如何利用 Electron 把网页变成桌面程序
Posted 前端开发博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何利用 Electron 把网页变成桌面程序相关的知识,希望对你有一定的参考价值。
正如 Electron 官方所说“如果你可以建一个网站,你就可以建一个桌面应用程序”。

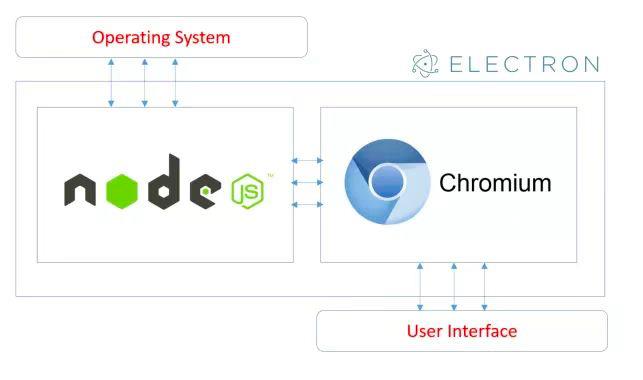
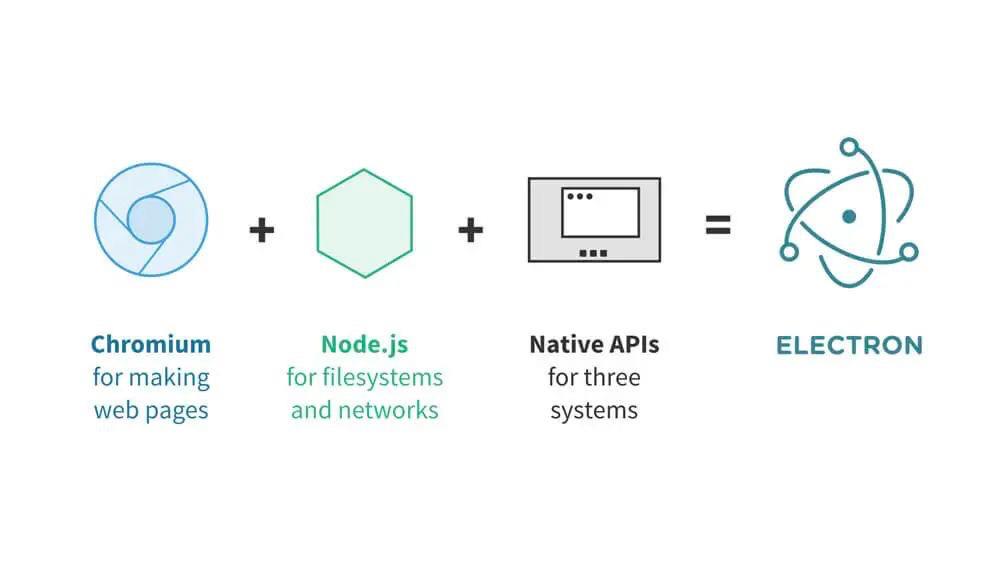
作为一个跨平台的桌面应用开发框架,Electron 的迷人之处在于,它是建立在 Chromium 和 Node.js 之上的 —— 二位分工明确,一个负责界面,一个负责背后的逻辑,构成了一个成本低廉却十分高效的优秀“集成框架”。
如果用一张图来直观诠释 Electron 的强大之处,就是下面这样。

但是,不同系统间还是会有很大的差异,需要相应地做一些额外处理,使得打包出的应用在不同系统下都能正常运转。但相比于 80% 都能完全复用的代码,这些成本几乎可以忽略不计。
所以,对 Web 前端开发者来说,用 Electron 开发多平台客户端的成本非常低。
而且,Electron 是基于 Node.js 的,这就意味着,Node 这个大生态下的模块,Electron 都可以用。同时,跨平台也让 Electron 可同时开发 Web 应用和桌面应用,无论是 UI,还是代码,很多资源都可以共享,大幅减少了开发者的工作量。
作为目前非常热门的技术,Electron 在 GitHub 上已经有 8W+ star 了,很多应用都是用 Electron 开发的,比如字节跳动的飞书、Slack、VS Code、Atom、Skype、WhatsApp、支付宝小程序 IDE(蚂蚁开发者工具)等。

与此同时,包括蚂蚁金服、小米、华为、GitHub、微软在内的很多大厂都在使用 Electron。因此,学好 Electron 是你日后跳槽加薪的加分项,毕竟,大厂都在用。
如何高效使用 Electron?
用 Electron 写一个简单的桌面端应用并不难,有一定 javascript 基础的话,可能只要半小时。但要做一个项目,就没那么容易了:
首先,Electron涉及的技术栈比较多,不仅需要了解客户端知识,在客户端中使用Node.js、集成C++、Rust等三方库,还会涉及到多进程概念等等,对于基础薄弱的前端工程师不太友好。
而且在实际开发项目中推行 Electron,工程化建设流程上有很多技术关键点和坑,需要丰富的实战经验来化解。
这些问题,我也曾遇到过。都知道光理论是不够的,还是要落地,是了解其在工程化建设方面具体应该如何推进。
但这种实践不是谁都愿意共享的,如今的各大厂里,美团大象应该是比较早的一批用 Electron 做大型项目的团队,这个团队的负责人「邓耀龙」,我之前听过他在 Qcon (全球软件开发大会)的分享,当时就很受启发。
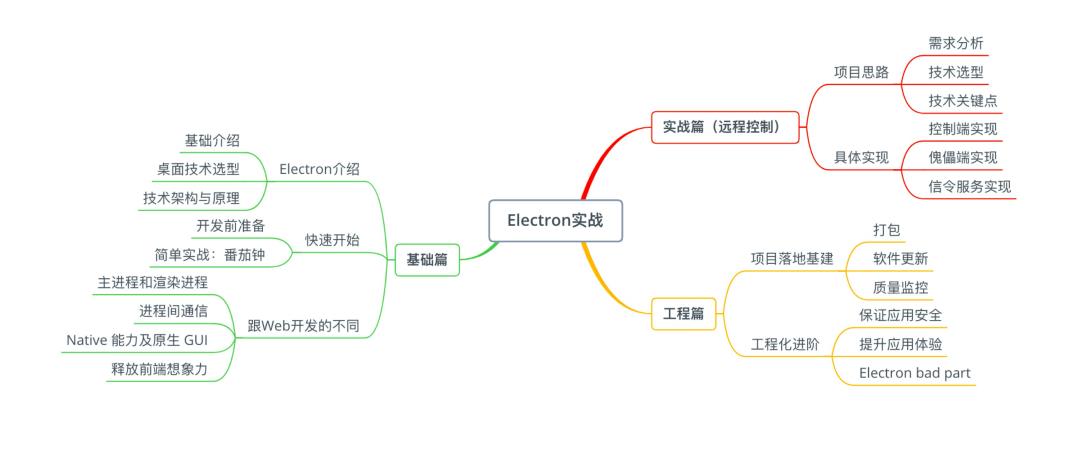
后来听说他开了个《Electron 开发实战》视频课,我第一时间就订阅了,毕竟这种内部经验难得能公开。先分享一张邓耀龙总结的「Electron 核心知识图谱」,从全局了解下 Electron 要掌握什么。

跟着学下来,收获完全超出预期。开始先通过一个番茄钟小应用,带你快速入门;然后从 0 到 1,带你完整搭建了一个桌面远程控制项目,并在此过程中把 WebRTC 三大模块讲透。
更让我觉得可贵的是,邓耀龙不仅是技术高手,还非常具有分享精神,慷慨的把 Electron 工程化建设、实战中的问题和解决方案都分享出来了,指出有哪些技术关键点,和需要避开的坑,很多知识点都要反复看、反复体会才能吃透,真的让人醍醐灌顶。
跟着高手学,是较快提升自己的方式,马上要涨价到 129 了,现在只需要 69 拿下,如果你是新人,只要 59.9,别错过了。

新人首单 ¥59.9 ,仅限「前 50 人」
即将涨价至 ¥129,相当于 5 折
关于邓耀龙
邓耀龙,美团高级前端工程师。他所负责的美团大象,早在 2016 年就开始用 Electron 构建桌面端了,从 0 开始搭建了 Electorn 更新、崩溃治理、异常监控等多个基础服务。
除业务支撑外,他还负责公司内的 Electron 桌面应用基础建设,致力于提升桌面端开发的交付效率和交付质量。凭借累计的实战经验,他帮很多兄弟团队实现了 Electron 技术从无到有的落地过程。
我为什么推荐这个 Electron 课。
相比市面上的其他 Electron 资料,邓耀龙是以 Web 前端工程师的视角设计这门课的。也因此,更贴合真实开发,主要有 2 个吸引我的点:
1. 偏实战,让你在项目中熟悉 Electron 的技术特点并感受其乐趣。
2. 重工程化,为你梳理在工作中推行 Electron 工程化的建设思路,讲述真实项目中遇到的坑和具体的解决方案。
所以,课程并不仅仅局限于 Electron 本身,更多讲解与其相关的工程化建设流程,侧重于提升你的整体开发能力。带你掌握这些问题的最佳解决方式,触类旁通。
再简单介绍一下内容结构:
第一部分为基础篇,介绍 Electron 并深挖其原理,与 Web 开发做对比,针对不同之处介绍 Electron 开发。让你在实战中巩固基础,并带你写出一个 Demo。
第二部分为项目实战篇,带你从 0 开始,完成一个桌面控制软件——这是一个结合 Electron、Node.js 和 WebRTC 技术的综合项目。
第三部分为工程篇,这部分他逐步完善实战篇的项目,讲解在真实项目中做 Electron 应用的流程、工程化建设的关键点和实践技巧,帮你在业务中顺利落地。
类似的干货有很多,具体可以看看目录:

我们常说“不积跬步,无以至千里”,这句话中的“跬步”,我把它定义为:做成一件事。我们总会做很多事,但大多数时候,能真正得到提升的是“把事做成”。
成事的目标不分大小。它可以很小,比如学完两节课;也可以很大,比如用 2 个月时间搞懂 Electron 工程化建设的核心方法。最重要的是,一旦定好目标,就要竭尽全力把事做成。
申请了专属优惠:
新人首单 ¥59.9 ,仅限「前 50 人」
即将涨价至 ¥129,相当于 5 折

如果你也想 Electron 真正为你所用,成为手中的利器,千万不要错过它。
点击「阅读原文」
新人首单 ¥59.9,即将涨价至 129。
以上是关于如何利用 Electron 把网页变成桌面程序的主要内容,如果未能解决你的问题,请参考以下文章
Electron使用Electron将web项目打包成桌面应用程序