十四SpringBoot2核心技术——web开发(模块引擎Thymeleaf)_上
Posted 上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了十四SpringBoot2核心技术——web开发(模块引擎Thymeleaf)_上相关的知识,希望对你有一定的参考价值。
在springboot【ssm+jsp篇】中使用了JSP来作为视图,需要我们自己将项目打成war包,并且部署到Tomcat上,随后项目才可以访问,觉得这有点麻烦,对于springboot这个微服务框架来说,如果使用thymeleaf或者freemarker模板引擎,那么就可以直接打成jar包运行了,而且使用模板引擎,相对于jsp来说,优点多多,那么就来看看什么是thymeleaf。
thymeleaf官网:https://www.thymeleaf.org/
一、thymeleaf概述
1.1、thymeleaf是什么
thymeleaf是一个模板引擎,主要用于编写动态页面。
1.2、thymeleaf的作用
问题:动态页面技术已经有JSP,为什么还要用thymeleaf?
主要原因包括以下几点:
1.使用模板引擎来编写动态页面,让开发人员无法在页面上编写java代码,使得java代码和前端代码绝对的分离。
2.springboot默认整合thymeleaf,不需要任何配置,直接整合成功;打成jar包发布不需要做任何配置。
3.thymeleaf相对于其他的模板引擎(如:Freemark、Velocity),有强大的工具支持。
4.相对于jsp页面,执行效率高。
总结:所有jsp可以使用的地方,thymeleaf都可以使用,并根据thymeleaf的优势,可以得出结论:thymeleaf的作用就是取代jsp。
二、thymeleaf入门配置
需求:配置springboot整合thymeleaf框架。
2.1、HelloWorld案例
- 整合thymeleaf
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
- index.html页面
在resources/templates目录创建一个index.html页面。
注意:必须加上命名空间:xmlns:th="http://www.thymeleaf.org",否则thymeleaf的自定义标签没有提示。
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 使用th:text属性输出 -->
<div th:text="${msg}"></div>
</body>
</html>
- 编写跳转页面的controller
package com.xbmu.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class TestController {
@GetMapping("/index")
public String showMsg(Model model)
{
model.addAttribute("msg","Hello World");
return "index";
}
}
- 测试页面显示结果
 5.application.properties 配置 Thymeleaf 信息
5.application.properties 配置 Thymeleaf 信息
# 启用缓存:建议生产开启
spring.thymeleaf.cache=false
# 建议模版是否存在
spring.thymeleaf.check-template-location=true
# Content-Type 值
spring.thymeleaf.servlet.content-type=text/html
# 是否启用
spring.thymeleaf.enabled=true
# 模版编码
spring.thymeleaf.encoding=utf-8
# 应该从解析中排除的视图名称列表(用逗号分隔)
spring.thymeleaf.excluded-view-names=
# 模版模式
spring.thymeleaf.mode=HTML5
# 模版存放路径
spring.thymeleaf.prefix=classpath:/templates/
# 模版后缀
spring.thymeleaf.suffix=.html
2.2、疑难问题
问题:为什么thymeleaf页面放在templates文件夹里面,并且后缀要是.html呢
springboot框架会将内置支持的功能组件放在spring-boot-autoconfigure-2.5.0.jar包下,而thymeleaf框架就是内置支持的。所以在这个包里面可以找到对应的自动配置代码,如下图:
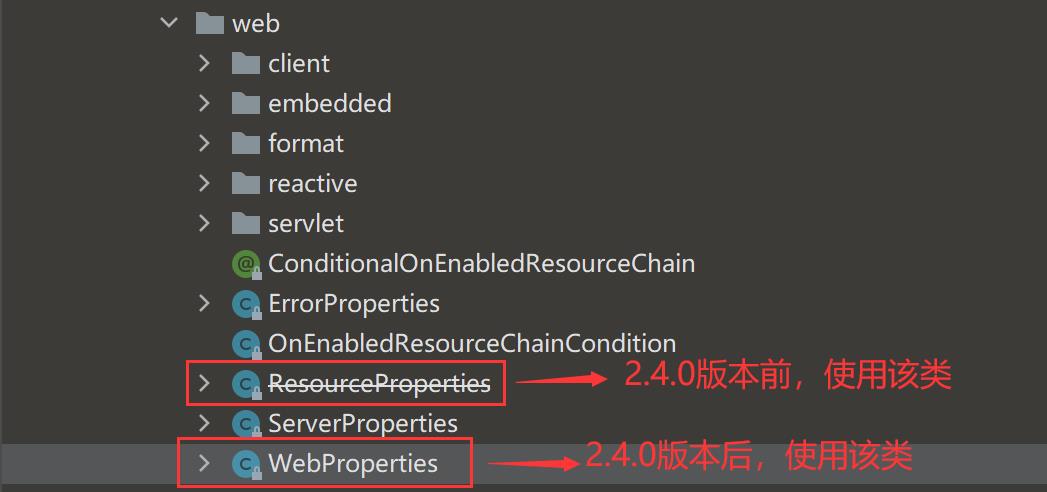
如果找默认的属性配置,应该找XxxProperties类,如图所示,thymeleaf模板的前后缀如下:
所以thymeleaf的页面存放在templates文件夹中,并且页面的后缀为 .html。
Controller层返回页面示例
// 假如我们的默认文件夹就是templates
// controller层返回到admin文件下的index.html页面
return "admin/index";
// 返回到templates下的index页面
return "index";
// 重定向到某个请求 - 会去执行一次admin请求
return "redirect:/admin" // 可以拼接参数
// 返回到index.html页面,但只更新blogList片段
return "index :: blogList"; // 通常就是Ajax请求
问题: 项目结构中还有一个static文件夹,是用来放什么的呢?
用来存放静态资源(css、js、image等等),springboot将通用的web模块的配置参数放在web分包中,具体资源配置信息放置在WebProperties配置类中。
@ConfigurationProperties("spring.web")
public class WebProperties {
...
public static class Resources {
private static final String[] CLASSPATH_RESOURCE_LOCATIONS = { "classpath:/META-INF/resources/",
"classpath:/resources/", "classpath:/static/", "classpath:/public/" };
/**
* Locations of static resources. Defaults to classpath:[/META-INF/resources/,
* /resources/, /static/, /public/].
*/
private String[] staticLocations = CLASSPATH_RESOURCE_LOCATIONS;
}
}
三、thymeleaf语法说明
既然springboot默认集成thymeleaf,以及thymeleaf相对于jsp的多个优势,那么学习thymeleaf是大势所趋,回想起当初我们学习jsp的时候,也是通过作用域对象、基础语法、标签库等等语法学习jsp,那么thymeleaf同样的可以从语法进行学习。
3.1、表达式
3.1.1、表达式—览表
| 表达式 | 说明 |
|---|---|
| ${…} | 变量表达式 |
| *{…} | 选择变量表达式 |
| #{…} | 消息表达式 |
| @{…} | 连接网址表达式 |
| ~{…} | 片段表达式 |
| [[…]] | 内联表达式,经过转义之后再输出 |
| [(…)] | 内联表达式,原文直接输出 |
注意事项: thymeleaf表达式只能放置标签的thymeleaf的自定义属性里面(如div标签中的 th:text属性)。如果要放在非thymeleaf的自定义属性里面,那么需要使用内联表达式包起来。
内联表达式的意思是:在内嵌表达式的基础上嵌入基本表达式(变量、选择变量、消息等等)
3.1.2、变量表达式
变量表达式的作用是:从web作用域里面取到对应的值,作用域包括:request、session、application。
后端代码
package com.xbmu.bean;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.ToString;
@Data
@NoArgsConstructor
@AllArgsConstructor
@ToString
public class User {
private Long id;
private String name;
private String address;
}
@GetMapping("/showUser")
public String showUserInfo(HttpServletRequest request, HttpSession session)
{
User user1 = new User(1L,"张三","陕西省西安市");
request.setAttribute("user1",user1);
User user2 = new User(2L,"李四","甘肃省兰州市");
session.setAttribute("user2",user2);
User user3 = new User(3L,"王五","河南省郑州市");
ServletContext application = request.getServletContext();
application.setAttribute("user3",user3);
return "index";
}
页面代码
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
request: <br/>
<div>
编号:<label th:text="${user1.id}"></label><br/>
姓名:<label th:text="${user1.name}"></label> <br/>
地址:<label th:text="${user1.address}"></label><br/>
</div>
session:<br/>
<div>
编号: <label th:text="${session.user2.id}"></label><br/>
姓名:<label th:text="${session.user2.name}"></label> <br/>
地址:<label th:text="${session.user2.address}"></label><br/>
</div>
application:<br/>
<div>
编号:<label th:text="${application.user3.id}"></label><br/>
姓名:<label th:text="${application.user3.name}"></label><br/>
地址:<label th:text="${application.user3.address}"></label><br/>
</div>
</body>
</html>
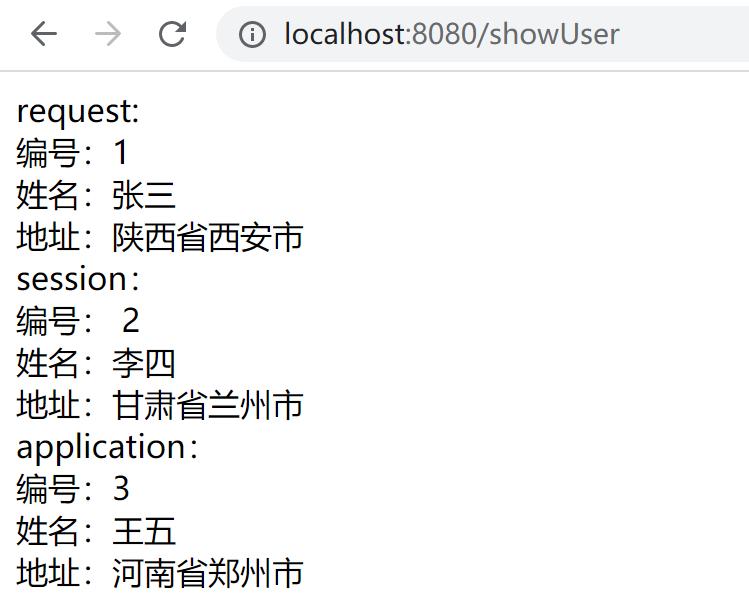
测试结果:

3.1.3、选择变量表达式
问题: 使用变量表达式来取request、session、application作用域上的属性时,可以发现,我们需要重复编写user、session.user2和application.user3三次,如果user对象的属性有十几个怎么办?显然写十几次相同的代码不是我们想要解决方案。对这种问题,thymeleaf提供了选择变量表达式来解决。
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
request: <br/>
<div>
编号:<label th:text="${user1.id}"></label><br/>
姓名:<label th:text="${user1.name}"></label> <br/>
地址:<label th:text="${user1.address}"></label><br/>
</div>
session:<br/>
<div>
编号: <label th:text="${session.user2.id}"></label><br/>
姓名:<label th:text="${session.user2.name}"></label> <br/>
地址:<label th:text="${session.user2.address}"></label><br/>
</div>
application:<br/>
<div>
编号:<label th:text="${application.user3.id}"></label><br/>
姓名:<label th:text="${application.user3.name}"></label><br/>
地址:<label th:text="${application.user3.address}"></label><br/>
</div>
<!--等价于===-->
request: <br/>
<div th:object="${user1}">
编号: <label th:text="*{id}"></label><br/>
姓名:<label th:text="*{name}"></label> <br/>
地址:<label th:text="*{address}"></label><br/>
</div>
session:<br/>
<div th:object="${session.user2}">
编号: <label th:text="*{id}"></label><br/>
姓名:<label th:text="*{name}"></label> <br/>
地址:<label th:text="*{address}"></label><br/>
</div>
application:<br/>
<div th:object="${application.user3}">
编号: <label th:text="*{id}"></label><br/>
姓名:<label th:text="*{name}"></label> <br/>
地址:<label th:text="*{address}"></label><br/>
</div>
</body>
</html><!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
request: <br/>
<div th:object="${user1}">
编号: <label th:text="*{id}"></label><br/>
姓名:<label th:text="*{name}"></label> <br/>
地址:<label th:text="*{address}"></label><br/>
</div>
session:<br/>
<div th:object="${session.user2}">
编号: <label th:text="*{id}"></label><br/>
姓名:<label th:text="*{name}"></label> <br/>
地址:<label th:text="*{address}"></label><br/>
</div>
application:<br/>
<div th:object="${application.user3}">
编号: <label th:text="*{id}"></label><br/>
姓名:<label th:text="*{name}"></label> <br/>
地址:<label th:text="*{address}"></label><br/>
</div>
</body>
</html以上是关于十四SpringBoot2核心技术——web开发(模块引擎Thymeleaf)_上的主要内容,如果未能解决你的问题,请参考以下文章
八SpringBoot2核心技术——web开发(静态资源访问)
八SpringBoot2核心技术——web开发(静态资源访问)
九SpringBoot2核心技术——web开发(静态资源配置原理)
九SpringBoot2核心技术——web开发(静态资源配置原理)