八SpringBoot2核心技术——web开发(静态资源访问)
Posted 上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了八SpringBoot2核心技术——web开发(静态资源访问)相关的知识,希望对你有一定的参考价值。
一、SpringMVC自动配置概览
Spring Boot provides auto-configuration for Spring MVC that works well with most applications.(大多场景我们都无需自定义配置)
The auto-configuration adds the following features on top of Spring’s defaults:
- Inclusion of
ContentNegotiatingViewResolverandBeanNameViewResolverbeans.
包含内容协商视图解析器和BeanName视图解析器 - Support for serving static resources, including support for WebJars (covered later in this document)).
支持静态资源(包括webjars) - Automatic registration of
Converter,GenericConverter, andFormatterbeans.
自动注册Converter,GenericConverter,Formatter - Support for
HttpMessageConverters(covered later in this document).
支持HttpMessageConverters(后来我们配合内容协商理解原理) - Automatic registration of
MessageCodesResolver(covered later in this document).
自动注册MessageCodesResolver(国际化用) - Static
index.htmlsupport.
静态index.html 页支持 - Custom
Faviconsupport (covered later in this document).
自定义Favicon - Automatic use of a
ConfigurableWebBindingInitializerbean (covered later in this document).
自动使用ConfigurableWebBindingInitializer,(DataBinder负责将请求数据绑定到JavaBean上)
If you want to keep those Spring Boot MVC customizations and make more MVC customizations (interceptors, formatters, view controllers, and other features), you can add your own @Configuration class of type WebMvcConfigurer but without @EnableWebMvc.
不用@EnableWebMvc注解。使用 @Configuration + WebMvcConfigurer 自定义规则
If you want to provide custom instances of RequestMappingHandlerMapping, RequestMappingHandlerAdapter, or ExceptionHandlerExceptionResolver, and still keep the Spring Boot MVC customizations, you can declare a bean of type WebMvcRegistrations and use it to provide custom instances of those components.
声明 WebMvcRegistrations 改变默认底层组件
If you want to take complete control of Spring MVC, you can add your own @Configuration annotated with @EnableWebMvc, or alternatively add your own @Configuration-annotated DelegatingWebMvcConfiguration as described in the Javadoc of @EnableWebMvc.
使用 @EnableWebMvc+@Configuration+DelegatingWebMvcConfiguration 全面接管SpringMVC
二、简单功能分析
2.1、静态资源访问
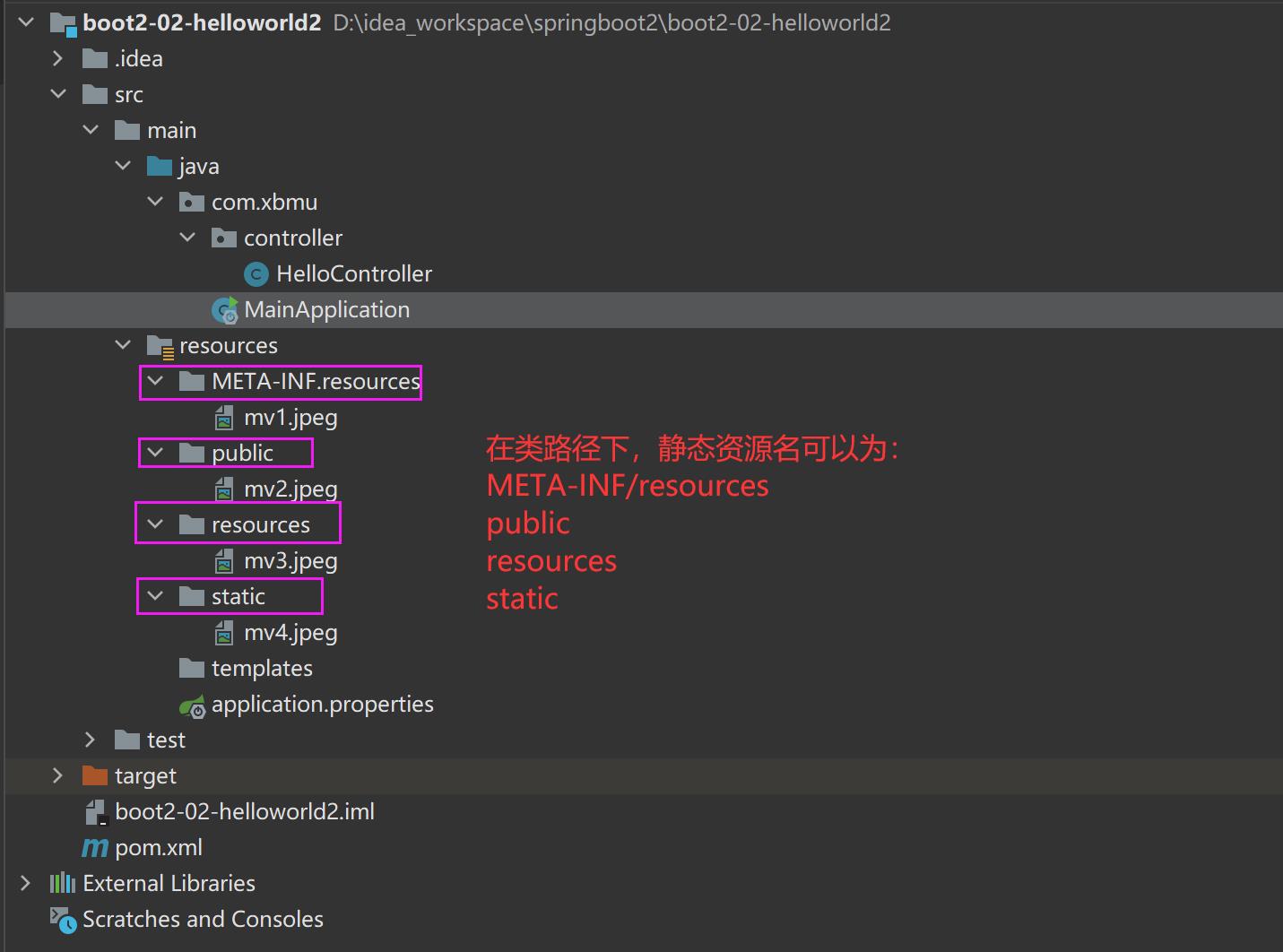
2.1.1、静态资源目录
只要静态资源放在类路径下: called /static (or /public or /resources or /META-INF/resources
访问 : 当前项目根路径/ + 静态资源名
 原理 :静态映射/**。
原理 :静态映射/**。
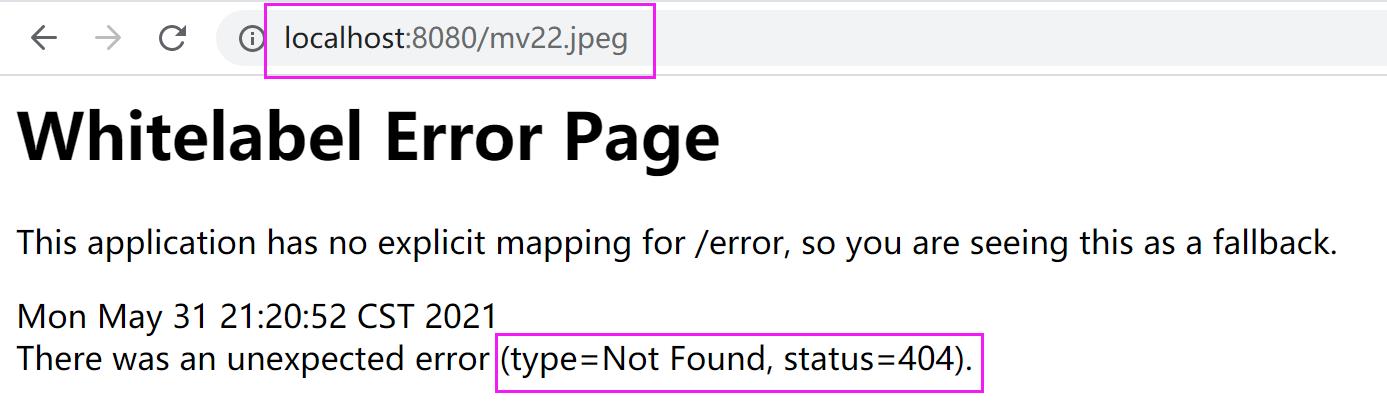
请求进来,先去找Controller看能不能处理。不能处理的所有请求又都交给静态资源处理器。静态资源也找不到则响应404页面。
package com.xbmu.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class HelloController {
@RequestMapping("/mv1.jpeg")
public String sayHello()
{
return "hello world";
}
}


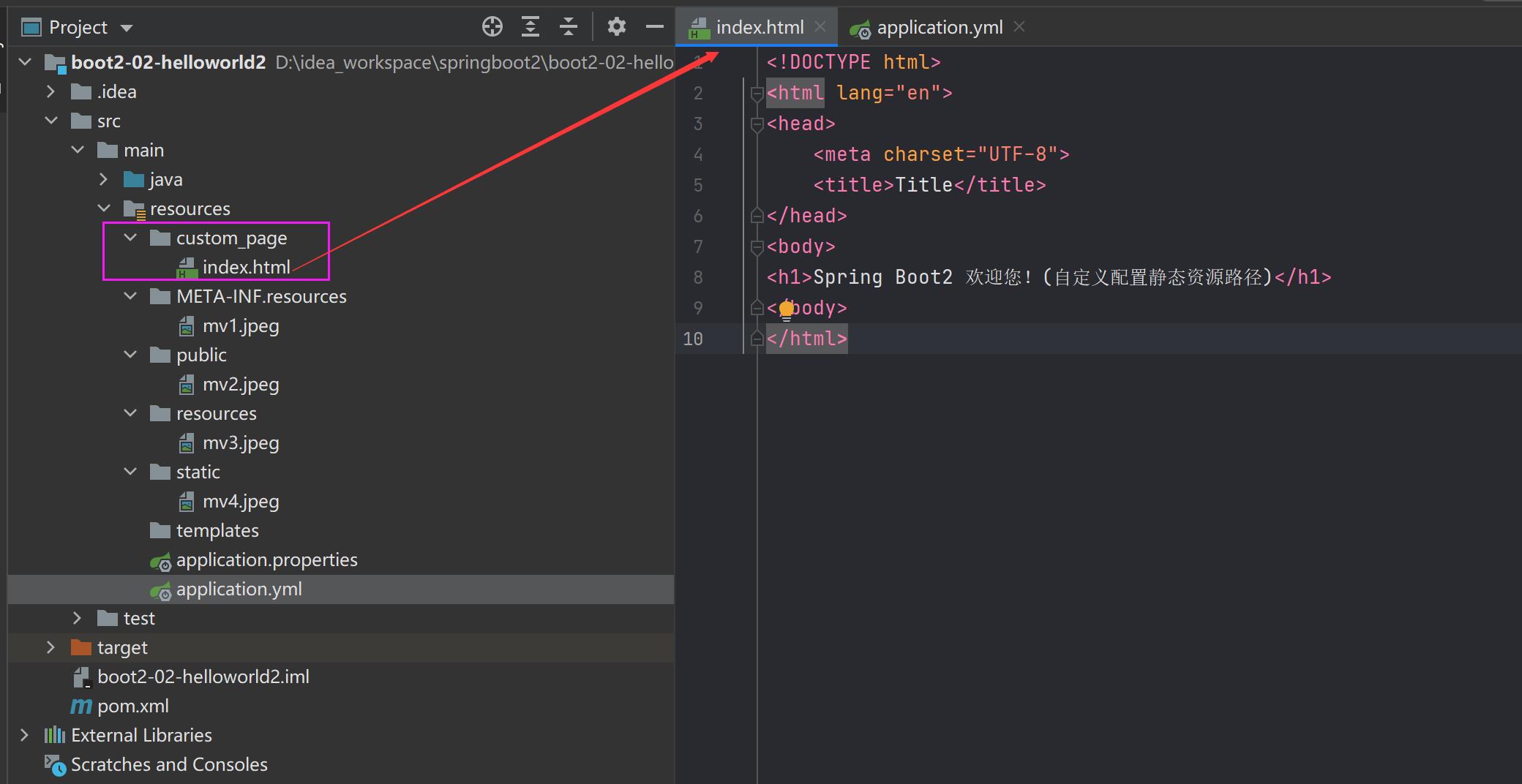
 改变默认的静态资源路径
改变默认的静态资源路径
spring:
mvc:
static-path-pattern: /res/**
web:
resources:
static-locations: [classpath:/custom_page/]
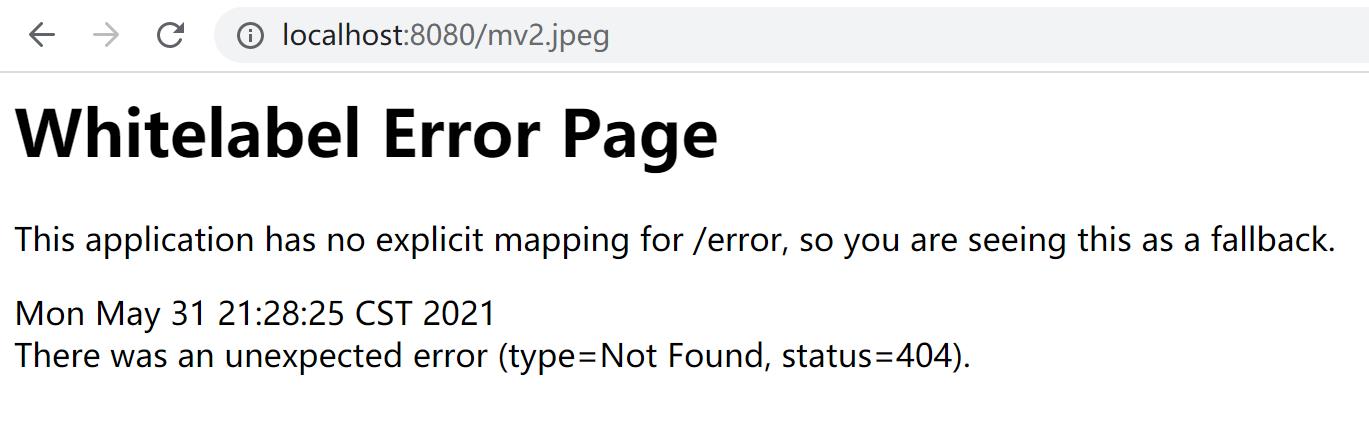
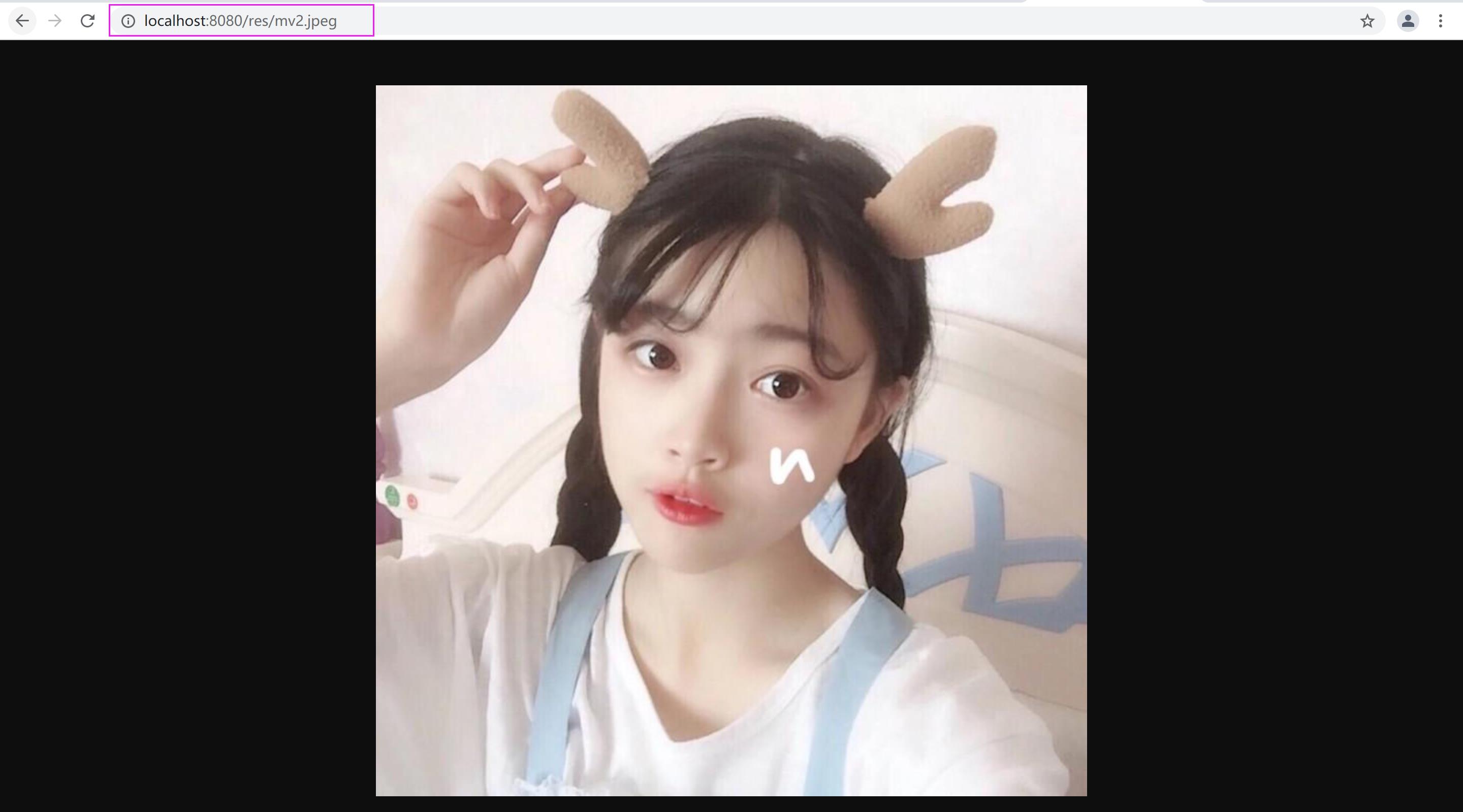
2.1.2、静态资源访问前缀
默认无前缀
spring:
mvc:
# 默认值 /**
static-path-pattern: /res/**
当前项目 + static-path-pattern + 静态资源名 = 静态资源文件夹下找


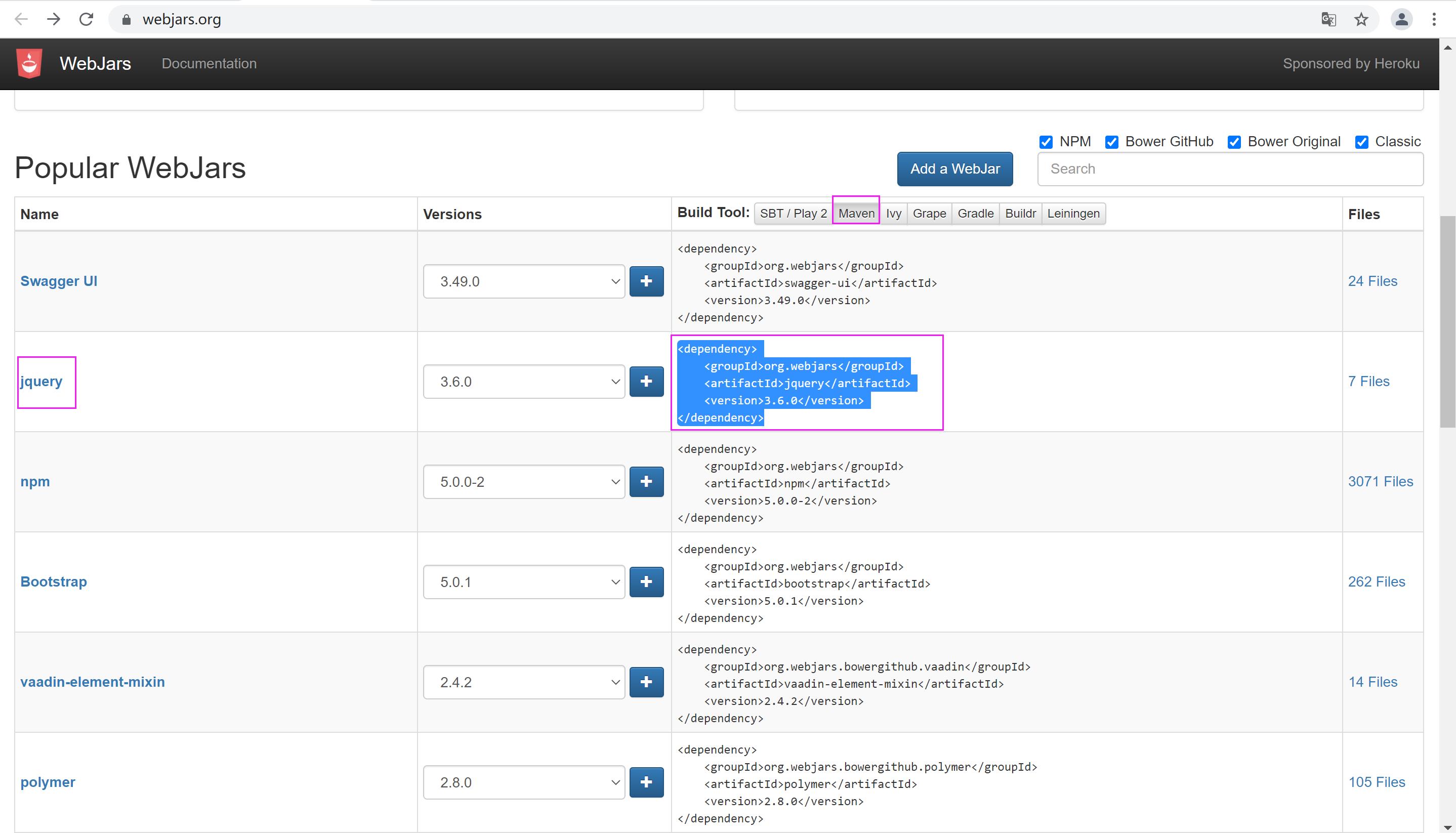
2.1.3、webjar
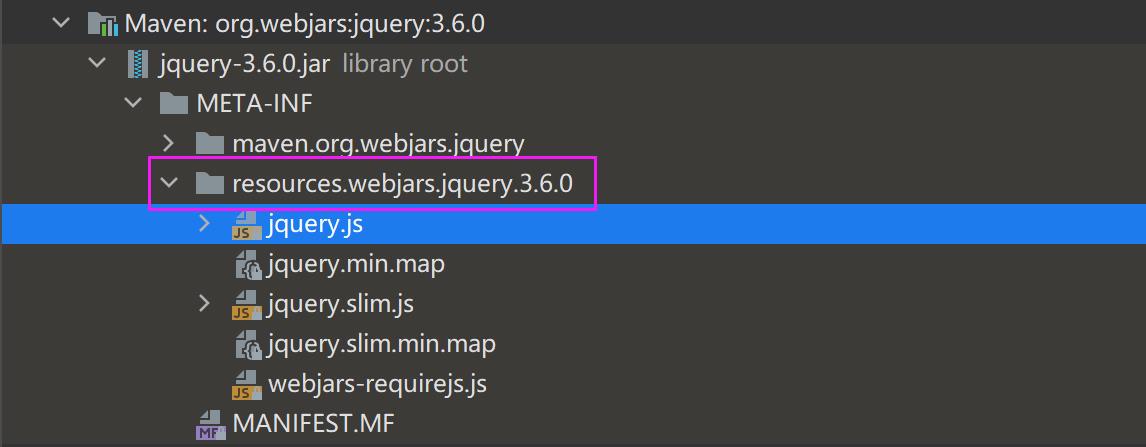
自动映射 /webjars/**
https://www.webjars.org/
访问地址:http://localhost:8080/webjars/jquery/3.5.1/jquery.js 后面地址要按照依赖里面的包路径
例如:获取jQuery依赖
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.6.0</version>
</dependency>



2.2、欢迎页支持
- 静态资源路径下 index.html
可以配置静态资源路径
但是不可以配置静态资源的访问前缀,否则导致 index.html不能被默认访问。
spring:
# mvc:
# 默认值 /**
# static-path-pattern: /res/**
web:
resources:
static-locations: [classpath:/custom_page/]


2. controller能处理 /index
2.3、自定义 Favicon
favicon.ico 放在静态资源目录下即可。
spring:
# mvc:
# static-path-pattern: /res/** 这个会导致 Favicon 功能失效

以上是关于八SpringBoot2核心技术——web开发(静态资源访问)的主要内容,如果未能解决你的问题,请参考以下文章