前端模块打包之Webpack
Posted 全栈开发Dream
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端模块打包之Webpack相关的知识,希望对你有一定的参考价值。
前言
这里总结一下,自己在学习webpack时,比较疑惑的地方
1、什么是webpack?
webpack是前端模块化打包工具,它把一切都看成模块,比如css、js、图片文件等都可以看成模块,再通过一些loader(加载器)和plugin(插件)对资源进行处理,打包成符合生产环境的前端资源。
2、为什么需要webpack?
-
多模块文件依赖,增加代码复用性
传统引入资源类似这种形式,没有模块化关系。
<body> <script type="text/javascript" src="a.js"></script> <script type="text/javascript" src="b.js"></script> <script type="text/javascript" src="c.js"></script> </body>引入模块化关系
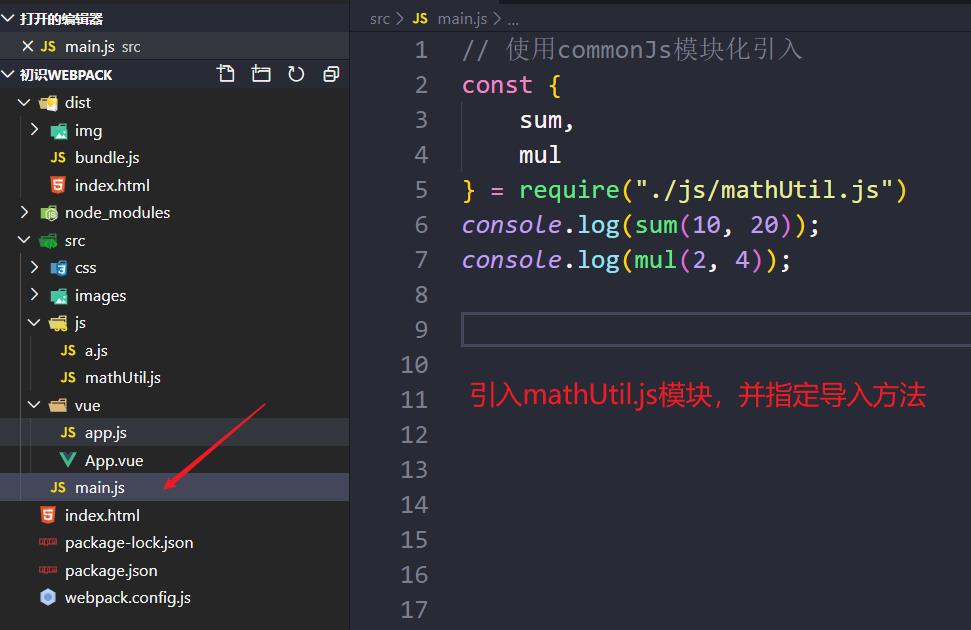
// mathUntil.js function sum(num1, num2) { return num1 + num2; } function mul(num1, num2) { return num1 * num2; } export { sum, mul }// main.js // 使用 const { sum, mul } = require("./js/mathUtil.js") console.log(sum(10, 20)); console.log(mul(2, 4));

还可以使用import
// 举个栗子
// a.js
export default function (a, b) {
return a + b;
}
// index.js
import sum from 'a.js';
// 使用
console.log(sum(1,2))// 3
-
打包拓展语言
一般情况下CSS的预处理语言Less、Scss,以及ES6+的一些语法(模块化import、export等),浏览器还不能直接运行并显示处理,所以需要webpack打包成符合浏览器识别显示的格式。
-
提供一些功能强大的loader(加载器)、plugin(插件),减少代码量或者便于项目维护
3、常见的Loader
- file-loader:把文件输出到一个文件夹中,在代码中通过相对 URL 去引用输出的文件
- url-loader:和 file-loader 类似,但是能在文件很小的情况下以 base64 的方式把文件内容注入到代码中去
- source-map-loader:加载额外的 Source Map 文件,以方便断点调试
- image-loader:加载并且压缩图片文件
- babel-loader:把 ES6 转换成 ES5
- css-loader:加载 CSS,支持模块化、压缩、文件导入等特性
- style-loader:把 CSS 代码注入到 JavaScript 中,通过 DOM 操作去加载 CSS。
- eslint-loader:通过 ESLint 检查 JavaScript 代码
4、常见的Plugin
- define-plugin:定义环境变量
- commons-chunk-plugin:提取公共代码
- uglifyjs-webpack-plugin:通过UglifyES压缩ES6代码
5、webpack的构建流程
明白webpack的构建流程之前,得先了解一下
entry 入口起点
Chunk 可以理解成多个模块合并成的代码块
- 初始化参数:从配置文件和 Shell 语句中读取与合并参数,得出最终的参数;
- 开始编译:用上一步得到的参数初始化 Compiler 对象,加载所有配置的插件,执行对象的 run 方法开始执行编译;
- 确定入口:根据配置中的 entry 找出所有的入口文件;
- 编译模块:从入口文件出发,调用所有配置的 Loader 对模块进行翻译,再找出该模块依赖的模块,再递归本步骤直到所有入口依赖的文件都经过了本步骤的处理;
- 完成模块编译:在经过第4步使用 Loader 翻译完所有模块后,得到了每个模块被翻译后的最终内容以及它们之间的依赖关系;
- 输出资源:根据入口和模块之间的依赖关系,组装成一个个包含多个模块的 Chunk,再把每个 Chunk 转换成一个单独的文件加入到输出列表,这步是可以修改输出内容的最后机会;
- 输出完成:在确定好输出内容后,根据配置确定输出的路径和文件名,把文件内容写入到文件系统。
以上是关于前端模块打包之Webpack的主要内容,如果未能解决你的问题,请参考以下文章