threejs中的各类helper对象介绍
Posted 程序你好
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了threejs中的各类helper对象介绍相关的知识,希望对你有一定的参考价值。
为了简化编码工作,threejs中内置了许多各类helper类,通过helper类,让我们能添加一两行代码展现很酷的功能。还有一些看不见的对象(如光源,边界等),helper对象可以将它们展现出来,也方便我们理解。
打开源代码的helpers目录,在这里列出了所有的helper对象。
1、GridHelper
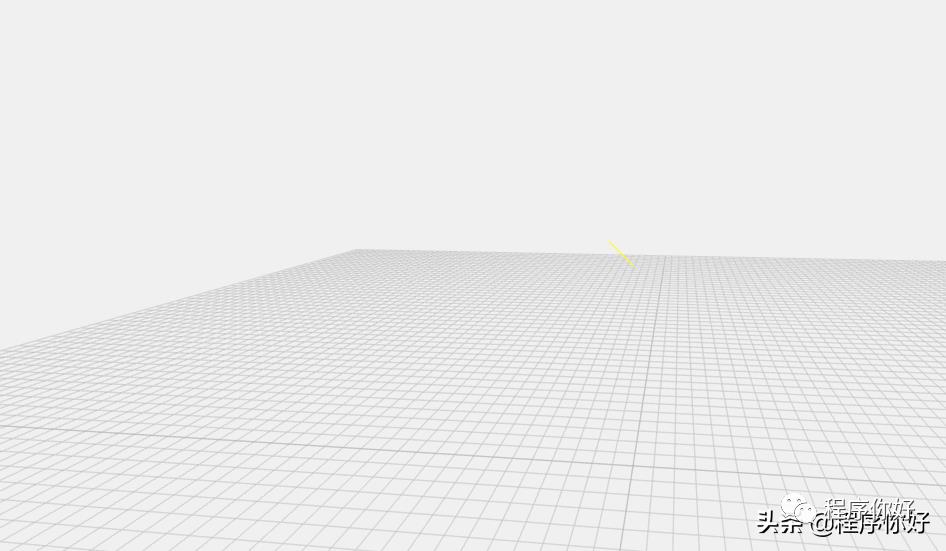
这应该也是最常用的网格helper对象,展示三维空间的场景中经常需要带横纵刻度的平面以方面用户理解。在以往OpenGL编程中,绘制这些坐标网格,需要一根线一根线的进行计算绘制,处理起来很麻烦。而使用GridHelper对象,真是太方便了,随便几句话搞定。
function GridHelper( size, divisions, color1, color2 )
参数:size(网格大小)、step(两格之间大小)、colorCenterLine(中心线的颜色)、colorGrid(网格颜色)
下面写个示例代码:
var helper = new THREE.GridHelper( 2000, 100 );
helper.position.y = - 199;
helper.material.opacity = 0.25;
helper.material.transparent = true;
scene.add( helper );
看看效果:

是不是很简单,不需要那么麻烦设置绘画对象,计算坐标,计算距离等等。
2、PlaneHelper
平面helper对象,平面是指在三维空间中无限延伸的二维平面,平面用单位长度的法向量和常数表示。
function PlaneHelper( plane, size, hex )
plane:平面, size:平面助手的边长, hex:顏色
第一个参数为平面对象,第二个参数是平面助手边长(平面边长),第三个是线颜色。
示例代码:
var plane = new THREE.Plane(new THREE.Vector3(0, 1, 0), 0);
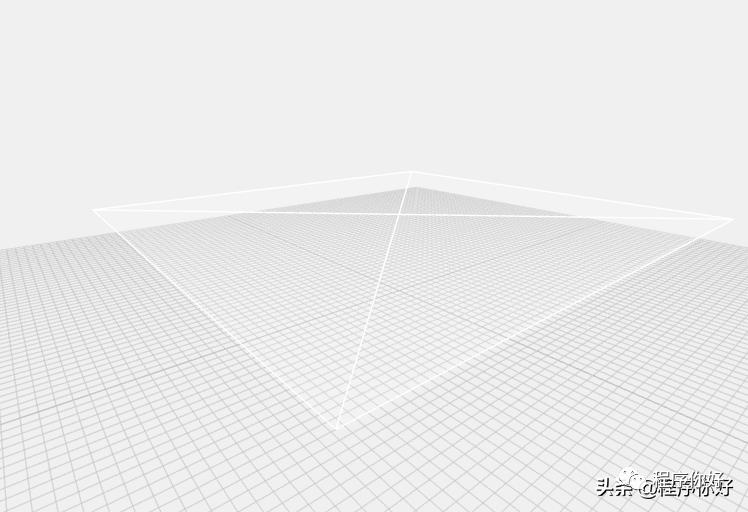
planeHelper = new THREE.PlaneHelper(plane, 1000, 0xffffff);
planeHelper.position.set(0,-20,0);
scene.add(planeHelper)
代码很简单,先创建一个沿Y轴正方向的平面对象,然后使用助手添加到模型中。

在网格上添加一个平面对象,显示阴影效果:
var planeGeometry = new THREE.PlaneGeometry( 2000, 2000 );
planeGeometry.rotateX( - Math.PI / 2 );
var planeMaterial = new THREE.ShadowMaterial( { opacity: 0.2 } );
var plane = new THREE.Mesh( planeGeometry, planeMaterial );
plane.position.y = -200;
plane.receiveShadow = true;
scene.add( plane );

3、AxesHelper
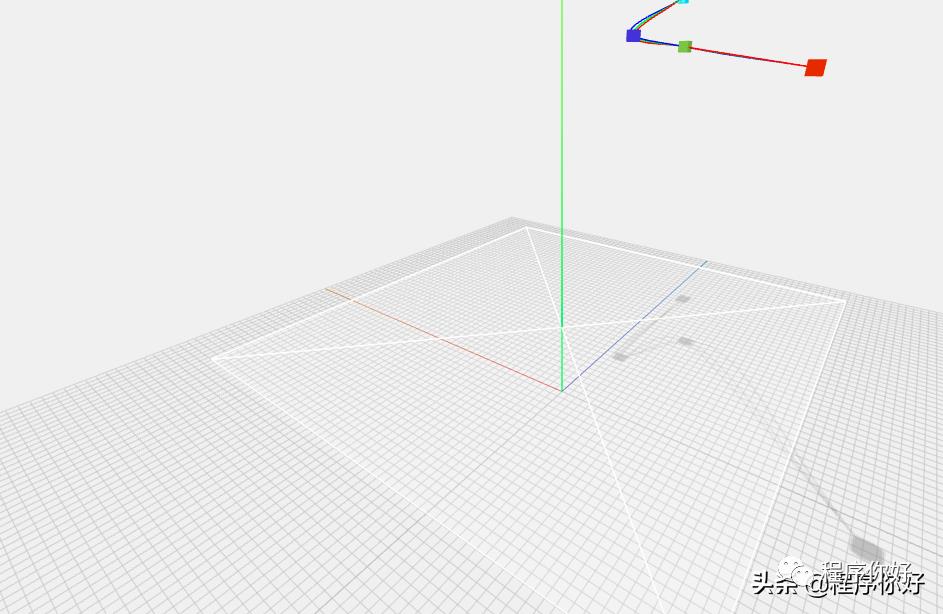
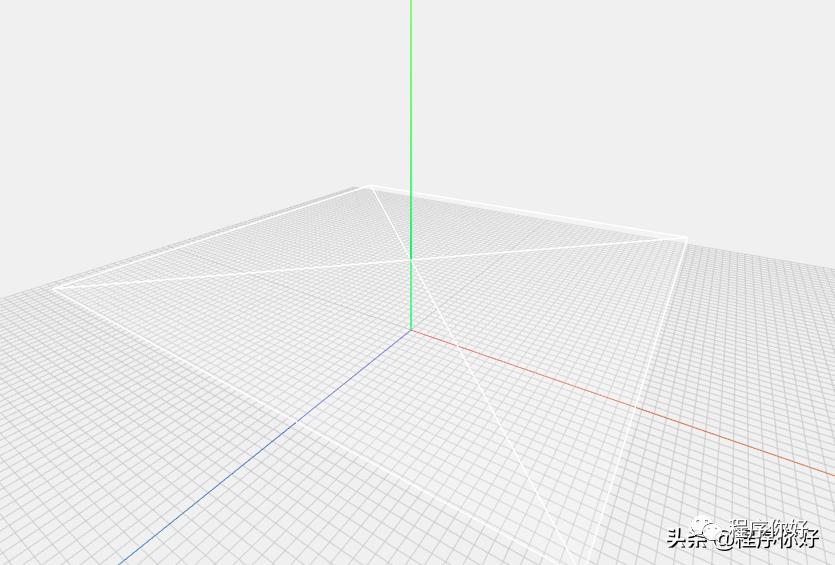
坐标轴Helper对象,可以在当前空间添加一个三维坐标轴,x轴红色、y轴绿色、z轴蓝色
构造:AxisHelper(size)
属性:size(轴线长)
示例代码:
var axisHelper = new THREE.AxisHelper( 1000 );
axisHelper.position.y = -200;
axisHelper.material.opacity = 0.75;
axisHelper.material.transparent = true;
scene.add( axisHelper );

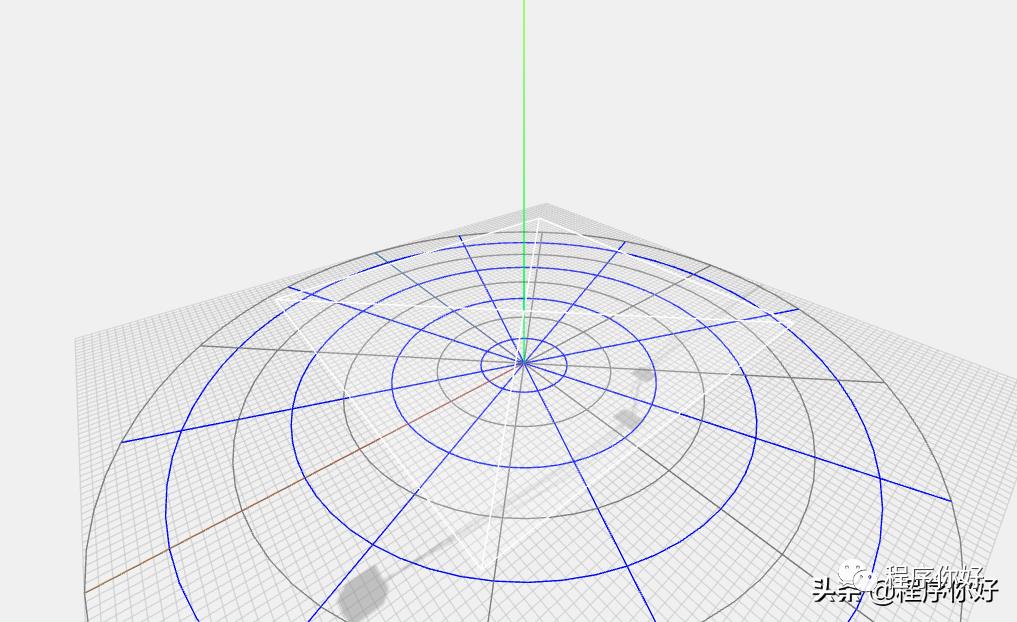
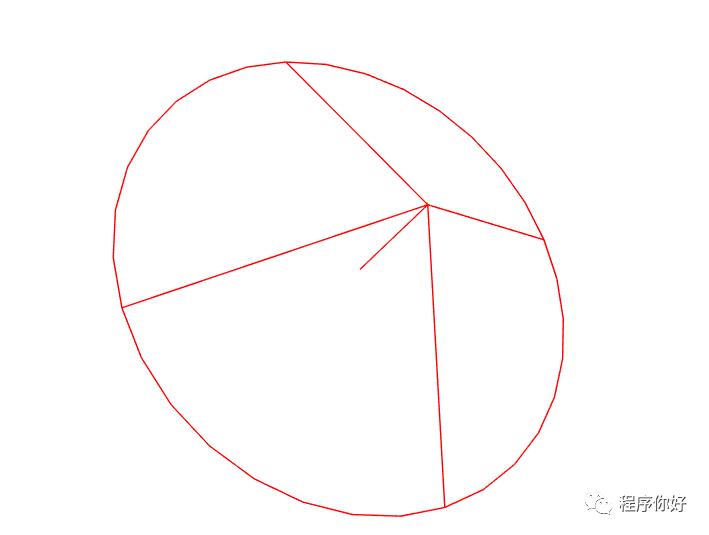
4、PolarGridHelper
极坐标网格helper对象,用来构建一个极坐标的网格平面。
function PolarGridHelper( radius, radials, circles, divisions, color1, color2 )
radius – 极坐标格半径. 可以为任何正数. 默认为 10.
radials – 径向辐射线数量. 可以为任何正整数. 默认为 16.
circles – 圆圈的数量. 可以为任何正整数. 默认为 8.
divisions – 圆圈细分段数. 可以为任何大于或等于3的正整数. 默认为 64.
color1 – 极坐标格使用的第一个颜色. 值可以为 Color 类型, 16进制 和 CSS 颜色名. 默认为 0x444444
color2 – 极坐标格使用的第二个颜色. 值可以为 Color 类型, 16进制 和 CSS 颜色名. 默认为 0x888888
创建一个半径为’radius’ 包含 ‘radials’ 条径向辐射线 和 ‘circles’ 个细分成 ‘divisions’ 段的圆圈的极坐标格辅助对象. 颜色可选.
示例代码:
var polarGridHelper=new THREE.PolarGridHelper(1000, 16, 8, 64, 0x0000ff, 0x808080);
polarGridHelper.position.set(0,-200,0);
scene.add(polarGridHelper);

5、ArrowHelper
箭头Helper对象,功能很简单就是添加一个箭头。
function ArrowHelper( dir, origin, length, color, headLength, headWidth )
dir(方向向量)、origin(起点)、length(长度)、hex(颜色)、headLength(箭头长度)、headWidth(箭头宽度)
var dir = new THREE.Vector3(0, 10, 10);
dir.normalize();
var origin = new THREE.Vector3(0, 0, 0);
var length = 30;
var hex = 0xffff00;
var headLength = 0.5;。
var headWidth = 0.2;
var arrowHelper = new THREE.ArrowHelper(dir, origin, length, hex,headLength,headWidth);
scene.add(arrowHelper);
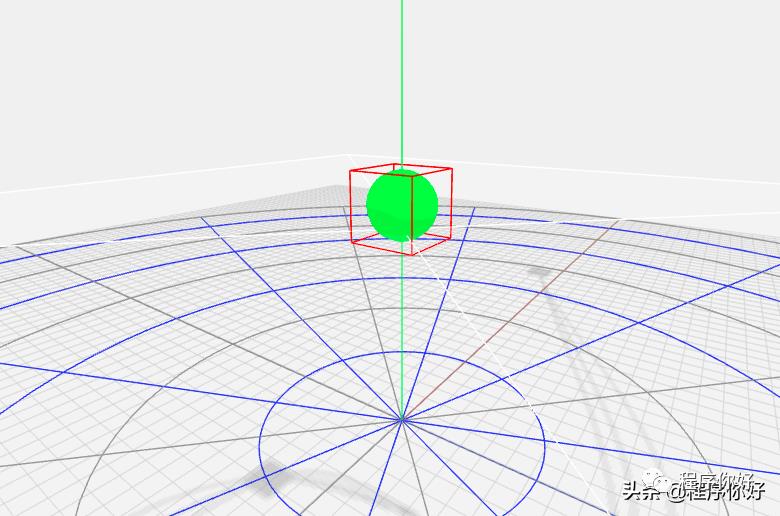
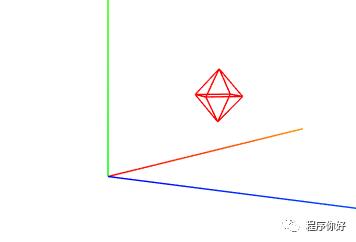
6、BoxHelper
盒Helper对象,显示包围一个对象的线框盒。
构造:BoxHelper(object)
var sphere = new THREE.SphereGeometry();
var object = new THREE.Mesh( sphere, new THREE.MeshBasicMaterial(0xff0000) );
var box = new THREE.BoxHelper( object );
scene.add( box );
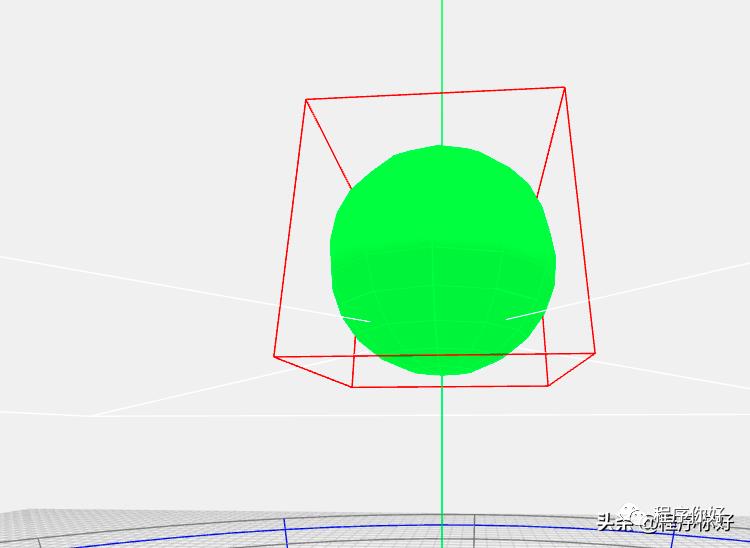
7、BoundingBoxHelper
包围盒Helper对象,用于创建对象和世界轴对齐的包围盒的一个帮助对象。
BoundingBoxHelper(object, hex)
var hex = 0xff0000;
var sphereMaterial = new THREE.MeshLambertMaterial({
color: 0x00ff00
});
var sphere = new THREE.Mesh(new THREE.SphereGeometry(30, 12, 12), sphereMaterial);
scene.add(sphere);
var bbox = new THREE.BoundingBoxHelper(sphere, hex);
bbox.update();
scene.add(bbox);

8、EdgesHelper
边缘Helper对象,绘制出构成三维模型每个面边缘线信息。
EdgesHelper(object, color, thresholdAngle)
object(画边界的对象)、color(边界颜色)、 thresholdAngle(角的最小值)
var edges = new THREE.EdgesHelper( sphere, 0x00ff00 );
scene.add( edges );

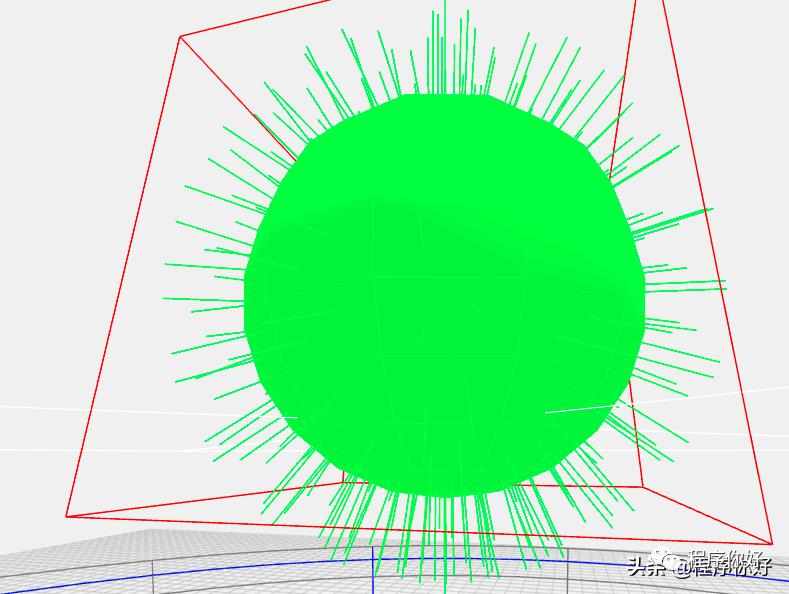
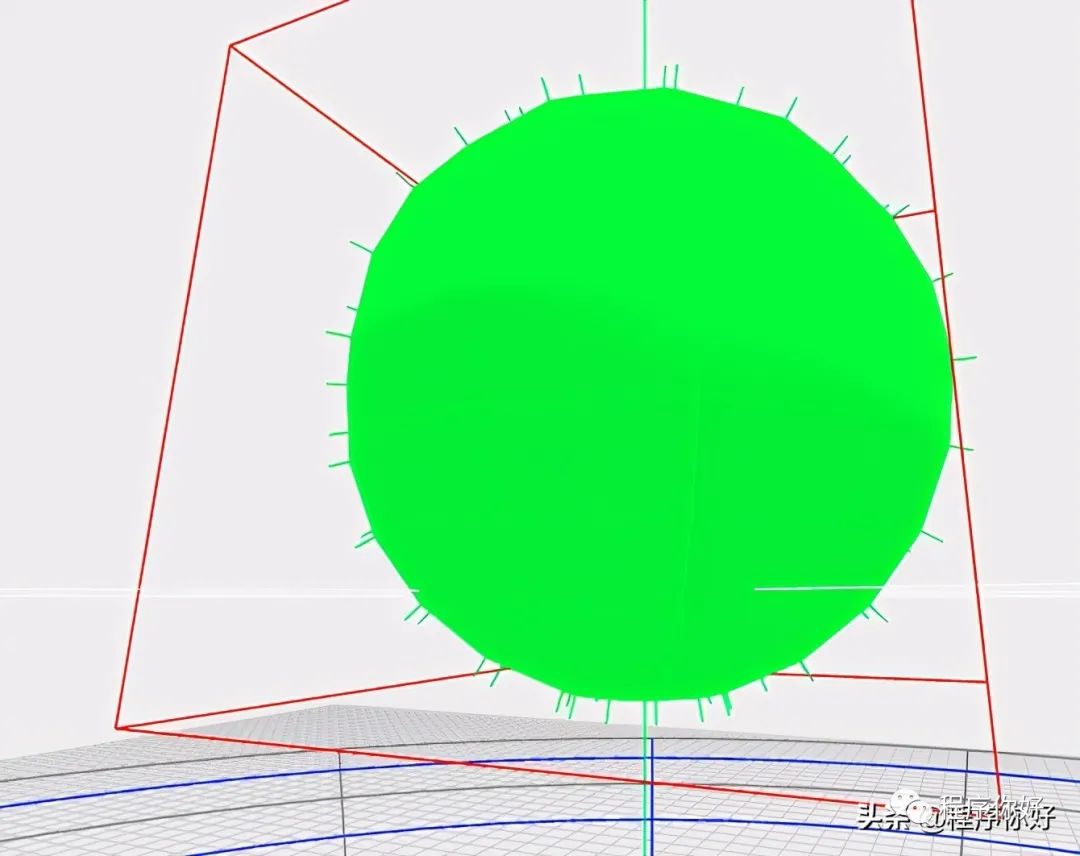
9、FaceNormalsHelper
面法向量Helper对象,从三维模型的每个面绘制垂直的直线。
FaceNormalsHelper(object, size, color, linewidth)
object(对象)、size(箭头长度)、color(颜色)、linewidth(箭头宽度)
var faces = new THREE.FaceNormalsHelper( sphere, 20, 0x00ff00, 2 );
scene.add( faces );

10、VertexNormalsHelper
顶点法向量Helper类,跟上面说的面法向量类似,区别是从三维模型顶点引出直线。
VertexNormalsHelper( object, size, color, linewidth )
属性:object(对象)、size(箭头长度)、color(颜色)、linewidth(箭头宽度)
var vertexHelper = new THREE.VertexNormalsHelper( sphere, 2, 0x00ff00, 1 );
scene.add( vertexHelper );

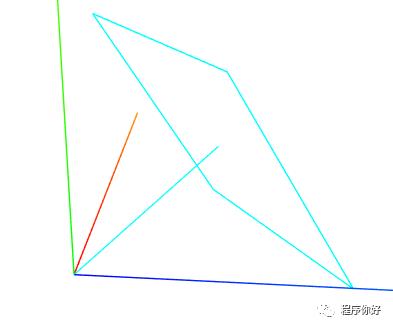
11、CameraHelper
相机Helper对象,
var cameraHelper = new THREE.CameraHelper(camera);
scene.add(cameraHelper);
12、SkeletonHelper
骨骼Helper对象,用来模拟骨骼 Skeleton 的辅助对象, 使用 LineBasicMaterial 材质。
object -- 可以是任何拥有一组骨 Bone 作为子对象的对象.
比如, 一个骨骼 Skeleton 或 一个蒙皮网格 SkinnedMesh.
var bones = [];
var shoulder = new THREE.Bone();
var elbow = new THREE.Bone();
var hand = new THREE.Bone();
shoulder.add( elbow );
elbow.add( hand );
bones.push( shoulder );
bones.push( elbow );
bones.push( hand );
shoulder.position.y = 0;
elbow.position.y = -1;
hand.position.y = -0.5;
var armSkeleton = new THREE.Skeleton( bones );
13、剩下的其他都是光源类的,DirectionalLightHelper、HemisphereLightHelper 、PointLightHelper、SpotLightHelper
平行光、点光源、半球光、区域光、汇聚光等
DirectionalLightHelper(平行光)
用于模拟场景中平行光 DirectionalLight 的辅助对象. 其中包含了表示光位置的平面和表示光方向的线段。
构造函数
DirectionalLightHelper( light : DirectionalLight, size : Number, color : Hex )
light-- 被模拟的光源
size – (可选的) 平面的尺寸. 默认为 1
color – (可选的) 如果没有设置颜色将使用光源的颜色
属性
.lightPlane : Line
包含表示平行光方向的线网格
.light : DirectionalLight
被模拟的光源. 请参考 directionalLight
.matrix : object
请参考光源的世界矩阵 matrixWorld
.matrixAutoUpdate : object
请查看 Object3D.matrixAutoUpdate 页面. 这里设置为 false 表示辅助对象 使用光源的 matrixWorld。
.color : hex
构造函数中传入的颜色值. 默认为 undefined. 如果改变该值, 辅助对象的颜色将在下一次 update 被调用时更新。
方法
.dispose () : null
销毁该平行光辅助对象.
.update () : null
更新辅助对象,与模拟的 directionalLight 光源的位置和方向保持一致。

PointLightHelper(点光源)
创建一个虚拟的球形网格 Mesh 的辅助对象来模拟 点光源 PointLight.
构造函数
PointLightHelper( light : PointLight, sphereSize : Float, color : Hex )
light – 要模拟的光源.
sphereSize – (可选的) 球形辅助对象的尺寸. 默认为 1.
color – (可选的) 如果没有赋值辅助对象将使用光源的颜色。

SpotLightHelper(聚光灯)
用于模拟聚光灯 SpotLight 的锥形辅助对象
构造函数
SpotLightHelper( light : SpotLight, color : Hex )
light – 被模拟的聚光灯 SpotLight .
color – (可选的) 如果没有赋值辅助对象将使用光源的颜色

RectAreaLightHelper(矩形面光源)
创建一个表示 RectAreaLight 的辅助对象.
构造函数
RectAreaLightHelper( light : RectAreaLight, color : Hex )
light – 被模拟的光源.
color – (可选) 如果没有赋值辅助对象将使用光源的颜色。
HemisphereLightHelper(半球/户外光源)
创建一个虚拟的球形网格 Mesh 的辅助对象来模拟 半球形光源 HemisphereLight.
构造函数
HemisphereLightHelper( light : HemisphereLight, sphereSize : Number, color : Hex )
light – 被模拟的光源.
size – 用于模拟光源的网格尺寸.
color – (可选的) 如果没有赋值辅助对象将使用光源的颜色.
天空射下来的是红光, 地面射上去的是黑光
示例代码也都很类似:
var spotLight = new THREE.SpotLight( 0xffffff );
spotLight.position.set( 10, 10, 10 );
scene.add( spotLight );
var spotLightHelper = new THREE.SpotLightHelper( spotLight );
scene.add( spotLightHelper );
以上是关于threejs中的各类helper对象介绍的主要内容,如果未能解决你的问题,请参考以下文章