学习uni-app 第二步 认识uni-app/创建使用uni-app
Posted fengshaopu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习uni-app 第二步 认识uni-app/创建使用uni-app相关的知识,希望对你有一定的参考价值。
uni-app认识
官网:https://uniapp.dcloud.io/README
一. uni-app 是一个使用 Vue.js
开发所有前端应用的框架,开发者编写一套代码,可发布到ios、android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
DCloud公司拥有800万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件、70+微信/qq群。阿里小程序工具官方内置uni-app(详见),腾讯课堂官方为uni-app录制培训课程(详见),开发者可以放心选择。
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架(详见)、更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
快速体验
二、怎么在hbuilder x里面创建 nin-app
1.第一步先打开hbuilder x

2.创建uin-app
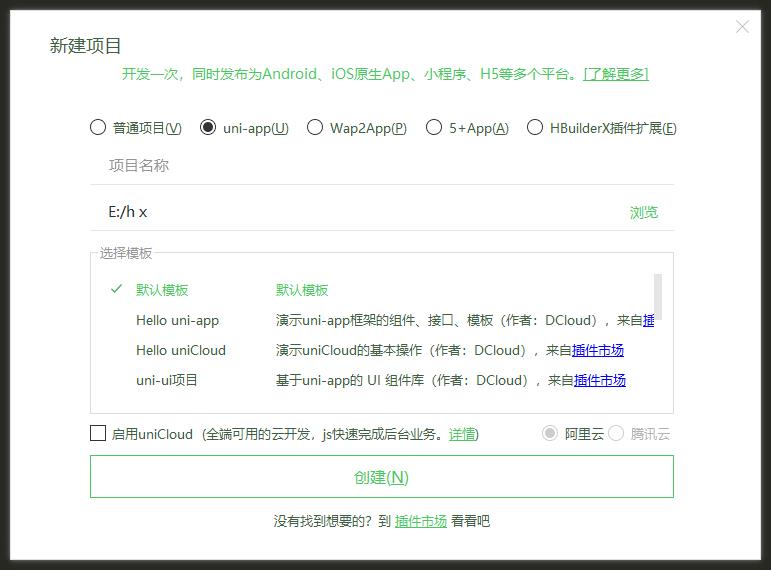
点击文件、新建、项目
填写项目名称 选择默认模板 创建就可以

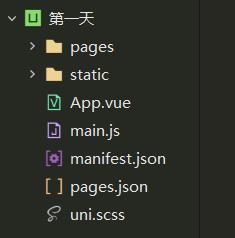
创建出来的是这样子的

三、创建uni-app文件认识
1.pages//跟小程序里面的是一样的页面
2.static //这个是静态资源
3.App.vue // 整个全局事件生命周期的监听
4.main.js//入口文件
5.manifest.js//配置文件
6.pages.js //导航配置
7.uni.scss // 公共组件
以上是关于学习uni-app 第二步 认识uni-app/创建使用uni-app的主要内容,如果未能解决你的问题,请参考以下文章