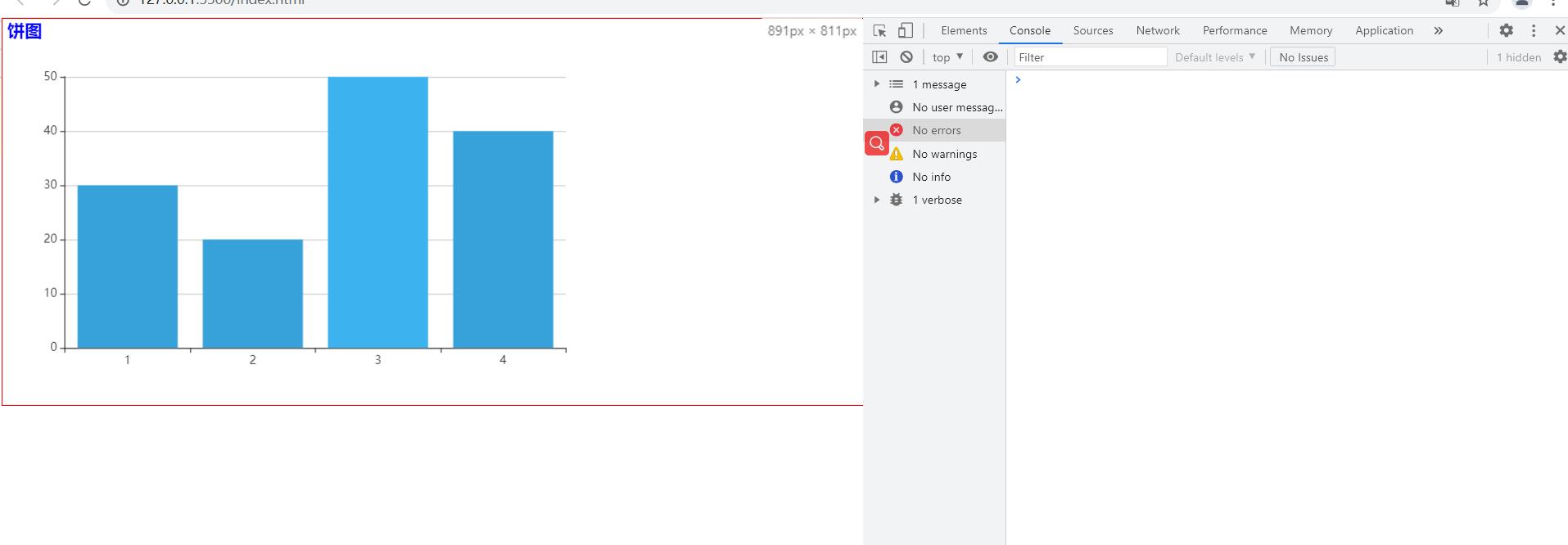
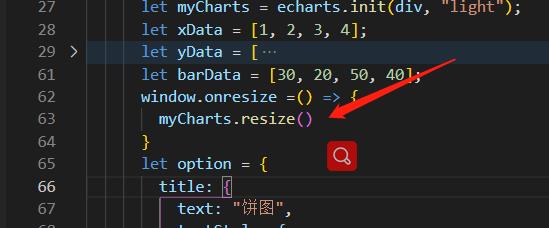
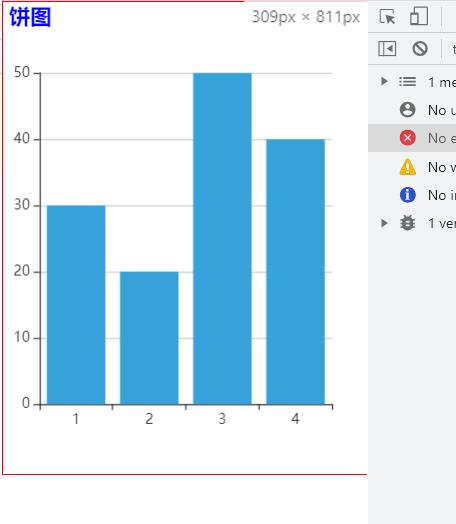
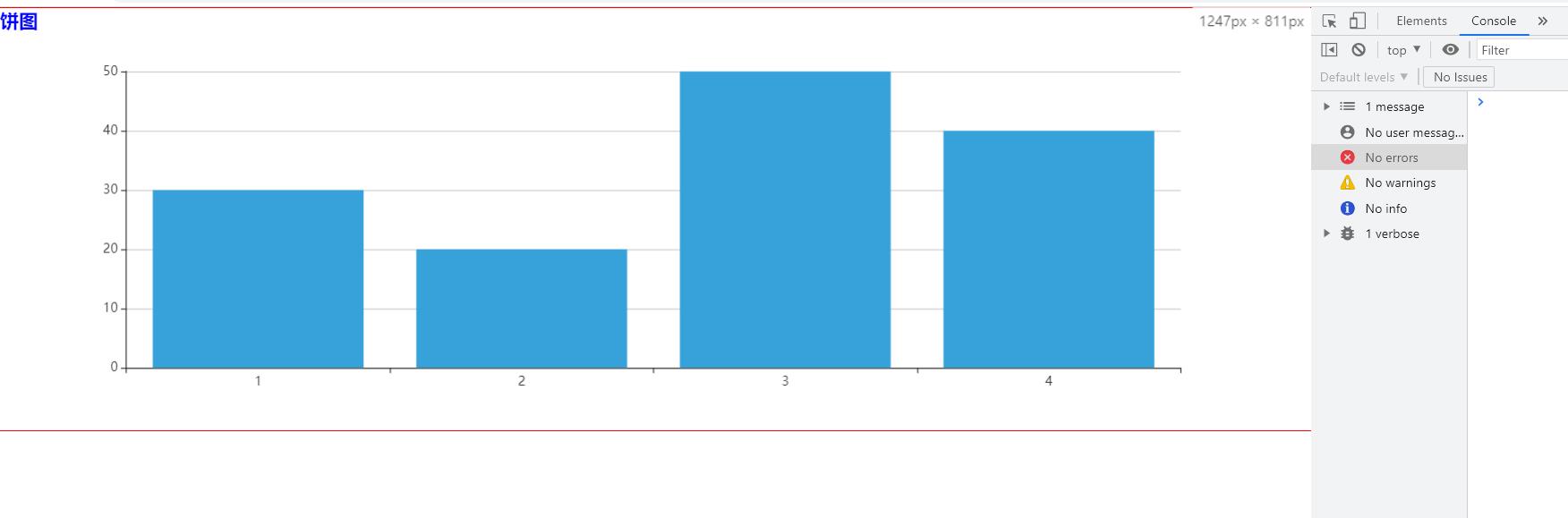
自适应

进行适配后



随着屏幕宽度大小而变化。
动画的使用

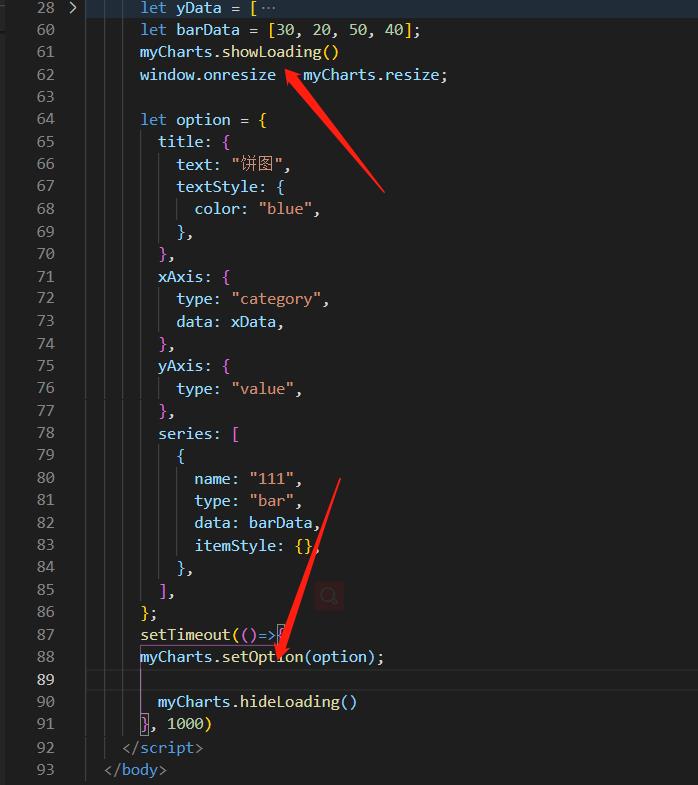
加载动画

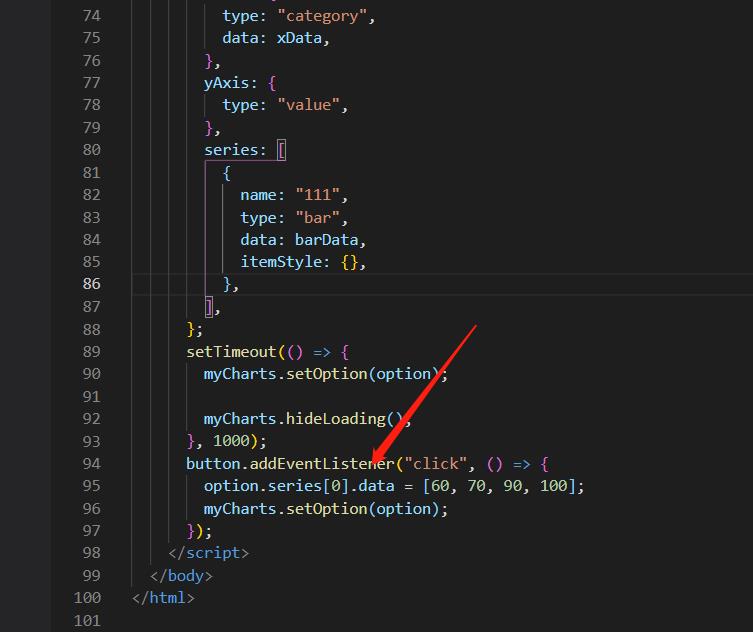
增量动画

替换数据,只需要替换当中的数据就行。
新旧option是整合的关系,不是覆盖的关系。
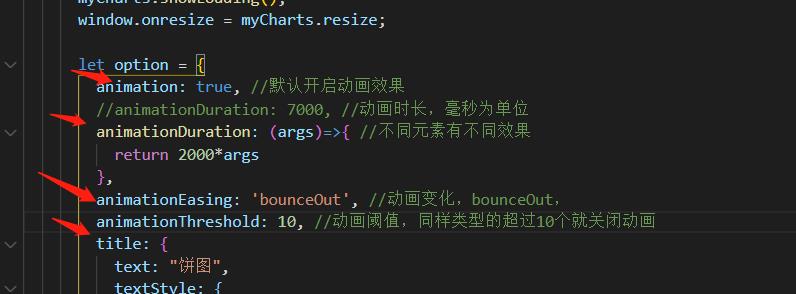
动画配置


交互API
全局echarts对象
全局对象echarts,
echarts.init(x.b)返回echarts的实例对象也就是echartsInstance对象
echarts.init().setOptions(option)

init是初始化echarts实例对象,第二个参数可以传入主题。
registerTheme自定义主题
registerMap,注册地图数据,在之前地图使用过
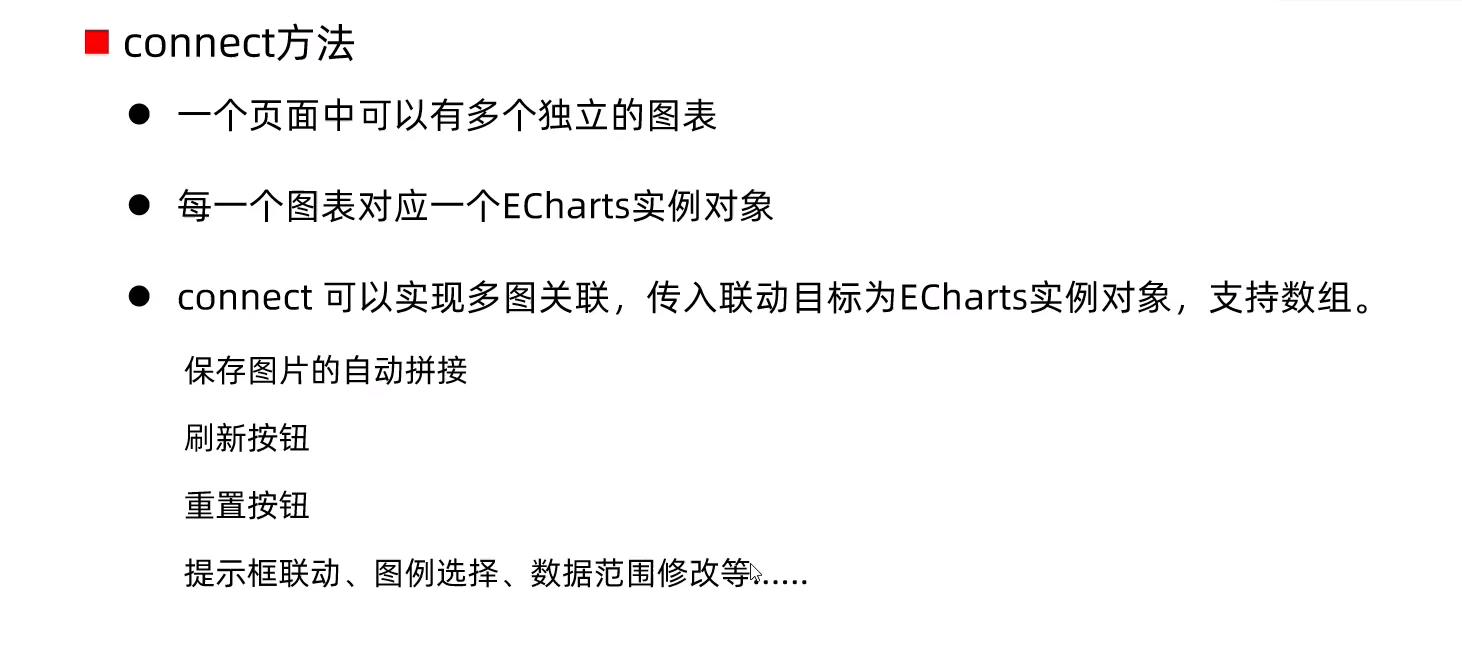
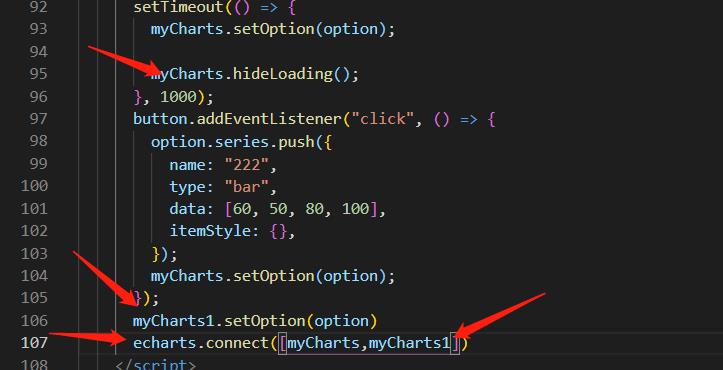
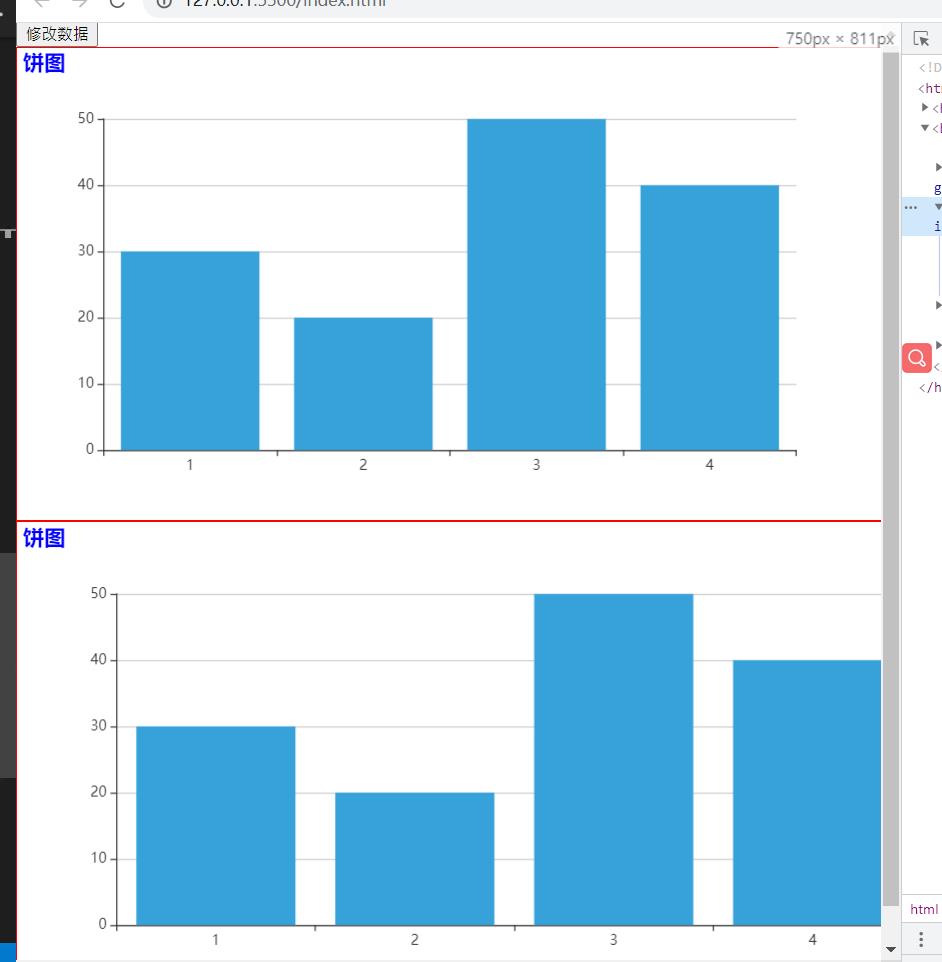
connect 将多个图标进行关联



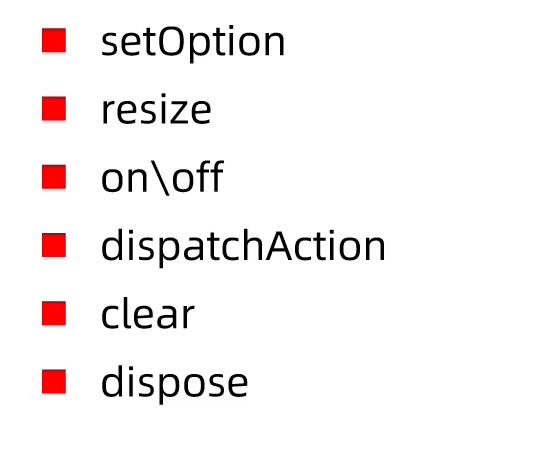
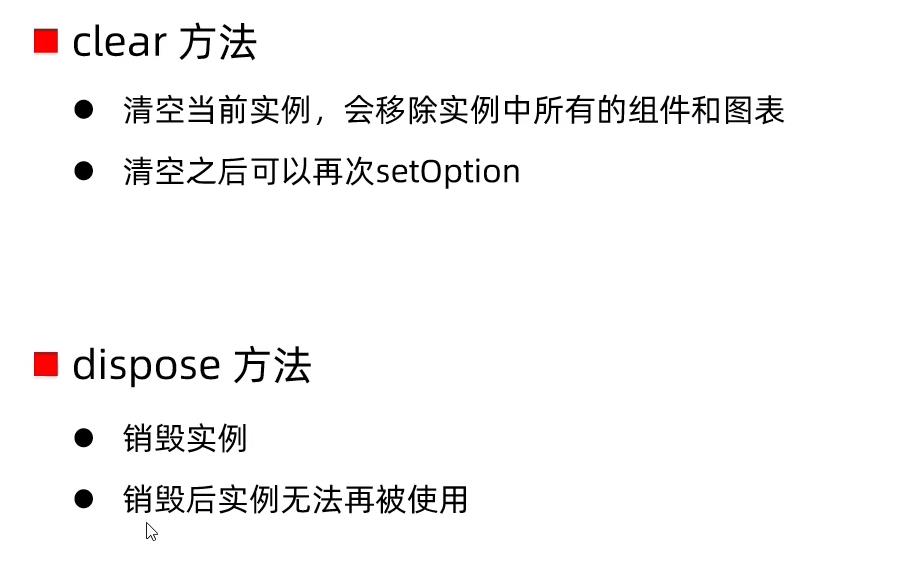
echartsInstance对象,echarts实例

setOption设置图表的怕配置项,并且可以多次调用setOption,如增量动画的实现
resize图表自适应
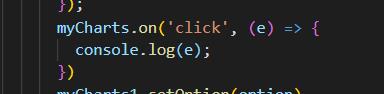
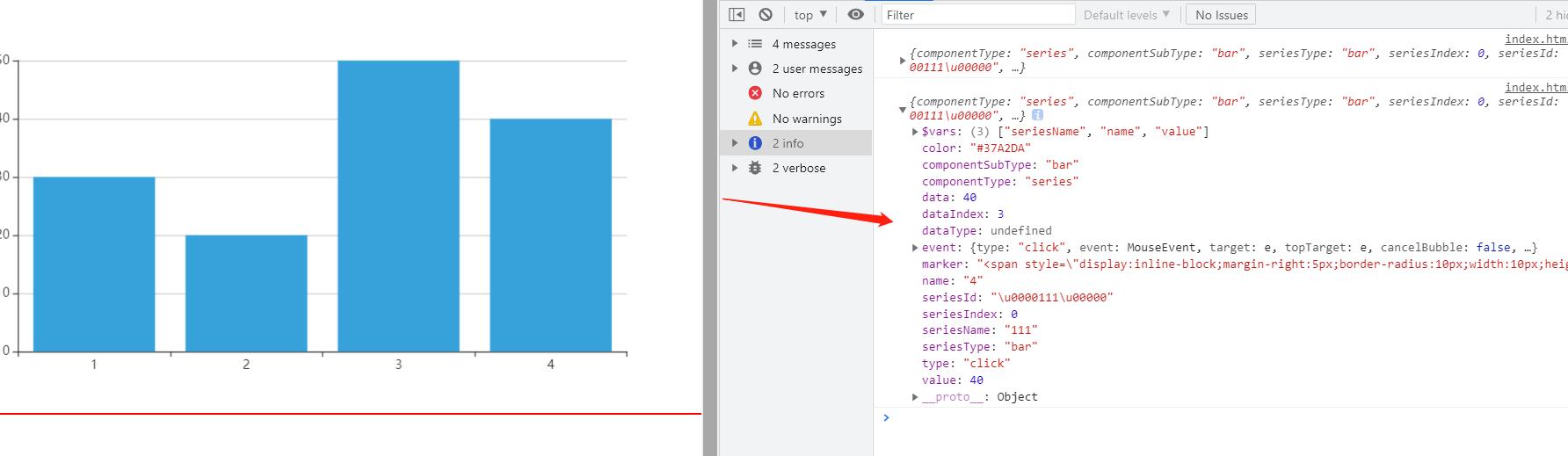
on/off绑定解绑事件 鼠标事件如click,dbclick, mouseover等等


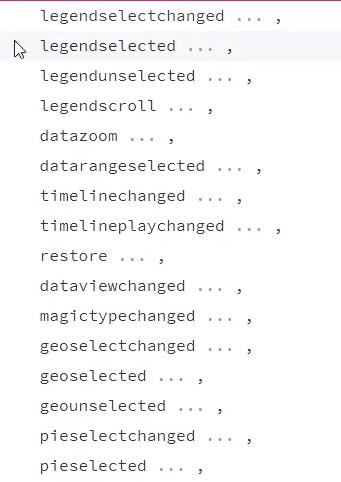
echarts事件
echarts官网也有提供很多echarts的自定义的事件
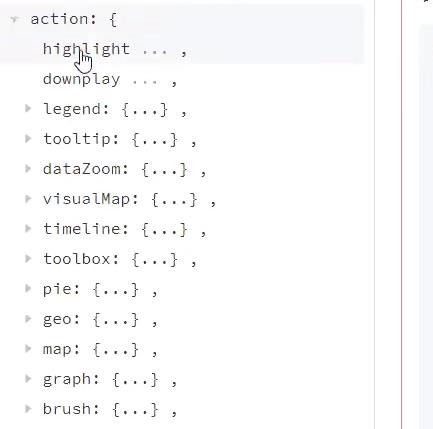
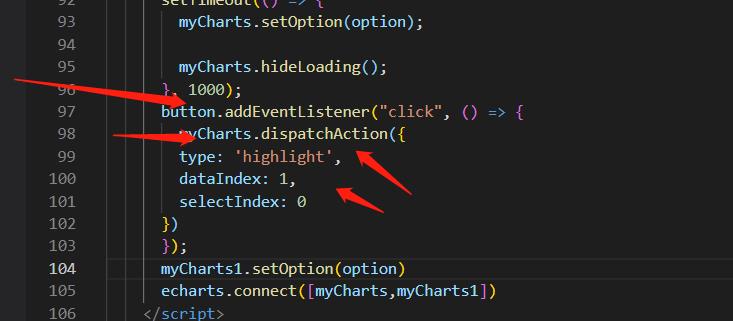
dispatchActions方法
触发某些行为



点击按钮触发高亮行为。

以上是关于echarts学习 高级使用的主要内容,如果未能解决你的问题,请参考以下文章