百度地图API的使用教程以及案例
Posted 乘风破浪的程序媛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度地图API的使用教程以及案例相关的知识,希望对你有一定的参考价值。
百度地图API的使用教程以及案例
一、注册
百度地图:掌握当前的位置在网页显示位置,插入地图 拖拽,点击事件。
注意:定位 距离 公交 不关心
官网: 点我进入百度地图官网
应用场景:网页插入百度地图





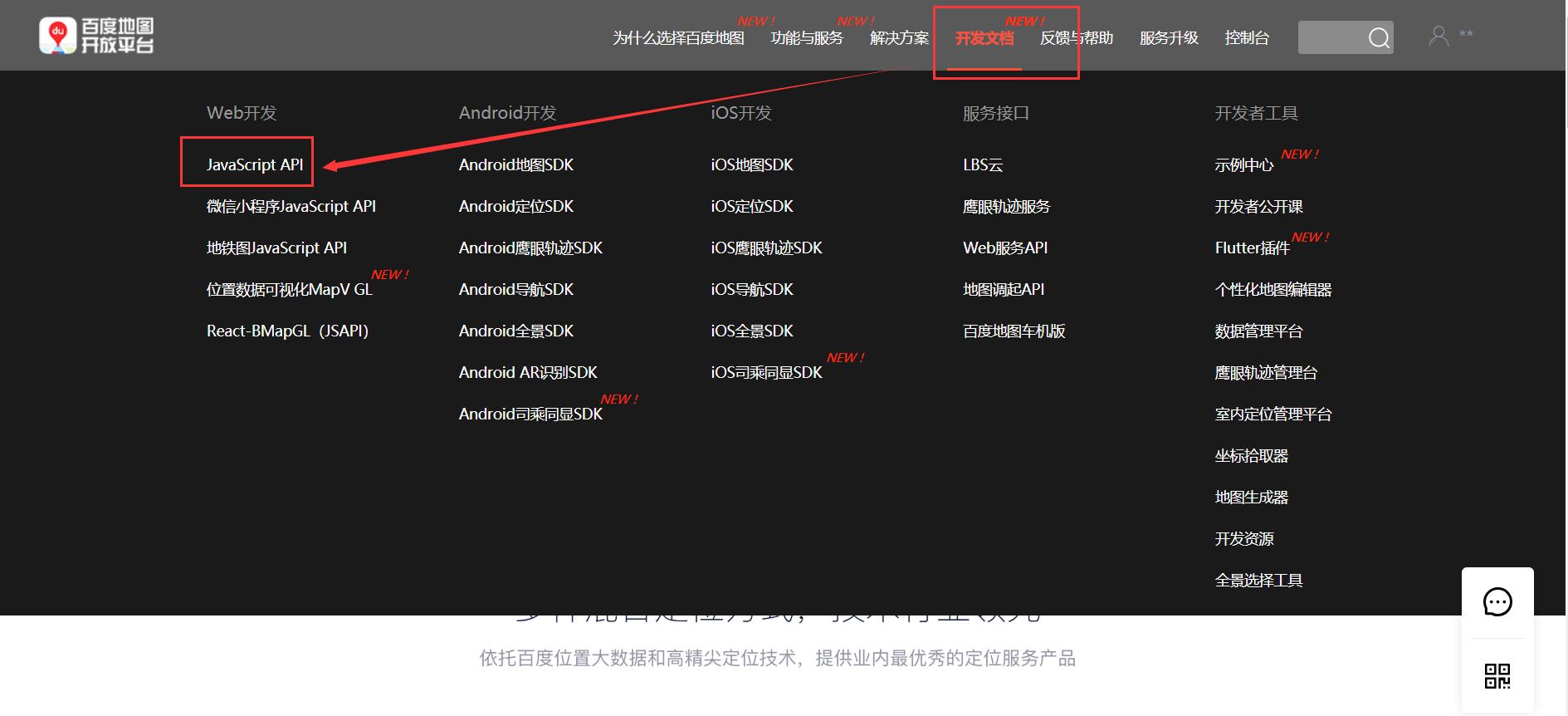
二、获取账号和密钥


三、插入地图
创建地图容器元素 设置大小
#container {
width: 1300px;
height: 600px;
border: 1px solid #999;
}
<div id="container"></div>
引用百度地图API文件
<script src="http://api.map.baidu.com/api?v=3.0&ak=您的密钥"></script>
创建地图实例


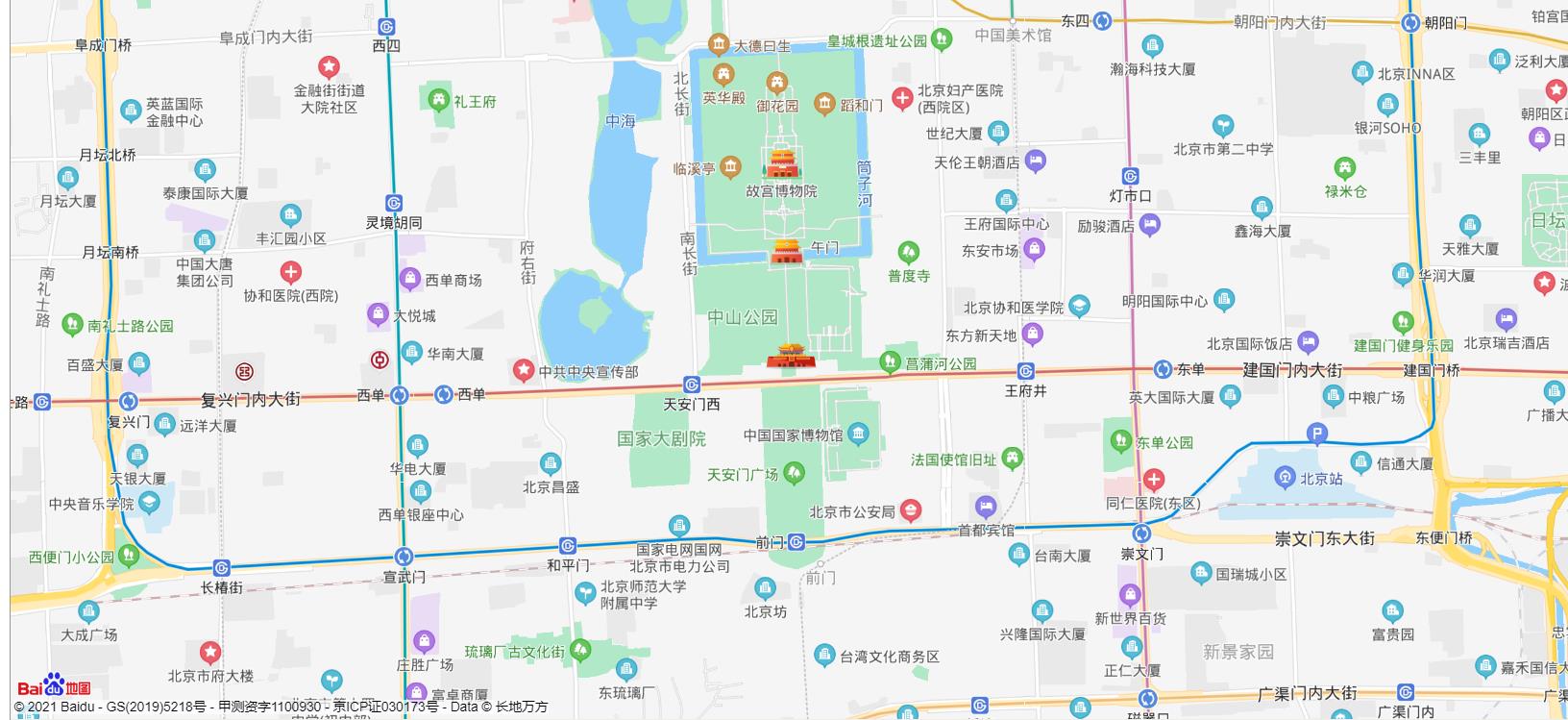
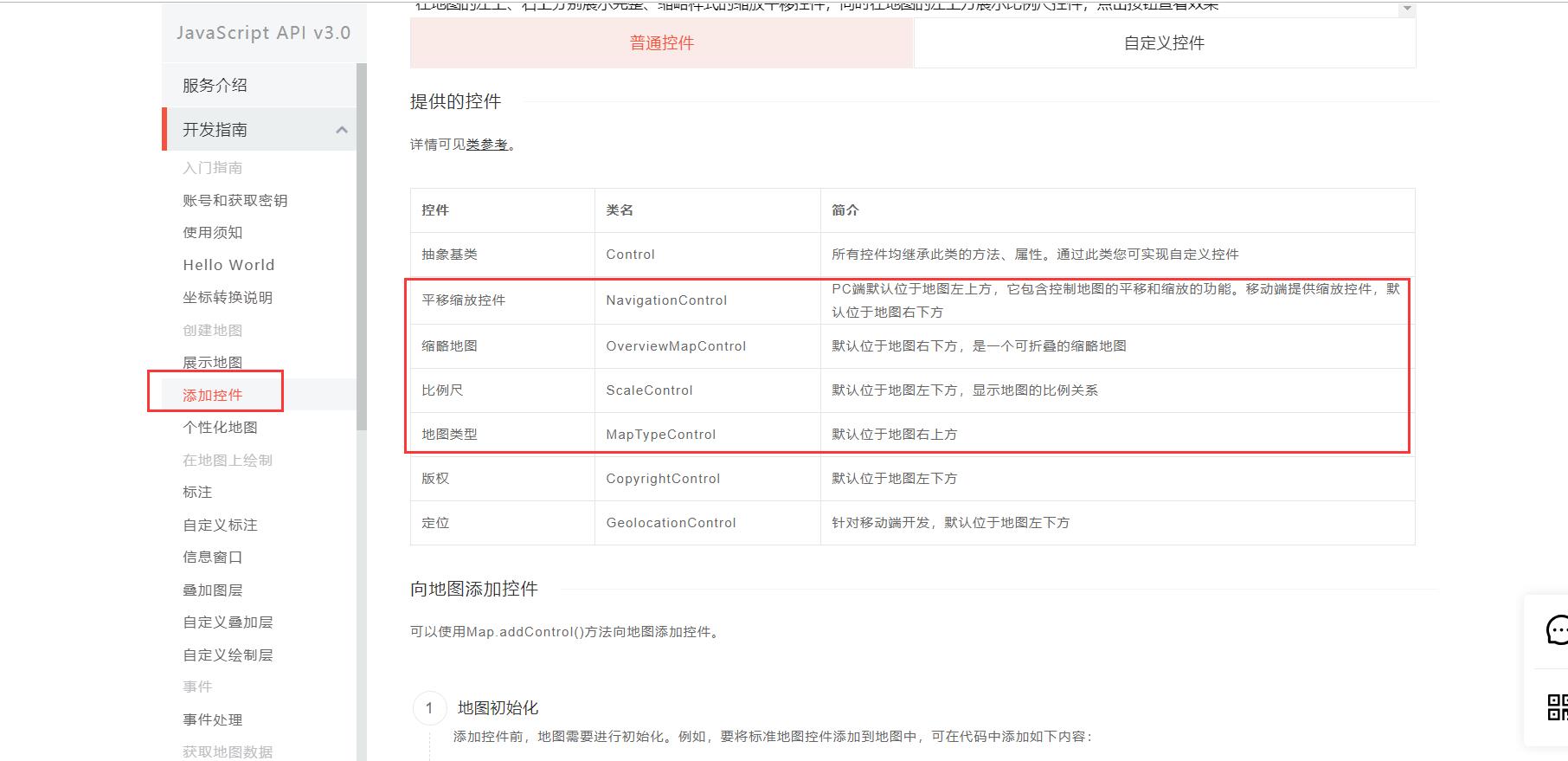
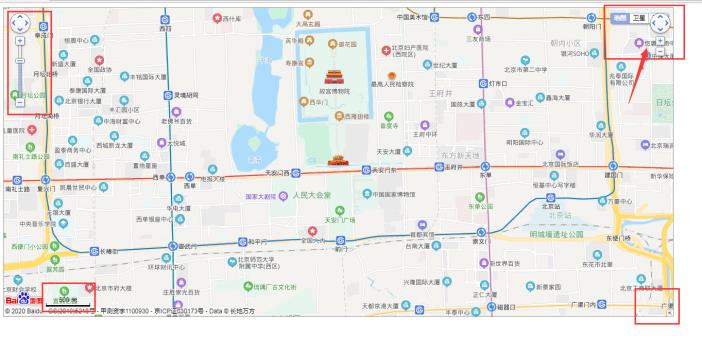
四、添加控件

效果

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#container {
width: 1300px;
height: 600px;
border: 1px solid #999;
}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=oek2hHpa3PhlyQe2WYDz5xtiIexpaeqi"></script>
</head>
<body>
<div id="container"></div>
<script>
//1.创建地图实例
var map = new BMap.Map("container");
//2.设置中心点坐标 BMap命名空间下的Point类来创建一个坐标点
var point = new BMap.Point(116.404, 39.915);
//3.地图初始化,同时设置地图展示级别 (3-19)
map.centerAndZoom(point, 15);
//4.鼠标滚轮 开启鼠标滚轮缩放
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
//5.添加控件
//平移缩放控件 NavigationControl PC端默认位于地图左上方,它包含控制地图的平移和缩放的功能
map.addControl(new BMap.NavigationControl());
//比例尺 ScaleControl 默认位于地图左下方,显示地图的比例关系
map.addControl(new BMap.ScaleControl());
//缩略地图 OverviewMapControl 默认位于地图右下方,是一个可折叠的缩略地图
map.addControl(new BMap.OverviewMapControl());
//地图类型 MapTypeControl 默认位于地图右上方
map.addControl(new BMap.MapTypeControl());
var opts = {
anchor: BMAP_ANCHOR_TOP_RIGHT, //位置
type: BMAP_NAVIGATION_CONTROL_SMALL //类型
}
map.addControl(new BMap.NavigationControl(opts));
</script>
</body>
</html>
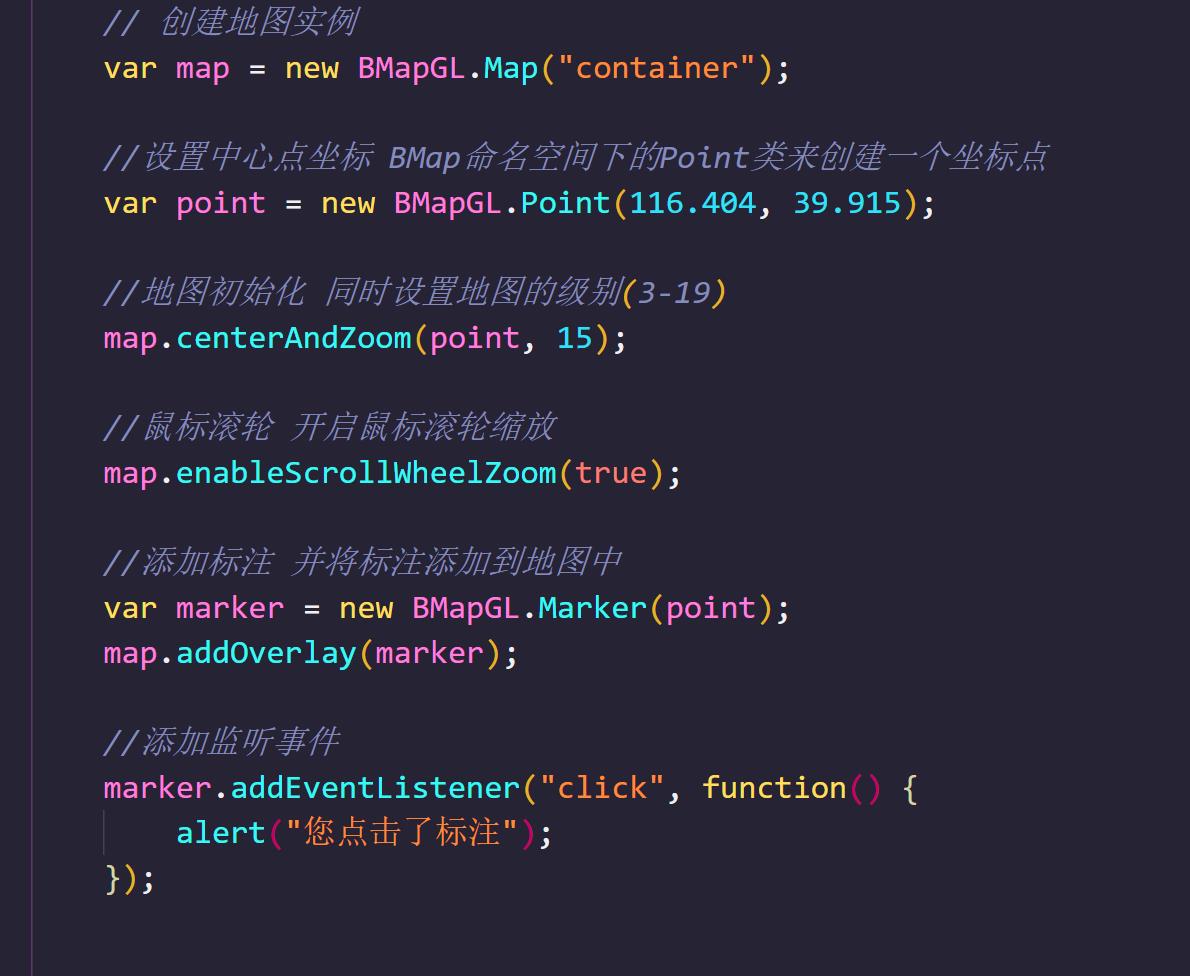
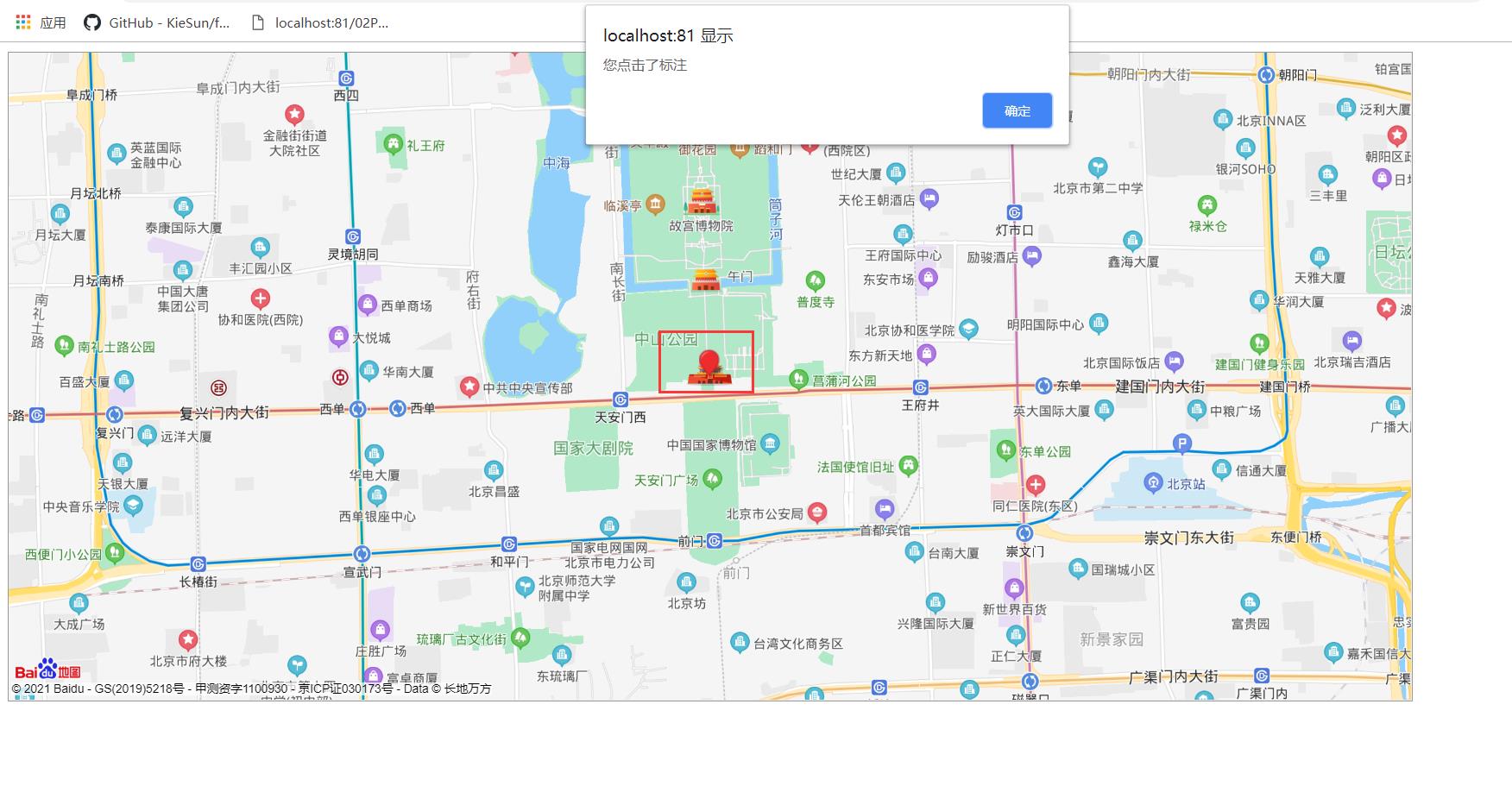
五、标注


代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#container {
width: 1300px;
height: 600px;
border: 1px solid #999;
}
</style>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=gGU58LULTYYEvYcqn8IQ5ZaEsqtaa1pj"></script>
</head>
<body>
<div id="container"></div>
<script>
// 创建地图实例
var map = new BMapGL.Map("container");
//设置中心点坐标 BMap命名空间下的Point类来创建一个坐标点
var point = new BMapGL.Point(116.404, 39.915);
//地图初始化 同时设置地图的级别(3-19)
map.centerAndZoom(point, 15);
//鼠标滚轮 开启鼠标滚轮缩放
map.enableScrollWheelZoom(true);
//添加标注
var marker = new BMapGL.Marker(point);
map.addOverlay(marker); // 将标注添加到地图中
//添加监听事件
marker.addEventListener("click", function() {
alert("您点击了标注");
});
</script>
</body>
</html>

也可以自定义标注图标


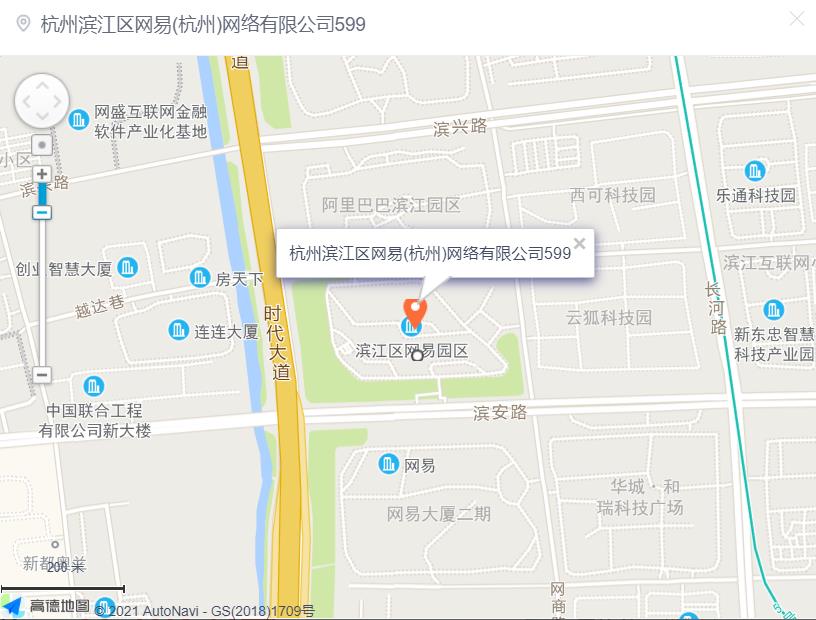
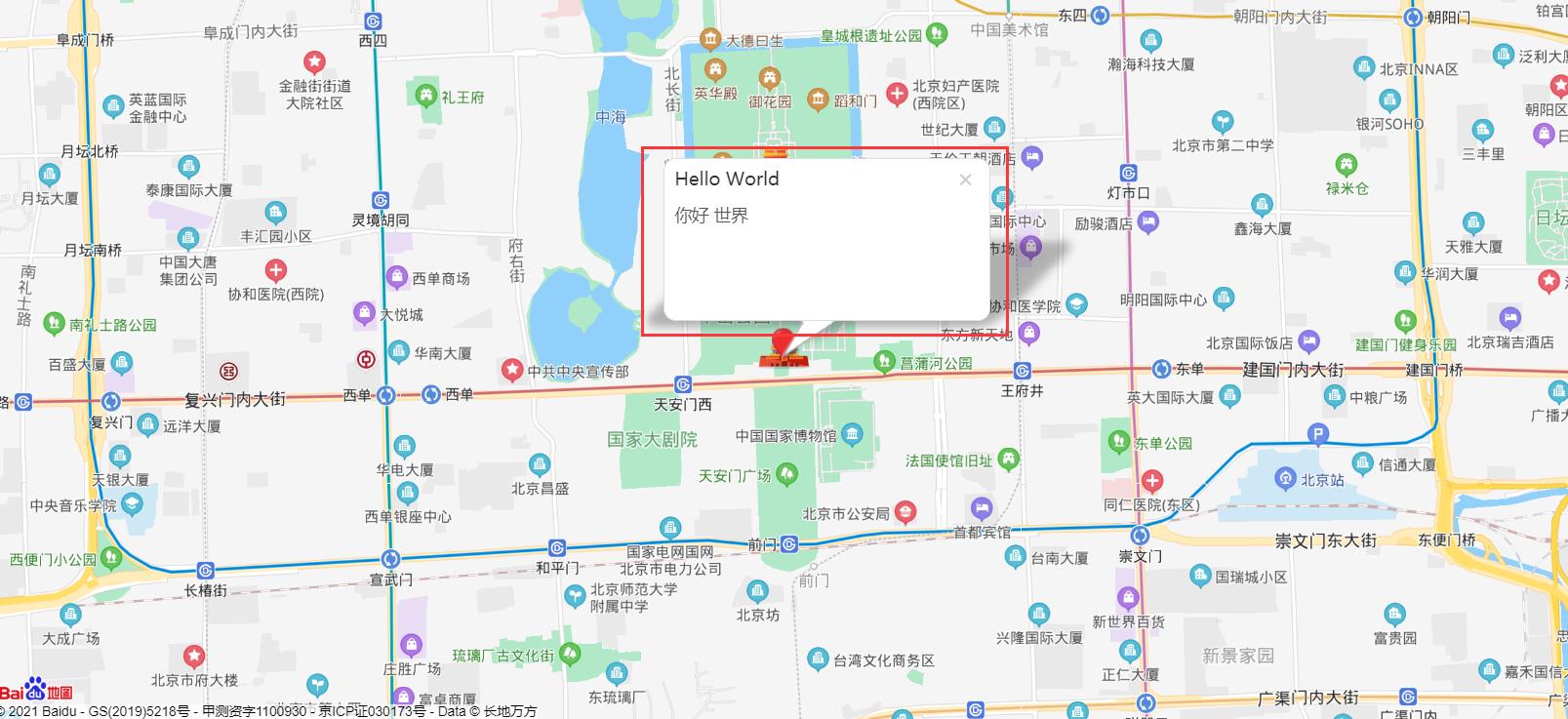
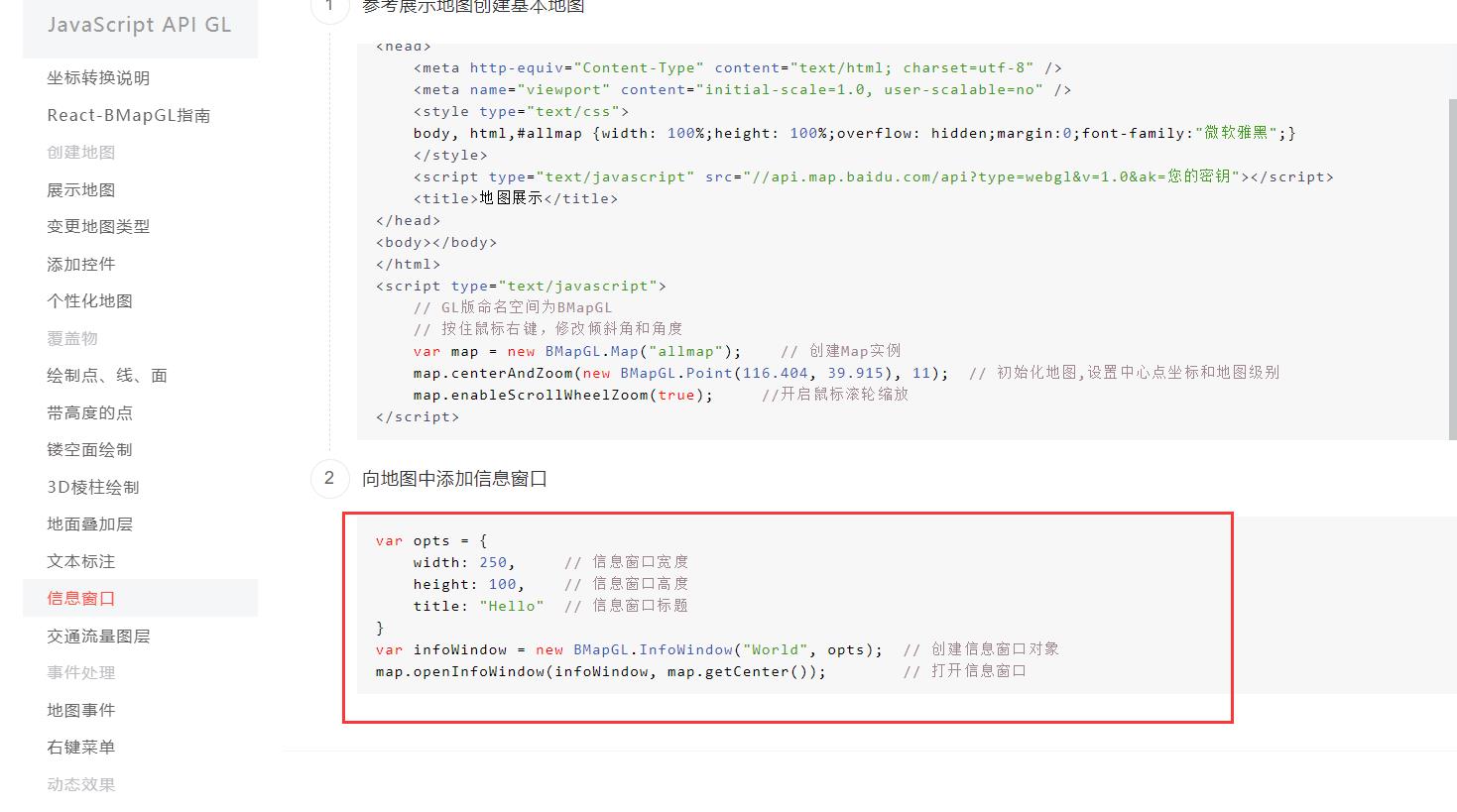
六、 信息窗口
效果如下


代码如下
//InfoWindow信息窗口也是一种特殊的覆盖物,它可以展示更为丰富的文字和多媒体信息
//注意:同一时刻只能有一个信息窗口在地图上打开
var opts = {
width: 250, // 信息窗口宽度
height: 100, // 信息窗口高度
title: "Hello World" // 信息窗口标题
}
// 创建信息窗口对象
var infoWindow = new BMapGL.InfoWindow("你好 世界", opts);
// 打开信息窗口 地图的中心位置map.getCenter()
// map.openInfoWindow(infoWindow, map.getCenter());
map.openInfoWindow(infoWindow, point)
//点击marker标注——打开信息窗口
marker.addEventListener('click', function() {
map.openInfoWindow(infoWindow, point);
})
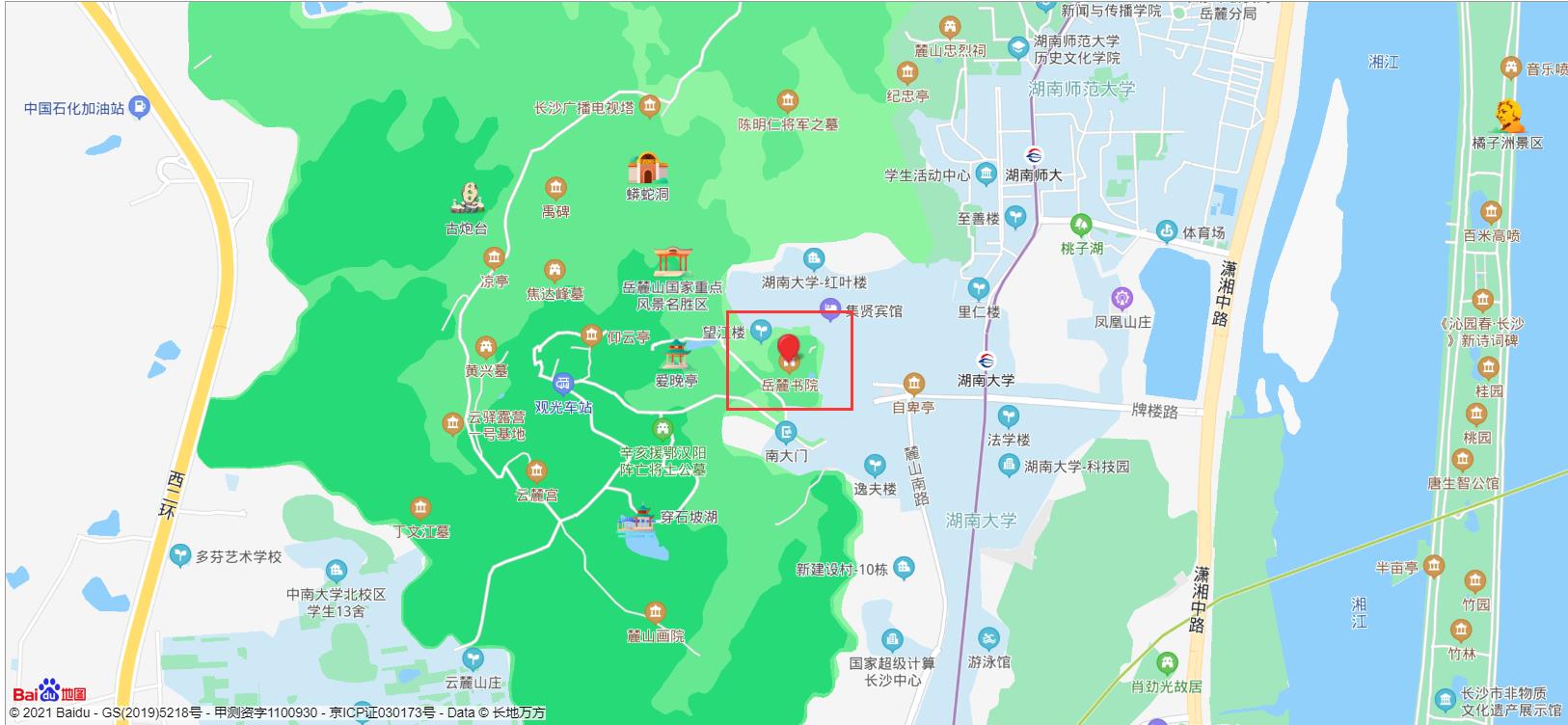
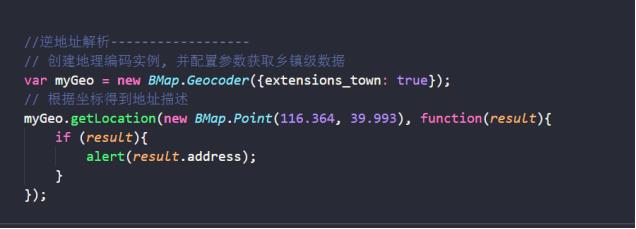
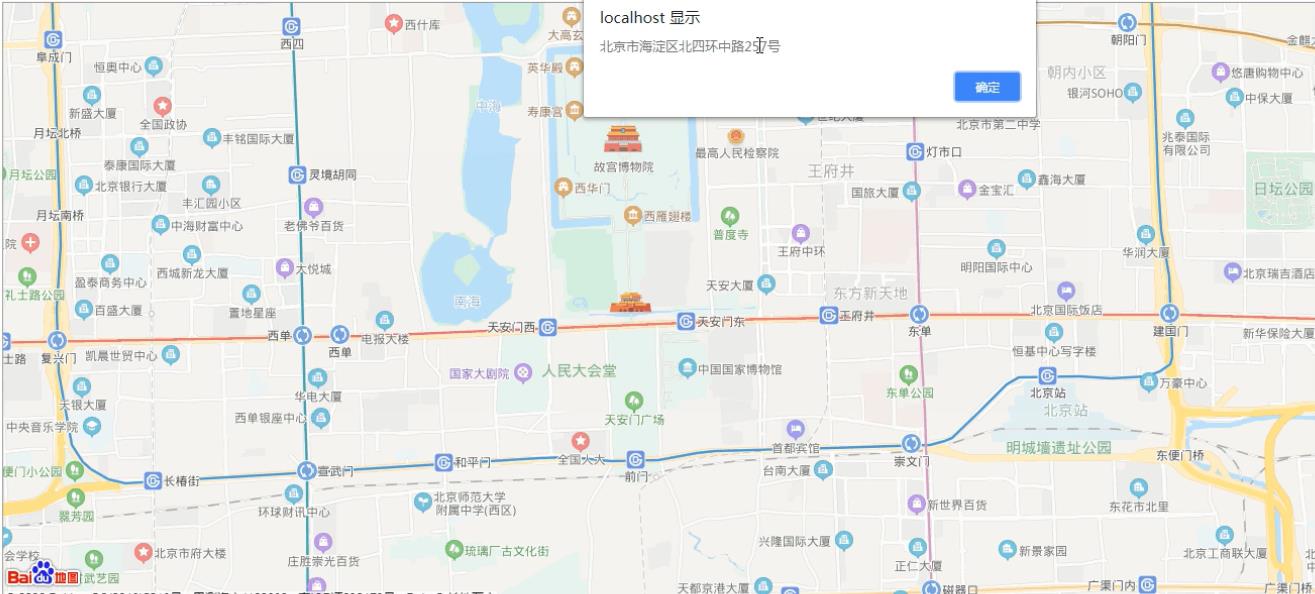
七、正/逆地址解析
// 地址解析服务提供从地址转换到经纬度的服务,反之,逆地址解析则提供从经纬度坐标转换到地址的转换功能。
var myGeo = new BMapGL.Geocoder();
// 将地址解析结果显示在地图上,并调整地图视野
myGeo.getPoint('湖南省长沙市岳麓区岳麓书院', function(point) {
if (point) {
map.centerAndZoom(point, 16);
map.addOverlay(new BMapGL.Marker(point, {
title: '湖南省长沙市岳麓区'
}))
} else {
alert('您选择的地址没有解析到结果!');
}
}, '湖南省');



以上是关于百度地图API的使用教程以及案例的主要内容,如果未能解决你的问题,请参考以下文章