android 仿微信demo————注册功能完善添加头像功能(服务端)
Posted 你要永远相信光z
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android 仿微信demo————注册功能完善添加头像功能(服务端)相关的知识,希望对你有一定的参考价值。
android 仿微信demo————注册功能实现(移动端)
android 仿微信demo————注册功能实现(服务端)
android 仿微信demo————登录功能实现(移动端)
android 仿微信demo————登录功能实现(服务端)
android 仿微信demo————微信消息界面实现(移动端)
android 仿微信demo————微信消息界面实现(服务端)
android 仿微信demo————微信通讯录界面功能实现(移动端,服务端)
android 仿微信demo————微信顶部操作栏界面实现
android 仿微信demo————微信顶部操作栏搜索按钮实现(查询通讯录好友功能)
android 仿微信demo————微信顶部操作栏加号按钮实现(弹出子菜单)
android 仿微信demo————注册功能完善添加头像功能(移动端)
服务端
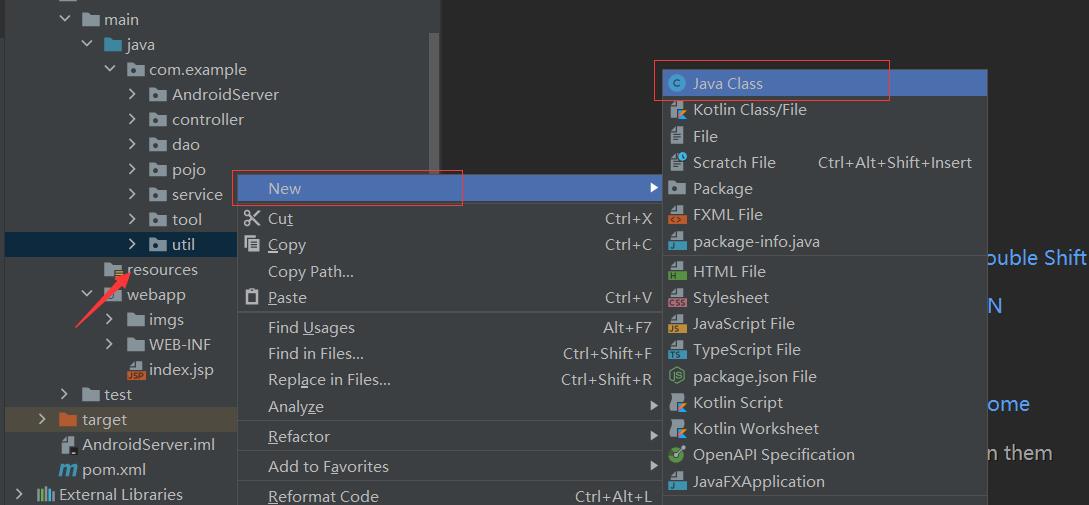
在web层中创建Image Servlet,用于接受客户端传输过来的图片数据
Image.java
package com.example.controller;
import com.example.util.ChangeImage;
import javax.imageio.ImageIO;
import javax.imageio.ImageReader;
import javax.imageio.stream.ImageInputStream;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.swing.*;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.util.Iterator;
@WebServlet(name = "Image", value = "/Image")
public class Image extends HttpServlet {
public static ImageIcon ii; //图片猴嘴
byte[] imageByte;
public static String headUrl; //图片绝对路径
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request,response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//设置字符编码,防止中文乱码
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("application/json;charset=UTF-8");
System.out.println(request.getContentType());// 得到客户端发送过来内容的类型,application/json;charset=UTF-8
System.out.println(request.getRemoteAddr());// 得到客户端的ip地址,
//返回套接字具有关联的通道输入流,则得到的输入流会将其所有操作委托给通道
InputStream in=request.getInputStream();
//将输入流按照下面方式处理, 根据Iterator<ImageReader> itImage是否能
//成功的返回一个ImageReader对象确认该流文件是否是一个图片文件!
//并ImageReader类中的getFormatName()得到文件的格式!
//通过最后可以通过ImageIcon的byte[]构造函数建立ImageIcon对象!
ImageInputStream iis = ImageIO.createImageInputStream(in);
Iterator<ImageReader> itImage = ImageIO.getImageReaders(iis);
if(itImage.hasNext()){
ImageReader reader = itImage.next();
imageByte = new byte[102400*10];
iis.read(imageByte);
ii = new ImageIcon(imageByte, reader.getFormatName());
}
//存储路径
headUrl = "C:\\\\Users\\\\Administrator\\\\IdeaProjects\\\\" +
"androidServer1\\\\src\\\\main\\\\webapp\\\\imgs\\\\contact\\\\" + Reigister.number + "." + ii;
FileOutputStream fos=new FileOutputStream(headUrl);
fos.write(imageByte); //写文件
fos.close();
//创建改变图片大小的工具类对象
ChangeImage changeImage = new ChangeImage();
try{
BufferedImage originalImage = ImageIO.read(new File(headUrl));
int type = originalImage.getType() == 0? BufferedImage.TYPE_INT_ARGB : originalImage.getType();
BufferedImage resizeImageJpg = changeImage.resizeImage(originalImage, type);
ImageIO.write(resizeImageJpg, "jpg", new File(headUrl));
BufferedImage resizeImagePng = changeImage.resizeImage(originalImage, type);
ImageIO.write(resizeImagePng, "png", new File(headUrl));
BufferedImage resizeImageHintJpg = changeImage.resizeImageWithHint(originalImage, type);
ImageIO.write(resizeImageHintJpg, "jpg", new File(headUrl));
BufferedImage resizeImageHintPng = changeImage.resizeImageWithHint(originalImage, type);
ImageIO.write(resizeImageHintPng, "png", new File(headUrl));
}catch(IOException e){
System.out.println(e.getMessage());
}
}
}
上面代码接受客户端传输过来的数据并判断是否为图片数据且获得图片的后缀,之后以绝对路径方式写入文件。还有一个改变图片大小的工具(后面会给出),由于用户传输图片可能大小会不一样,所以需要修改统一
创建修改图片工具类ChangeImage.java

ChangeImage.java
package com.example.util;
import java.awt.*;
import java.awt.image.BufferedImage;
public class ChangeImage {
private static final int IMG_WIDTH = 120;
private static final int IMG_HEIGHT = 120;
public static BufferedImage resizeImage(BufferedImage originalImage, int type) {
BufferedImage resizedImage = new BufferedImage(IMG_WIDTH, IMG_HEIGHT, type);
Graphics2D g = resizedImage.createGraphics();
g.drawImage(originalImage, 0, 0, IMG_WIDTH, IMG_HEIGHT, null);
g.dispose();
return resizedImage;
}
public static BufferedImage resizeImageWithHint(BufferedImage originalImage, int type) {
BufferedImage resizedImage = new BufferedImage(IMG_WIDTH, IMG_HEIGHT, type);
Graphics2D g = resizedImage.createGraphics();
g.drawImage(originalImage, 0, 0, IMG_WIDTH, IMG_HEIGHT, null);
g.dispose();
g.setComposite(AlphaComposite.Src);
g.setRenderingHint(RenderingHints.KEY_INTERPOLATION,
RenderingHints.VALUE_INTERPOLATION_BILINEAR);
g.setRenderingHint(RenderingHints.KEY_RENDERING,
RenderingHints.VALUE_RENDER_QUALITY);
g.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
return resizedImage;
}
}
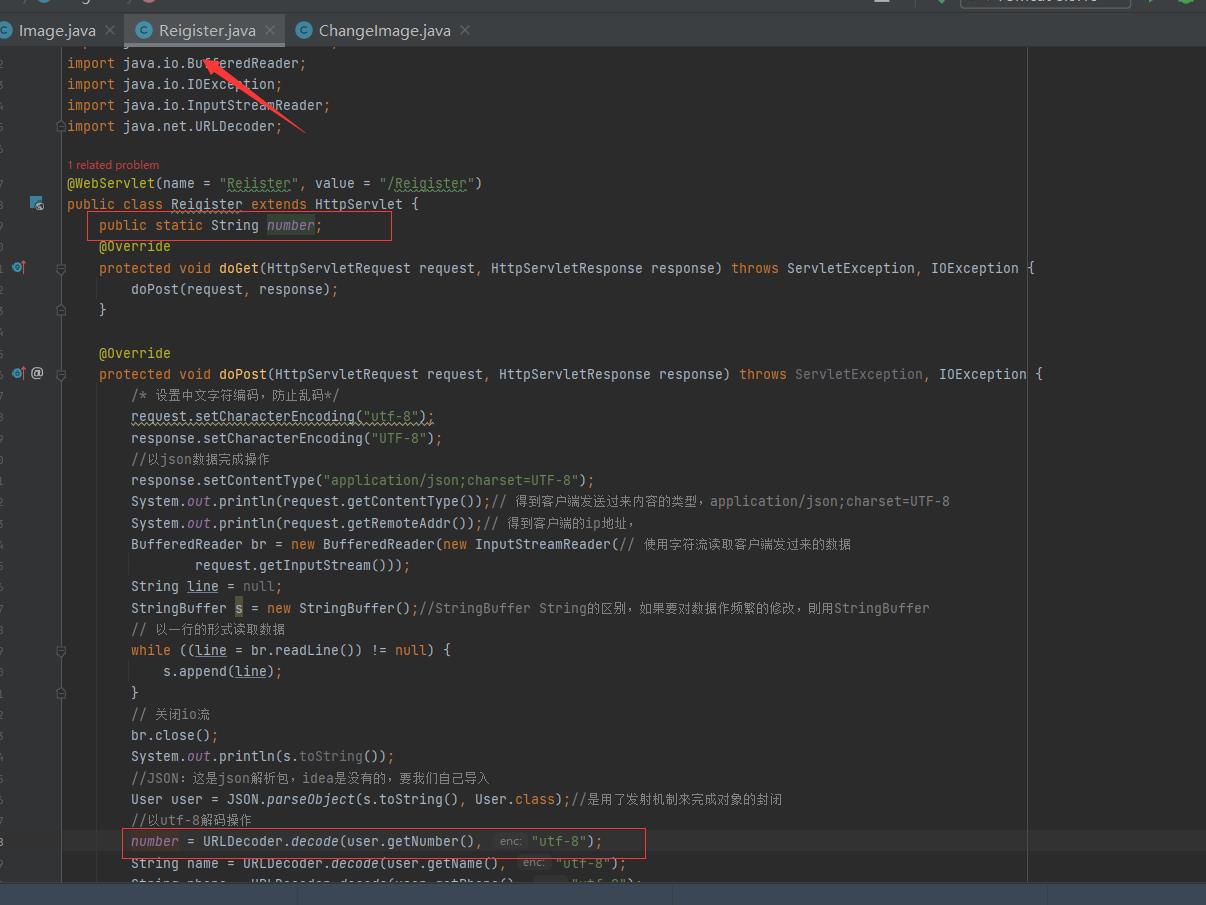
由于存储的图片名称是微信号,所以要在Reigister Servlet把微信号私有变量改成公共的静态变量,这样在其他Servlet中就可以使用了

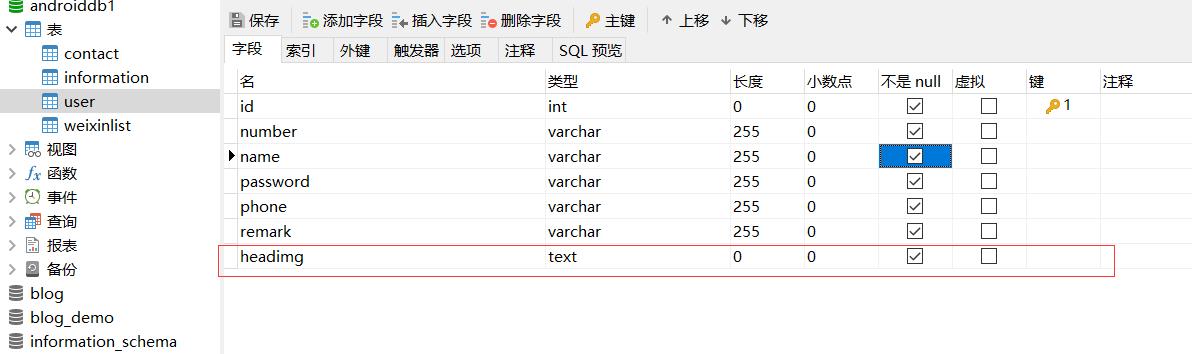
修改user实体类,添加头像实体
User.java
package com.example.pojo;
public class User {
private int id;
private String number;
private String name;
private String password;
private String phone;
private String remark;
private String headimg;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getNumber() {
return number;
}
public void setNumber(String number) {
this.number = number;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
public String getRemark() {
return remark;
}
public void setRemark(String remark) {
this.remark = remark;
}
public String getHeadimg() {
return headimg;
}
public void setHeadimg(String headimg) {
this.headimg = headimg;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", number='" + number + '\\'' +
", name='" + name + '\\'' +
", password='" + password + '\\'' +
", phone='" + phone + '\\'' +
", remark='" + remark + '\\'' +
", headimg='" + headimg + '\\'' +
'}';
}
}
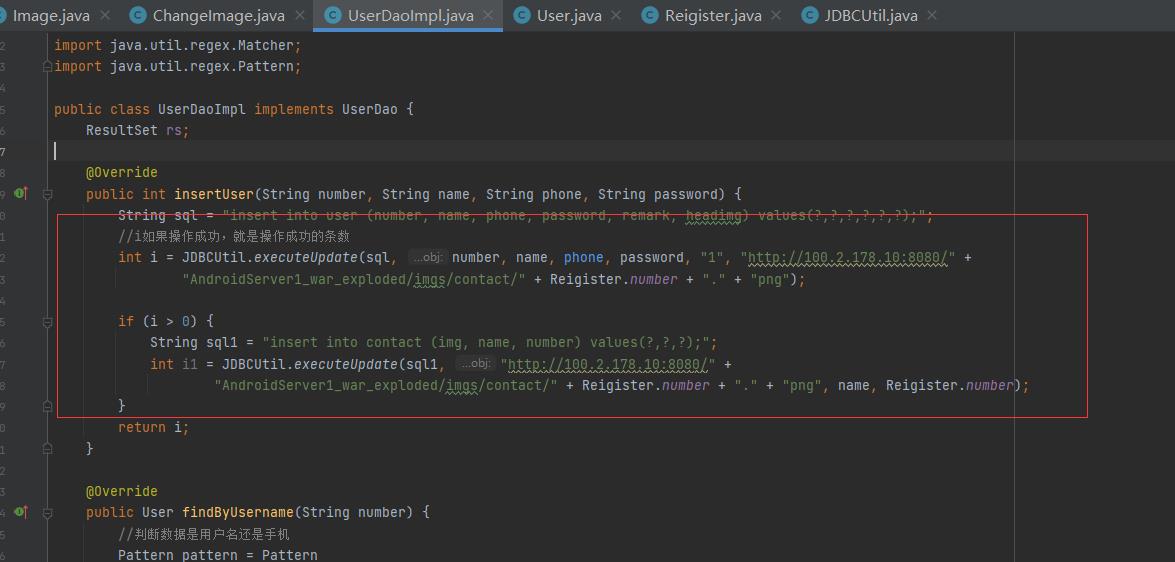
在dao层的注册方式添加一条sql语句给contact表插入一条用户记录,因为每一个用户在contact都要有对应的一条记录,由于新注册的用户没有联系人,但是通讯录要显示自己,所以要把自己的头像,昵称插入数据库中,之后给注册的sql语句添加一个字段(头像url路径)即可
UserDaoImpl.java
//i如果操作成功,就是操作成功的条数
int i = JDBCUtil.executeUpdate(sql, number, name, phone, password, "1", "http://100.2.178.10:8080/" +
"AndroidServer1_war_exploded/imgs/contact/" + Reigister.number + "." + "png");
if (i > 0) {
String sql1 = "insert into contact (img, name, number) values(?,?,?);";
int i1 = JDBCUtil.executeUpdate(sql1, "http://100.2.178.10:8080/" +
"AndroidServer1_war_exploded/imgs/contact/" + Reigister.number + "." + "png", name, Reigister.number);
}

在数据库用户表user添加一个头像路径字段

测试

因为新注册的用户,微信消息在数据库中为空,通讯录只有自己一条记录
以上是关于android 仿微信demo————注册功能完善添加头像功能(服务端)的主要内容,如果未能解决你的问题,请参考以下文章
android 仿微信demo————注册功能完善添加头像功能(服务端)
android 仿微信demo————注册功能完善添加头像功能(移动端)
android 仿微信demo————注册功能完善添加头像功能(服务端)
android 仿微信demo————注册功能完善添加头像功能(移动端)