vue 里怎么用 lottie-web 实现动画效果?
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 里怎么用 lottie-web 实现动画效果?相关的知识,希望对你有一定的参考价值。
什么是 Lottie
官网地址:https://airbnb.design/lottie/

Lottie 是 Airbnb 开发的一款能够为原生应用添加动画效果的开源工具。Lottie 目前提供了 ios, android, 和 React Native 版本,能够实时渲染 After Effects 动画特效。
Android : https://github.com/airbnb/lottie-android
iOS : https://github.com/airbnb/lottie-ios
React Native : https://github.com/airbnb/lottie-react-native
Lottie 在不需要对代码进行重写的情况下让工程师更加方便的创建更丰富的动画效果。有了 Lottie 你就不再需要使用 Gif 动画来展现效果。
目前,Lottie支持路径修剪,蒙版、遮盖等操作。此外还有一个可选的缓存机制,对那些频繁使用的东西能够更快加载。这款应用的目标就是帮助开发者和动画师能够更轻松的为应用创建动画,从而在整体上提升互动因素。
Lottie 依赖于 Bodymovin 插件。下面这些动画,就是由动画设计师使用 After Effects 创作,然后使用 Bodymovin 进行导出的,开发者完全不用做什么额外的代码工作,就能够使用原生方式将其渲染出来。


Lottie 框架很好地解决了动画制作与开发隔离,以及多平台统一的问题。
Lottie 这个名字来自于一名德国导演洛特·赖尼格尔(Lotte Reiniger),她最著名的电影叫作“阿赫迈德王子历险记(The Adventures of Prince Achmed)”。这个框架和其他的动画框架不太一样,动画的编写和维护将由动画设计师完成,完全无需开发者操心。
什么是 Bodymovin ?
Bodymovin 是 Hernan Torrisi 做的一个 After Effects 的插件,起初导出的 JSON 文件只是通过 javascript 在网页中进行动画的播放,后来才将 JSON 文件的解析渲染应用到了其他平台上。
如何使用 Bodymovin ?
下面参考:前端解放生产力之–动画(Adobe Effects + bodymovin + lottie)
1. 首先是安装 AE (Adobe Effects)
具体怎么安装就不赘述了,随便一搜就有很多教程。

2.安装 bodymovin 插件
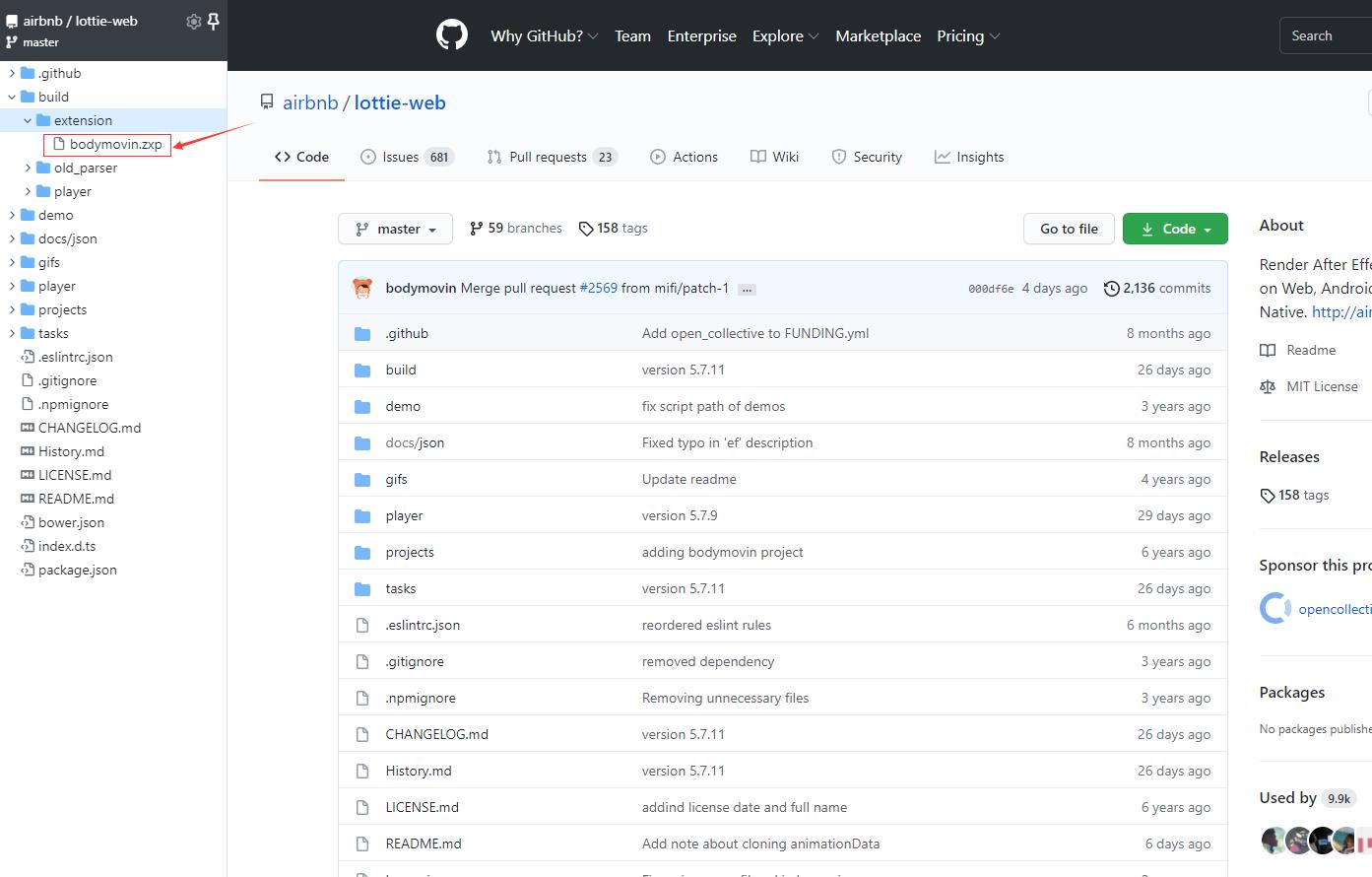
安装完 AE 以后,装一个 AE 的插件 bodymovin, github 地址为: https://github.com/airbnb/lottie-web 在 lottie-web/build/extension/ 目录下面有一个 bodymovin.zxp 的文件。
-
- 使用 ZXP installer 安装。
-
- 将
bodymovin.zxp文件后缀改成.zip然后解压,放到 AE 的安装目录下\\Adobe\\CEP\\extensions
- 将

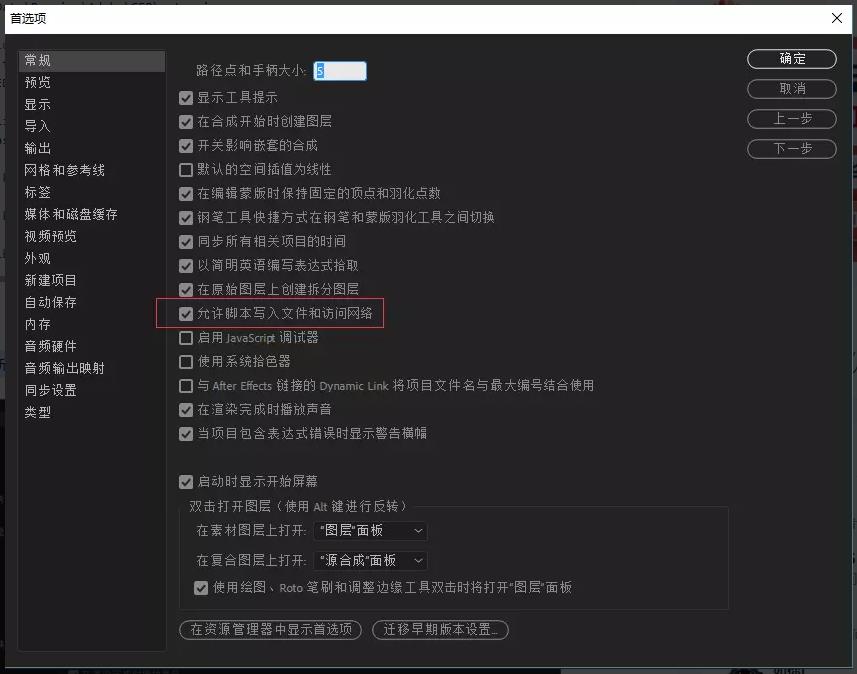
接着就是打开 AE,新建一个动画或者导入一个 AE 模板,然后在 编辑 > 首选项 > 常规 中将允许脚本写入和访问网络勾上

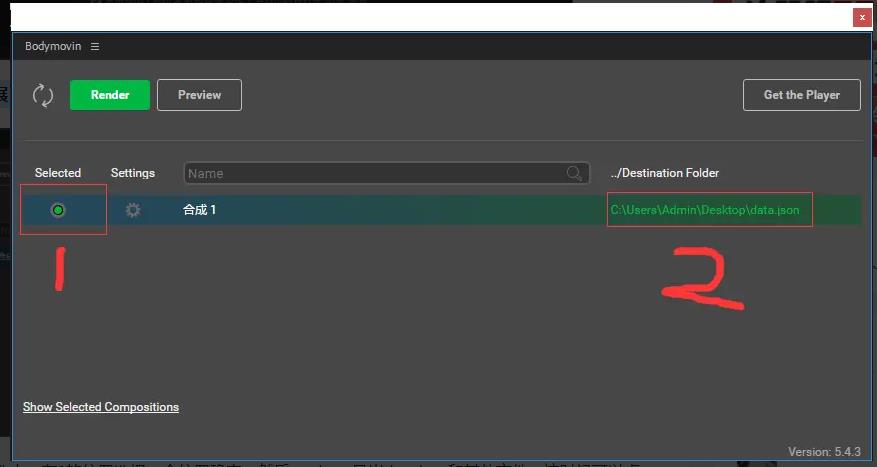
然后在 窗口 > 扩展 > Bodymovin 将 Bodymovin 选中,会弹出一个插件框

将上图中 1 的位置选中,在 2 的位置选择一个位置确定,然后点击绿色按钮 render,导出 data.json 和其他文件,这时候可以点击 preview进行预览,只需要选择刚才导出的 data.json 文件即可。
用 lottie-web 实现动画效果
通过上面的我们大致了解了一下 lottie,如果没有 AE 的话,动画效果的 JSON 文件可以通过 LottieFiles 网站获取。
LottieFiles 网站还是一个动画设计师分享作品的平台,每个动画效果的 JSON 文件都可下载使用。所以,如果你现在没有动画设计师配合的话,可以到这个网站去查找并下载一个 Bodymovin 生成的 JSON 文件,然后运用到工程中去试试效果。
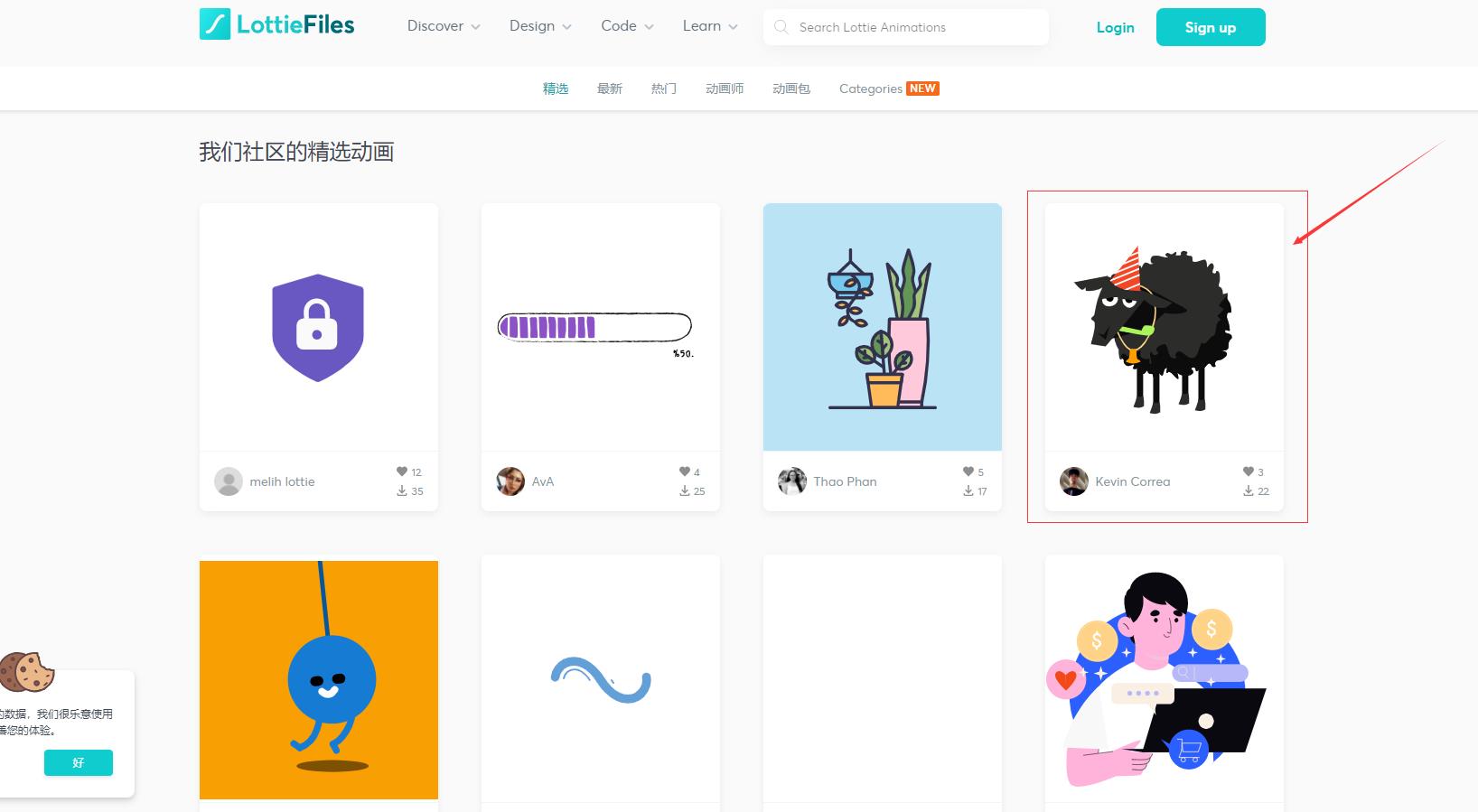
比如,用这只小羊实现一下:https://lottiefiles.com/featured?page=2

1.准备动画效果的 JSON 文件
- 第一步:注册登录 LottieFiles
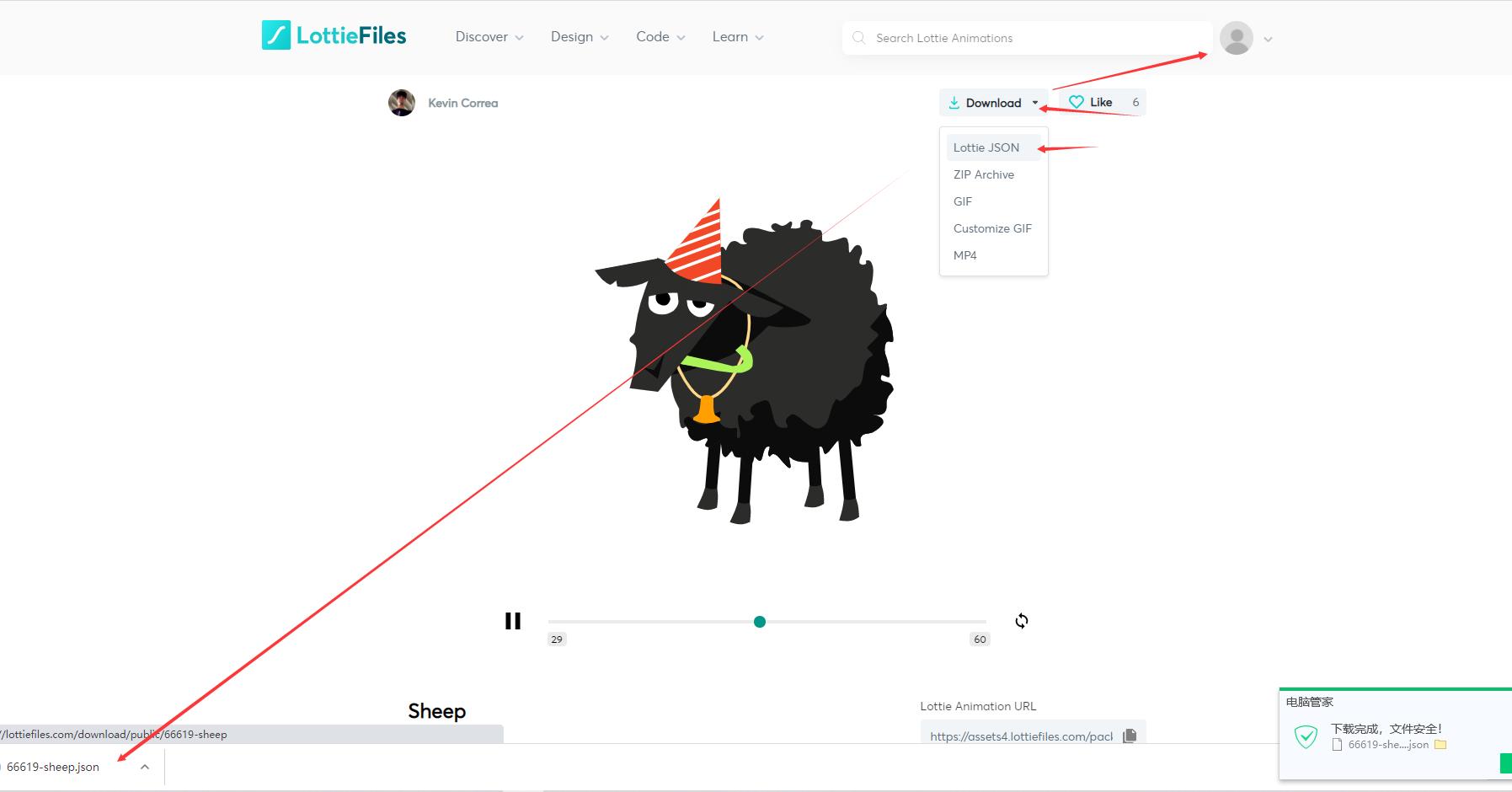
- 第二步:找到自己喜欢的动画,点击进去,比如上面的小羊,点击进去详情
- 第三步:点击 Download 下载,选择Lottie JSON
- 第四步:将下载好的文件复制到需要的地方

小羊动画的 JSON 文件内容:

2.安装 lottie-web 依赖
这里我们采用 npm 安装,当然也可以使用脚本引用的方式,这里就不采用这种了,具体可以参考https://github.com/airbnb/lottie-web#option-1-recommended
安装依赖:
npm install lottie-web -S

3.使用 lottie-web 在页面渲染动画
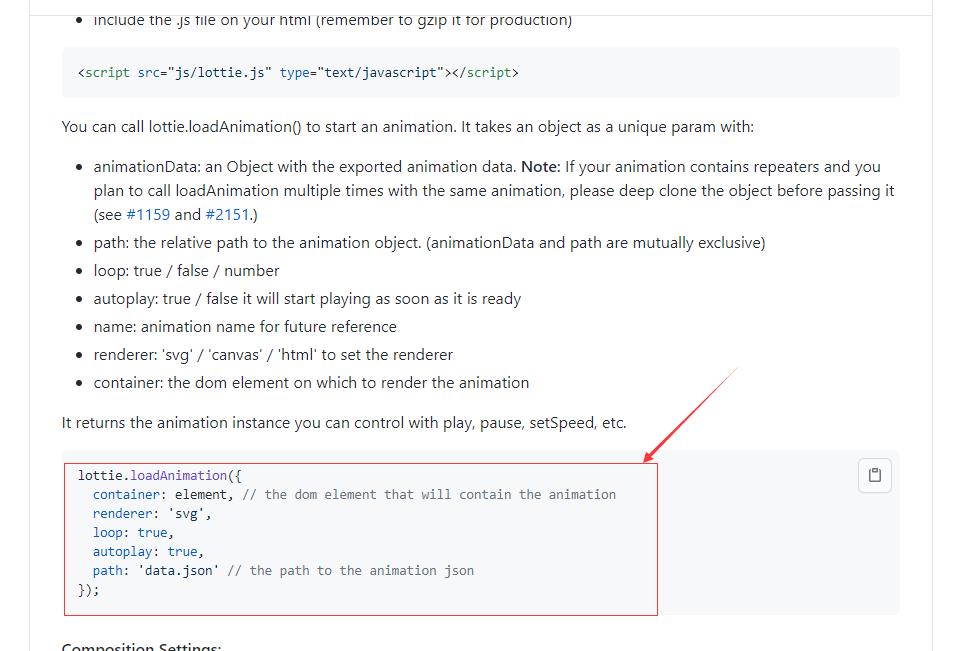
我们可以看一下官网的例子:https://github.com/airbnb/lottie-web#option-1-recommended

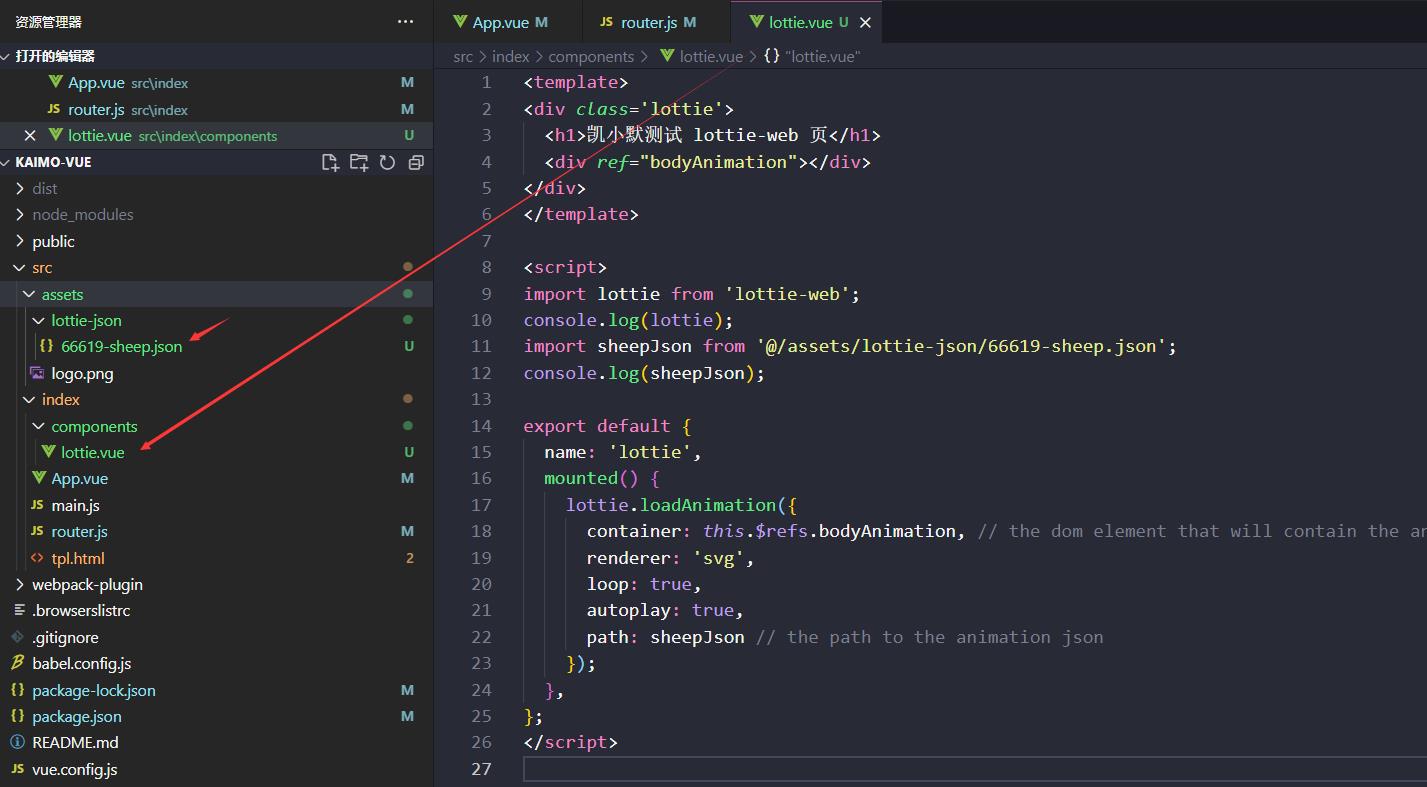
于是我们就模仿写一下:很快啊,就复制粘贴好了
<template>
<div class='lottie'>
<h1>凯小默测试 lottie-web 页</h1>
<div ref="bodyAnimation"></div>
</div>
</template>
<script>
import lottie from 'lottie-web';
console.log(lottie);
import sheepJson from '@/assets/lottie-json/66619-sheep.json';
console.log(sheepJson);
export default {
name: 'lottie',
mounted() {
lottie.loadAnimation({
container: this.$refs.bodyAnimation, // the dom element that will contain the animation
renderer: 'svg',
loop: true,
autoplay: true,
path: sheepJson // the path to the animation json
});
},
};
</script>

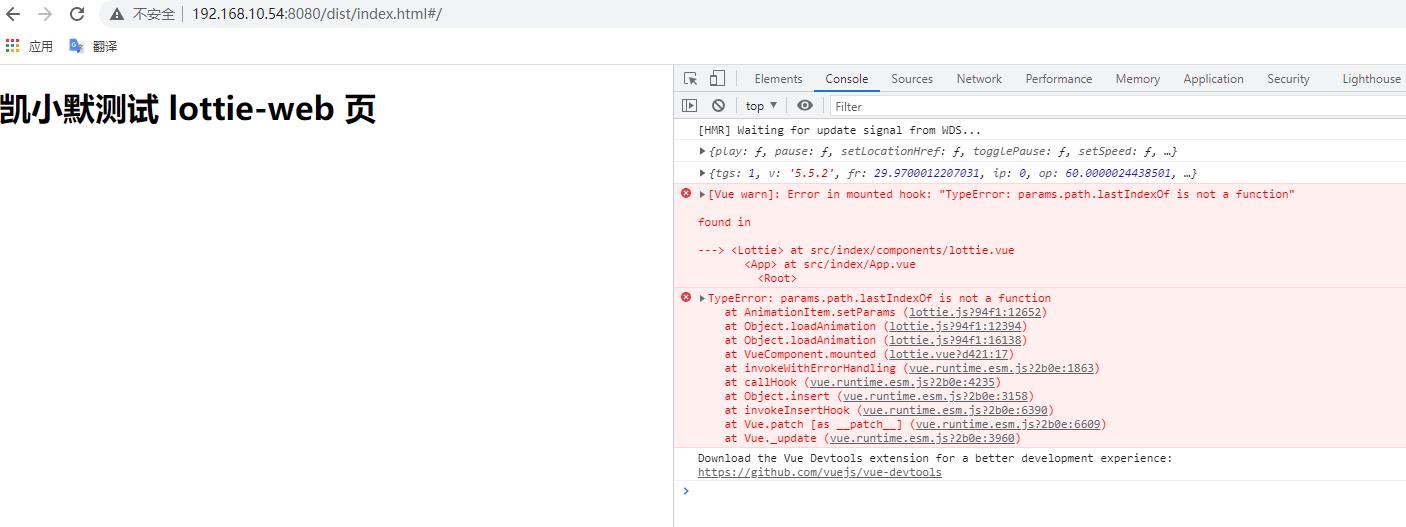
但是运行起来的结果却是:TypeError: params.path.lastIndexOf is not a function

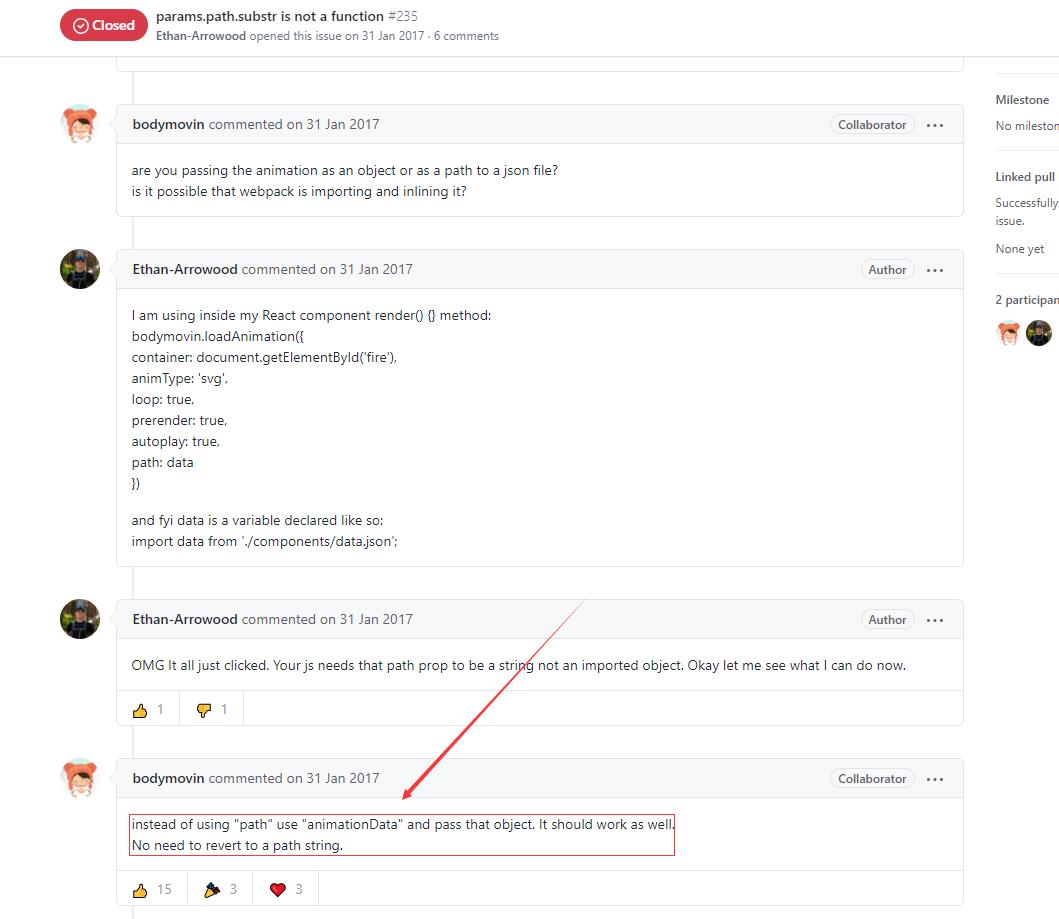
真的害怕,于是我又去找这个问题的原因,终于在 github 上我找到了 https://github.com/airbnb/lottie-web/issues/235:params.path.substr is not a function #235

解决:所以我们代码需要将参数 path 改成 animationData :
lottie.loadAnimation({
container: this.$refs.bodyAnimation, // the dom element that will contain the animation
renderer: 'svg',
loop: true,
autoplay: true,
animationData: sheepJson // the path to the animation json
});
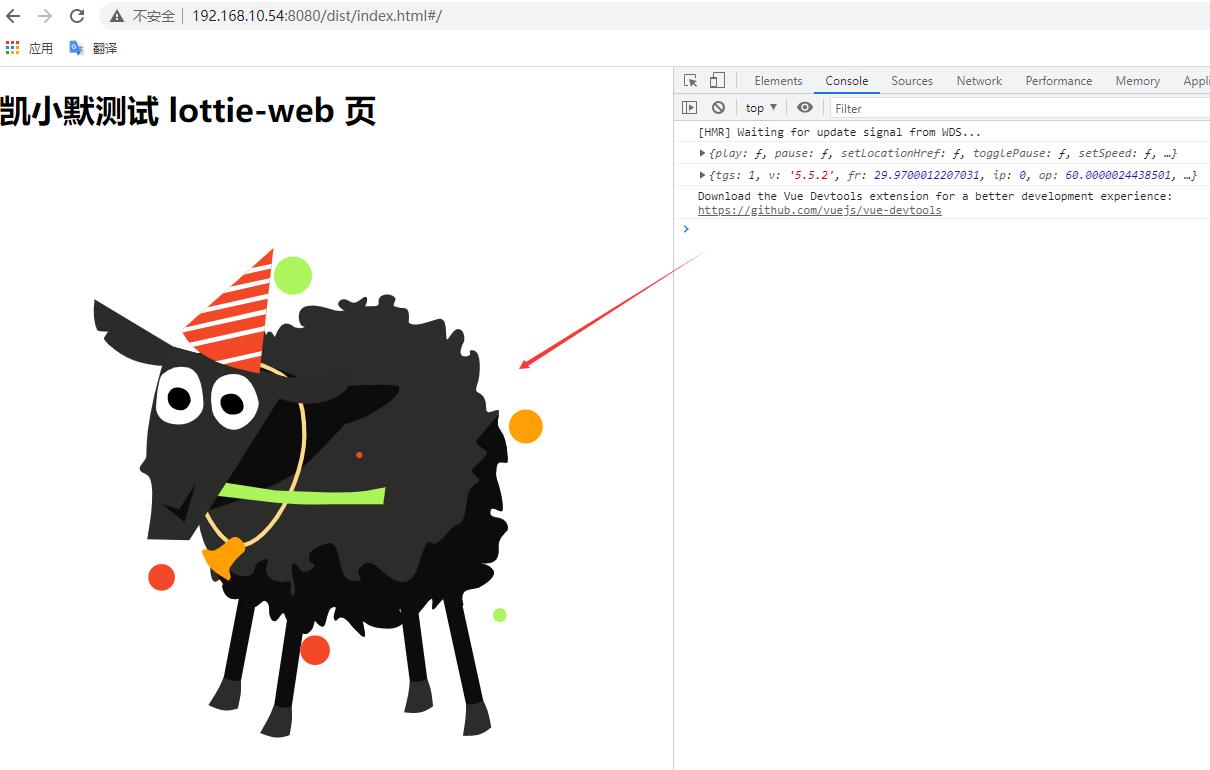
然后在刷新,发现就 ok 了。关于其他参数也可以自己去测试玩玩。

以上是关于vue 里怎么用 lottie-web 实现动画效果?的主要内容,如果未能解决你的问题,请参考以下文章