Webpack的使用
Posted 小小白学计算机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Webpack的使用相关的知识,希望对你有一定的参考价值。




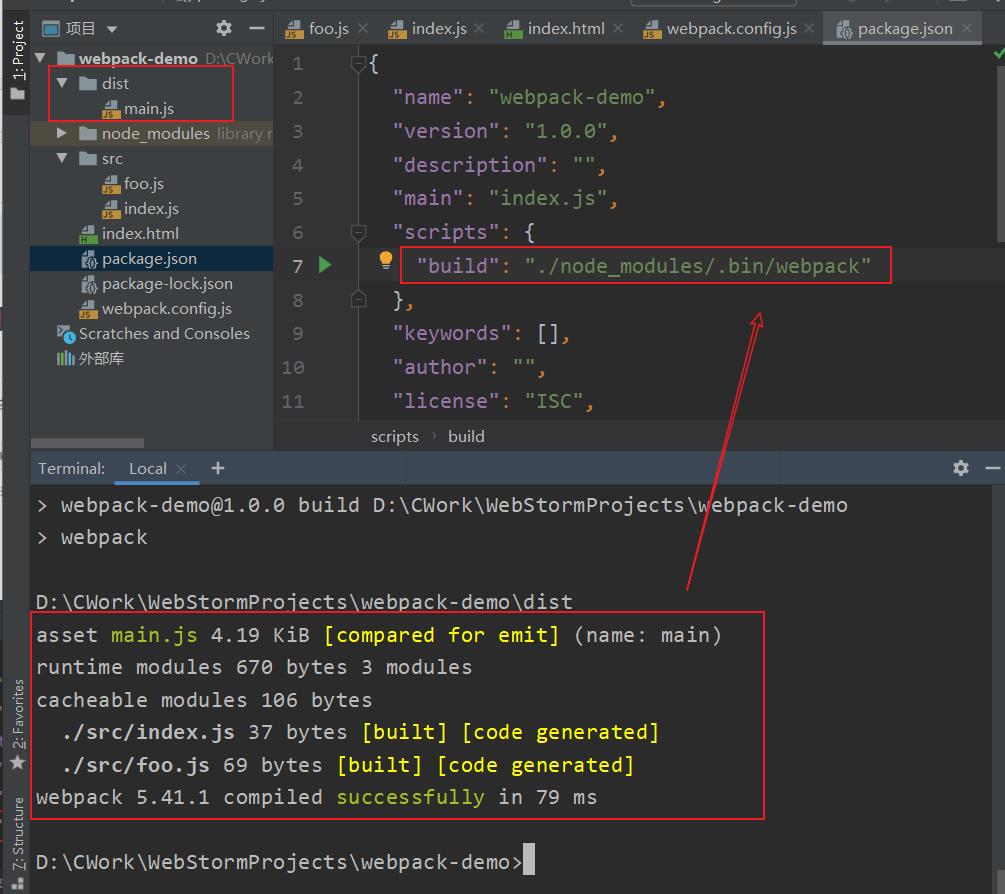
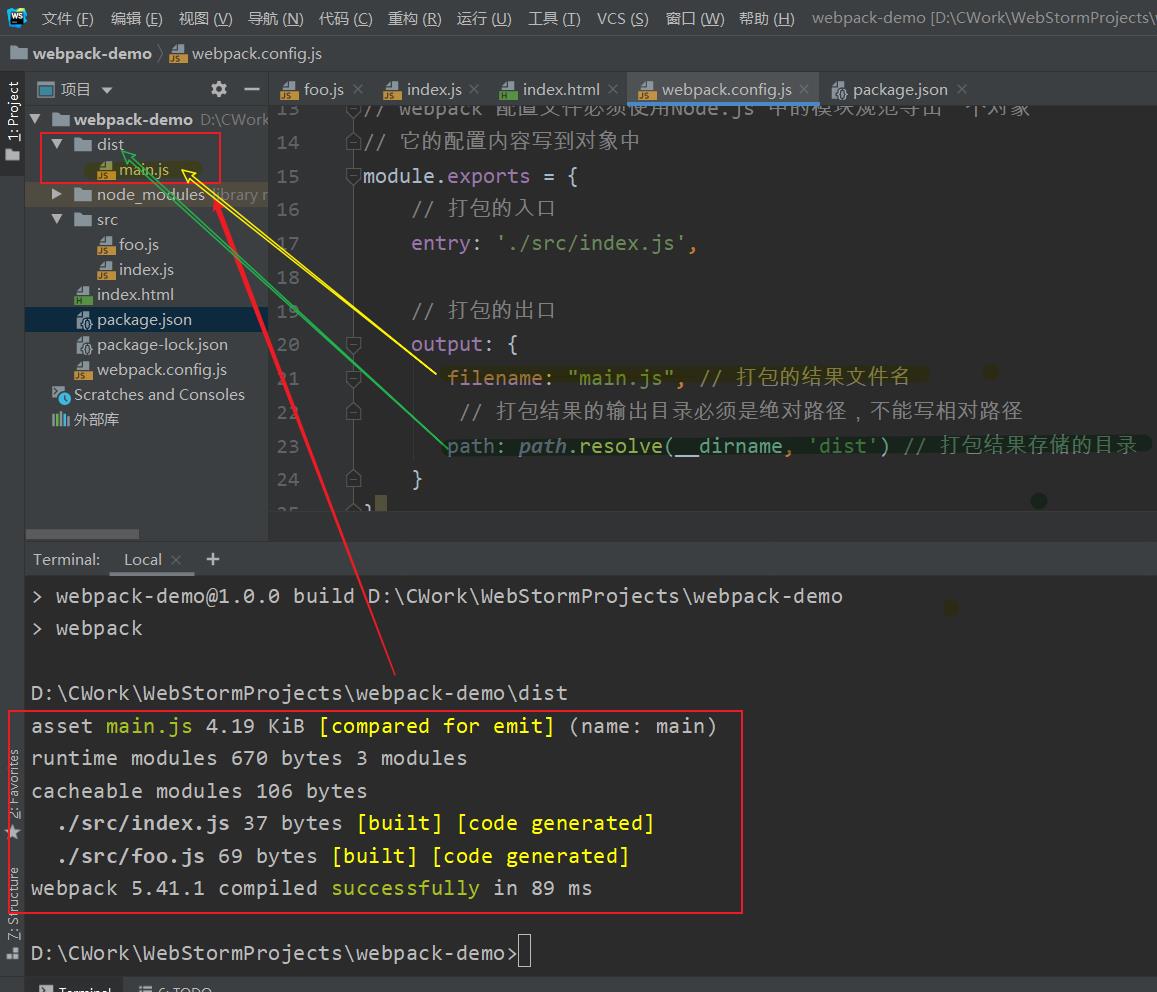
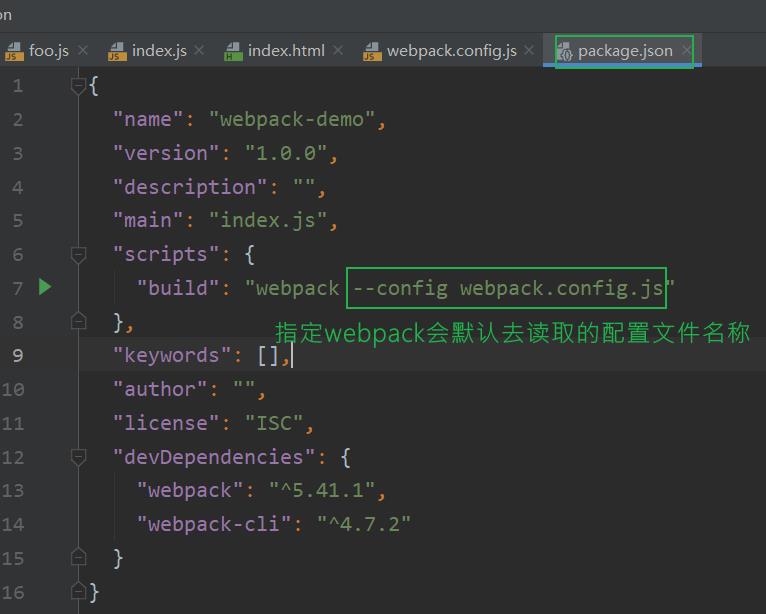
一、webpack打包命令




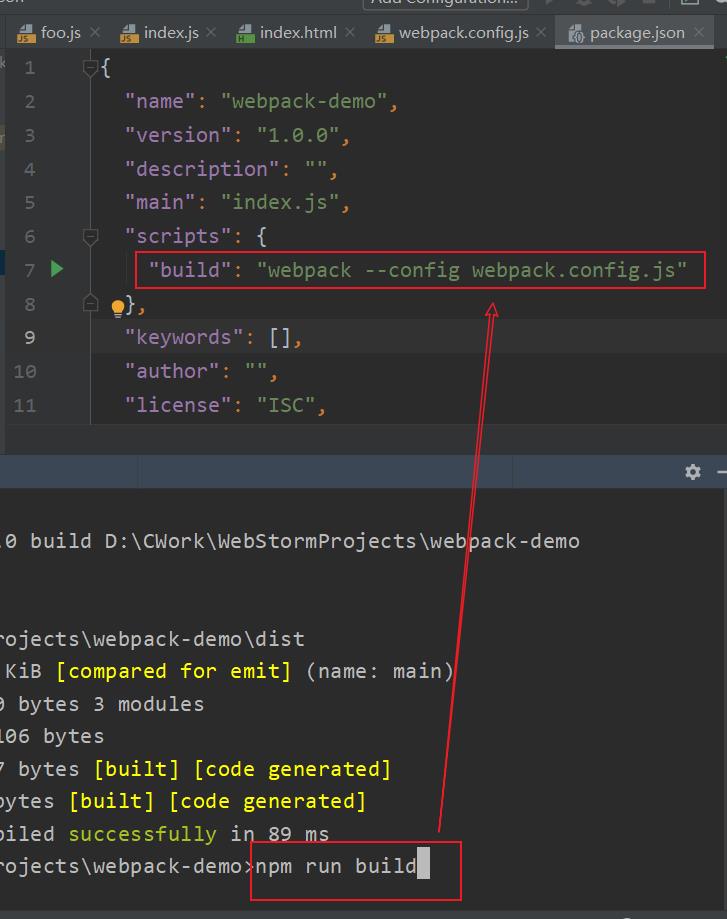
二、webpack使用配置文件

webpack.config.js:
/*
* webpack的默认配置文件
* webpack 在打包的时候会来读取使用这个配置文件
* 如果你的文件名不是webpack.config.js,则必须手动告诉webpack,你使用的配置文件名字叫什么
* 注意: 由于webpack 是基于Node.js 开发运行的一个工具,所以它的配置文件也是运行在Nodejs中的
* */
const path = require('path')
// __dirname 可以动态的获取当前文件所属目录的绝对路径
console.log(path.resolve(__dirname, 'dist'))
// path.resolve 是用来拼接路径的,比我们自己手动拼字符串更安全
// webpack 配置文件必须使用Node.js 中的模块规范导出一个对象
// 它的配置内容写到对象中
module.exports = {
// 打包的入口
entry: './src/index.js',
// 打包的出口
output: {
filename: "main.js", // 打包的结果文件名
// 打包结果的输出目录必须是绝对路径,不能写相对路径
path: path.resolve(__dirname, 'dist') // 打包结果存储的目录
}
}


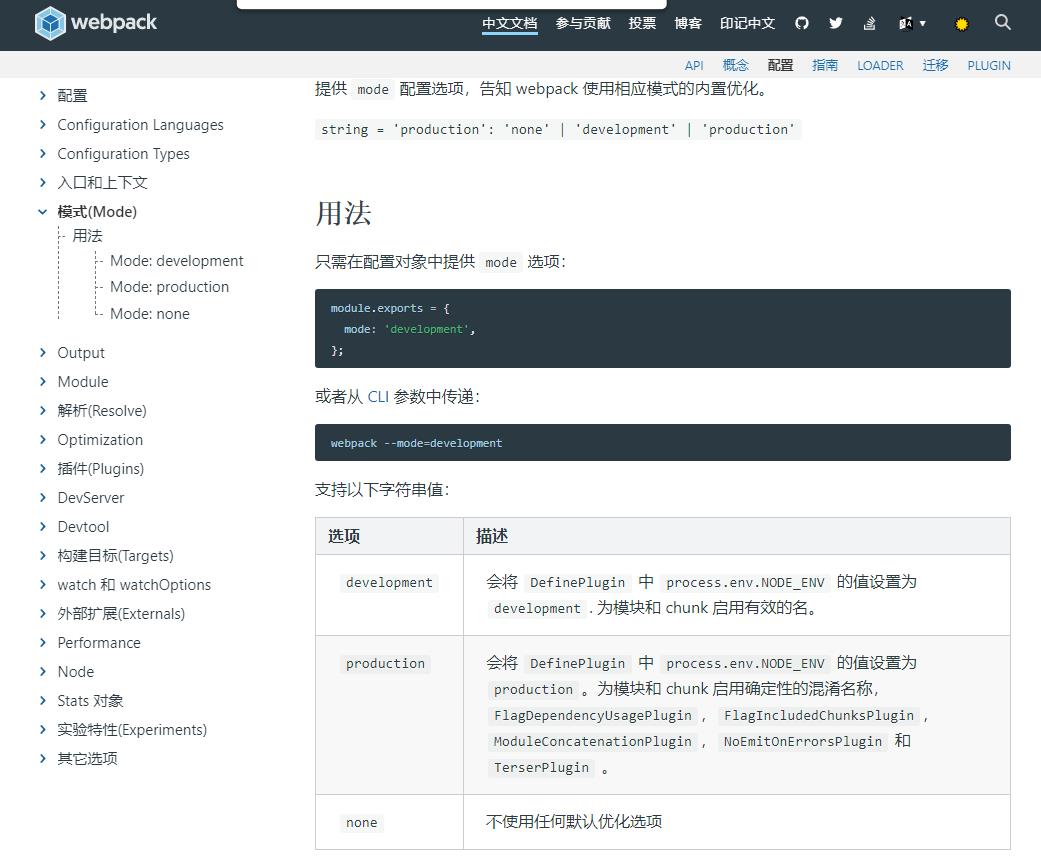
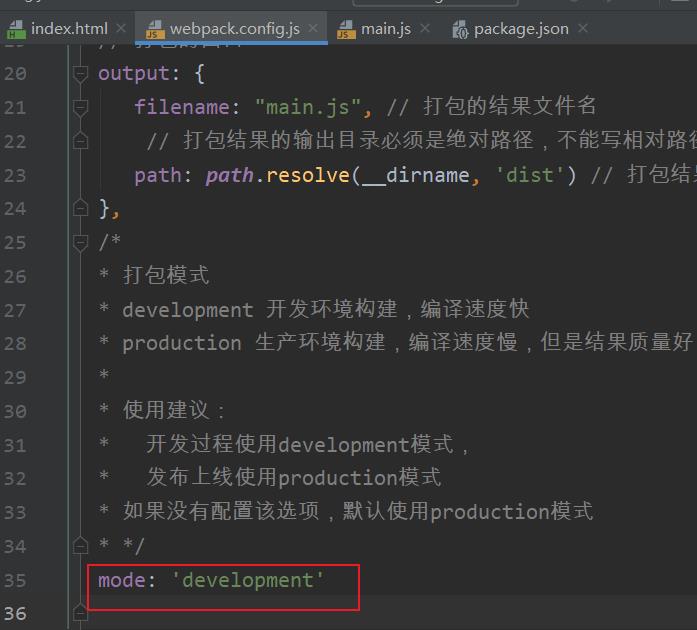
三、打包模式



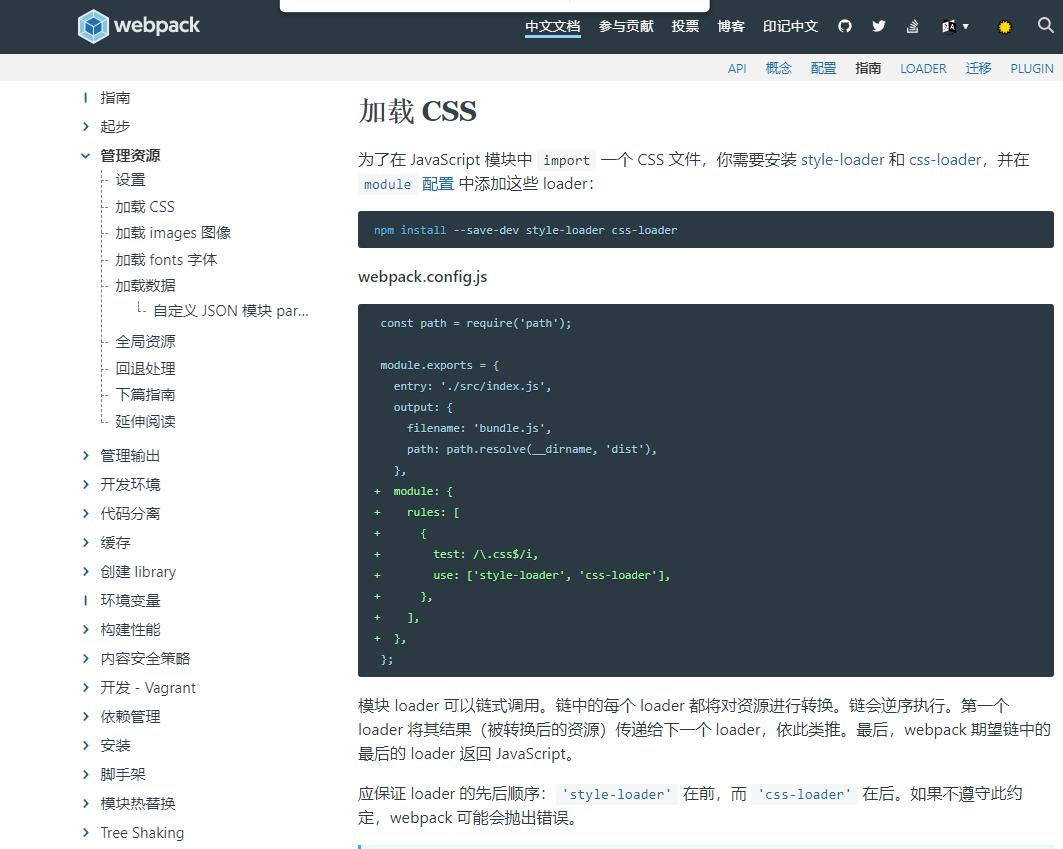
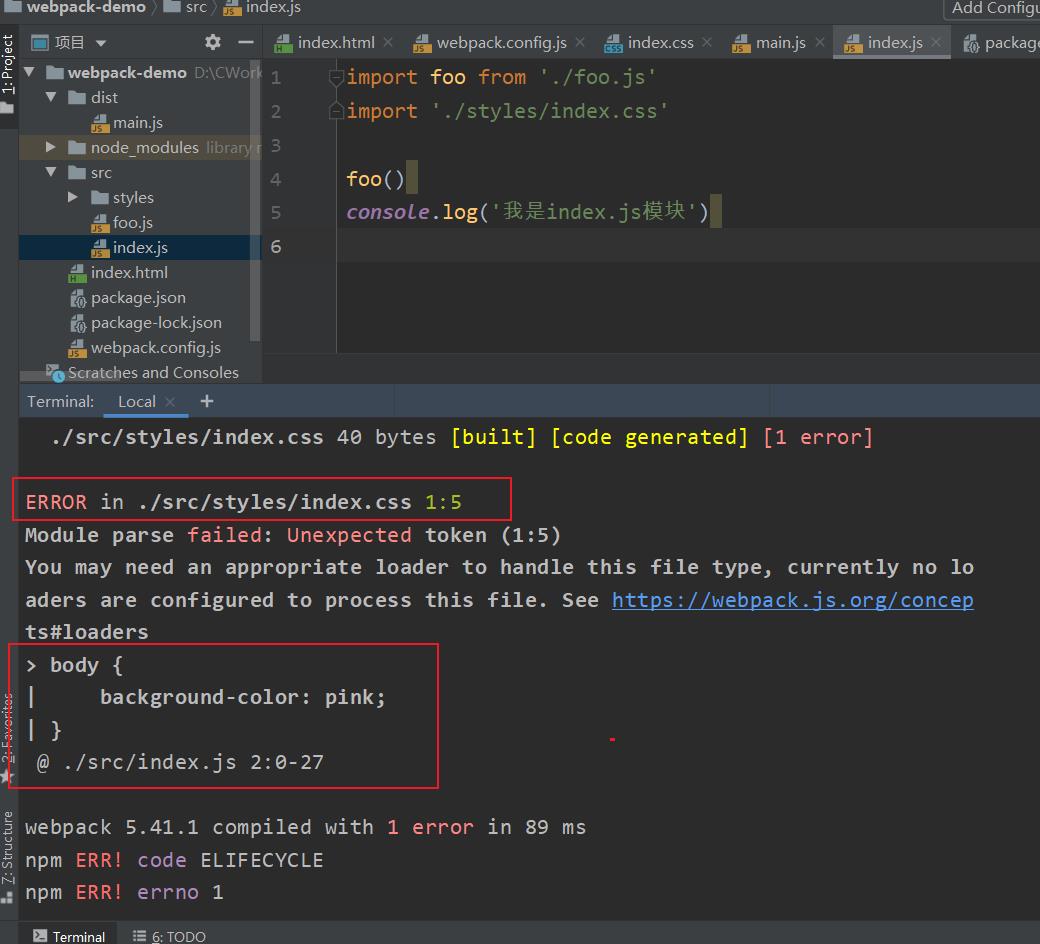
四、打包CSS
webpack 本身只能理解 javascript和JSON文件。loader 让webpack能够去处理其他类型的文件,并将它们转换为有效模块,以供应用程序使用,以及被添加到依赖图中。

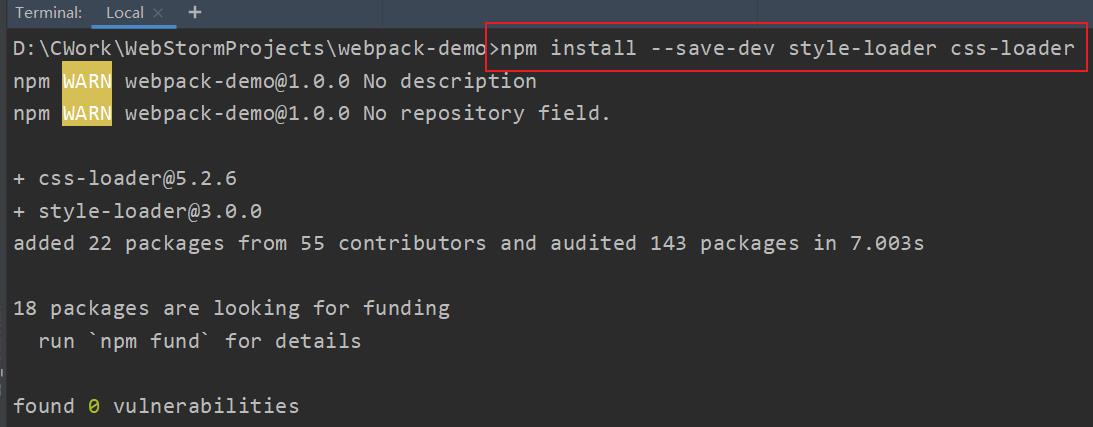
- 安装
npm install --save-dev style-loader css-loader

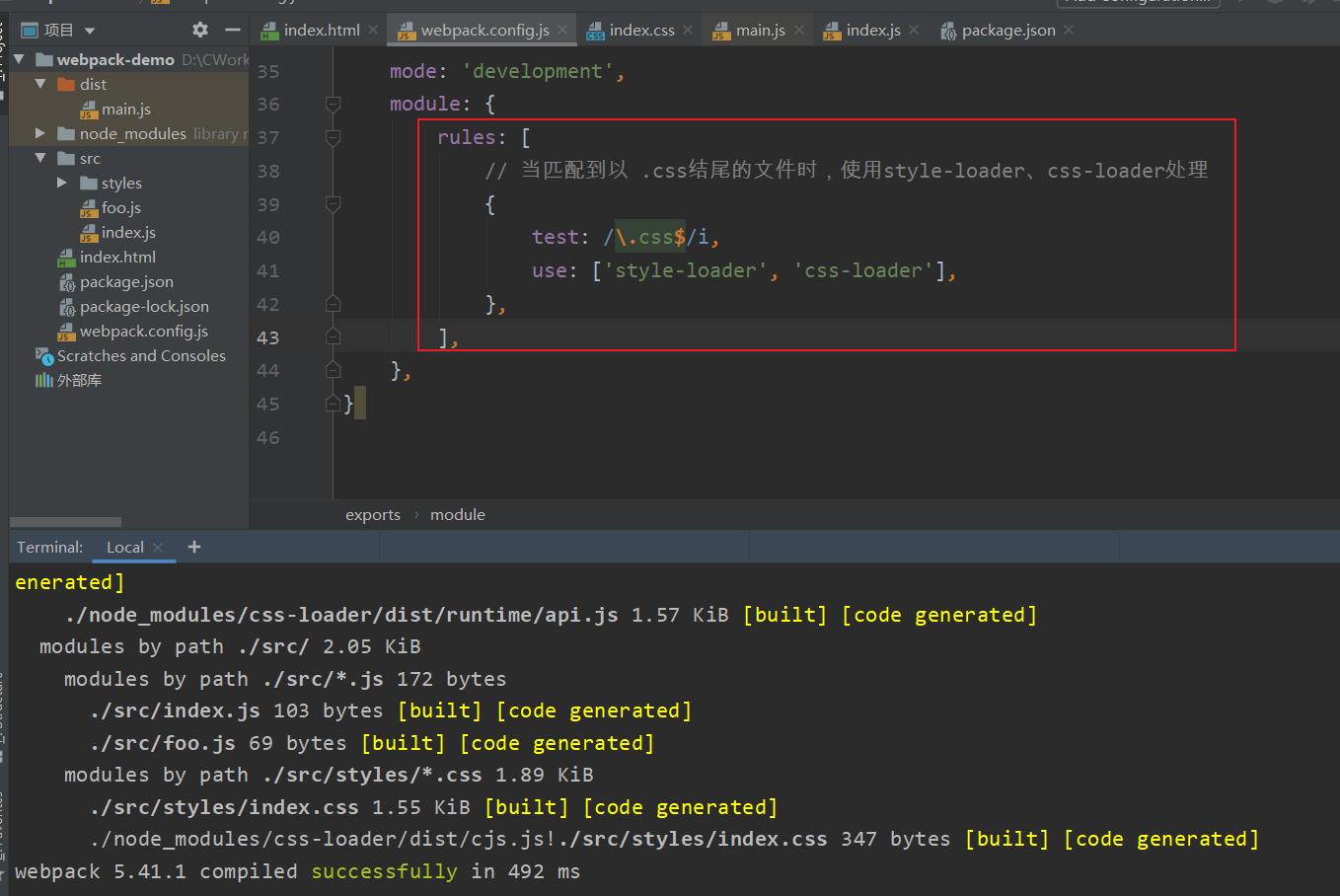
- webpack.config.js中加入如下代码:
module: {
rules: [
// 当匹配到以 .css结尾的文件时,使用style-loader、css-loader处理
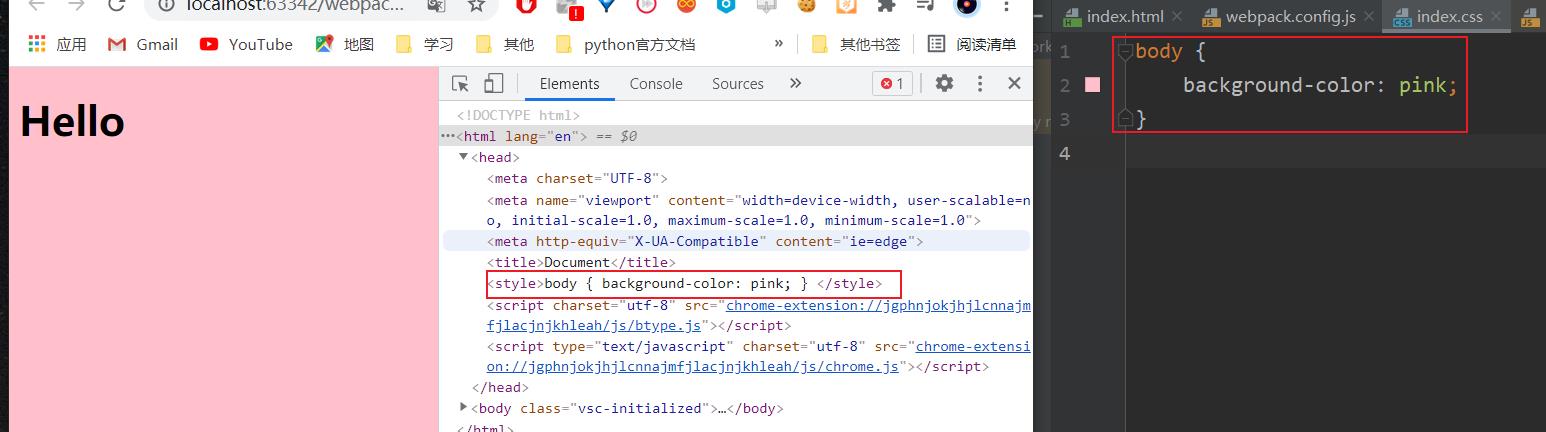
// css 被打包到 javascript 模块中,它会在运行期间自动的插入页面的head中
{
test: /\\.css$/i,
use: ['style-loader', 'css-loader'],
},
],
},


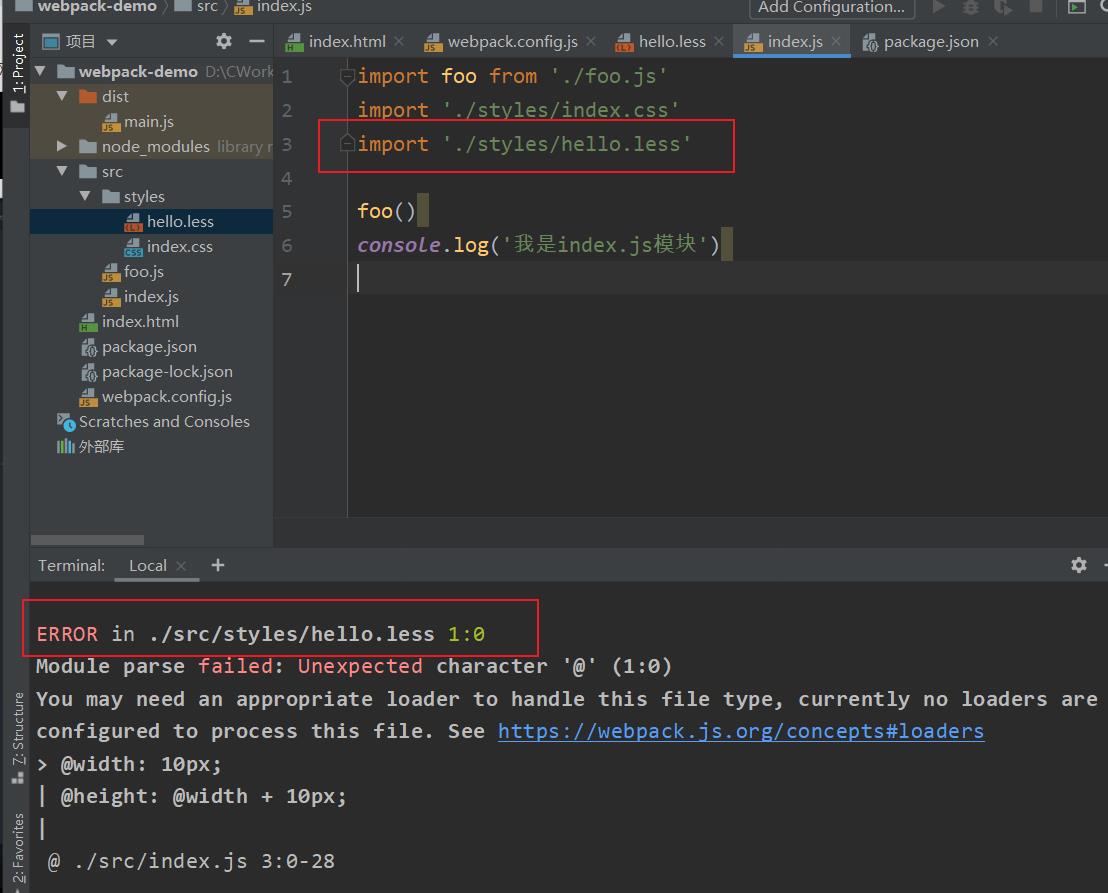
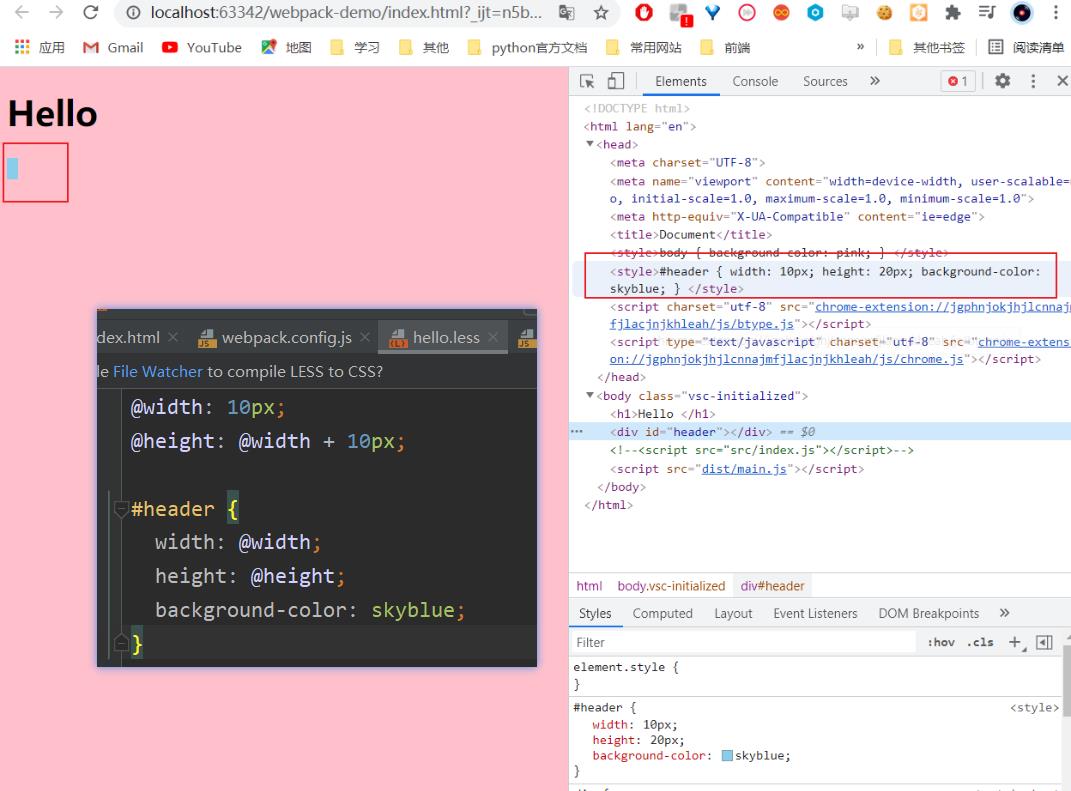
五、打包less

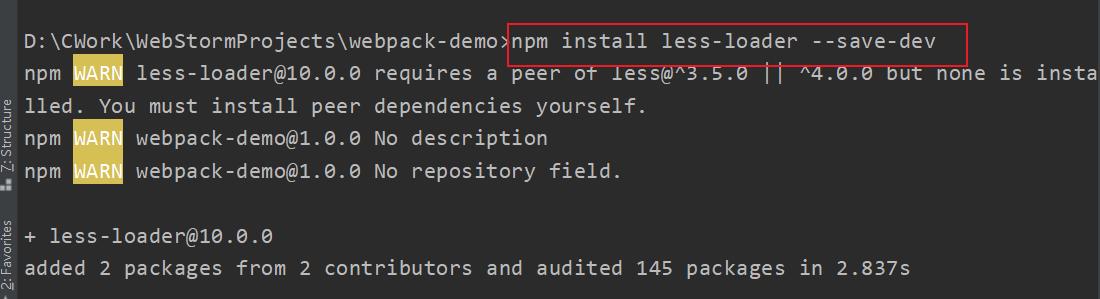
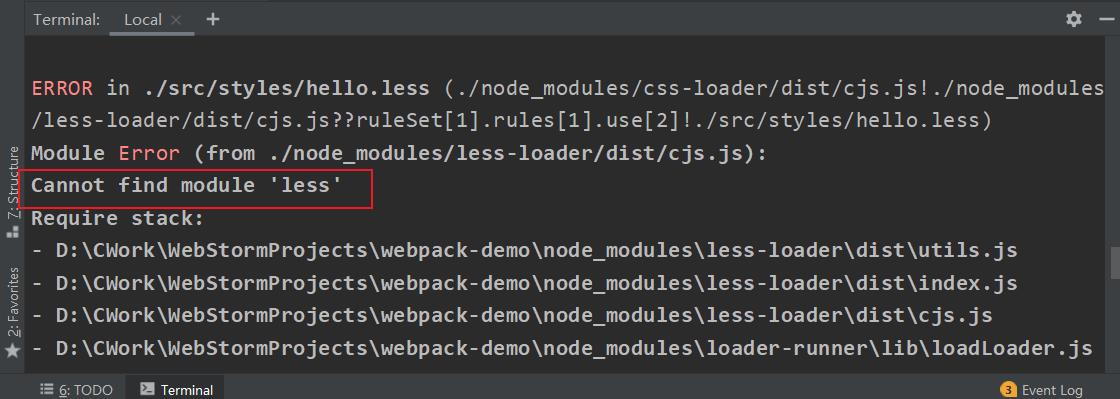
- 安装
npm install less less-loader --save-dev

- 在webpack.config.js文件中配置如下代码:
{
test: /\\.less$/i,
use: ['style-loader', 'css-loader', 'less-loader'],
}




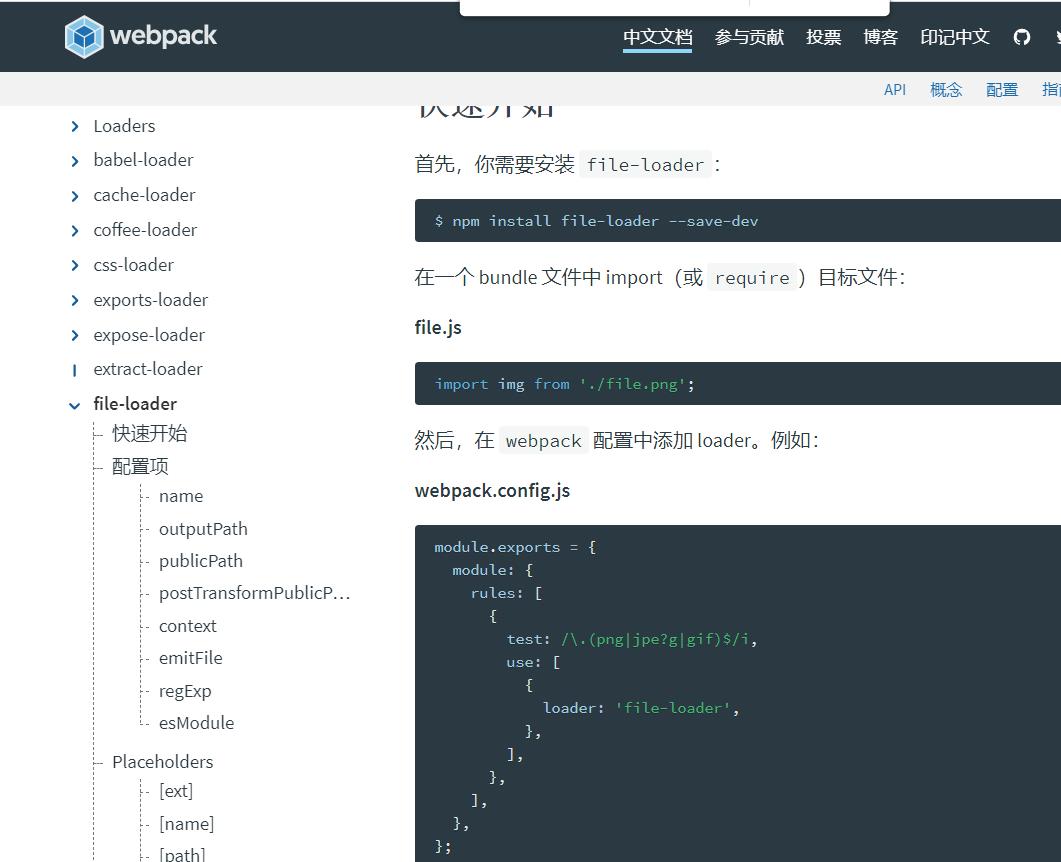
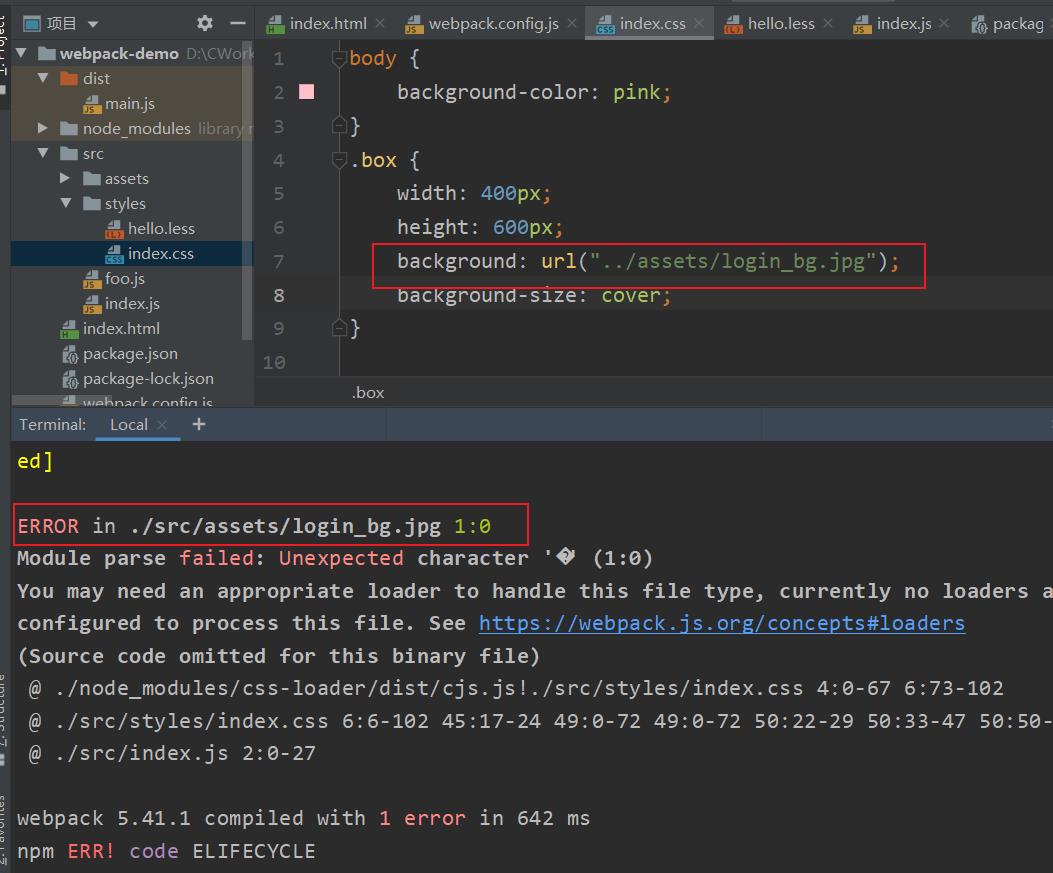
六、打包图片


-
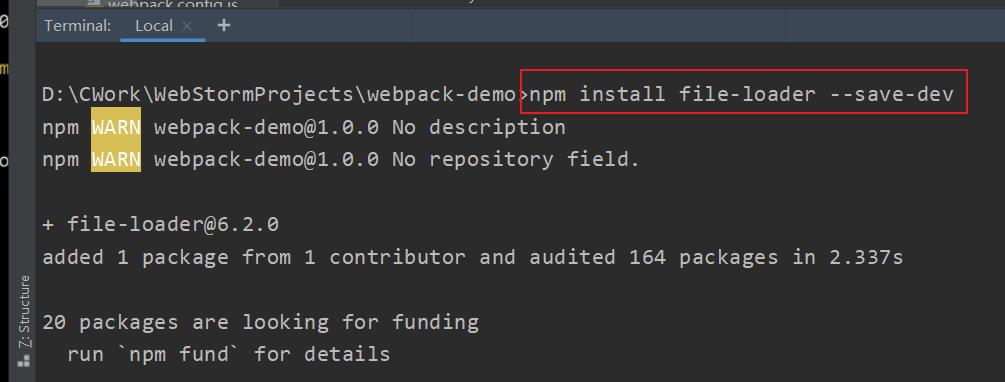
安装
npm install file-loader --save-dev

-
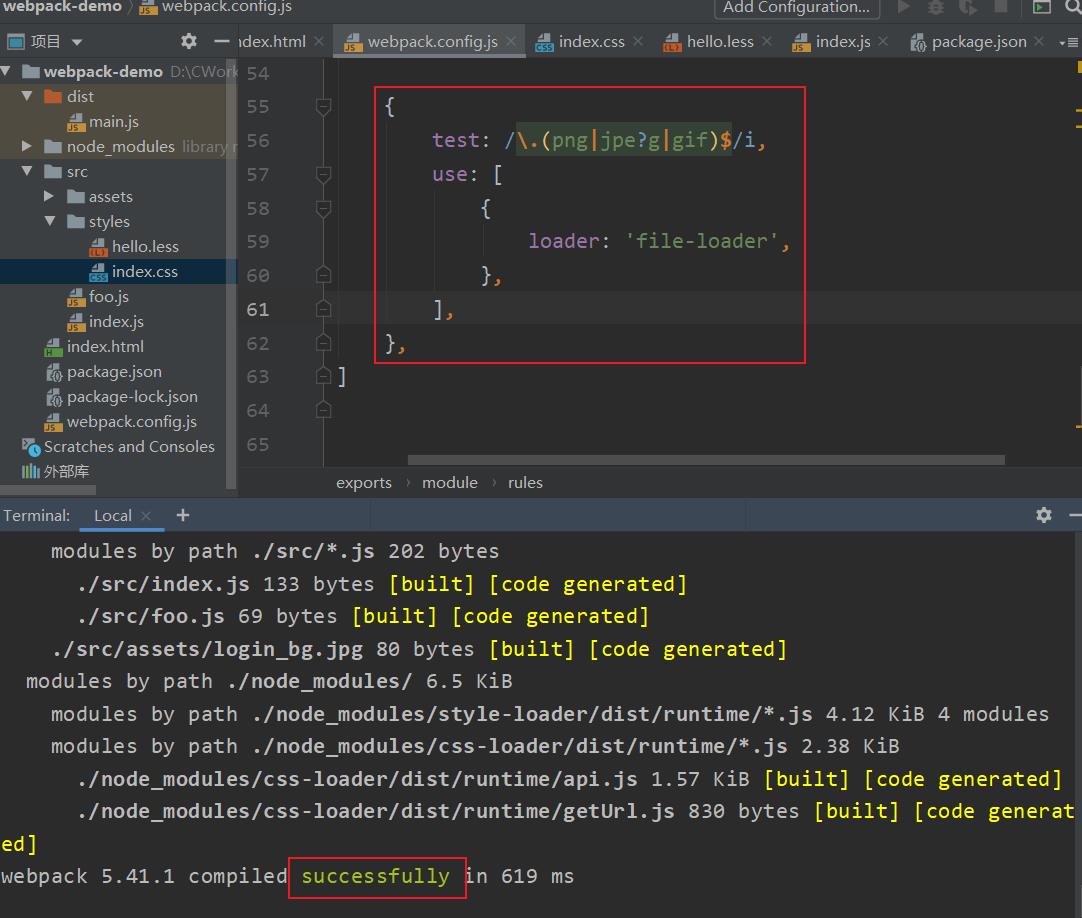
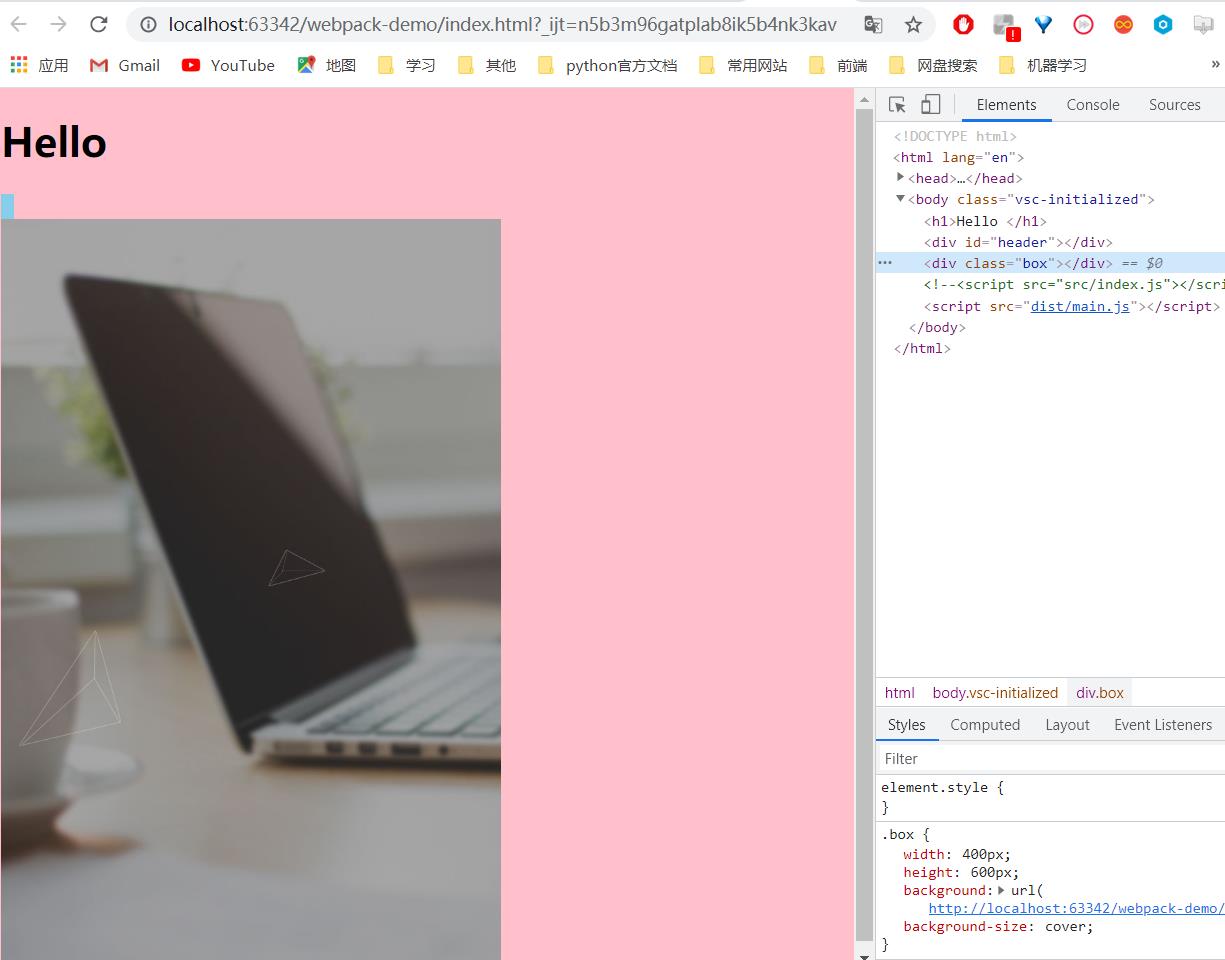
webpack.config.js文件中配置如下代码:
{
test: /\\.(png|jpe?g|gif)$/i,
use: [
{
loader: 'file-loader',
},
],
},



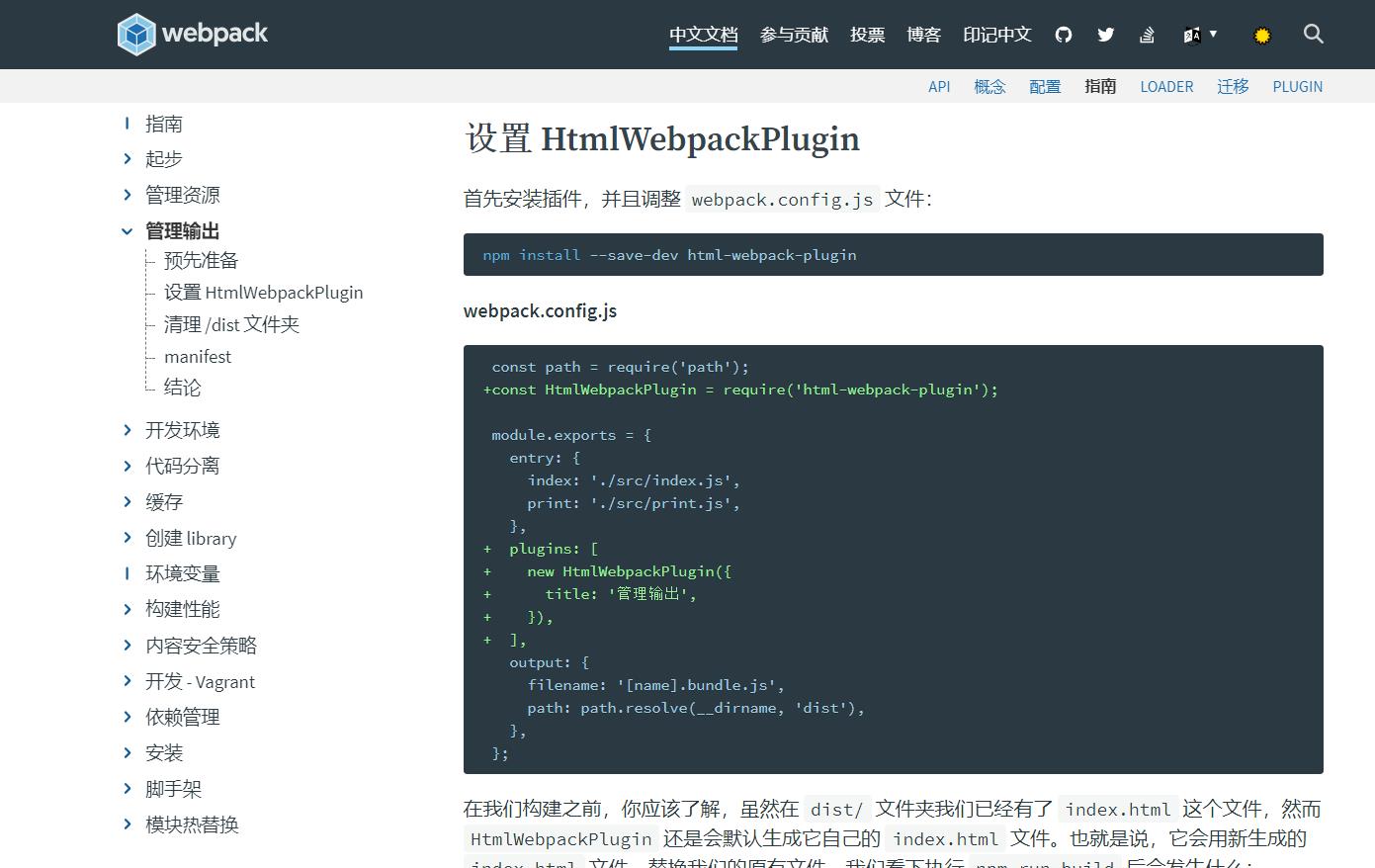
七.设置 htmlWebpackPlugin

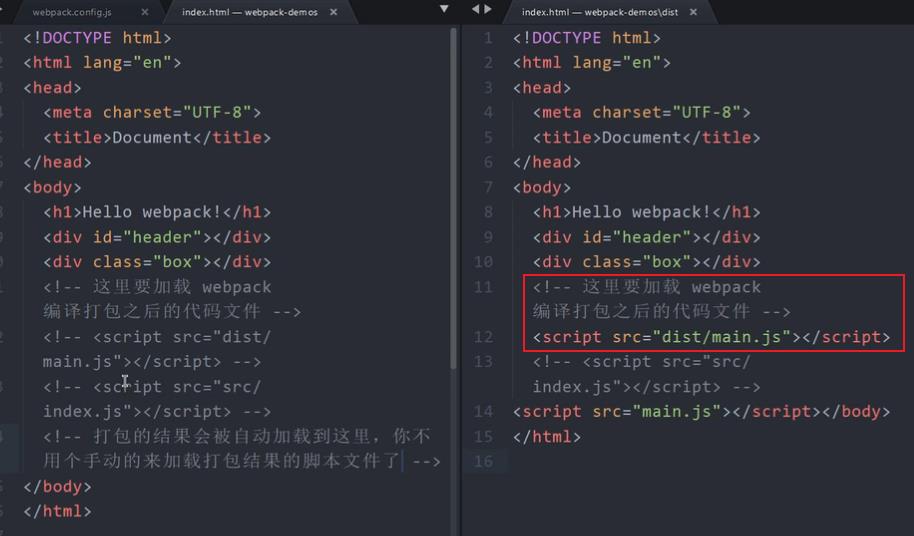
为了解决打包之后的路径问题,我们也必须把HTML文件也打包到dist目录中,然后运行dist中的HTML文件,这才是正确的方式。
1、安装
npm install–save-dev html-webpack-plugin
2、配置
const HtmlWebpackPlugin = require('html-webpack-plugin');
plugins: [
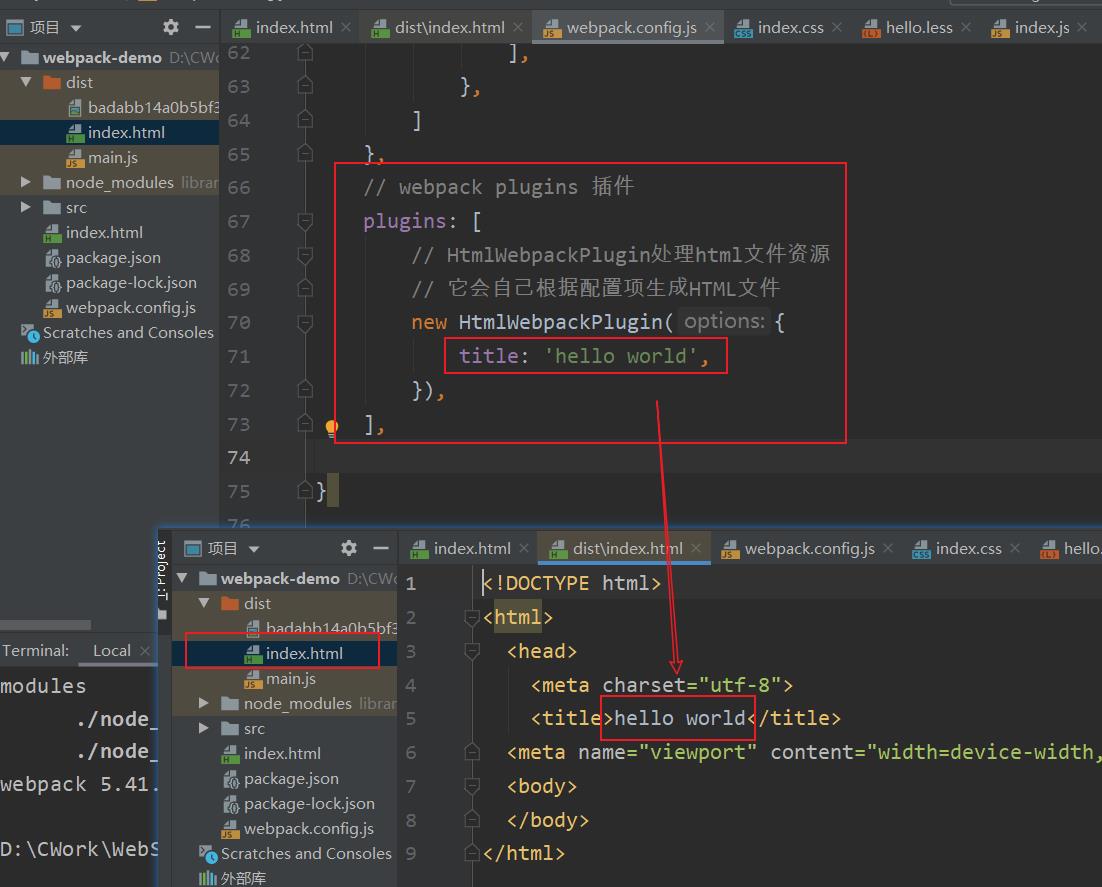
new HtmlWebpackPlugin({
title: '管理输出',
}),
],
关于HTMLwebpackplugin
更多内容,请参考:https://webpack.docschina.org/guides/output-management/#setting-up-htmlwebpackplugin
3、打包测试


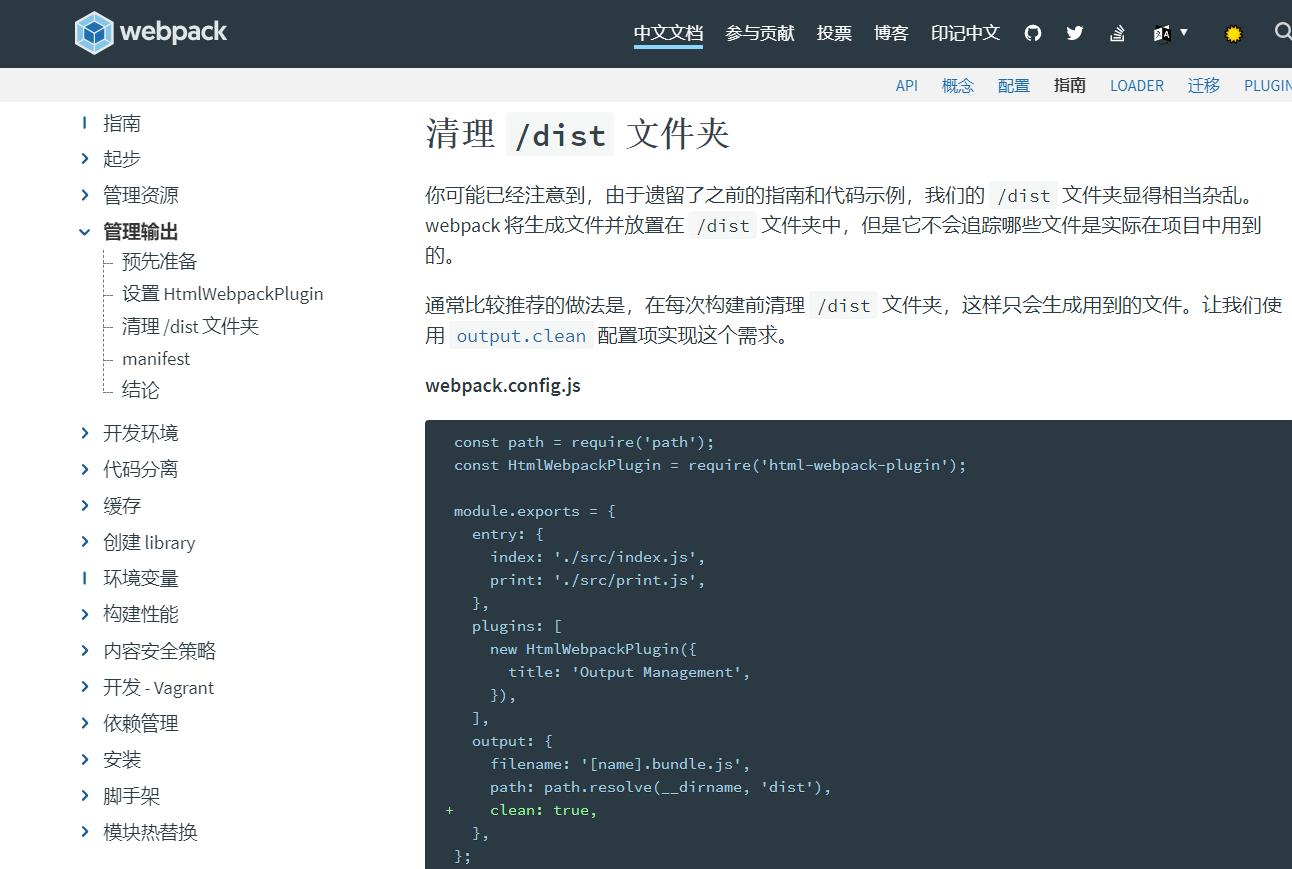
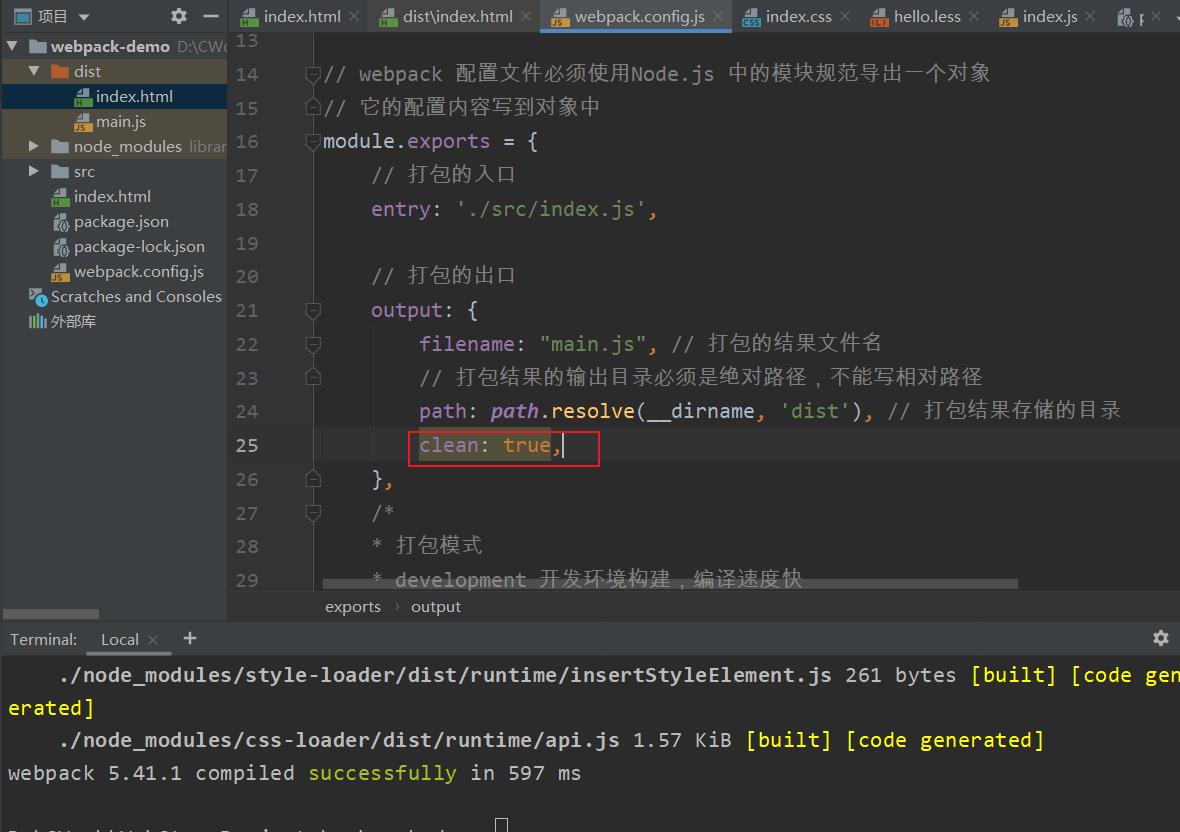
八、自动清除 dist目录

建议每次打包之前把dist目录删除,每次都生成最新的干干净净的内容。

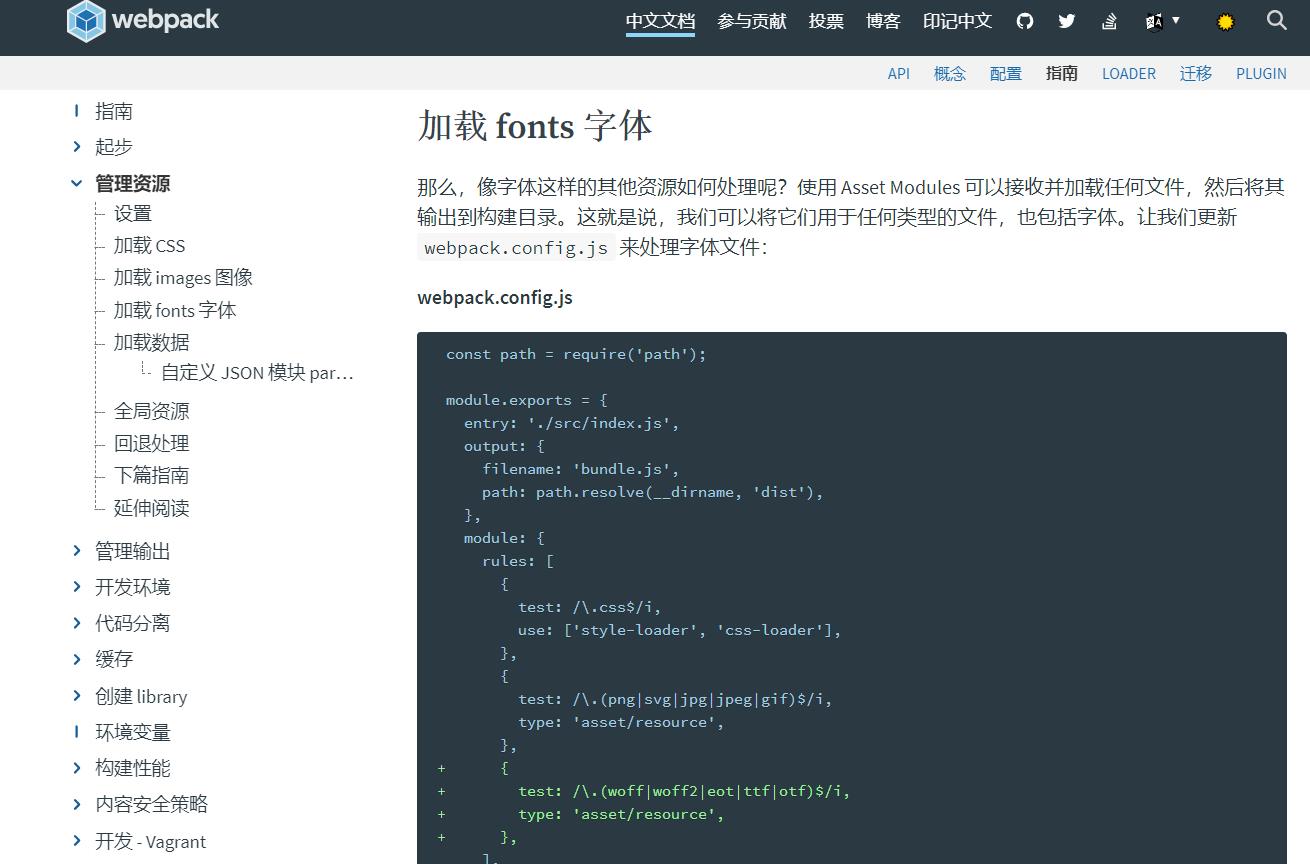
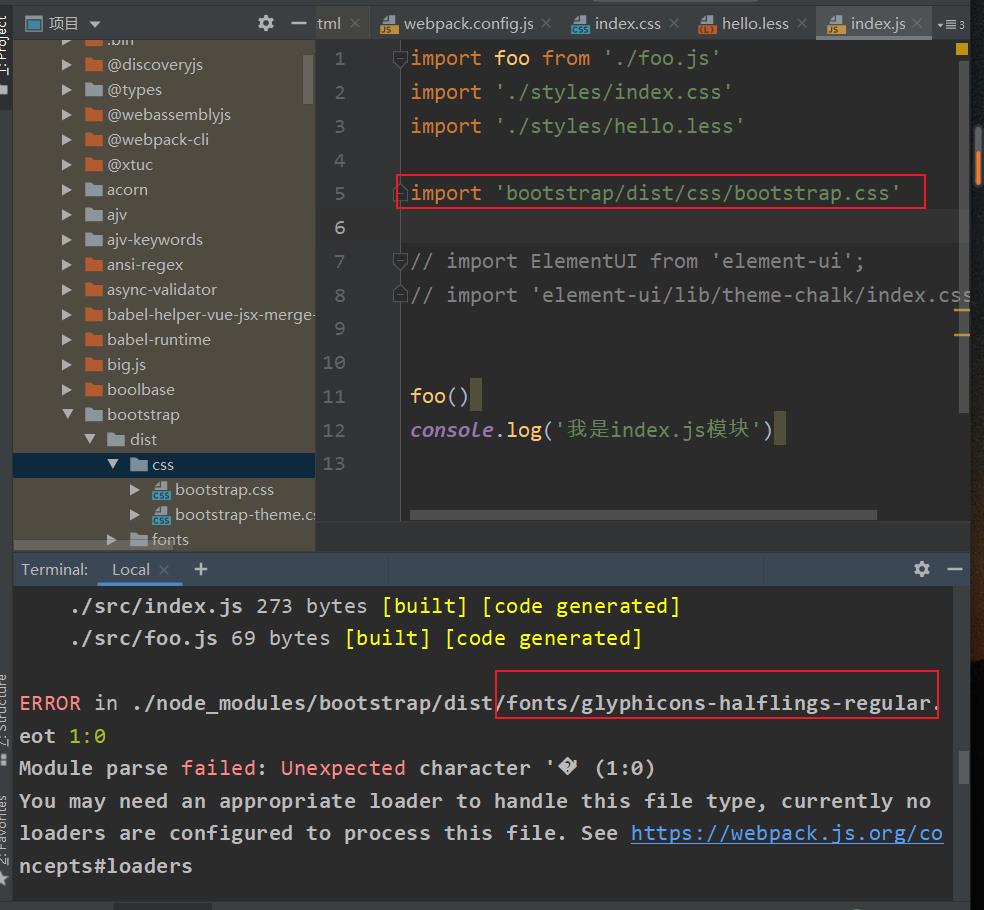
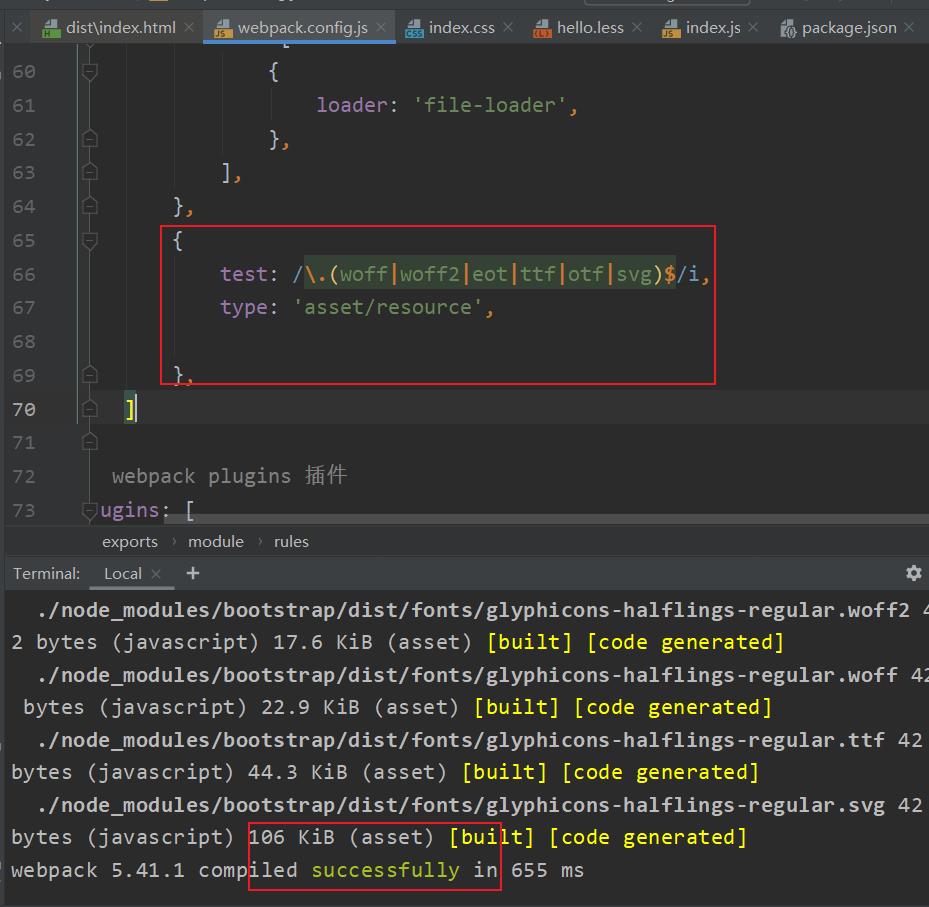
九、打包字体图标


{
test: /\\.(woff|woff2|eot|ttf|otf|svg)$/i,
type: 'asset/resource',
},


以上是关于Webpack的使用的主要内容,如果未能解决你的问题,请参考以下文章
Vue报错:Uncaught TypeError: Cannot assign to read only property 'exports' of object 的解决方法(代码片段
报错:✘ http://eslint.org/docs/rules/indent Expected indentation of 0 s paces but found 2(代码片段
报错:✘ http://eslint.org/docs/rules/indent Expected indentation of 0 s paces but found 2(代码片段