一个前端对七个后端?别说难,你可能连工作都找不到
Posted 李不要熬夜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个前端对七个后端?别说难,你可能连工作都找不到相关的知识,希望对你有一定的参考价值。
前言
打卡成功,下班辛苦了
不辛苦,命苦
放平心态,慢慢厉害
一个前端对七个都还算好了,群里有的小伙伴还有一个对八个后端、一个对十个的(有两个前端离职了一位),这看似前端人员可以增加的,可相反的是,前端工作也是不好找,内卷都要卷不动了。
在知乎上看到个问题:为什么 211/985 毕业的前端工程师那么难招?下面有个评论很有意思:工程师A说我是211的,工程师B说我是985的,工程师C说我996的,玩笑中又带有点心酸。在这内卷又压力的环境下,还是得夯实技术,提升个人竞争力,找出突破口。
稳扎稳打稳输出
知识储备
JavaScript

性能

linux

有勇有谋
明确对待工作态度
确认自己对工作是属于什么样的人?
是一个轻松型、还是上进型、还是闲不下来的人,我觉得这个真的太重要了,我大学有个室友简称是“人间清醒”,非常聪明,但是自己就是不想每天都在工作中,还是想要轻松一点,喜欢舒适安逸的生活,因此她选择方面偏于这些公司(此时我想要借用下她的脑瓜)而对于我自己而言,是偏于沉迷的人,总想要找点事情干才好,负面情绪消化非常快,这个“毛病”是从小就存在的,更因为是这样,才不满足当前的环境吧
明确自己的能力和优势
写到这里,其实我个人觉得明确个人能力和优势是非常必要的,一个人拥有良好的能力是要跳槽、换工作的基本关键点;个人能力除了软技能外,更多是对于工作岗位的影技能掌握;
如何判断自己硬技能:
- 询问自己的leader,自己的leader是关注你最多的人,他对于你个人的建议是非常中肯的(分leader哦)
- 询问与自己共同负责的同事,我十分开心遇到了好的同事,给了我许多中肯建议;
- 做题:可以先不用深挖答案,只是简单的测试自己到底掌握了多少
- js的一类的基础知识点是否掌握
- 一些框架的使用技巧和原理是否了解,具体了解到多少
- 一些构建工具使用是否了解,是否能够独立配置
基本关键点;个人能力除了软技能外,更多是对于工作岗位的影技能掌握;
厚积薄发
第一:注重自身知识结构的全面性
当前Web前端开发的边界在不断得到拓展,因此当前的Web前端开发也被称为“大前端”,所以Web前端开发人员要尽量掌握更全面的前端开发知识,既需要掌握Web前端开发知识,也需要掌握各种移动端开发知识。从行业发展趋势来看,移动端未来的任务量依然比较大。
第二:注重云计算和大数据平台的知识
当前整个开发领域正在向平台化方向发展,目前云计算平台和大数据平台已经逐渐开始落地应用。所以Web前端开发人员要想提升自身的开发能力和开发边界,一定要注重开发平台知识的累积。当前可以重点关注一下PaaS相关知识,目前行业领域对于PaaS的发展前景还是比较看好的。
第三:注重行业知识的积累
行业知识对于Web前端开发人员也比较重要,尤其在当前的产业互联网时代,掌握行业知识会获得更强的岗位竞争力。未来随着物联网逐渐在产业领域落地,基于物联网会产生大量的Web前端开发任务,而行业知识对于完成这些行业任务是比较重要的。
面试题记录笔记
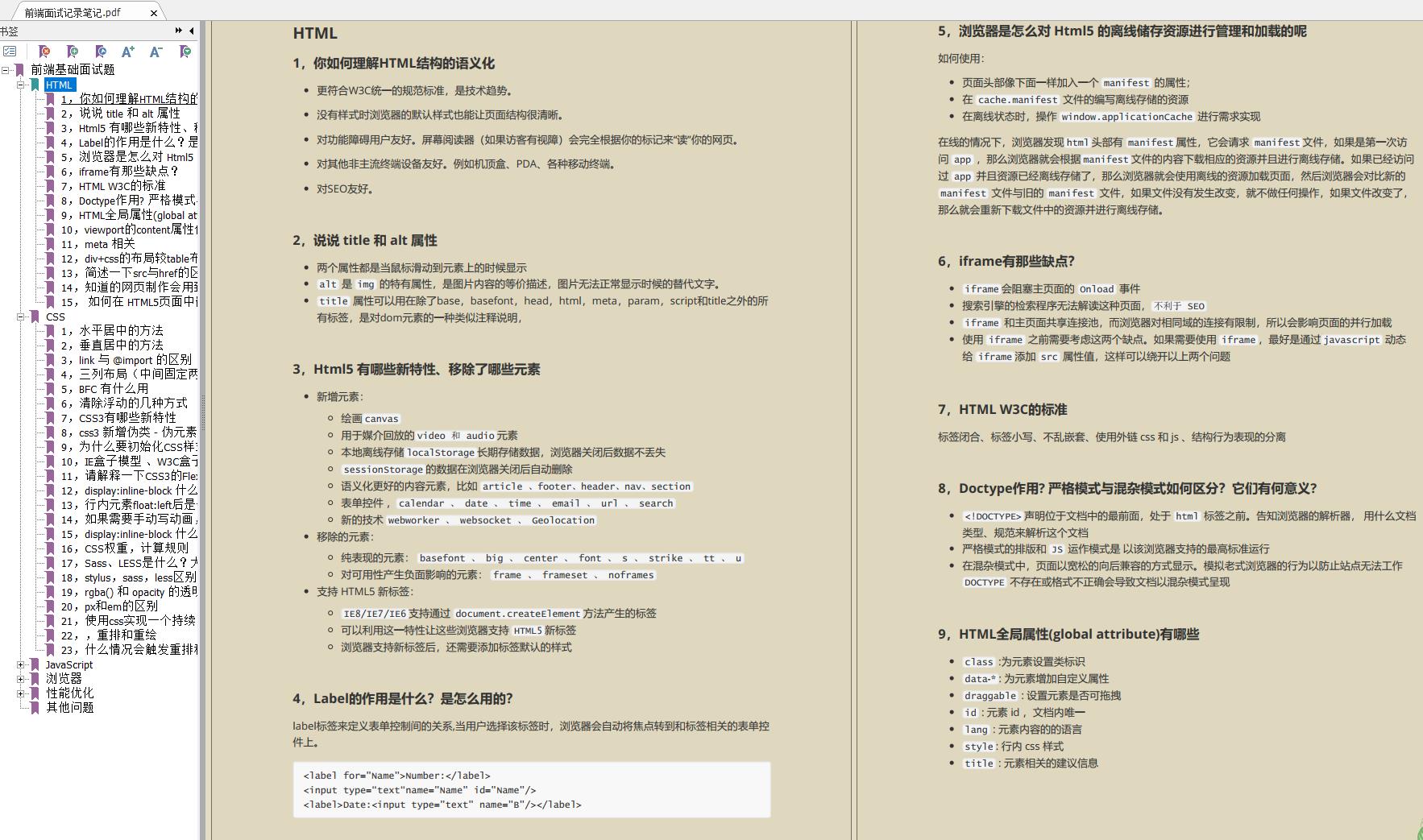
在面试准备阶段,个人的收获是很大的,我也认为这是一种不错的学习方式。首先,面试问题大部分基础而且深入,这些是平时工作的基础。就好像我们之前一直不明白学习语文的意义,但它的意义就在每天的谈话间。所以把被问到的面试题尽可能记录下来,面试官问的面试题说不定是公司的技术要求,积累多了发现不同类型公司对前端业务需求的规律,也能看出自己哪方面的不足加以学习。小编把自己的面试记录笔记分享出来,小伙伴们点击这获取看看,并接着在后面记录。
html 专题
1,你如何理解HTML结构的语义化
2,说说 title 和 alt 属性
3,Html5 有哪些新特性、移除了哪些元素
4,Label的作用是什么?是怎么用的?
5,浏览器是怎么对 Html5 的离线储存资源进行管理和加载的呢
6,iframe有那些缺点?
7,HTML W3C的标准
CSS专题
1,水平居中的方法
2,垂直居中的方法
3,link 与 @import 的区别
4,三列布局(中间固定两边自适应宽度)
5,BFC 有什么用
6,清除浮动的几种方式
7,CSS3有哪些新特性
8,css3 新增伪类 - 伪元素
javascript
1,说几条JavaScript的基本规范
2,闭包
3,变量对象
4,作用域
5,说说你对作用域链的理解
6,JavaScript原型,原型链 ? 有什么特点?
7,什么是事件委托
8,类的创建
9,如何实现继承?
浏览器
1,浏览器存储的方式有哪些
2,浏览器内核的理解
3,HTTP 的请求方式场景
4,HTTP状态码
5,从浏览器地址栏输入URL后发生了什么?
6,请你谈谈Cookie的优缺点
7,cookies , sessionStorage 和 localStorage 的区别
8,浏览器缓存
9,浏览器渲染的步骤
性能优化
1,SEO优化
2,server优化
3,css优化
4,js方面
5,webpack优化点
6,加载优化:
7,页面渲染优化


回答知乎问题
如果你是公司的HR,老板就要你招211、985毕业的,或者公司是一线大厂,在这方面就有一定的要求,你只能尽力完成,但如果你是老板,或者一个部门的负责人,招人一定是要为团队创造价值,在此之前要不要考虑一下:为什么非211、985的不可?
注:前端面试记录笔记/JavaScript资料包/性能/linux等资料直接点击这就可以获取的。
·
以上是关于一个前端对七个后端?别说难,你可能连工作都找不到的主要内容,如果未能解决你的问题,请参考以下文章
靠在校所学的前端知识,你可能连实习都找不到!附大前端学习路线
光靠那点Python基础知识,你可能连实习都找不到,现实既是如此
醒醒吧~光靠那点Python基础知识,你可能连实习都找不到,这才是现实
C# .net问题:打算全部用ashx写个后端项目,前端用html+js+ajax与后端交互,请问应在VS中建啥项目中?