RuoYi 若依后台管理系统-学习笔记-前后端分离项目中下拉框验证失效
Posted 笑虾
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了RuoYi 若依后台管理系统-学习笔记-前后端分离项目中下拉框验证失效相关的知识,希望对你有一定的参考价值。
代码是用若依生成的,所以起初我一直怀疑是我的表有问题,或者若依对下拉列表的验证不支持???虽然我口中默念着“这不可能啊。。。”
然后看了一下系统自带的【通知公告】中的下拉列表验证功能正常。此时已是第二天。。。
然后仔细对比了我生成的这份和系统自带【通知公告】中的代码。最终发现了这个坑。。。
若依代码生成器竟然贪污了一个 prop 属性
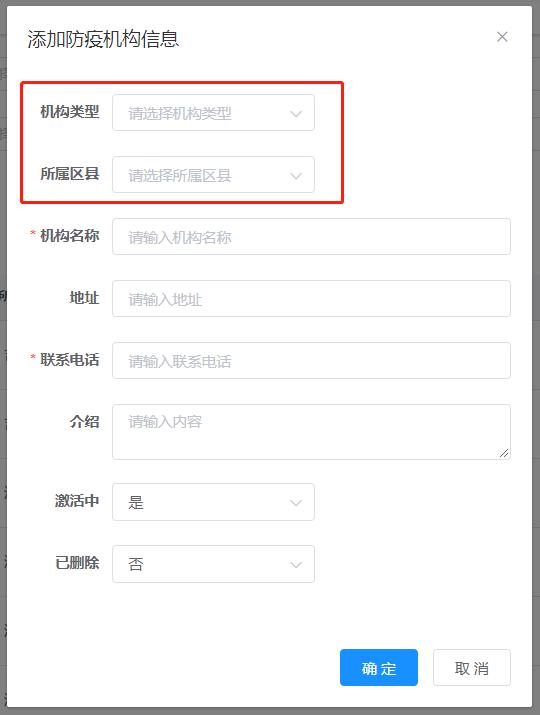
BUG效果
下拉框前没有必填的 * 说明系统根本没验证它。

修复对比
bug代码
<el-form-item label="机构类型">
<el-select v-model="form.type" placeholder="请选择机构类型">
<el-option
v-for="dict in typeOptions"
:key="dict.dictValue"
:label="dict.dictLabel"
:value="parseInt(dict.dictValue)"
></el-option>
</el-select>
</el-form-item>
修复后
其实就是加了一个prop="type" 对应 el-select 中 v-model="form.type"的这个 type
<el-form-item label="机构类型" prop="type">
<el-select v-model="form.type" placeholder="请选择机构类型">
<el-option
v-for="dict in typeOptions"
:key="dict.dictValue"
:label="dict.dictLabel"
:value="parseInt(dict.dictValue)"
></el-option>
</el-select>
</el-form-item>
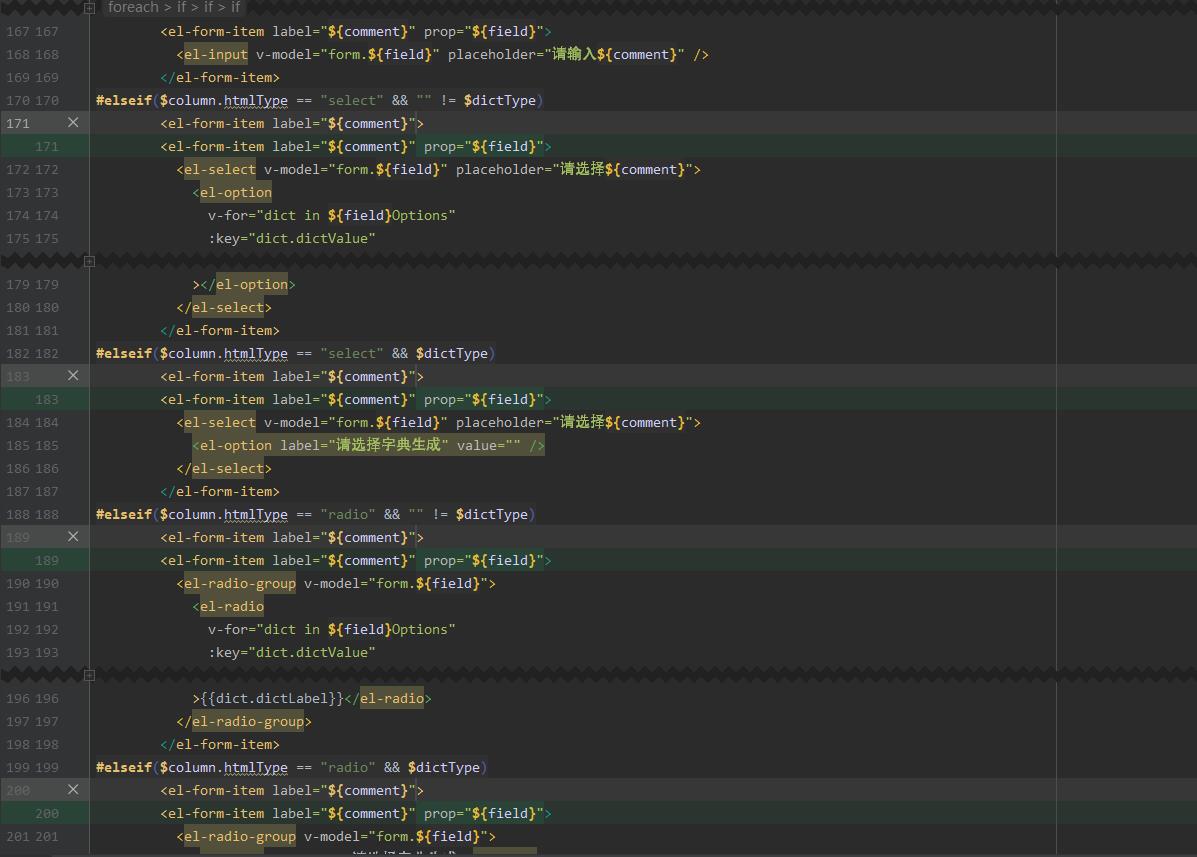
治本之法
修改模板 src/main/resources/vm/vue/index.vue.vm
直接搜<el-form-item label="${comment}">替换成<el-form-item label="${comment}" prop="${field}">"
再重新生成一下就OK了

以上是关于RuoYi 若依后台管理系统-学习笔记-前后端分离项目中下拉框验证失效的主要内容,如果未能解决你的问题,请参考以下文章