若依前后端分离发布富文本框内容 | uni-app微信小程序展示富文本框内容
Posted 太累,耍一天
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了若依前后端分离发布富文本框内容 | uni-app微信小程序展示富文本框内容相关的知识,希望对你有一定的参考价值。
微信小程序端引入富文本样式
富文本提交图片json error
一、展示示例:
1.PC端前端发布界面
可以设置文字大小,居中,可以插入图片,设置图片大小,居中。

2.小程序端展示

二、基于若依框架踩坑和实现
1.数据库字段设计

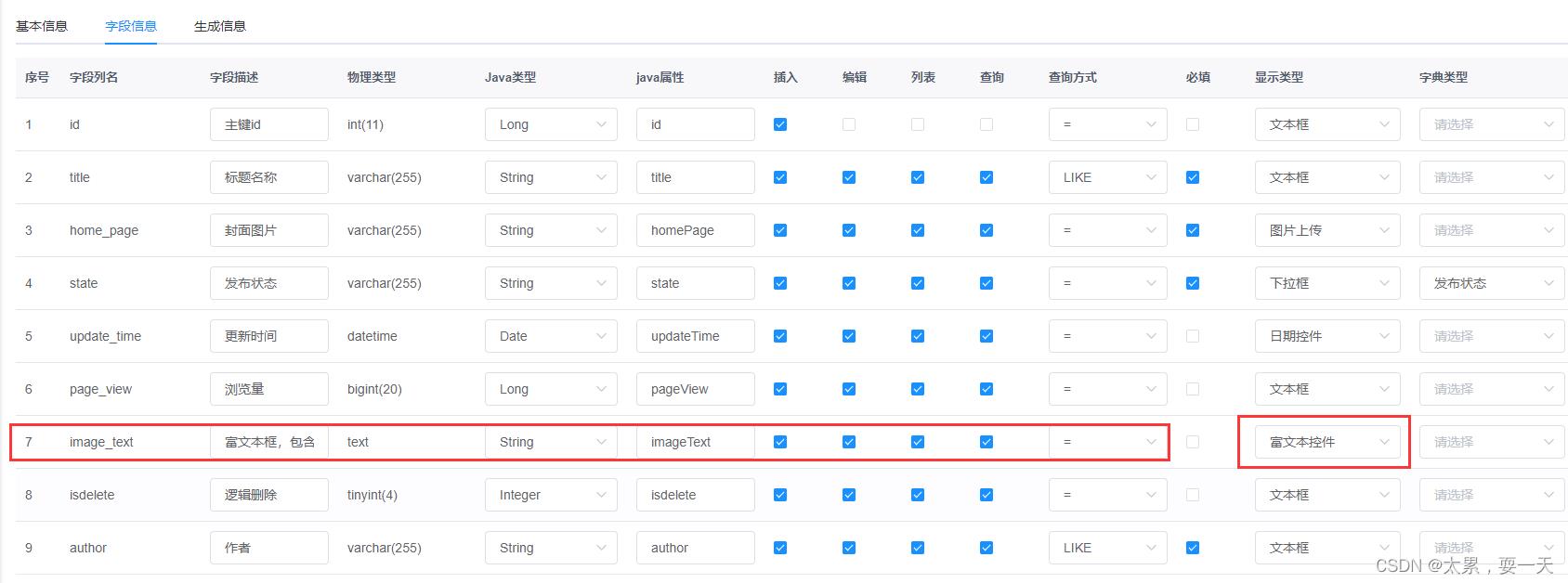
2.利用若依框架代码生成
在定义的富文本框字段【显示类型】需要选择【富文本控件】

3.富文本框添加图片踩坑
3.1
**遇到问题:**生成代码后会在添加列表的弹框中出现富文本框,但是在富文本中上传图片的时候会显示json错误,无法上传图片包括富文本下面上传封面图片的时候也会出现无法上传图片的情况。
解决方法:
在application.yml文件中把不做仿xss攻击的路径加上
 来源:
来源:
富文本提交图片json error
3.2
遇到问题:
富文本下面上传封面图片的时候会出现无法上传图片的情况,图片闪一下就消失了。
解决办法:
把此文件中的这一段注释掉即可。

3.3
**遇到问题:**富文本框中的图片插入后过大,没办法改变大小
**解决办法:**通过阅读博客【若依(ruoyi)前后端分离 quill-editor 实现图片上传拖拽修改图片大小】解决
若依(ruoyi)前后端分离 quill-editor 实现图片上传拖拽修改图片大小
具体解决方法:
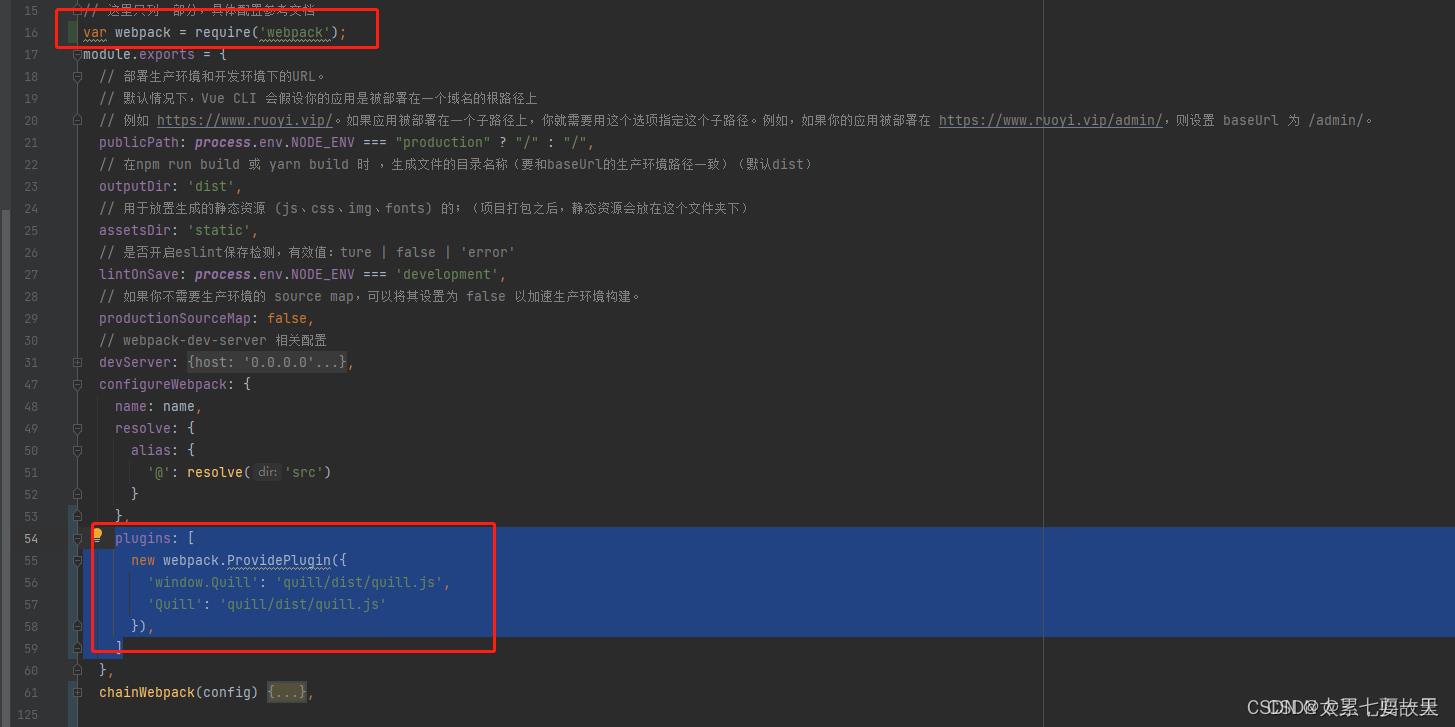
步骤1:在vue.config.js 文件中添加 一下内容

var webpack = require('webpack');
plugins: [ new webpack.ProvidePlugin( 'window.Quill': 'quill/dist/quill.js', 'Quill': 'quill/dist/quill.js' ), ]
步骤2:
在terminal终端命令行输入:
npm install quill-image-drop-module --save
npm i quill-image-resize-module --save
npm install quill-image-extend-module --save
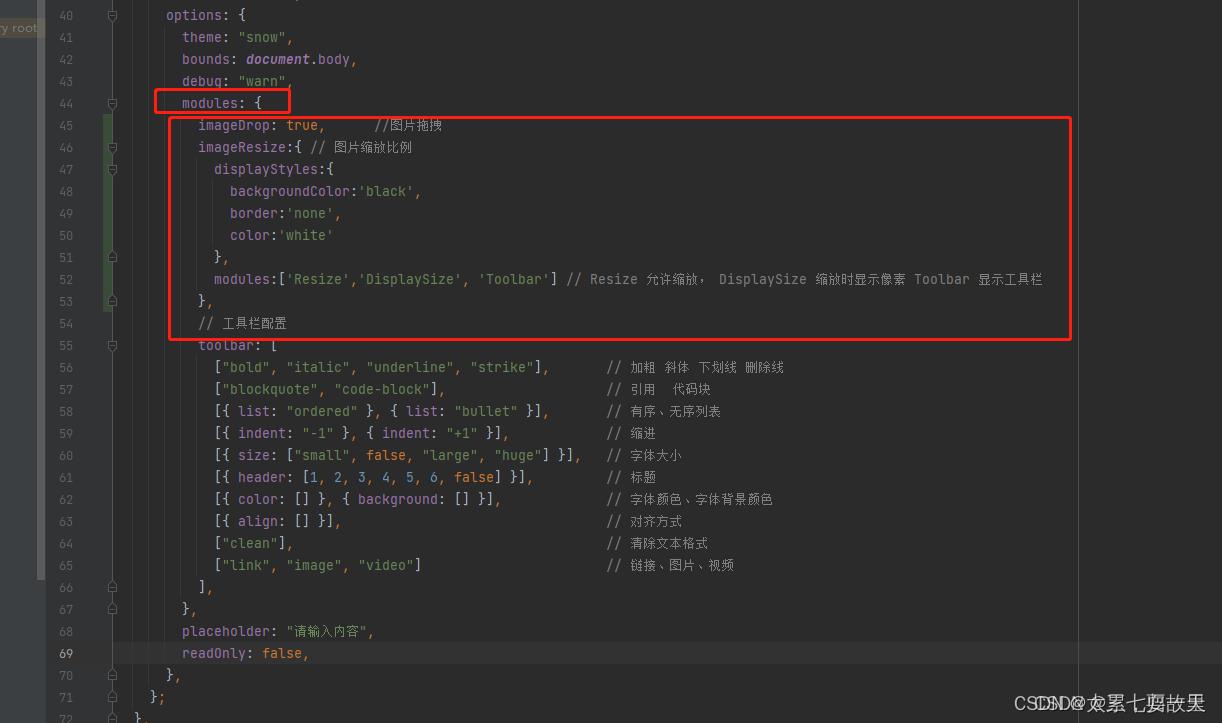
步骤3:在一下内容按照图片位置放在指定位置
import ImageDrop from 'quill-image-drop-module'
Quill.register('modules/imageDrop', ImageDrop);
import ImageExtend from 'quill-image-extend-module'
// quill-image-resize-module该插件是用于控制上传的图片的大小
import ImageResize from 'quill-image-resize-module'
Quill.register('modules/imageResize', ImageExtend);
Quill.register('modules/imageResize', ImageResize);
imageDrop: true, //图片拖拽
imageResize: // 图片缩放比例
displayStyles:
backgroundColor:'black',
border:'none',
color:'white'
,
modules:['Resize','DisplaySize', 'Toolbar'] // Resize 允许缩放, DisplaySize 缩放时显示像素 Toolbar 显示工具栏
,

 以上亲测可用。
以上亲测可用。
4.基于uni-app的微信小程序端展示富文本框
4.1首先用.js文件从后端获取数据
export function listHealthyLife(query)
return request(
url: '/system/healthyLife/list',
method: 'get',
params: query
)
4.2新建页面,不要忘记在page.json中注册
新建列表页面:
<template>
<view class="page">
<view class="box_1">
<view class="list_1">
<view class="list-items_1-0" v-for="(item, key) in listHealthyLife" :key="key" @click="showDetails(item.imageText)">
<view class="group_6-0">
<image class="image_2-0" :src="item.homePage" mode="aspectFill"></image>
<!-- <img src="D:\\ruoyi\\uploadPath\\upload\\2022\\06\\21\\11.jpg" class="image_2-0"></img> -->
<view class="text-wrapper_3-0">
<text lines="1" class="text_4-0">item.title</text>
<text lines="1" class="text_5-0">item.updateTime</text>
</view>
</view>
</view>
<uni-pagination style="margin-top: 50rpx;" v-show="total>0" :total="total" :current="current" :pageSize="pageSize" @change="handlePage">
</uni-pagination>
</view>
</view>
</view>
</template>
<script>
import listHealthyLife from "@/api/system/healthyLife.js"
export default
data()
return
constants: ,
listHealthyLife: [],
// 分页参数
total: 0,
current: 1,
pageSize: 7,
;
,
created()
this.getList();
,
methods:
getList()
listHealthyLife(pageNum: this.current, pageSize: this.pageSize).then(response =>
this.listHealthyLife = response.rows;
this.total = response.total;
console.log(this.total)
);
,
// 触发跳转
showDetails(index)
uni.navigateTo(
url: '/pages/jiankangshenghuo/details?detail='+encodeURIComponent(JSON.stringify(index))
);
// 分页点击事件
handlePage(params)
console.log(params) //可以打印看看params
this.current = params.current;
this.getList() // 点击的时候去请求查询列表
,
;
</script>
新建详情页面:
<template>
<view class="page">
<view class="friendsCircle-content">
<rich-text :nodes="article" class="ql-editor"></rich-text>
</view>
</view>
</template>
<script>
import '@/components/quillCSS/quill.bubble.css'
import '@/components/quillCSS/quill.core.css'
import '@/components/quillCSS/quill.snow.css'
export default
components:
uParse //注册组件
,
data()
return
article:'',
;
,
onLoad: function (option) //option为object类型,会序列化上个页面传递的参数
this.article=JSON.parse(decodeURIComponent(option.detail));
console.log(this.article)
,
methods:
</script>
**遇到问题:**但是此时,会有的富文本样式显示不出来的情况,所以需要再修改一下
解决办法:
步骤1:
在ruoyi-ui中找到quill源文件,在dist目录下可以看到
quill.bubble.css
quill.core.css
quill.snow.css
以上三个文件,把这三个文件复制到一个文件夹中,打开这三个文件把所有带*号的部分都删除
步骤2:
在微信小程序详情页面应用这三个文件
/*Vue-Quill-Editor样式*/
@import 'mdui/quill.bubble.css';
@import 'mdui/quill.core.css';
@import 'mdui/quill.snow.css';
步骤3:
在小程序富文本中加入 class=“ql-editor”,如下:
<rich-text :nodes="article" class="ql-editor"></rich-text>
再次运行即可。
参考
Vue-Quill-Editor编辑器的富文本,在uniapp开发的小程序显示错误
若依管理系统(前后端分离版)部署并实现持续发布
若依管理系统是基于SpringBoot的权限管理系统,可以用它作为基础构建自己的后台管理系统。这个项目在 Gitee 上有1.8 万个 star。
它有3 个版本,分别是单体版、前后端分离版、微服务版。这次部署的是基于SpringBoot+Vue前后端分离的版本。
购买 Web 服务器
去 CSDN 开发云管理控制台,选择【springboot】镜像创建主机。
如果你仅仅想体验部署过程,可以选择【按小时计费】,每小时的花费只有0.1元。
详细步骤参考文章【十分钟完成Springboot 生产环境搭建、代码仓库安装、自动打包部署】
部署若依(前后端分离版)管理系统
若依管理系统(前后端分离版)项目源代码地址 https://gitee.com/y_project/RuoYi-Vue。
使用 ssh 工具登录 web 服务器,也可以使用 Web 控制台中的【远程连接】功能登录服务器。
ssh root@<服务器 ip>
下载项目代码
以下命令在服务器 shell 环境下运行
git clone https://gitcode.net/hjue/RuoYi-Vue.git
因担心若依管理系统代码更新导致部署失败,文中的采用了克隆的若依管理系统源代码仓库。
有经验的读者可以在源仓库地址 https://gitee.com/y_project/RuoYi-Vue 进行安装
进入项目根目录
cd RuoYi-Vue
没有特别说明,文章中的命令都在项目根目录下执行,可用
pwd命令查看当前目录。当前目录是/root/RuoYi-Vue

数据库配置
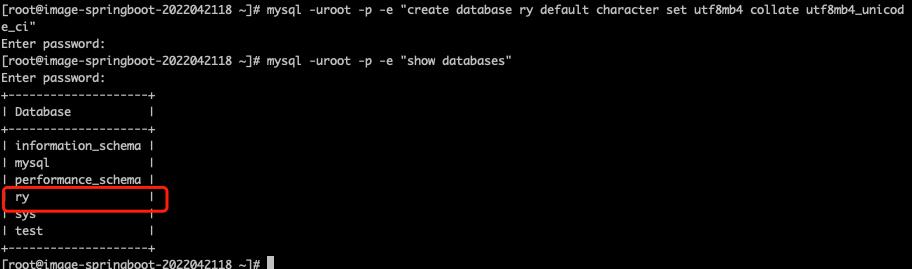
创建数据库,数据库名是 ry
mysql -uroot -p -e "create database ry default character set utf8mb4 collate utf8mb4_unicode_ci"
提示输入密码是可以直接回车。在本机环境下,MySQL root 用户的密码是空
可以用以下命令查看ry数据库是否创建成功
mysql -uroot -p -e "show databases"

导入若依管理系统的数据表和初始数据
cat sql/quartz.sql sql/ry_20210908.sql | mysql -uroot -p ry
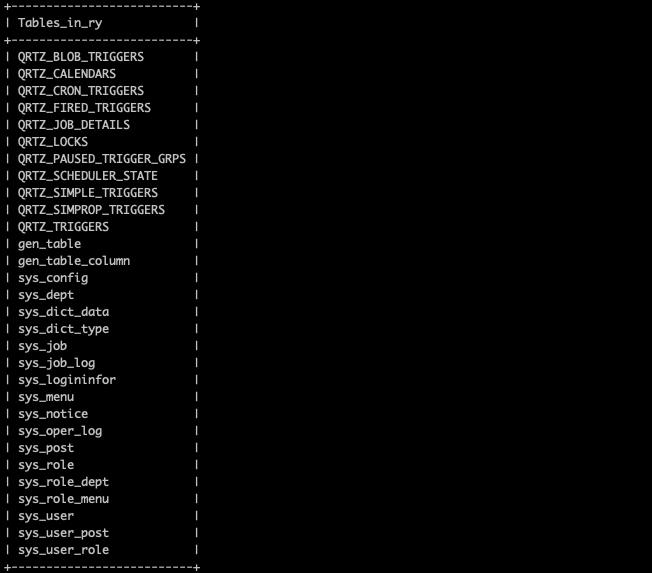
使用如下命令查看数据表是否创建成功
mysql -uroot -p -e "use ry;show tables"

添加用户库访问用户,用户名是 admin。admin用户为提供给 java 程序访问 MySQL使用。
用户名和密码需要在后面配置到若依系统中。下面的字符转p0rYiKj0GtpJ9dEwoUCV是 admin 的密码,可自行修改。
mysql -uroot -e "CREATE USER 'admin'@'localhost' IDENTIFIED BY 'p0rYiKj0GtpJ9dEwoUCV';"
mysql -uroot -e "GRANT ALL PRIVILEGES ON *.* TO 'admin'@'localhost' WITH GRANT OPTION;"
mysql -uroot -e "FLUSH PRIVILEGES;"
使用以下命令查看是否创建成功
mysql -uroot -e "use mysql;select user from user"

至此,我们已经完成了若依管理系统的数据配置工作。
运行后台服务
构建 java 项目
mvn clean package -Dmaven.test.skip=true
命令执行后可以看到,maven开始进行打包工作,下载依赖包

2分钟后,打包完成

使用ls命令查看打包生成的 jar 包
ls -lh ruoyi-admin/target/

接下来我们开始部署jar 文件,把应用程序部署在/usr/local/apps 下。
新建若依后台服务运行目录,/usr/local/apps/ruoyi/ruoyi-admin是服务后台程序文件所在目录
mkdir -p /usr/local/apps/ruoyi/ruoyi-admin
将 jar 文件复制到此目录
cp ruoyi-admin/target/ruoyi-admin.jar /usr/local/apps/ruoyi/ruoyi-admin/
复制配置文件到应用程序目录
cp ruoyi-admin/src/main/resources/application.yml /usr/local/apps/ruoyi/ruoyi-admin/
复制数据库配置文件到应用程序目录
cp ruoyi-admin/src/main/resources/application-druid.yml /usr/local/apps/ruoyi/ruoyi-admin/
切换到 app 目录下
cd /usr/local/apps/ruoyi/ruoyi-admin/

ruoyi-admin/src/main/resources/application-druid.yml
修改应用程序配置文件application.yml,修改 profile属性为./uploadPath
vi application.yml

ruoyi.profile = ./uploadPath
如果你对 vi操作不熟悉,可以使用sed命令替换 profile 属性值
sed -i "s/ D:\\/ruoyi\\/uploadPath/.\\/uploadPath/g" application.yml
运行以下命令,在文件application.yml末尾添加日志路径配置
cat << 'EOF' >> application.yml
log:
path = ./logs
EOF
修改数据库配置文件 application-druid.yml,配置应用程序访问的用户名、密码、数据库 url
vi application-druid.yml
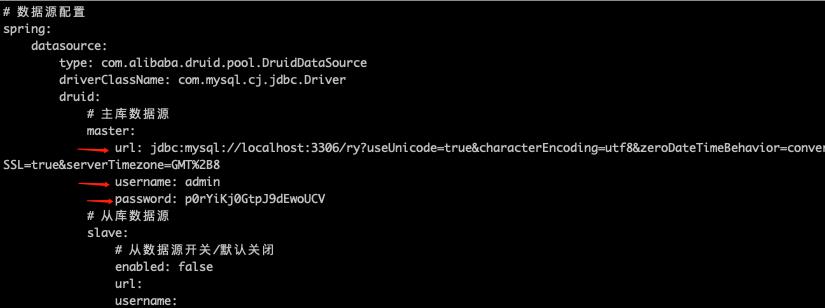
修改后的主数据库配置如下
# 主库数据源
master:
url: jdbc:mysql://localhost:3306/ry?useUnicode=true&characterEncoding=utf8&zeroDateTimeBehavior=convertToNull&useSSL=true&serverTimezone=GMT%2B8
username: admin
password: p0rYiKj0GtpJ9dEwoUCV
修改后的效果如下图

也可以使用
sed命令修改数据库配置
sed -i "s/ry-vue/ry/g" application-druid.yml
sed -i "s/username: root/username: admin/g" application-druid.yml
sed -i "s/password: password/password: p0rYiKj0GtpJ9dEwoUCV/g" application-druid.yml
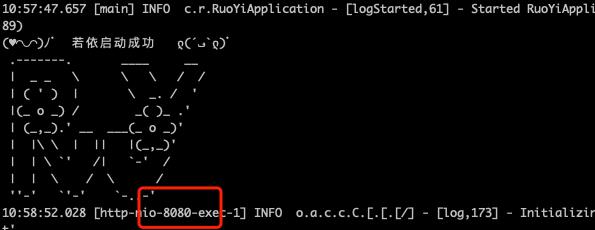
完成数据库配置后,运行 jar 文件,可以看到若依系统成功启动,绑定在了 8080 端口。
java -jar ruoyi-admin.jar

按 Ctrl+C 中断程序
配置系统服务
执行以下命令创建 run.sh。run.sh是运行后台服务的脚本文件。
cat <<EOF > /usr/local/apps/ruoyi/ruoyi-admin/run.sh
#!/bin/bash
cd /usr/local/apps/ruoyi/ruoyi-admin
java -jar ruoyi-admin.jar
EOF
赋予run.sh`文件可以运行权限
chmod +x run.sh
使用ls -l run.sh查看设置效果,x表示可运行权限设置成功。

接下来配置后台服务为系统服务,开机后即启动服务。运行下面的脚本
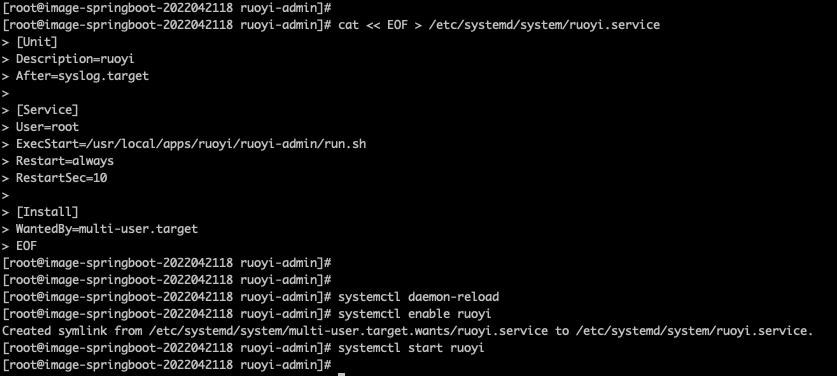
cat << EOF > /etc/systemd/system/ruoyi.service
[Unit]
Description=ruoyi
After=syslog.target
[Service]
User=root
ExecStart=/usr/local/apps/ruoyi/ruoyi-admin/run.sh
Restart=always
RestartSec=10
[Install]
WantedBy=multi-user.target
EOF
加载并启动ruoyi服务
systemctl daemon-reload
systemctl enable ruoyi
systemctl start ruoyi
至此,后台服务已部署成功

使用 curl localhost:8080 命令测试服务是否正常启动。显示如下文件表示服务状态正常。

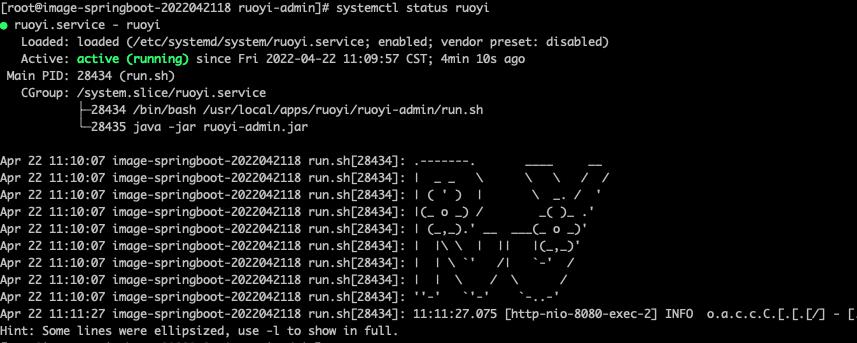
也可以使用系统命令systemctl status ruoyi查看 ruoyi 服务状态

部署前端项目
切换到若依源代码目录
cd /root/RuoYi-Vue/ruoyi-ui
生成前端部署文件
npm install --registry=https://registry.npmmirror.com
npm run build:prod
大概 1-2 分钟后,build命令运行完毕,提示部署文件在dist目录中。

新建前端应用目录
mkdir -p /usr/local/apps/ruoyi/ruoyi-ui
复制部署文件到应用目录
cp -r dist/* /usr/local/apps/ruoyi/ruoyi-ui/
修改Nginx配置,服务前端项目
cat << 'EOF' > /etc/nginx/conf.d/default.conf
server
listen 80;
server_name localhost;
charset utf-8;
location /
root /usr/local/apps/ruoyi/ruoyi-ui;
try_files $uri $uri/ /index.html;
index index.html index.htm;
location /prod-api/
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/;
error_page 500 502 503 504 /50x.html;
location = /50x.html
root html;
EOF
重新加载nginx 服务配置文件
systemctl reload nginx
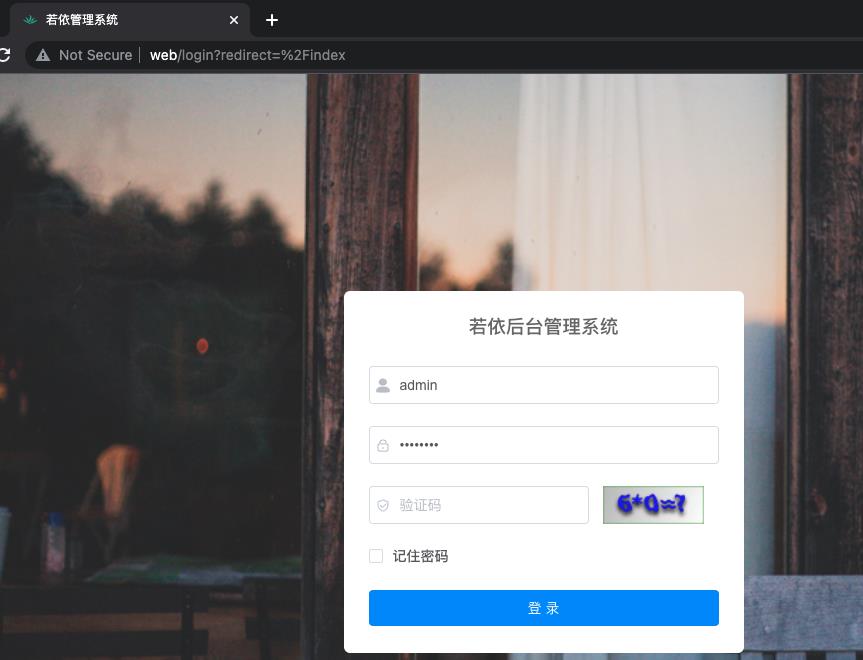
打开浏览器,访问 http://服务器 ip,看到如下显示表示若依管理系统部署成功。

总结一下部署用到目录,以后在项目维护中会用到:
- 源代码目录
/root/RuoYi-Vue - 前端部署目录
/usr/local/apps/ruoyi/ruoyi-ui - 后端部署目录
/usr/local/apps/ruoyi/ruoyi-admin
至此,若依管理系统前后端部署成功。
购买 GitLab 服务器
去 CSDN 开发云管理控制台,选择【gitlab】镜像创建主机。
如果你仅仅想体验部署过程,可以选择【按小时计费】,整个花费只有几元钱
详细步骤参照文章 【十分钟完成Springboot 生产环境搭建、代码仓库安装、自动打包部署】
配置持续发布
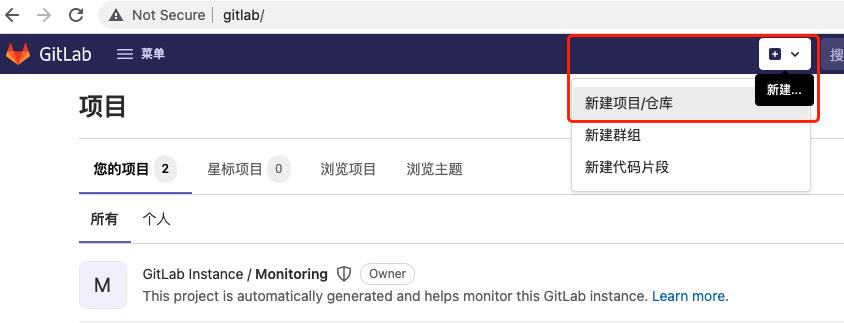
新建项目
点击页面顶部的➕,选择 【新建项目/仓库】

选择【导入项目】

选择 【从 URL 导入仓库】

Git 仓库URL 中输入 https://gitcode.net/hjue/RuoYi-Vue.git ,拖动到页面底部,点击【新建项目】

等待不足 1 分钟的时间,即可看到项目主页。
配置部署变量
接下来我们进行项目的配置

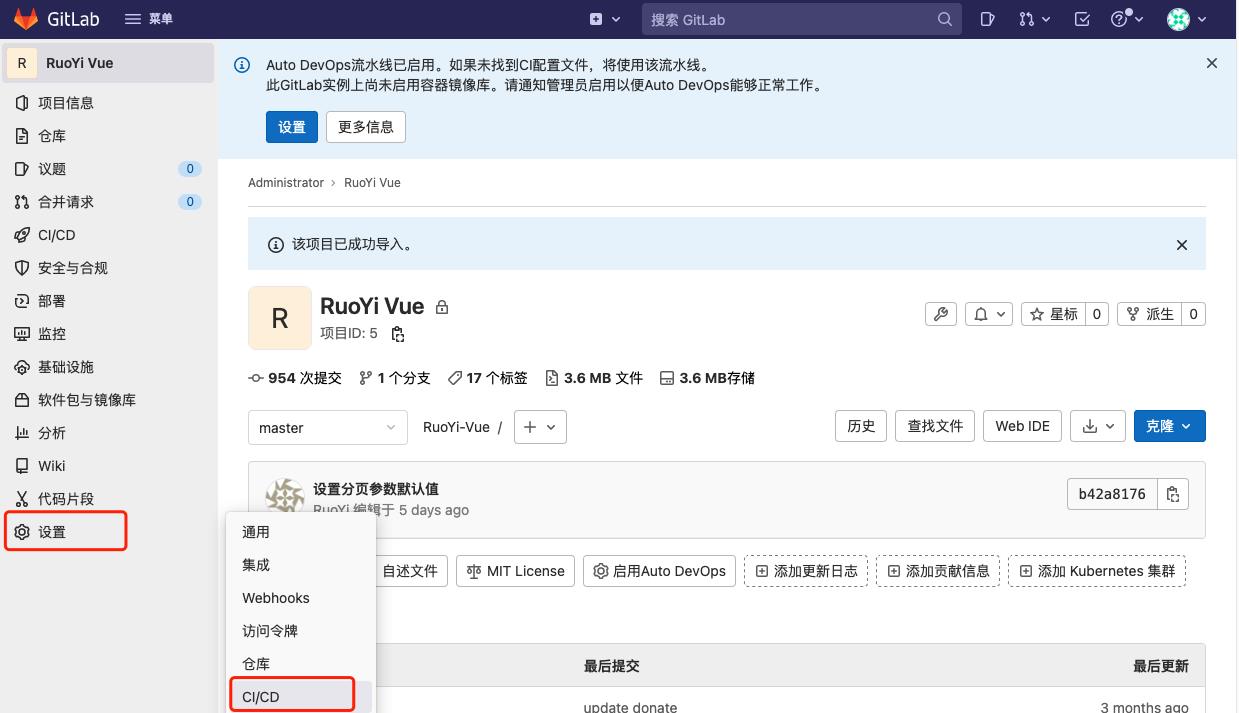
点击左侧边栏菜单的【设置】-> 【CI/CD】

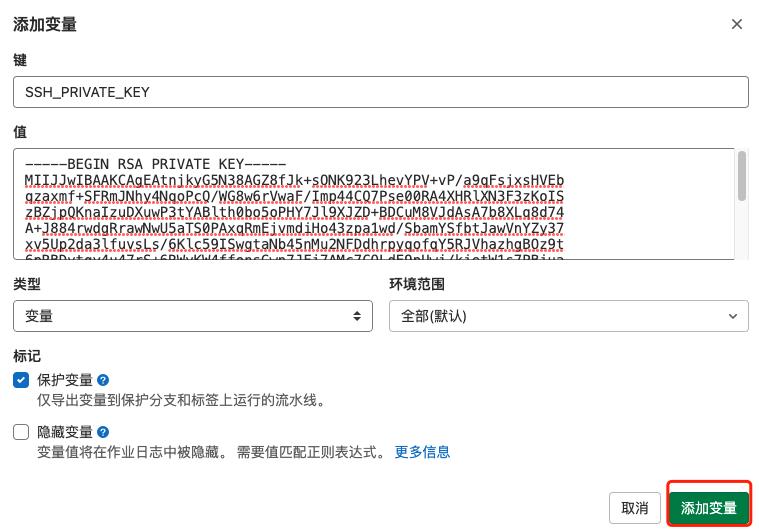
点击【变量】->【添加变量】

键输入 SSH_PRIVATE_KEY ,值 粘贴访问服务器的私钥,点击【添加变量】。私钥是文件 id_rsa 的内容。

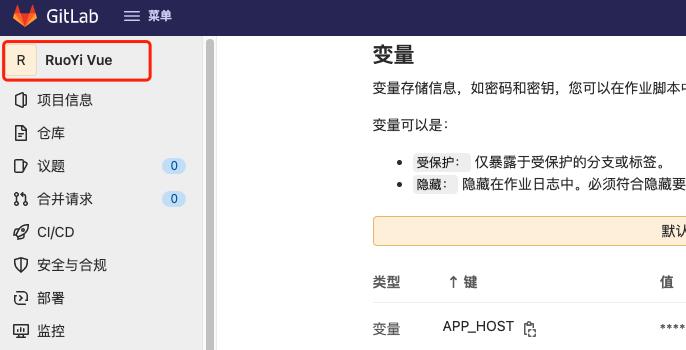
按照上面的步骤添加APP_HOST变量。键输入APP_HOST,值输入你 Web 服务器的 IP 地址

完成变量添加后,页面显示如下

添加部署配置
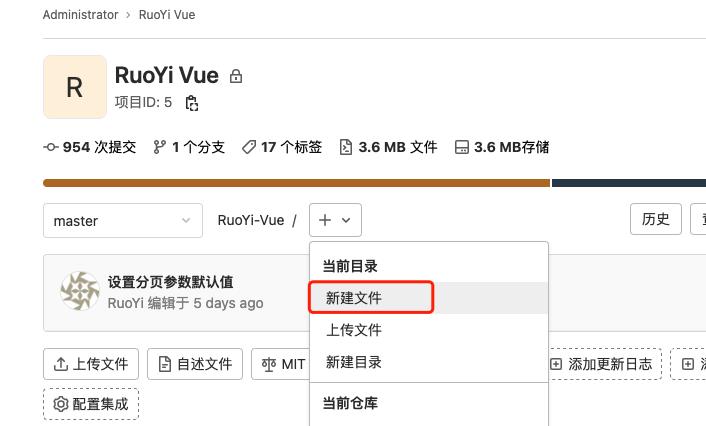
点击左上角项目名称跳转到项目首页

创建vue前端持续集成部署配置
点击➕,选择【新建文件】

文件名 ruoyi-ui/.gitlab-ci.yml ,内容粘贴以下文本。注意检查文件名末尾不要有空格。
stages:
- build
- deploy
vue_build:
image: node:16
stage: build
cache:
paths:
- node_modules/
script:
- cd ruoyi-ui
- npm config set registry https://registry.npmmirror.com
- npm install
- npm run build:prod
artifacts:
paths:
- ruoyi-ui/dist
vue_deploy:
image: node:16
stage: deploy
before_script:
- "command -v ssh-agent >/dev/null || ( apt-get update -y && apt-get install openssh-client -y )"
- eval $(ssh-agent -s)
- echo "$SSH_PRIVATE_KEY" | tr -d '\\r' | ssh-add -
- mkdir -p ~/.ssh
- chmod 700 ~/.ssh
- '[[ -f /.dockerenv ]] && echo -e "Host *\\n\\tStrictHostKeyChecking no\\n\\n" >> ~/.ssh/config'
script:
- scp -r ruoyi-ui/dist root@$APP_HOST:/tmp
- ssh root@$APP_HOST "rm -rf /usr/local/apps/ruoyi/ruoyi-ui "
- ssh root@$APP_HOST "mv /tmp/dist /usr/local/apps/ruoyi/ruoyi-ui"
only:
- master
滚动到页面底部,点击【Commit changes】。可以看到文件创建成功。
创建springboot后端持续集成部署配置
重新回到项目首页,再次添加文件ruoyi-admin/.gitlab-ci.yml。
文件内容如下:
stages:
- build
- deploy
admin_build:
image: maven:3-jdk-8
stage: build
script: "mvn clean package -B -Dmaven.test.skip=true"
artifacts:
name: $CI_COMMIT_REF_SLUG
paths:
- ruoyi-admin/target/*.jar
admin_deploy:
image: maven:3-jdk-8
stage: deploy
before_script:
- "command -v ssh-agent >/dev/null || ( apt-get update -y && apt-get install openssh-client -y )"
- eval $(ssh-agent -s)
- echo "$SSH_PRIVATE_KEY" | tr -d '\\r' | ssh-add -
- mkdir -p ~/.ssh
- chmod 700 ~/.ssh
- '[[ -f /.dockerenv ]] && echo -e "Host *\\n\\tStrictHostKeyChecking no\\n\\n" >> ~/.ssh/config'
script:
# 复制 jar 文件到服务器
- scp ruoyi-admin/target/ruoyi-admin.jar root@$APP_HOST:/usr/local/apps/ruoyi/ruoyi-admin/
# 重启应用服务
- ssh root@$APP_HOST "systemctl restart ruoyi"
# 查看服务状态
- ssh root@$APP_HOST "systemctl status ruoyi"
only:
- master
添加持续集成配置
添加文件 .gitlab-ci.yml,文件内容如下:
include:
- 'ruoyi-admin/.gitlab-ci.yml'
- 'ruoyi-ui/.gitlab-ci.yml'
文件创建成功后,回到项目首页。可以看到项目正在构建。
第一次构建比较慢,大概需要 20 分钟左右,构建的速度和你 gitlab 主机的配置及带宽相关。
点击这个【流水线状态按钮】查看项目构建的进度和构建的日志。

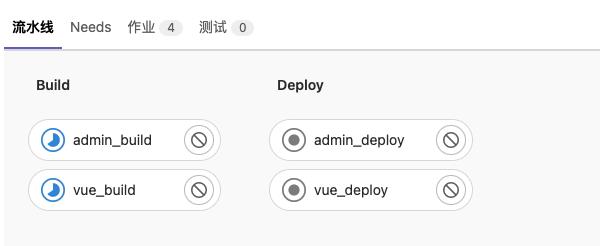
在流水线页面,点击【运行中】按钮,查看流水线的工作情况

点击 构建的作业,可查看构建的日志。首次构建需要下载 node 和 maven 镜像,这个步骤比较耗时。第二次就会快很多。

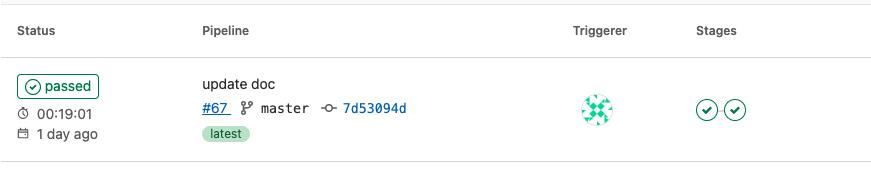
最后,在流水线页面,可看到项目部署成功。此次构建用时 19 分钟。

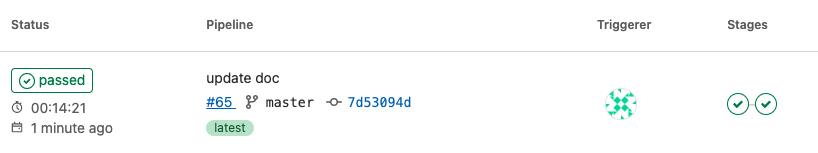
首次构建需要下载 maven 和 node 镜像,所以构建时间比较长。第二次构建已经下载过的镜像不再需要下载,构建时间缩短到 14 分钟。

查看部署结果
项目构建成功后,打开浏览器,访问 http://web,页面显示如下内容,表示项目部署成功

至此,完成了若依管理系统部署和持续集成部署的整个过程。
你可以通过 Gitlab 的 WebIDE 修改代码,提交后项目会自动打包部署。
以上是关于若依前后端分离发布富文本框内容 | uni-app微信小程序展示富文本框内容的主要内容,如果未能解决你的问题,请参考以下文章