uni-app如何下载插件使用富文本parse
Posted fengshaopu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app如何下载插件使用富文本parse相关的知识,希望对你有一定的参考价值。
一、下载
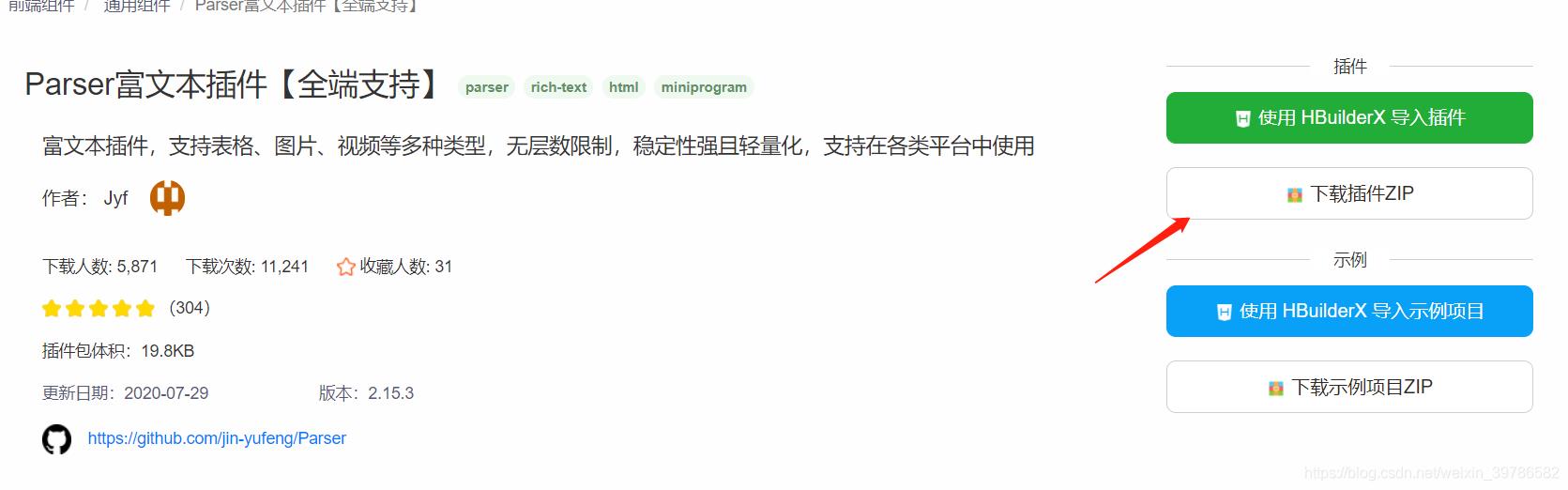
富文本parse下载地址:https://ext.dcloud.net.cn/plugin?id=183
点击下载ZIP的然后解压导入到uni-app项目中
二、文件夹放到项目中

三、然后在组件最后倒入注册一下就可以使用了
这个使用还得看 https://ext.dcloud.net.cn/plugin?id=183 下面的属性
import uParse from '@/node_modules/u-parse/u-parse.vue'
components: {
uParse
},
<view class="">
<u-parse :content="list.content" :imageProp="{'domain':'api.intewl.cn','padding':5}"></u-parse>
</view>
imageProp 中的domain 路劲写的是 图片服务区域名 参考这个 https://mikelin.cn/2380.html
<view class="" v-if="index1==0">
<u-parse :content="list.content" :imageProp="{'domain':'api.intewl.cn','padding':5}"></u-parse>
</view>
以上是关于uni-app如何下载插件使用富文本parse的主要内容,如果未能解决你的问题,请参考以下文章
Uni-app基础实战富文本框解析 WordPress rest api实例
uni-app中v-html绑定的富文本怎么修改里面图片的大小