前端页面双向滚动方案
Posted 阿里巴巴淘系技术团队官网博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端页面双向滚动方案相关的知识,希望对你有一定的参考价值。

脱离canvas后,页面如何实现上下左右双滑动?又如何在安卓系统和ios系统上实现?
背景
在许多业务场景中会遇到让一个页面在web端可以实现双向滚动,且在滚动的时候可以上部吸顶,左侧吸在最左边这中类似excel表现的述求。
但是excel移动端本身使用canvas来画的,所以能保持较好的体验和性能,那么脱离canvas,我们是否有别的方案可以去靠近实现呢?如何在移动端实现,并同时兼容安卓和ios系统?
实现目标
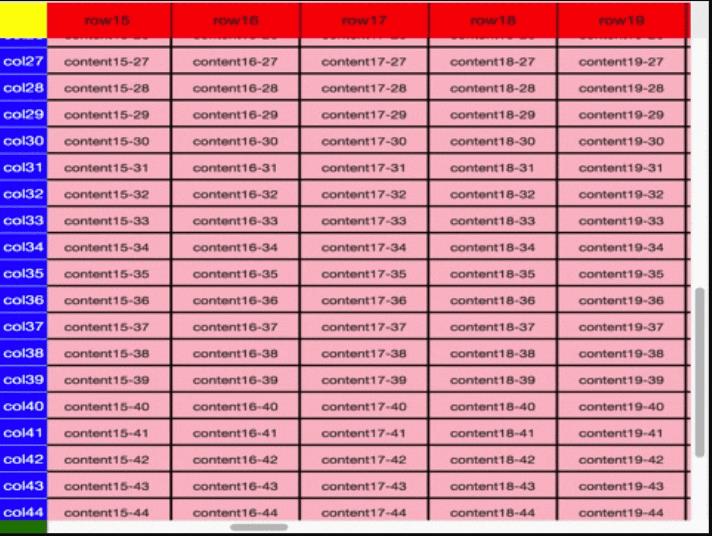
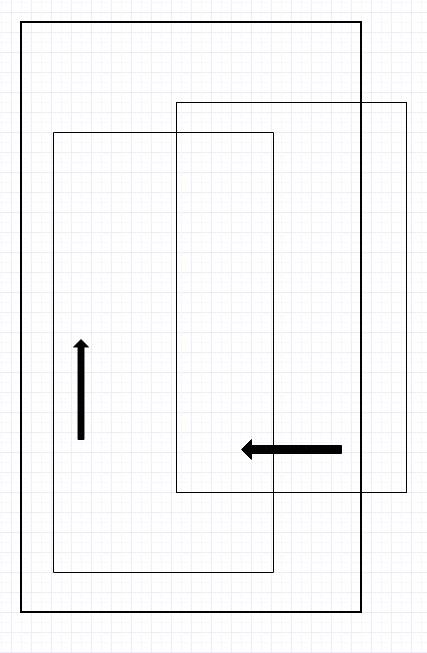
如下图所以,可以左右移动,也支持上下移动,在移动的对应方向的顶部需要吸顶。在pc端实现较为简单,通过滚动就可以实现,在移动端要想实现这一套方案,并同时兼容不同系统,这里我踩了一些雷,下文将诉说实现这个的全部技术方案的改变和踩雷的一些点。

技术方案
▐ 初期思想

以上是关于前端页面双向滚动方案的主要内容,如果未能解决你的问题,请参考以下文章