Why WebRTC|“浅入深出”的工作原理详解
Posted 前端开发博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Why WebRTC|“浅入深出”的工作原理详解相关的知识,希望对你有一定的参考价值。
WebRTC可以被看作是一个不需要安装任何插件或者下载任何额外程序就能运行的浏览器原生实时通信手段。不同的客户端通过(相同或不同)浏览器跳转到同一个 URL 就能实现实时互通、看见彼此。但这只是“上帝视角”的说法,其中包含的技术框架和实现细节远没那么简单。
在我们开始讨论 WebRTC 是如何工作之前,先来厘清几个关键的技术概念。

P2P
可以实现实时点对点音视频(即多媒体)通信是 WebRTC 最为显著的一个特征。为了通过 Web 浏览器进行通信,要求每个人的 Web 浏览器都需要同意“开始接通”,知道对方的网络定位,并且还需要绕过网络安全和防火墙保护并实时传输所有多媒体通信才能够得以实现。
在基于浏览器的对等通信中,如何定位和建立与另一台计算机的 Web 浏览器的网络连接并进行高效数据传输是其最大的挑战之一。
当你想要访问一个网站时,一般都是直接输入网址或者点击连接跳转来进行页面查看。在这个过程中,其实是你向通过提供网页(html,CSS和javascript)进行响应的服务器发出了一个请求。而发出这个访问请求的关键是你向已知且易于定位的服务器(通过DNS)发出HTTP请求,并获得响应(即网页)。
上述场景中出现的问题就可以通过 P2P(点对点传输)技术来解决,而 WebRTC 本身就是基于点对点(Peer-to-Peer)连接的,其中的 RTCPeerConnection就是负责建立 P2P 连接以及传输多媒体数据的 API。
防火墙和 NAT 穿透
日常生活中,我们大都是通过工作或家庭网络进行互联网访问,这时候我们的设备通常是在防火墙和网络访问转换设备(NAT)的后面,因此并没有分配静态的公共 IP 地址。更进一步来看,NAT 设备会将防火墙内部的私有 IP 地址转换为面向公众的IP地址,以确保对可用公共 IP 地址的安全性和 IPv4 限制。
为了使 WebRTC 技术正常工作,首先会向 STUN 服务器请求一个面向公众的 IP 地址。如果这个请求得到了回应,并且我们收到了面向公众的 IP 地址和端口,就可以告诉其他人如何直接和我们建立连接。而别人也可以使用 STUN 或 TURN 服务器执行相同的操作。

接下来,让我们一起来看看 WebRTC 的最关键的基础组件架构,这对于我们后续理解 WebRTC 的工作原理同样十分重要。

基本组件架构
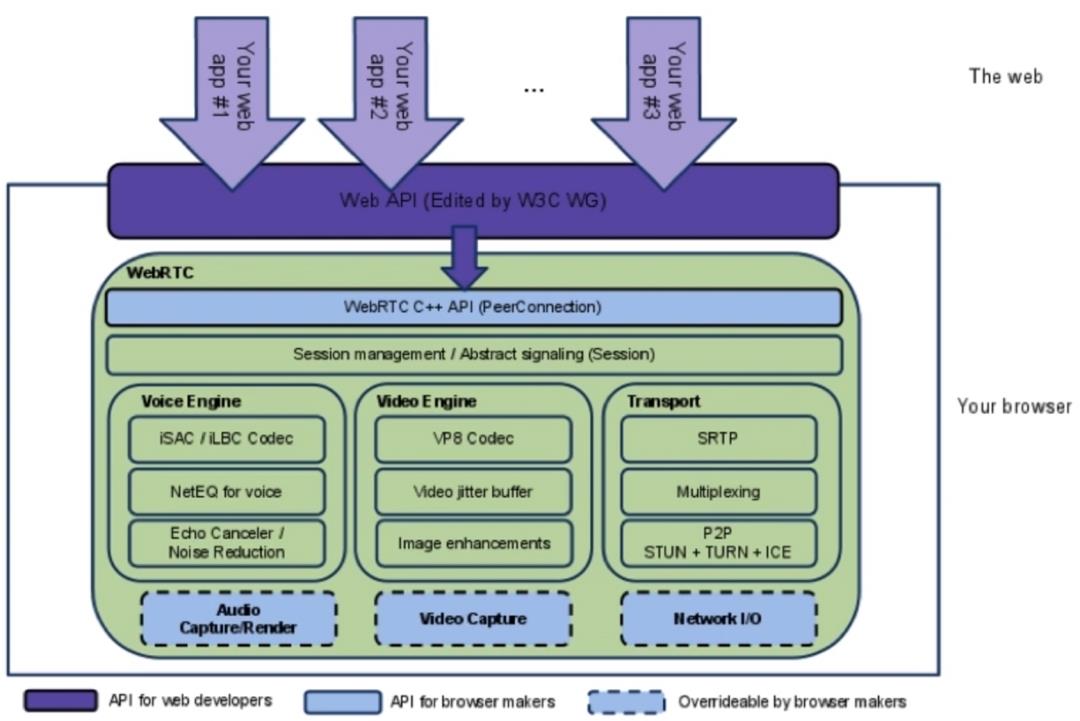
WebRTC 的组件架构分为两层:应用层和核心层。上图中的绿色部分显示的是 WebRTC 提供的核心功能,而深紫色部分是浏览器提供的 JS 的 API(即浏览器对 WebRTC 核心层 C++ API 做了一层封装,封装成了 JS 接口)。
图片最上面的浅紫色指入箭头是上层应用,可以在浏览器中直接访问浏览器提供的 API,最终调用到核心层。
WebRTC的核心层中是没有视频的渲染的,所有的渲染都需要浏览器层自己做。

WebRTC 中其实涉及了许多复杂的技术议题,比如音频采集、视频采集、编解码处理器等。由于我们本章内容是希望可以为大家呈现一个简单易懂的 WebRTC 工作流程是,因此关于更多 WebRTC 技术的实现细节在本章我们先不一一讨论,如果感兴趣的小伙伴可点击进入#WebRTC#专栏自行查看。
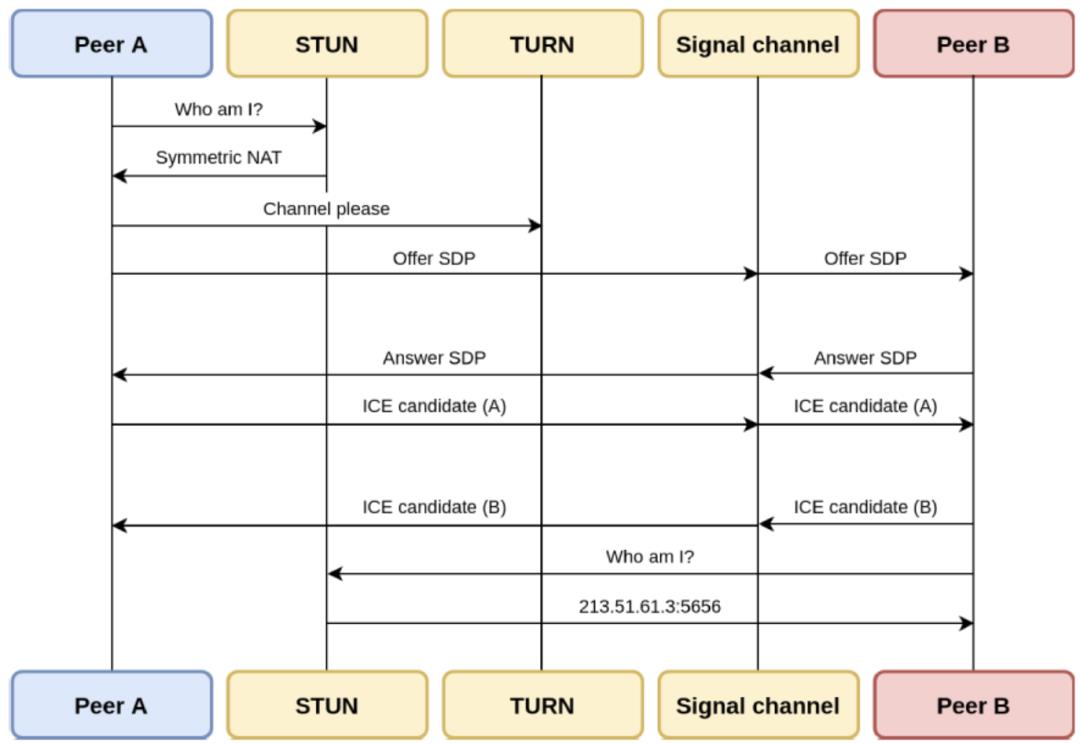
关于WebRTC的工作流程,我们从“如何实现一个 1 对 1 通话”场景来看可能会更直观一些:

双方先调用
getUserMedia打开本地摄像头;向信令服务器发送加入房间请求;
Peer B 接收到 Peer A 发送的 offer SDP 对象,并通过PeerConnection的
SetLocalDescription方法保存 Answer SDP 对象并将它通过信令服务器发送给 Peer A。在 SDP 信息的 offer/answer 流程中,Peer A 和 Peer B 已经根据 SDP 信息创建好相应的音频 Channel 和视频 Channel,并开启Candidate 数据的收集,Candidate数据(本地IP地址、公网IP地址、Relay服务端分配的地址)。
当 Peer A 收集到 Candidate 信息后通过信令服务器发送给 Peer B。同样的过程 Peer B 对 Peer A 也会再发送一次。
这样 Peer A 和 PeerB 就相互交换了媒体信息及网络信息,如果能达到一致(找到交集),就可以开始通讯了。
为了帮助大家更好地了解 WebRTC 技术,我们最新一期的「 Agora talk」,邀请到了来自声网Agora WebRTC 团队的工程师。
将会围绕“下一代 WebRTC -- 实时通信的展望” 的主题和大家分享探讨更多有用又有趣技术细节。
议题:下一代 WebRTC——实时通信的展望
????直播时间:6月10日(周四) 晚 8:00
????????????主讲人:郭泽宇 声网Agora Web SDK 开发工程师
郭泽宇,声网Agora Web SDK 前端开发工程师。熟悉 WebRTC 通信技术栈以及相关协议规范,目前负责 Web SDK 4.x 版本的研发工作。
????演讲内容简介:
介绍 WebRTC Next Version 草案以及其中涉及到的使用场景。
为了满足WebRTC NV 中的场景需要针对现有 WebRTC 规范做出哪些改进。
WebRTC NV 当前的进展。
- 扫 码 报 名 -
????

点击【阅读原文】即可进行活动预约~

以上是关于Why WebRTC|“浅入深出”的工作原理详解的主要内容,如果未能解决你的问题,请参考以下文章