调用EasyPlayer播放器报错FlvPlayer.load() has been called,pleasse call unload() first!
Posted TSINGSEE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了调用EasyPlayer播放器报错FlvPlayer.load() has been called,pleasse call unload() first!相关的知识,希望对你有一定的参考价值。
EasyPlayer播放器系列项目是TSINGSEE青犀视频开发的极具开放性的播放器项目,用户可以根据自己的需求调用接口或者进行开发,实用性强,稳定性也非常优越,很多用户调用EasyPlayer播放器自行做开发或者集成。
有位用户向我们反馈在调用EasyPlayer播放器时出现了问题,切换视频路径就会报错:FlvPlayer.load() has been called,pleasse call unload() first!
报错图片如下:

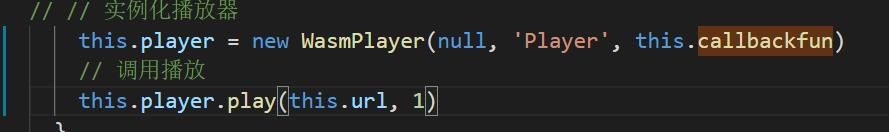
由于搜寻资料没有找到相关内容,所以需要自己从该用户的配置开始进行排查。用户的配置如下:

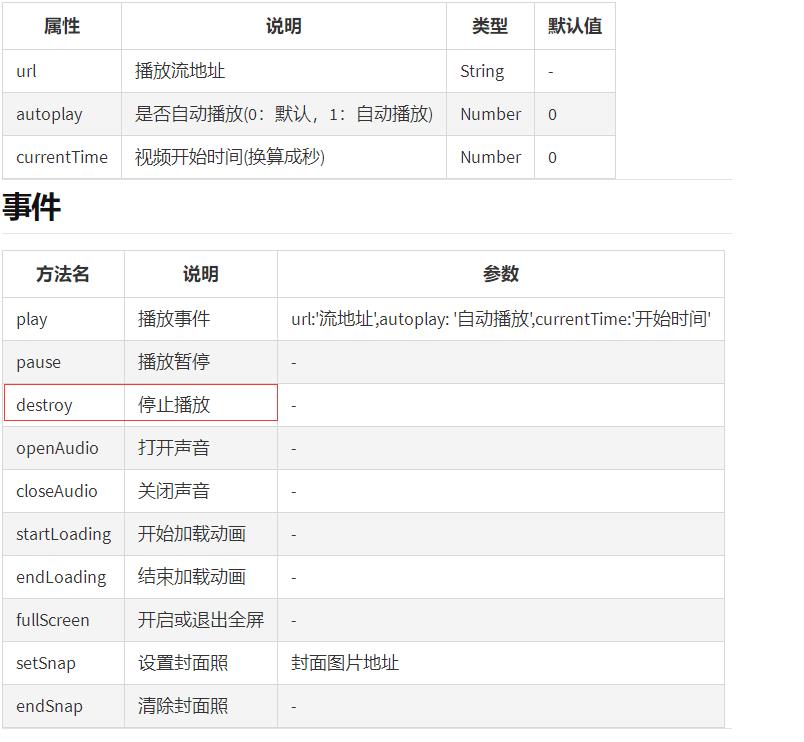
与研发沟通过后,了解到该问题和我们的播放器机制有关,每次切换的时候,可能有之前的流在占用现场测试的带宽,所以在播放下一个流的时候需要重新注销之前的流,也就是需要调用以下参数:

然后再把新的流写入,再次播放时就可以正常播放了。

我们开发的EasyPlayer播放器系列项目底层采用了高性能的EasyRTSPClient组件,其低延时控制在行业处于领先位置,提供了非常简单易用的SDK及API接口,用户通过API调用就可以非常快速地开发出属于自己的应用程序,进行二次开发。
以上是关于调用EasyPlayer播放器报错FlvPlayer.load() has been called,pleasse call unload() first!的主要内容,如果未能解决你的问题,请参考以下文章
EasyPlayer播放器消耗流量却不播放视频且报错libDecoder.wasm404问题排查及解决
EasyPlayer.JS播放录像报错视频文件损坏且播放终止怎么处理?
EasyPlayer播放器出错502 Bad Gateway问题分析
EasyPlayer播放器出错502 Bad Gateway问题分析