是否选择React Native 开发
Posted 多拉客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了是否选择React Native 开发相关的知识,希望对你有一定的参考价值。
React Native 开发总结
前言
2015年3月, Facebook正式发布react-native,只支持ios平台;2015年9月,Facebook发布了React Native for android,让这一技术正式成为跨平台开发框架。
我们团队是在2016年中期开始接触并使用react-native, 起初团队有很多反对声,其中
iOS平台严格的审核制度,还有后来的JSPatch风波,担心有热更新的能力的react-native也会被警用,还好react-native是以js.bundle为资源加载的沙盒热更新。
React Native的性能能达到上限问题
当时选择react-native的几个重要因素
跨平台:这可能是最重要的原因了,可以节省人月
基于React框架开发,组建化,响应式思路,调试方式可以缩短开发周期(在开发者熟练使用的情况下),也可以调整前端开发资源
热更新:APP当时修复BUG基本都是重新发版,周期比较长,热更新是解决这一个痛点是最好的选择
新技术调研,扩展技术栈
移动框架学习套路
每次接触一个新技术,新框架总是一头雾水。其实是有套路的,有经验的程序员会说这就是思想 主要从移动开发这几个方面调研
计算机语言工具
环境搭建
UI绘制
基本布局方式
基本tab + navigator的APP框架搭建
网络请求(http, https, 上传,下载等)
缓存, 本地存储
图片
平台特性处理:例如推送,支付等等iOS,安卓不同的平台代码如何处理
调试工具:好的调试工具不但可以事半功倍,还可以给开发者愉悦的心情开发
静态代码检查(这个对于解释型的JS语言很重要)
Unit Test
CI集成方式
以上几个方面都研究明白了,整个react-native生产链路就调研完成了
技术栈
针对上面的过程总结一下技术栈
需要的语言&框架
1.1 java ECMA6 : React Native 是以java作为语言工具开发;
1.2 React : 起源于 Facebook 的内部项目, 因为该公司对市场上所有 Java MVC 框架,都不满意,就决定自己写一套,用来架设 Instagram 的网站。做出来以后,发现这套东西很好用,在2013年5月开源. 由于 React 的设计思想极其独特,属于革命性创新,性能出众,代码逻辑却非常简单。所以,越来越多的人开始关注和使用,认为它可能是将来 Web 开发的主流工具;
简单直观、符合习惯的(idiomatic)方式去编程,让代码更容易被理解,从而易于维护和不断演进。这正是React的设计哲学。
1.3 flex 布局 : 布局方式;
1.4 redux : JS 状态容器,提供可预测化的状态管理, 实现view & state 分离,开发体验超爽, 而且体小精悍(只有2K)
1.5 immutable.js :
Pete Hunt: Shared mutable state is the root of all evil(共享的可变状态是万恶之源), 有人说 Immutable 可以给 React 应用带来数十倍的提升,也有人说 Immutable 的引入是近期 Java 中伟大的发明, Facebook 工程师 Lee Byron 花费 3 年时间打造,与 React 同期出现。
如何环境搭建
node.js RN的调试服务基于node服务器.
npm js包管理工具.
Yarn 是Facebook提供的替代npm的工具,可以加速node模块的下载。React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
react-native 环境搭建(https://facebook.github.io/react-native/docs/getting-started.html)
如何UI绘制与布局
React Native 提供丰富的基础组件库,使用Flexbox布局规则。采用jsx更直观的表达用户界面结构。
import React,{Component}from'react'
import{View,Text,Button,StyleSheet}from'react-native'
exportclassHomeextendsComponent{
state= {
number: 0
}
_increase(){
const{number}= this.state
this.setState({number: number+ 1})
}
_decrease(){
const{number}= this.state
this.setState({number: number- 1})
}
render(){
const{number}= this.state
return(
<View style={styles.container}>
<Text>Home</Text>
<Buttontitle="加"onPress={this._increase.bind(this)}/>
<Buttontitle="减"onPress={this._decrease.bind(this)}/>
<Text>{number}</Text>
</View>
)
}
}
let styles= StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff'
}
})
上例绘制一个简单的页面, View是最基础的UI组件,并且支持Flexbox布局。Text是用于显示文本的组件。Button从命名上就可以明确是按钮组件。StyleSheet 提供了一种类似 CSS 样式表的抽象。
调试
调试:开发流程中最重要的事情,下面两个工具给RN开发带来了超爽的体验 RN 调试工具:react-native-debugger
redux 开发扩展插件:redux-devtools-extension(https://github.com/zalmoxisus/redux-devtools-extension)
静态代码检查
java是解释型语言,编译过程只有词法分析和语法分析,并没有词法检查. eslint对于js的意义格外重要
避免隐藏错误
代码统一规范,提高可读性
eslint babel-eslint.
eslint-plugin-react
代码质量的保证
redux unit test.对于actions & reduce校验不可少.
Jest 很棒的BDD。(PS:每当发现一个工具特别好用的时候,发现都是facebook开源的)。
fetch-mock. 异步单测不可少.
CI 可以用以下工具
travis-ci. github最流行的CI工具之一.
circle-ci react-native github库使用的CI工具.
gitlab-ci 目前我司用的是gitlab ci
转场:tab-navigator框架,流畅的转场动画对于APP体验很重要
react-navigation. RN社区今后主推的方案是一个单独的导航库react-navigation,它的使用十分简单。
性能上:在原生线程上的Animated动画库,因而性能表现十分流畅。此外其动画形式和手势都非常便于定制.
状态管理:redux
view 与 状态分离
Redux 由 Flux 演变而来,但受 Elm 的启发,避开了 Flux 的复杂性。不管你有没有使用过它们,只需几分钟就能上手 Redux。
单向数据流:应用中所有的 state 都以一个对象树的形式储存在一个单一的 store 中。惟一改变 state 的办法是触发 action,一个描述发生什么的对象。为了描述 action 如何改变 state 树,你需要编写 reducers。
如何做网络请求
使用fetch
fetch('https://mywebsite.com/endpoint/',{
method: 'POST',
headers: {
Accept: 'application/json',
'Content-Type': 'application/json',
},
body: JSON.stringify({
firstParam: 'yourValue',
secondParam: 'yourOtherValue',
}),
});
react-native-fetch-blob 更好数据传输工具
如何本地存储:
AsyncStorage使用起来非常简单的Key-Value Coding, 返回Promise
import{AsyncStorage}from'react-native'
let kLoginInfo= '@login:info'
//存储
AsyncStorage.setItem(kLoginInfo,JSON.stringify(loginInfo))
//删除
AsyncStorage.removeItem(kLoginInfo)
//加载
AsyncStorage.getItem(kLoginInfo)
iOS内部是用一个json文件实现永久性存储, Android方面据官方了解是会尝试使用RocksDB,或退而选择 SQLite。
集成redux存储
也可尝试一下款平台数据库realm
热更新:
React Native一个重要功能,支持热更新,苹果去年有过一次对热修复的严打,JSPatch惨遭扼杀,不过对于RN这样的沙盒热更新是可以的.
微软的hot-push是个不错的工具。
有条件的单位可以自己建热修复服务,下载bundle包
native组件开发:
React Native可能还没有相应的模块封装,但是提供native组件开发能力. 利用这种方式解决平台特性,支付,推送,face ID都可以封装成native组件来解决
iOS原生模块
iOS原生UI组件
安卓原生模块
安卓原生UI组件
rnstart
rnstart是根据上面技术栈搭建的react native starter demo 工程
未来展望
react-native论成熟度,稳定性,RN 比 不上iOS 和 Android 原生,
也存在很多奇怪的BUG,
习惯了OC, Java语言开发的对于JS缺少类型系统很沮丧 手动操作动画依然无解.
长列表性能问题无解
手势操作不够灵活.
iOS podfile维护也不给力.
…. …. 等等问题。
很多单位采用模块化方案,让APP有RN的能力,让业务交互简单的模块来用react-native开发
但是facebook依然很努力了改变,在2018年对react-native有一次大的重构,目的更轻量化并能更好地适应现有的原生应用,更符合js的生态系统。
对于移动开发者而言,react-native只是开发箱中其中一种工具。丰富自己工具箱,才能有更宽的视野,更多的开发思路。
来源:jeremyzj
https://github.com/jeremyzj/jeremyzj.github.io/blob/master/React%20Native%20总结.md
====================
为什么说现在 React Native 凉了?
https://www.zhihu.com/question/266630840/answer/1719977740
跨平台其实是一个老生常谈的话题,技术方案也是历经变迁,但始终热点不断,究其原因有二:
首先,移动端原生技术需要配备 iOS 和 Android 两套团队和技术栈,且存在发版周期限制,开发效率上存在天然缺陷;
其次,原生跨平台技术虽然「出道」较早,但是各方案都难以做到完美,因此也没有大一统的技术垄断。
——因此,周期性地就有问题:「XXX 跨端项目现在是否凉了」、「XXX 跨端项目以后发展前景如何」?
其实这些问题都有一个统一的回答:看(业务、团队等)场景,看(业务、团队等)需求。每一种原生跨端方案在一定历史阶段内,都有其存在的意义和价值。就此,我不再聚焦「React Native (营销或前景上)是否凉了」,仅从技术层面进行简单分析 React Native 究竟完了没完。
(tldr; 想看最后结果的,可以跃过技术原理部分,建议收藏、点赞,多多斧正)
我们先来简单 recap 一下跨端技术发展之路,总结如下图:
早期出现了 Cordova、Ionic 等框架,它们本质上都是使用 HTML、CSS 和 JavaScript 进行跨平台原生应用的开发。该方案说到底是在 iOS 和 Androd 上运行 Web 应用,因此也存在较多问题,比如:
javascript Context 和原生通信频繁,导致性能体验较差;
页面逻辑由前端负责,组件也是前端渲染,也造成了性能短板;
运行 JavaScript 的 WebView 内核在各平台上不统一;
国内厂商对于系统的深度定制,导致内核碎片化。
这里不再赘述,我们主要聚焦一下 React Native。因为 hybrid 时代方案缺陷,新一代的 Hybrid 跨平台方式,以 React Native 为代表的方案就诞生了,这种方案主要思想是:开发者依然使用 Web 语言(如 React 框架或其他 DSL),但渲染基本交给原生平台处理。这样一来,在视图层面就可以摆脱 WebView 的束缚,保障了开发体验和效率,以及使用性能。我把这种技术叫作基于 OEM 的 Hybrid 方案。
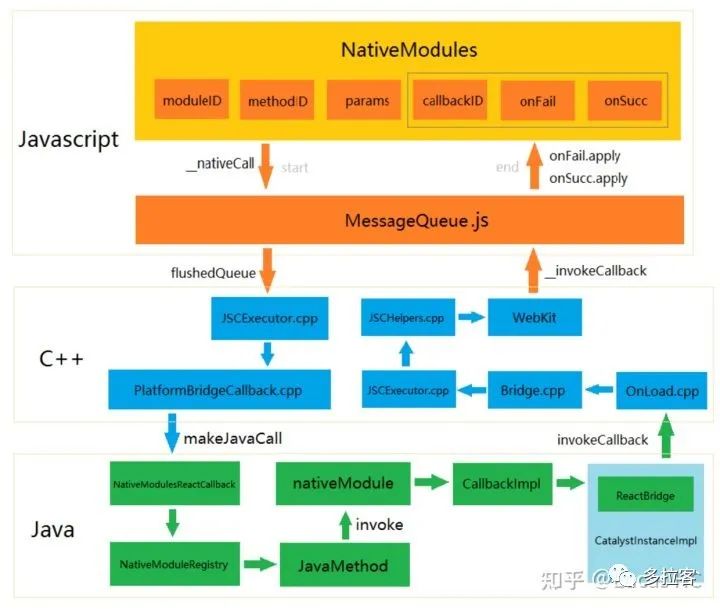
React Native 脱胎于 React 理念,它将数据与视图相隔离,React Native 代码中的标签映射为虚拟节点,由原生平台解析虚拟节点并渲染出原生组件。美好的愿景是:开发者使用 React 语法,同时开发原生应用和 Web 应用,其中组件渲染、动画效果、网络请求等都由原生平台来负责。整体技术架构如下图:

React Native 主要由:
JavaScript
C++ 适配层
iOS/Androd
三层组成,最重要的 C++ 层实现了动态链接库,起到了衔接适配前端和原生平台作用,这个衔接具体指:使用 JavaScriptCore 解析 JavaScript 代码(iOS 上不允许用自己的 JS Engine,iOS 7+ 默认使用 JavaScriptCore,Android 也默认使用 JavaScriptCore),通过 MessageQueue.js 实现双向通信,实际上通信格式类似 JSON-RPC。
这样的效果显而易见,通过前端能力,实现了原生应用的跨平台,快速编译、快速发布。
但是为什么有人觉得 React Native 要完了呢?
对 React Native 来说,上述数据通信过程是异步的,通信成本很高。除此之外,目前 React Native 仍有部分组件和 API 并没有实现平台统一,也在一定程度上需要开发者了解原生开发细节。正因如此,社区上也出现了著名文章《React Native at Airbnb》,文中表示 Airbnb 团队在技术选型上将会放弃 React Native。
这...React Native 要凉?
在我看来,像 airbnb 那样放弃 React Native,拥抱新的跨平台技术并不是每个团队都有实力和魄力施行的,而改造 React Native 是另外一些团队做出的选择。
比如携程的 CRN(Ctrip React Native)以及美团的 MRN。他们在 React Native 基础上,抹平了 iOS 和 Android 端组件开发差异,做了大量性能提升的工作。更重要的是,依托于 CRN,它在后续的产品 CRN-Web 也做了 Web 支持和接入。
另外更重要的是,React Native 也在成长。上文我们提到,React Native 通过数据通信架起了 Web 和原生平台的桥梁,而这个数据通信方式是异步的。React 工程经理 Sophie Alpert 将这种这样的设计获得了线程隔离的便利,具备了尽可能的灵活性,但是这也意味着 JavaScript 逻辑与原生能力永远无法处在同一个时空,无法共享一个内存空间。
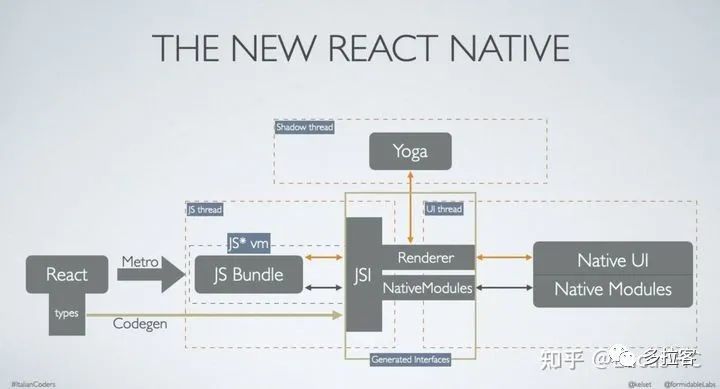
基于这个问题,新的 React Native 技术架构将从三个方面进行革新。
改变线程模型(Threading Model),以往 React Native 的 UI 更新需要在三个不同的线程进行,新的方案使具有高优先级更新的线程,直接同步调用 JavaScript;同时低优先级的 UI 更新任务不会占用主线程。
引入异步渲染能力,实现不同优先级的渲染,同时简化渲染数据信息。
简化 Bridge 实现,使之更轻量可靠,使 JavaScript 和原生平台的调用更加高效。
新架构如下图,

举个例子,新的架构这些改造能够使得“手势处理”——这个 React Native 老大难问题得到更好的解决,比如新的线程模型能够使手势触发的交互和 UI 渲染效率更高,减少异步通信更新 UI 成本,使视图尽快响应用户的交互。
上述重构的核心之一其实是使用基于 JavaScript Interface (JSI) 的新 Bridge 方案来取代之前的 Bridge 方案。新的 Bridge 方案由两部分组成:
Fabric,新的 UIManager;
TurboModules,新的原生模块
其中 Fabric 运行 UIManager 直接用 C++ 生成 Shadow Tree,而不需要走一遍老架构的 React → Native → Shadow Tree → Native UI 路径。这就减少了通信成本,提升交互性能。这个过程依赖于 JSI,JSI 并不和 JavaScriptCore 绑定,因此我们可以实现引擎互换(比如使用 V8,或任何其他版本的 JavaScriptCore)。同时,JSI 可以获取 C++ Host Objects,并调用 Host Objects 上的方法,这样能够完成 JavaScript 和原生平台的直接感知,达到“所有线程之间的互相调用操作”,因此我们就不再依赖“将传递消息序列化,并进行异步通信”了。这也就消除了异步通信带来的拥塞等问题。新的方案也允许 JavaScript 代码仅在真正需要时加载每个模块,如果应用中并不需要使用 Native Modules(例如蓝牙功能),那么它就不会在程序打开时被加载,这样就可以提升应用的启动时间。
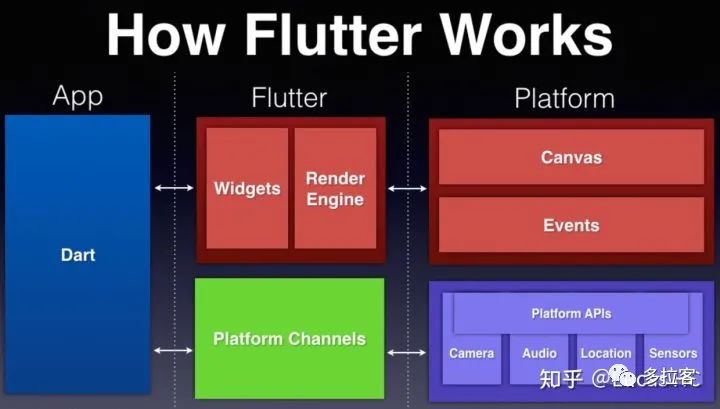
我们再来看看最炙手可热的 Flutter,Flutter 采用了 Dart 编程语言,它在技术设计上不同于 React Native 的一个显著特点是:Flutter 并非使用原生平台组件进行渲染。比如在 React Native 中,一个 <view> 组件会被最终编译为 iOS 平台的 UIView Element 以及 Android 平台的 View Element,但在 Flutter 中,Flutter 自身提供一组组件集合,这些组件集合被 Flutter 框架和引擎直接接管。如下图(出自 Cross-Platform Mobile Development Using Flutter):

Flutter 组件依靠自身高性能的渲染引擎进行视图的渲染。具体来说,每一个组件会被渲染在 Skia 上,Skia 是一个 2D 的绘图引擎库,具有跨平台特点。Skia 唯一需要的就是原生平台提供 Canvas 接口,实现绘制。
目前来看,Flutter 具备其他(主流)跨平台方案所不具备的技术优势,它是更底层,真正意义上的跨端,未来前景大好。但作为后入场者,也存在生态小、学习成本高等障碍,也正因为更底层,存在需要通过 bridge,调用原生平台能力的成本困扰。
总结
说了这么多,讲了一堆「技术原理」,那么到底 React Native 凉没凉呢?
其实这不是任何一个「专家」或背书的团队应该回答你的问题,需求不同、立场不同,它们都不会完全靠谱。当你了解个各个方案的技术原理,掌握了 React Native 发展路线(包括新版本的技术重构)等重要信息,结合自己业务和团队的需求、痛点,(理想化来说)React Native 凉没凉的(技术层面)决定权难道不取决你自己么?
跨端是一个值得深耕的领域,这篇回答浅尝辄止,更多内容,我们会持续输出。
Happy coding!
================
https://www.zhihu.com/question/266630840/answer/1732209545
不能说凉了,应该说它的局限性越来越突出了,特别是2018年在AIRBNB这样的大厂选择从RN阵营脱离出去的背景下:
https://softwareengineeringdaily.com/2018/09/24/show-summary-react-native-at-airbnb/ softwareengineeringdaily.com
不作长篇大论,简单陈述有关RN的10个头痛情况,这样你可以知道在什么情况下放弃选用RN。
1)复杂用户界面
举例,如果你正在构建一个聊天app,这个app需要高度的自定义,并且在任何时间点都有大量的进程在后台运行,那么采用React Native的几率就大大降低。
开发人员在应对复杂的触屏手势时会遇到大量的问题,原因是Android和iOS触摸子系统之间存在巨大差异,要把他们组合在统一API中非常困难。
此外,与RN相比,原生(譬如iOS)提供了更好的解决方案来创建复杂的动画,另外,如果你的app必须调用相机、Touch ID、GPS等,那么请你忘却RN。
2)构建公用应用
当你着手构建一个电池监控app、媒体播app、防病毒app时,与RN相比,显然利用原生开发会更容易,这是因为上述应用始终使用iOS提供的本机功能和API。
有人可能会争辩说我们可以使用API和组件的本机包装来构建这些app,但是与原生组件相比,这显然会让开发人员花费更多的时间和精力。
3)仅为单个操作系统开发
有大量专门为Android或iOS操作系统各自构建的应用,而RN应用使用起来总是感觉不如这些应用,这是因为它无法处理本机应用的复杂性。
4)大量计算的应用
前面说到,RN非常适合构建不需要大量用户交互的简单app,但是当你要构建一个利用智能手机的强大计算能力的应用(譬如股票交易应用)时,会怎样?
相信你不希望由于app的性能对公司盛誉造成影响,那么你应该慎重考虑,鉴于Javascript的本质,当你要开发一个需要运算能力的app时,需要将一些繁重的计算操作卸载到移动应用的本机部分,
考虑到一个事实——根据调查,高达61%的用户预期应用程序会在4秒内加载,而80%的受访者表示,他们最多只能给应用3次出问题的机会,否则会卸载。你懂得~
5)功能差异避不开
使用RN构建跨平台应用程序时,你自然希望该开发出的app无论在Android还是iOS上具有相同的功能,但恐怕有些场景会让你失望:
之前海外有一个app叫Reflectly,是一款智能记事本,它用AI来帮助用户跟踪其思想维护活动日记,它最初是在React Native上开发的,团队在App Store上发布了该应用,但是......当团队随后决定发布Android版时(注意咱们在聊跨平台开发),崩溃的发现,安卓版上不了滚动元素和shadows效果,再然后,该团队花了6个月的才把应用修复为Android,当人气飙升后,团队毅然决然的把app移植到了Flutter。
6)抽象层问题
抽象层(也称为“桥梁”),它允许RN在Android和iOS上激活实际的渲染API,以创建更多功能,此抽象层建立在原生平台上。
问题来了,这个抽象层会如何影响你的RN应用开发?对于初学者来说,在抽象层中查找错误会对是一种痛苦——抽象层中的错误意味着你的应用中出现意外错误时候,除了难以查明之外,这些错误还极难诊断。
假如这仍不算是一个足够大的问题,那么,抽象层会为三方库增加应用开发过程中的另一个障碍,即使用抽象层意味着要依赖于这些三方库,以确保您的框架是最新的并且不易破坏;如果您的应用使用自定义的设计,那么必须使用本机语言来实现它们,这就尴尬了,因为脱离了构建混合应用的初衷!走到这一步,相信会令所有开发人员对感到沮丧。
总而言之,如果你的应用打算使用RN开发,并依赖于抽象层,那是时候重新考虑了......
7)三方资源
在特定的用例中,下载第三方资源成为构建应用的唯一方法,这就是为什么在构建应用时要慎重考虑RN的原因之一。
以Tab键的为例,尽管在iOS中构建标签栏很容易,但在Android中实现却并不容易;要添加这样的控件,通常必须下载第三方资源和库,这种依赖性让开发变得有些不可控;此外,RN更新非常频繁,并且你在应用中使用的三方库或资源过时的可能性也很大。
注:据Facebook称,现在计划每月更新一次React Native ,而你正打算要构建一个严重依赖三方资源的应用......
8)头疼的测试和实施
如果你是位经验丰富的应用开发者,正打算使用RN来提高上市速度,仅调试这一关就会让你三思而行——因为对于刚开始学习RN的新人,是很难利用chrome debugger的所有功能来编辑每个元素的属性的;同时,React Native确实带有内置的代码检查器,但是它并不是最通用的解决方案。
此外,还有一些与RN框架对应的实现问题,例如,诸如长列表之类的功能,可能是文章列表,当用户量激增,而这些列表变得很长时,从开发的角度来看,实现会很困难;RN确实提供了一个Flatlist库来处理此问题,但无法与Android的RecyclerView或iOS的UICollectionView进行比较。
9)架构问题
像任何其他框架一样,RN也基于核心体系结构,该体系结构具有其自身无法解决的一系列问题,以JSON的行为为例,流入应用程序的每条数据在移入时都必须序列化为JSON,在移出时必须反序列化。如果你的应用程序是数据密集型应用,那么这种双重通过可能会造成严重破坏,并且还会阻止Javascript和本机之间的内存共享。
使用RN的另一个主要缺点是初始化时间长,这是因为任何用Javascript编写的代码都需要在JavaScript虚拟机中进行解析,当将其与二进制加载进行比较时,总是会有很高的初始化时间。
10)关于社区
不错,RN拥有庞大的线上社区,你可以在开发时找到的几乎所有问题的答案……但是,不少人都明白,这个社区主要偏Web,几乎由Web开发者构成,换句话说,在你构建React Native应用时,给你提供后援的原生开发者占比较少。
——————
如果,你跳出来定要说以上小部分问题是其它混合开发框架所共有的,我不会去反驳,因为这不是我的point;回归RN要凉的主题,我感觉不至于,毕竟有Facebook在背后作强力支撑,只是其局限性是显露无疑了,上面这些问题多久可以解决?不清楚,至少在2020年仍旧存在。
关于“为什么说现在 React Native 凉了?“,回答完毕。
编辑于 02-16
===================
https://www.zhihu.com/question/266630840/answer/1719468533
这种说法源于几件事情:
1、2017年闹出过苹果App Store更新应用上架规则,禁止动态下发代码更新app的事件,曾经导致一众使用React Native 技术的App濒临下架和下架。此事后来App Store的审核没有再有特别声明,厂商是否可以继续使用RN的问题销声匿迹。
2、2017年,FB修改React/React Native修改使用许可事件,导致使用React的公司和产品可能会因为使用不确定的专利代码导致有被FB打官司的风险。起初可能BSD+Patents的双许可协议框架是一种防御性协议,但是这毕竟还是悬在大企业开发者头上的一把达摩克里斯之剑,导致开发者社区闹的沸沸扬扬,很多开发者表示退坑转向Vue或Angular。
胡桓铭:React 的许可协议到底发生了什么问题?

如何看待百度要求内部全面停止使用 React / React Native?
3、回归声浪。
很多社区开发者认为企业原本在Android、iOS两端的投入可以通过React Native来节省,但是实际开发活动中,很多开发者和企业发现Android 和iOS在很多界面控件、功能、代码权限上还有诸多差别,并没有明显降低跨平台开发的成本,反而提高了原本原生开发者的学习成本以及解决平台差异上的成本。
React Native 已死?
FB大规模重构React Native,Airbnb宣布回归原生,前端巨变来临?
所以React Native因为不完整的跨平台,成本不降反升,因此实际上确实快凉了,但是React没凉,甚至在2019年以后的手机性能,WebView和原生组件性能逐渐接近,在WebView上就算只使用React其实也比React Native成本要低。并且WebView最大程度的屏蔽了平台相关的特性,减少原生组件的差异和适配。
所以要搞的话,其实只要在WebView上搞React就好,React Native将会成为临时性跨平台方案逐渐退出历史舞台。
下面我给出几个前端跨平台组合方案,可以根据自己的情况调整和增减,React Native确实多少有点不太建议了。
React组:
移动端:React + WebView ( 规避JSCore和JS native Bridge 在Android和iOS上的差异)
后台/网页端:React + Ant Design
桌面端:React+Electron
Vue组:
移动端:Vue + WebView
后台/网页端:Vue + Element UI
桌面端:Vue + Electron
Flutter组:
移动端:Flutter(性能最佳,体验最佳)
后台/网页端:Flutter Web(beta阶段,尚未见过生产环境产品)
桌面端:Flutter Desktop
编辑于 02-08
====================
为什么React还是比Vue受欢迎?
全栈开发者社区 2020-10-19 12:
根据《2019 年度JavaScript趋势报告》显示,目前React 在前端领域流行度最高, Vue 排名位居第二,但从“使用过并且将再次使用”的比例来看,Vue和React相比仍有不小差距。
React之所以这么受欢迎,得益于它自身优势:
灵活性和响应性:React提供最大的灵活性和响应能力。
虚拟DOM:由于它基于文档对象模型,因此它允许浏览器友好地以HTML,XHTML或XML格式排列文档。
可扩展性:由于其灵活的结构和可扩展性,React已被证明对大型应用程序更好。
不断发展: React得到了Facebook专业开发人员的支持,他们不断寻找改进方法致力于使其更先进。
丰富的JavaScript库:来自世界各地的贡献者正在努力添加更多功能。
Web或移动平台: React提供React Native平台,可通过相同的React组件模型为iOS和Android开发本机呈现的应用程序。
特别是当
● 需要构建移动应用程序
● 需要构建大型应用程序
● 轻量级,易于版本迁移
● 专业和出色的社区支持,以解决任何问题
React往往是更理想的选择,这也是许多大中型企业偏向于React的理由。
而流行度高、深受欢迎,理所当然就代表着竞争者众多。想要在茫茫多人中脱颖而出,让正在选人提拔的领导或择人入职的面试官,看到非你不可的亮点,显然就要会点不一样的。
每一个程序员都知道,写在简历上的每一个字都有着重要意义,React这一项从“熟练使用”到“熟练掌握”再到“精通”,每一次变化,都代表着薪资上的飞跃。
====================
国内开发为什么需要用React Native
maysh2009
发布于 2020-10-19
商淘云:多语言电商系统、渠道数字化管理解决方案
React Native是Facebook公司推出来的开源的跨平台移动应用开发框架,开始只是作为Facebook前端开发的JS框架,随着越来越多的功能和生态的完善,逐渐演变成为主流web开发框架之一。React Native由于性能出众、自由组合、语言设计和逻辑设计十分简单而受到越来越多人的关注和使用。对于新事物,永远都不缺乏尝试的使用者,许多大厂已经在尝试使用React Native,金融领域有京东,商城领域有商淘。RN对比原生开发更为灵活,对比H5体验更为高效。React Native 给了开发者一种新的方式去开发 APP,对于软件开发能够带来诸多优势。譬如,公司要考虑收支平衡、投入产出比、如何使用有限的成本赚更多的钱。在这方面,对于ios和android原生开发,React Native 有成本低易维护的优势。
跨平台共享是使用React Native的一个突出优势,一行代码,多端运行,React Native官方已经支持ios、android两个平台的移动设备。原生的ios和android在设备上实现的近似代码可重用性为90-95%,相对于原生的ios和android各自维护着一套业务逻辑大同小异的代码,React Native 只需要同一套javascript 代码就可以运行于ios 和 android 两个平台,仅部分代码需要各自平台维护,比开发两个平台原生应用更能减少人力、节省时间,更好的管理APP,企业应用React Native,在开发、测试和维护的成本就可以降低了很多,这也是React Native在国内流行的重要原因。
另外,React Native把重点放在了所有开发人员关心的平台开发效率上,为APP开发实现更快的更新迭代,相比Xcode中原生代码需要较长时间的编译,React Native 采用热加载的即时编译方式,实时编译的过程能让我们实现应用的热部署,绕过AppStore冗长的审核流程,能够审核一次,永久零审核进行更新,使得APP的 UI开发体验得到改善,几乎做到了和网页开发一样随时更改,随时可见的效果,极大的提高了开发者的工作效率并缩短了整体的开发时间。
React Native的学习更简单,React Native使用的JavaScript是最广泛使用且发展最快的编程语言之一,对于开发者来讲理解不难,且实际操作简单,可谓入门容易、上手轻松。对于ios开发者来说,要了解足够的web前端开发知识才能够进行开发,而对于Javascript 本来就有相应了解前端开发者来说,用 React Native 开发APP更是水到渠成,相比于 ios 和 android 的一整套复杂的知识体系,React Native的学习成本是比较低的。
最后,是使用React Native带来的插件化优势,Facebook最开始做React Native就是为了解决插件化的问题,在多个版本更迭后,React Native已经拥有了丰富的第三方插件支持,在电商软件的应用更是具有优势,使用React Native使多个应用插件和主体APP更好的结合,有利于开发新的辅助功能,同时也降低了后期运营的难度,商淘软件在APP开发中已经应用上了React Native,是使用插件式的开发方式的先行者和开拓者。
React Native对于移动端是一个不可多得的优秀框架,企业要进行软件开发,React Native是一个很好的选择,在快速开发和节约成本等诸多方面,React Native能发挥出巨大优势。
======================
以上是关于是否选择React Native 开发的主要内容,如果未能解决你的问题,请参考以下文章