7个实战技巧帮你提升前端技术水平!
Posted 前端开发博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了7个实战技巧帮你提升前端技术水平!相关的知识,希望对你有一定的参考价值。
项目架构
// 1.封装项目的基础库
优秀的基础库可以保证项目的最低质量下限和更好的可扩展性。通常我们说的基础库包括-组件库、基础 css 库、基础工具库。
// 2.层级管理
管理你的请求,建议把你项目的 api 层独立出来为一个层级管理,这样有利于在复杂接口下,更好的管理,降低复杂度。
性能优化
// 1.缓存
缓存可以减少请求,加快速度。比如从商品列表跳往详情页,可以用 cookie 或localstore 缓存商品详情,如果这个详情已经被加载过了,就拿出来重复使用。
// 2.延迟加载
延迟加载一般是为了更快的看到内容,我们一般会对于图片等大资源进行懒加载,再比如我们的组件懒加载。其实基本上所有的性能优化,无非就是从这两方面想办法。
工程化
// 1.webpack的改进
改进 webpack 配置提升打包速度,改动 webpack 支持新的语法糖。
// 2.控制代码质量
控制代码质量,我们会通过 eslint 来实现。
// 3.自动化部署
部署重复而浪费时间,我们可以把他自动化,能省去很多成本。
前端领域变化迅速,所以需要有一个靠谱的路径,让你知道现在前端的发展趋势,以及技术要求!我们网易云课堂就是很好的平台!你可以在这里学习一些面试所需的内容,还有前端技术大佬免费详细讲解!
5.11-5.13网易独家面试集训
3天前端直播课
0元学习
5月11日-5月13日 ,每晚8点
5月11日:
前端必备:从源码中学会思维和技巧
1、源码有哪些值得学习的
2、源码组织模式
3、透过源码学习设计模式
5月12日:
vue高级实战技巧-骚操作和最佳实践
1、缓存架构
2、vue一些底层api的运用
3、vue插件的开发
5月13日:
加快项目进度:大型vue项目api层架构解析
1、Axios源码分析
2、大型项目中的api层
3、二次封装Axios实例
……
请持续关注,还有网易老师亲自简历指导,就业咨询哦!
扫描下方二维码
添加助教小姐姐一起进步

遇到扫码频繁,请再次识别哦
(别让您的犹豫阻碍您的进步)
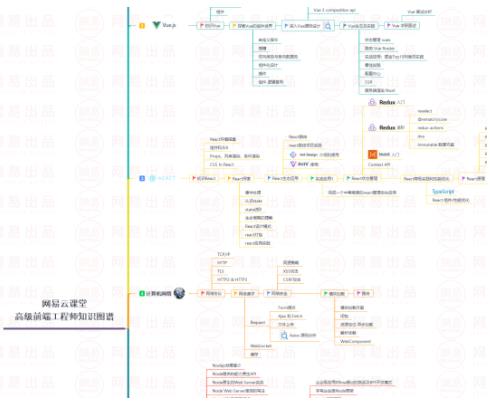
进阶视频资料+学习路径图

扫描下方二维码
获取高清版

添加助教小姐姐一起进步

遇到扫码频繁,请再次识别哦
(别让您的犹豫阻碍您的进步)
免费直播,海量资料,先到先得~
往期直播干货回顾↓

以上是关于7个实战技巧帮你提升前端技术水平!的主要内容,如果未能解决你的问题,请参考以下文章