uni-app开发微信小程序使用腾讯地图选点和城市选择器插件
Posted 铁锤妹妹@
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app开发微信小程序使用腾讯地图选点和城市选择器插件相关的知识,希望对你有一定的参考价值。
文章目录
前言
因为开发微信小程序,所以我这里用的是腾讯地图选点插件。附上官方文档
效果图
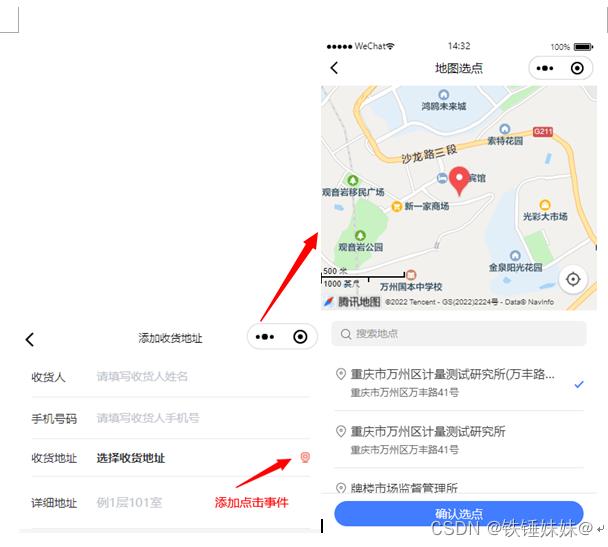
地图选点效果图


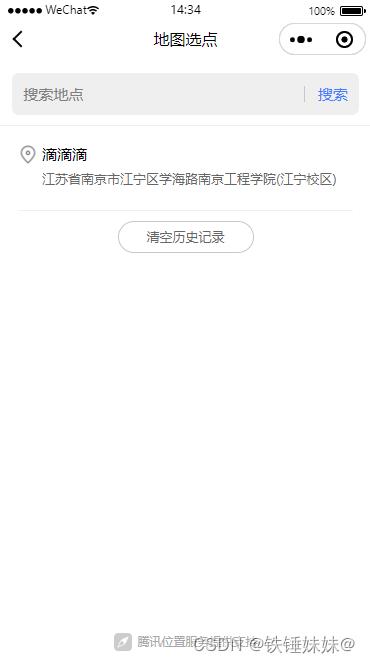
城市选择效果图

第一步、登录腾讯地图申请属于自己小程序的key
腾讯位置服务
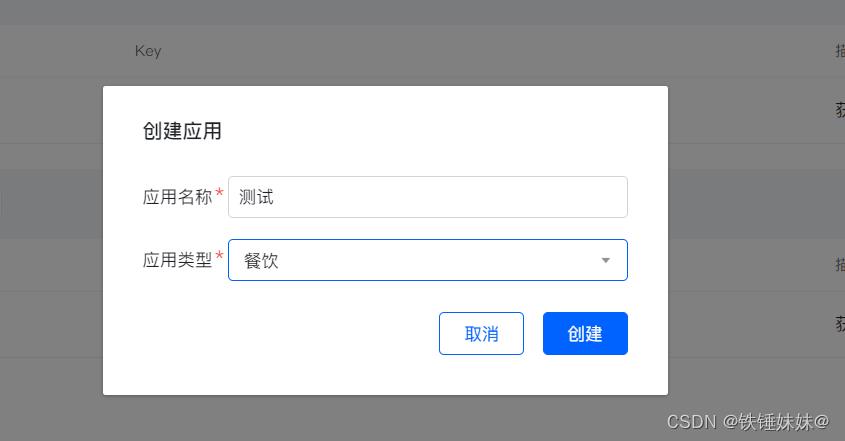
应用管理 ⇒ 我的应用 ⇒ 创建应用 ⇒ 添加key :如下图
1)点击创建应用,输入应用名称,选择应用类型。

2)在创建成功的应用中点击添加key,勾选WebServiceApi,勾选微信小程序填入自己小程序appId。
保存,就会生成自己小程序的key。

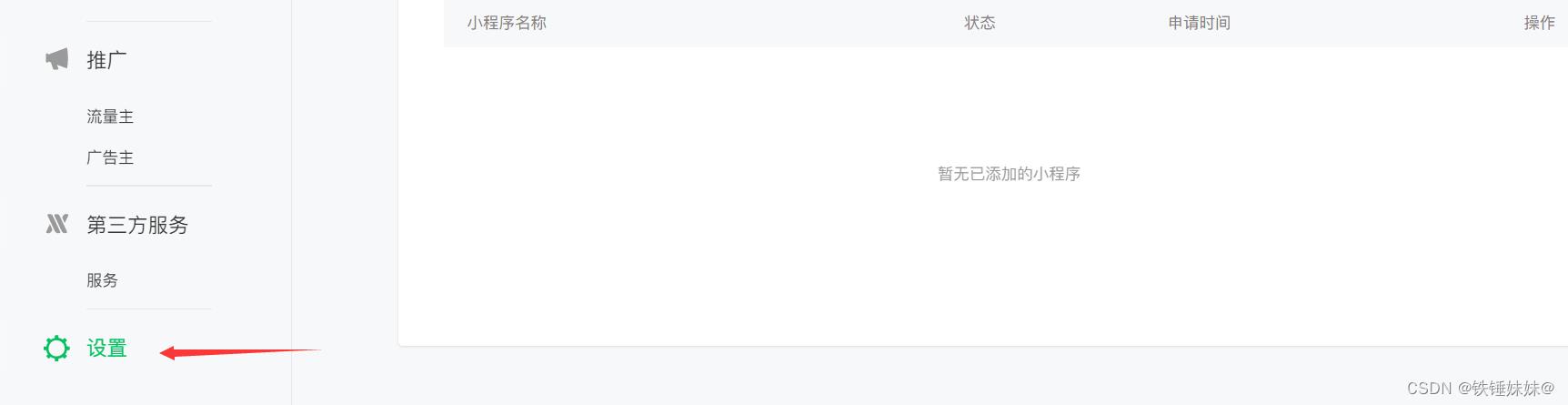
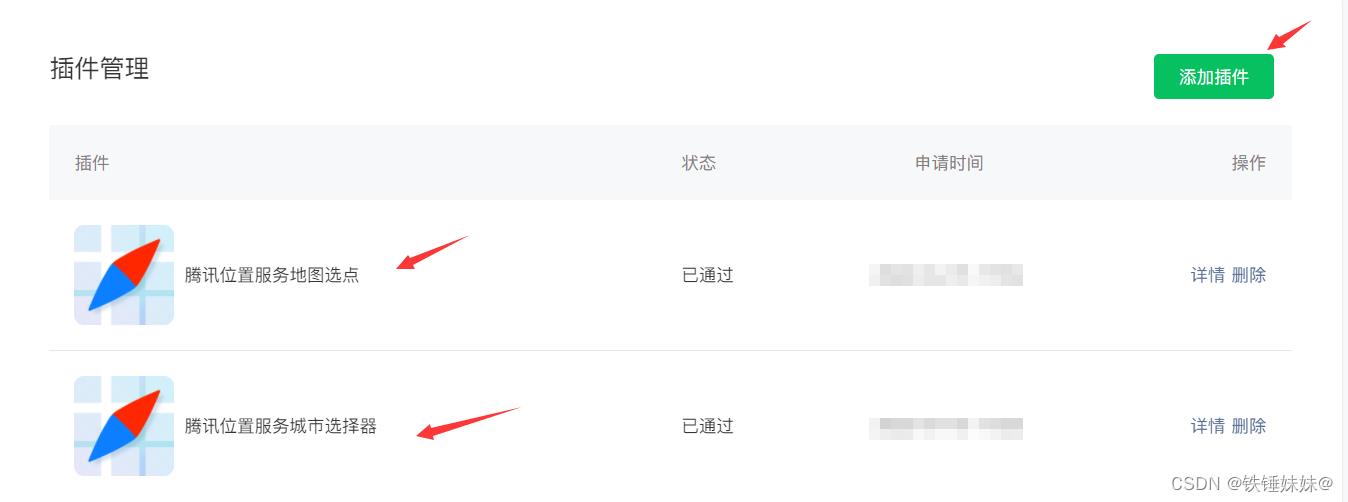
第二步、登录微信公众平台添加插件
在腾讯微信公众平台中, “微信小程序官方后台-设置-第三方服务-插件管理” 里点击 “添加插件”,搜索 “腾讯位置服务地图选点” 和 “腾讯位置服务城市选择器”申请,申请后小程序开发者可在小程序内使用该插件。



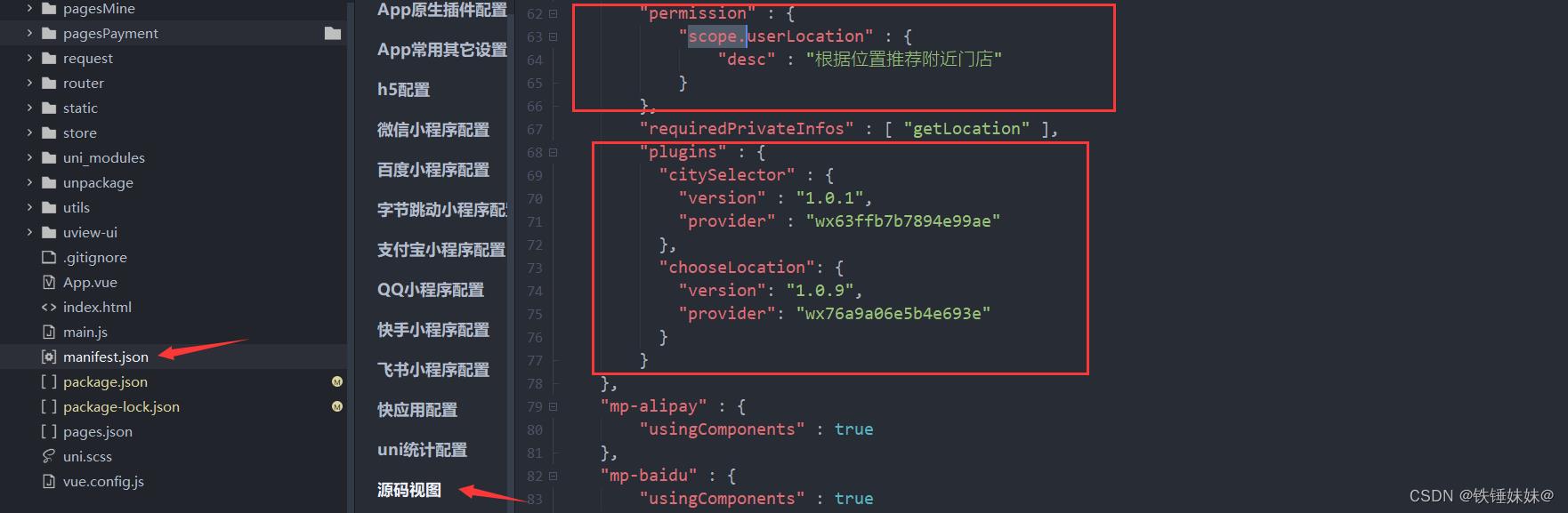
第三步、引入插件包,配置定位允许授权
找到腾讯地图选点插件使用文档,地图选点和城市选择器插件使用文档

第四步、通过点击事件使用插件
插件页面调用示例:
const key = ''; //使用在腾讯位置服务申请的key
const referer = ''; //调用插件的app的名称
const location = JSON.stringify(
latitude: 39.89631551,
longitude: 116.323459711
);
const category = '生活服务,娱乐休闲';
wx.navigateTo(
url: 'plugin://chooseLocation/index?key=' + key + '&referer=' + referer + '&location=' + location + '&category=' + category
);
因为我想通过点击事件调起插件,所以做了以下改动。
代码如下:
<u-form-item label="收货地址" borderBottom @click="mapChooseLocation">
<view v-if="mapChooseRegion">
<view class="title"> mapChooseRegion </view>
<view class="detail"> mapChooseDetail </view>
</view>
<view v-else class="defaultTxt">选择收货地址</view>
<image
slot="right"
:src="imgBaseUrl + 'index/address.png'"
class="addressIcon"
></image>
</u-form-item>
export default
data() ,
methods:
mapChooseLocation()
const info = this.$store.state.location //获取之前存储的当前位置,方便直接把经纬度传给下面
const key = 'xxx-xxxx-xxxx-xxx-xxxx-xxx' //使用在腾讯位置服务申请的key
const referer = '测试' //调用插件的app的名称,这个根据自己项目来写
const location = JSON.stringify(
latitude: info.lat,
longitude: info.lng,
)
const category = ''
wx.navigateTo(
url:
'plugin://chooseLocation/index?key=' +
key +
'&referer=' +
referer +
'&location=' +
location +
'&category=' +
category,
)
,
,
,
</script>
第五步、拿到插件接口返回的选点结果对象
<script>
const chooseLocation = requirePlugin('chooseLocation')
export default
data() ,
// 从地图选点插件返回后,在页面的onShow生命周期函数中能够调用插件接口,取得选点结果对象
onShow()
const location = chooseLocation.getLocation() // 如果点击确认选点按钮,则返回选点结果对象,否则返回null
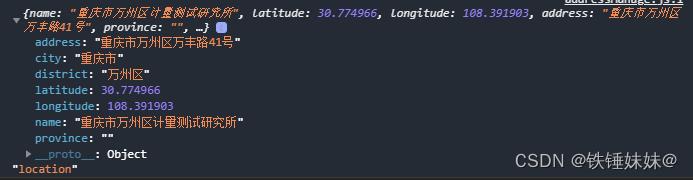
console.log(location, 'location') //打印结果图在下面
if (location)
this.mapChooseRegion = location.name
this.mapChooseDetail = location.address
,
onUnload()
// 页面卸载时设置插件选点数据为null,防止再次进入页面,geLocation返回的是上次选点结果
chooseLocation.setLocation(null)
,
methods: ,
</script>
返回的结果对象,不知道是啥的可以打印一下。

第六步、遇到的报错问题
报错1. 使用腾讯服务地图城市选择器插件,报错请设置key授权本小程序appId

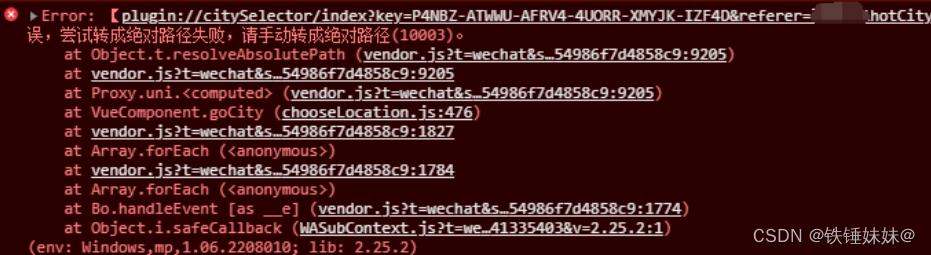
报错2

// 因为用的是uni-app框架,所以跳转用的是uni.navigateTo,会报错,改成wx.navigateTo正常跳转
wx.navigateTo(
url: `plugin://citySelector/index?key=$key&referer=$referer&hotCitys=$hotCitys`,
)
上面介绍了地图选点插件使用,同理城市选择器插件也类似,大家参考插件使用文档,传相应的参数就行。
以上就完成啦~
以上是关于uni-app开发微信小程序使用腾讯地图选点和城市选择器插件的主要内容,如果未能解决你的问题,请参考以下文章