如何使用百度地图API
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用百度地图API相关的知识,希望对你有一定的参考价值。
参考技术A 在百度搜索引擎中搜索关键词“百度地图API”,如下图所示。如何使用百度地图API
访问百度地图API官方网站,如下图所示。
如何使用百度地图API
本经验案例以web开发为为例,所以选择javascript API。
百度地图JavaScript API是一套由JavaScript语言编写的应用程序接口,可帮助您在网站中构建功能丰富、交互性强的地图应用,支持PC端和移动端基于浏览器的地图应用开发,且支持html5特性的地图开发。另外,2014年1月9日,极速版JavaScript API全新上线,此版本专门针对简单功能的移动端浏览器开发提供。
该套API免费对外开放。自v1.5版本起,您需先申请密钥(ak)才可使用,接口(除发送短信功能外)无使用次数限制。
如何使用百度地图API
Javascript API有3种,这里选择Javascript API大众版,如下图所示。
如何使用百度地图API
申请百度地图密钥,如下图所示。
如何使用百度地图API
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
<title>地图展示</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 初始化地图,设置中心点坐标和地图级别
map.addControl(new BMap.MapTypeControl()); //添加地图类型控件
map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
</script>
如何调用百度地图API
在百度搜索框输入“百度地图api”查找到百度地图api的网站。如下图:

进入到上图的百度地图api首页。
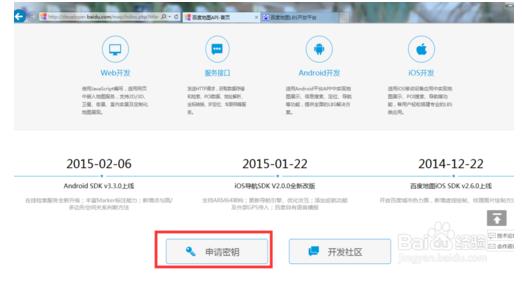
把网页滚动到下面可以看见“申请密钥”功能,如下图:

点击“申请密钥”按钮,进入登陆界面。没有百度帐号则注册一个。注册后继续跳到登录界面。如下图:

成功登录则进入后台管理界面。如下图:

点击创建应用,则跳到创建应用界面。如下图:

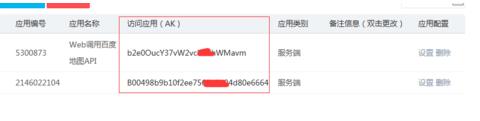
填写好信息后。点击确认按钮则生成生成一个密钥。界面会调转到列表管理页面。访问应用(AK)这一列的值就是密钥。如下图:

接下来就可以在网页上调用了。如下图:

百度地图调用API地址:http://api.map.baidu.com/lbsapi/creatmap/index.html
1.设置定位中心:直接搜索你要找的位置即可。
调用百度地图代码
2.设置地图:设置地图样式,如大小,显示,功能等。
3.添加标注:添加你要标注的地方,自定义坐标位置
4.获取代码:点击获取代码即可,在你要插入百度地图的地方出入百度地图代码
只要插入<!--引用百度地图API-->部分的代码就行。本回答被提问者采纳
以上是关于如何使用百度地图API的主要内容,如果未能解决你的问题,请参考以下文章