前端如何判断是页面滚动还是窗口滚动
Posted karshey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端如何判断是页面滚动还是窗口滚动相关的知识,希望对你有一定的参考价值。
在写项目的时候遇到这个问题,现在举两个例子来记录这个问题。
页面滚动
html:
<div class="temp">
<template v-for="item in 100">
<div> item </div>
</template>
</div>
css:
.temp
height: 100px;
overflow: auto;
background-color: aqua;
页面:

我们给页面设置了高度,这里数字的滚动就是页面的滚动。
窗口滚动
<template v-for="item in 100">
<div> item </div>
</template>
页面是这样的:

可以看到,我们的窗口中只能显示38个数字,但它一共有100个数字。我们没有给它设置高度。
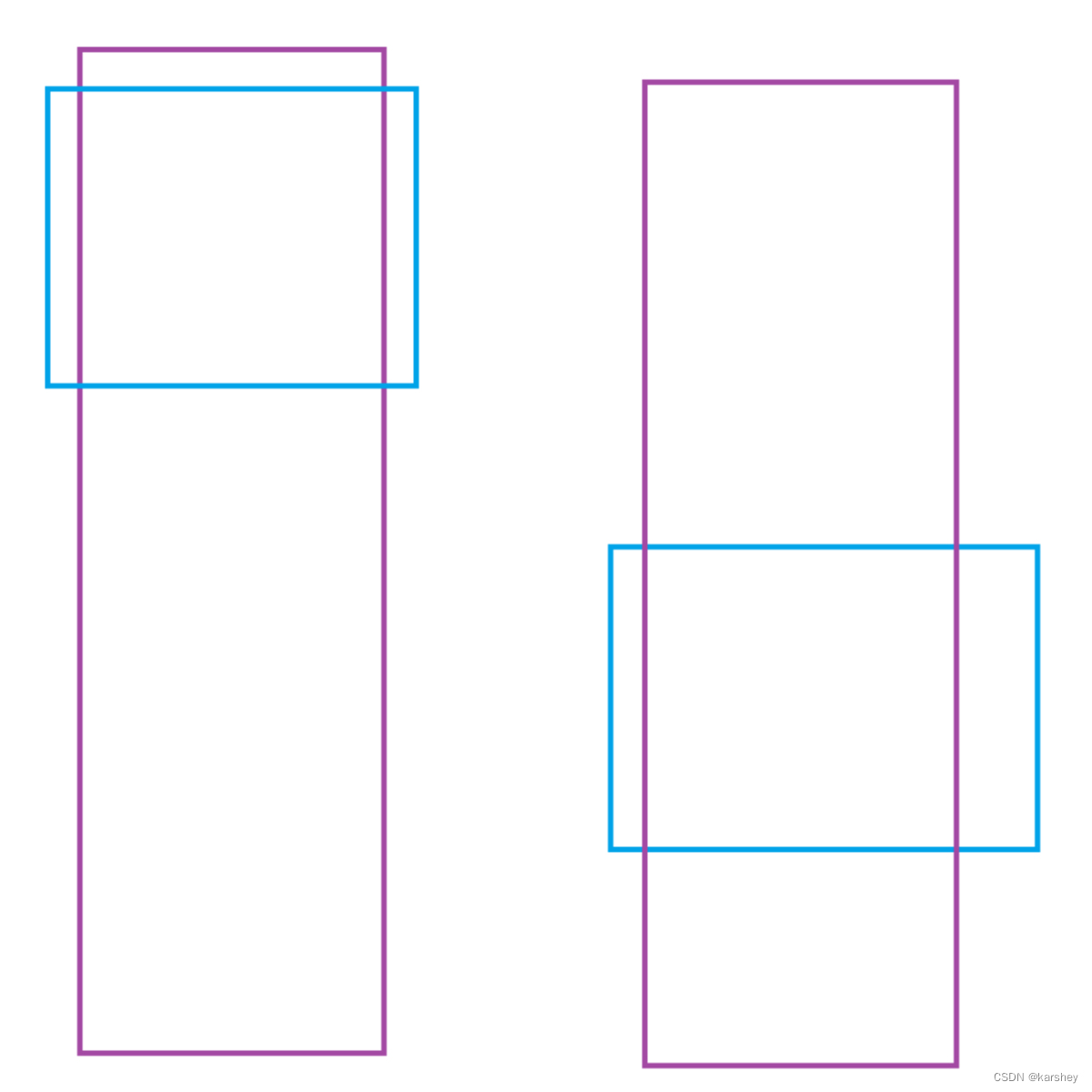
我们画图举例:紫色相当于100个数字的页面,蓝色相当于我们的窗口。我们的页面长度大于窗口长度,因此想要看到38以后的数字,需要窗口向下移,也就是窗口滚动,像是电梯一样。

因此,如果此时想要监听滚动,则需要在window上监听:
window.addEventListener('scroll', () => )
窗口滚到底部
如何判断窗口是否滚到底部?

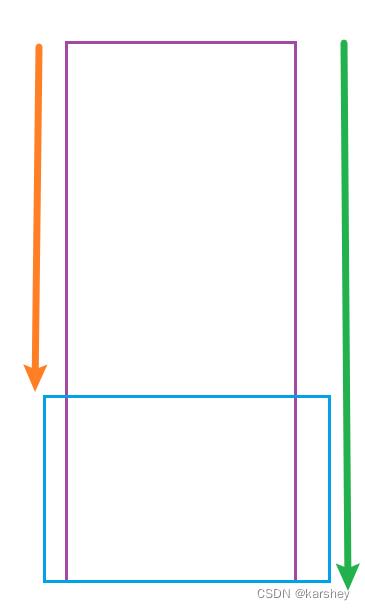
还是这个图:

橙色长度表示scrollTop。
绿色长度表示scrollHeight。
我们窗口的长度为clientHeight。
若是窗口滚到底部,则有:
scrollTop<=scrollHeight+clientHeight
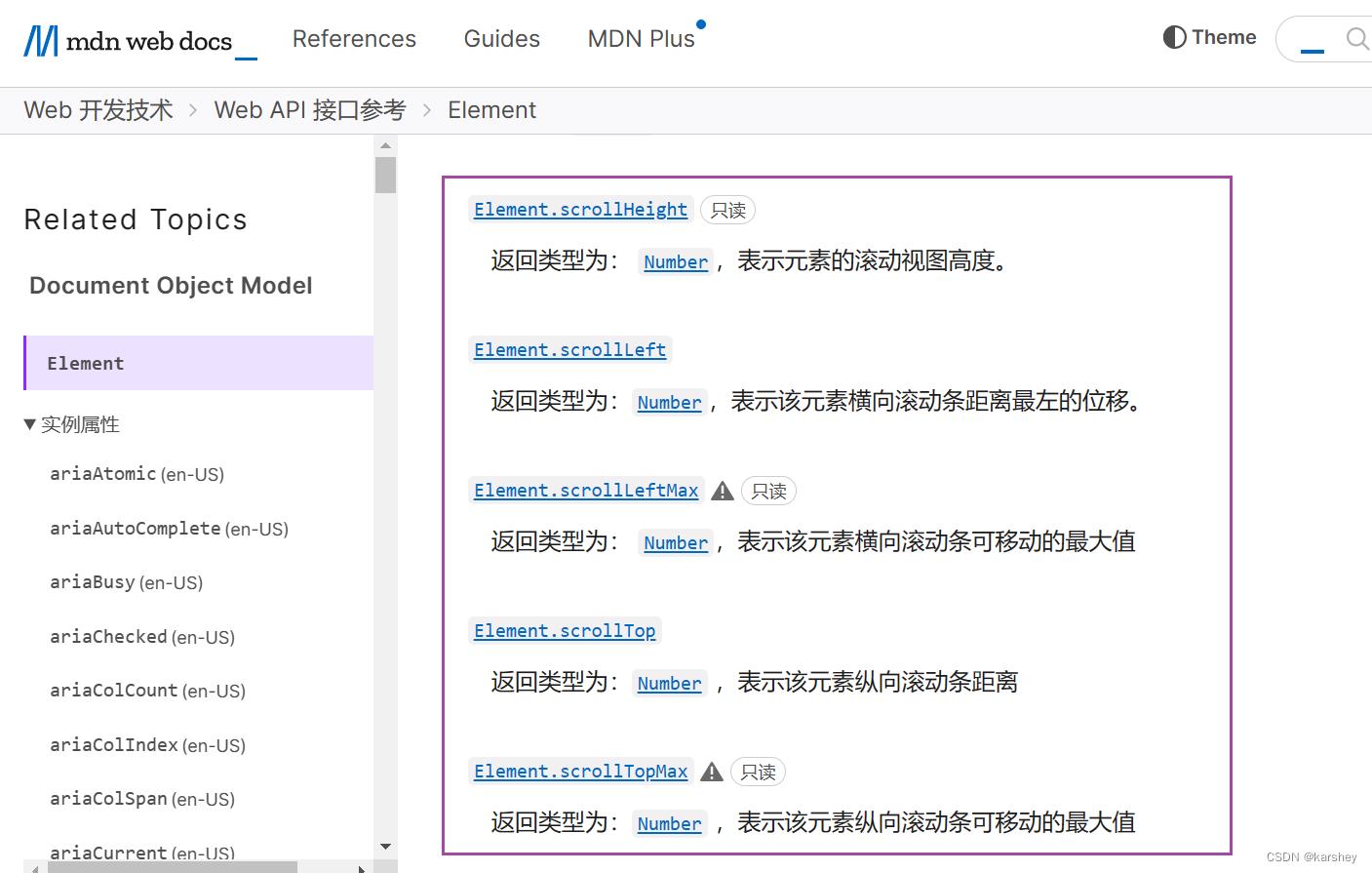
参考
Element.scrollTop - Web API 接口参考 | MDN (mozilla.org)
Element - Web API 接口参考 | MDN (mozilla.org)
以上是关于前端如何判断是页面滚动还是窗口滚动的主要内容,如果未能解决你的问题,请参考以下文章