关于JavaScript的作用域你应该了解的那点事!
Posted 程序员的小傲娇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于JavaScript的作用域你应该了解的那点事!相关的知识,希望对你有一定的参考价值。
作用域是javascript中非常基础的概念,很多刚入门的同学却弄不懂作用域的概念,但不弄明白的话又不能够写出高效简介的代码,今天小千就来给大家介绍一下关于前端JavaScript作用域的那点事。
什么是作用域?
JavaScript 中的作用域是指变量的可访问性或可见性,也就是说,程序的哪些部分可以访问该变量,或者该变量在何处可见。
为什么作用域很重要?
作用域的主要好处是安全性。也就是说,只能从程序的特定区域访问变量,使用作用域,我们可以避免程序其他部分对变量的意外修改。
作用域可减少命名冲突。也就是说,我们可以在不同的作用域内使用相同的变量名。
作用域类型
JavaScript中有三种类型的作用域:全局作用域、局部作用域或函数作用域、块级作用域。
1.全局作用域
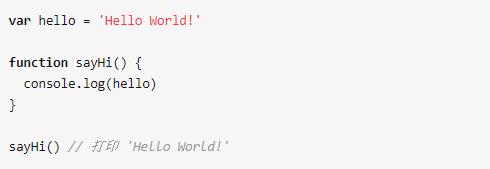
不在函数或块(一对花括号)内定义的任何变量都在全局作用域内,可以从程序的任何位置访问全局作用域内的变量。例如:

2.局部作用域或函数作用域
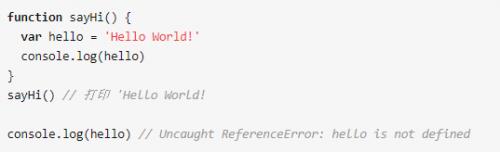
利用var在函数体内部声明的变量都在局部作用域(或称函数作用域)内,它们只能从该函数内部访问,不能在外部代码中访问。例如:

3.块级作用域
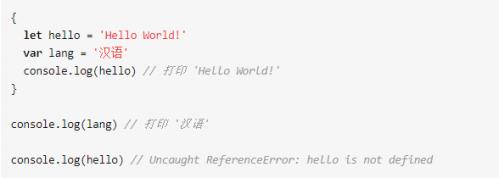
ECMAScript 2015 引入了 let 和 const 来定义变量,与 var 定义变量不同,它们的作用域是在最接近的花括号内,这意味着,不能从那对花括号之外访问它们。例如:
我们可以看到 var 定义的变量可以在块外部使用,而 let 定义的变量不能在块外部访问。

4.嵌套作用域
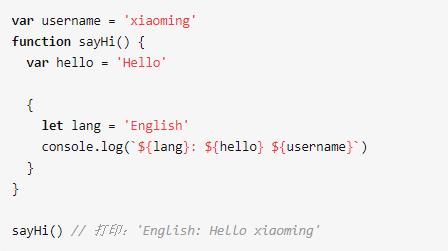
就像 JavaScript中的函数一样,一个作用域可以嵌套在另一个作用域内。例如:

这个代码片段中有3个作用域彼此嵌套。首先,块级作用域(由 let 定义的变量创建)嵌套在局部作用域或函数作用域内,而后者又嵌套在全局作用域内。
5.词法作用域
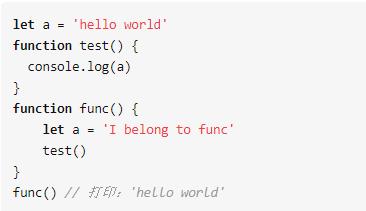
词法作用域(也称为静态作用域),从字面上讲是指作用域是在词法分析(通常称为编译)时确定的,而不是在运行时确定的。以题主的问题作为示例:

在这里,不管是从哪儿调用 test() 函数,console.log(a) 总是会打印 hello world,这与具有 动态作用域 的语言 console.log(a) 不同,后者会根据调用函数的位置而打印不同的值。
如果上面的代码是用支持动态作用域的语言编写的,console.log(a) 则会打印出来 I belong to func。
使用词法作用域,我们可以仅通过查看源代码来确定变量的作用域,而在动态作用域下,只有在执行代码后才能确定作用域。
6.作用域链
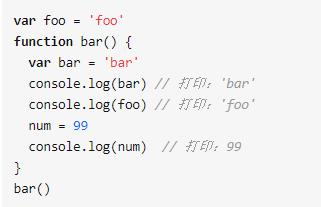
当在 JavaScript 中使用变量时,JavaScript 引擎将尝试在当前作用域中查找变量的值,如果找不到变量,它将查找外部作用域并将继续这样做,直到找到变量或到达全局作用域为止。如果在全局作用域中仍然找不到该变量,它将在全局作用域内隐式声明该变量(非严格模式下)或返回错误。

调用 bar() 函数时,JavaScript 引擎将查找 bar 变量并在当前作用域中找到了它。接下来,在当前作用域中查找 foo 变量,但无法找到它,因此继续在外部作用域中查找并找到了它(即全局作用域)。
之后,我们为 num 变量赋值 99,JavaScript 引擎在当前作用域中查找 num 变量,找不到,然后在外部作用域(全局作用域)中查找变量,也找不到,由于脚本不在严格模式下,因此创建一个名为 num 的新全局变量,并为其分配变量值 99。
以上就是关于JavaScript作用域的介绍和案例了,希望能帮到大家!
本文来自千锋教育,转载请注明出处。
以上是关于关于JavaScript的作用域你应该了解的那点事!的主要内容,如果未能解决你的问题,请参考以下文章