ECharts学习—实现我的第一个图表
Posted 乘风破浪的程序媛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ECharts学习—实现我的第一个图表相关的知识,希望对你有一定的参考价值。
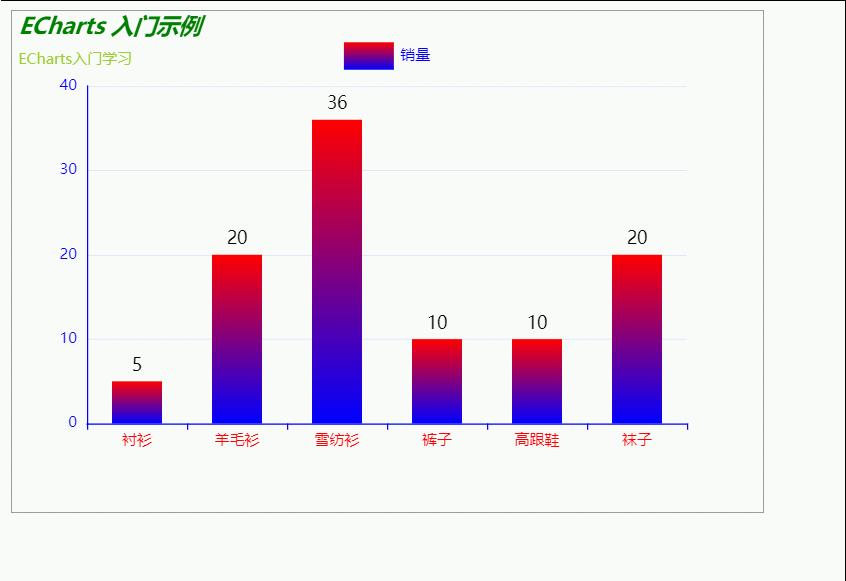
【ECharts学习】—实现我的第一个图表

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/jquery-3.4.1.min.js"></script>
<script src="js/echarts.min.js"></script>
</head>
<body>
<!-- 容器 必须要给宽度和高度 -->
<div id="main" style="width:600px; height:400px;border:1px solid #999"></div>
<script>
// 创建容器对容器进行初始化 echarts.init()
var myChart = echarts.init(document.getElementById('main'));
//指定图表的配置项和数据
var option = {
title: { //标题组件 包含主标题和副标题
// id: '', //标识
show: true, //是否显示标题组件
text: 'ECharts 入门示例', //主标题文本支持\\n换行
link: 'https://www.baidu.com', //主标题文本超链接
target: 'blank', //指定窗口打开主标题超链接
textStyle: { //主标题的样式
color: 'green', //主标题文字的颜色
fontStyle: 'italic', //主标题文字字体的风格
fontWeight: 'bold', //主标题文字字体的粗细
},
subtext: 'ECharts入门学习', //副标题文本,支持使用 \\n 换行
sublink: '', //副标题文本超链接
subtextStyle: {
color: 'yellowgreen', //副标题文字的颜色
//……
},
},
left: 'right', // title 组件离容器左侧的距离
padding: 5, //标题内边距 单位px
itemGap: 10, //主标题之间的距离
//backgroundColor:'pink',//标题背景颜色 默认透明
tooltip: { //提示框组件 鼠标悬浮到图形上面 出现的弹框
show: true, //是否显示提示框组件
trigger: 'axis', //坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用
//折线(区域)图、柱状(条形)图、K线图 : {a}(系列名称),{b}(类目值),{c}(数值), {d}(无)
// format: '{a}-{b}-{c}', //提示框浮层内容格式器 支持字符模板和回调函数(百度地图)两种格式
},
legend: { //图例组件展现了不同系列的标记(symbol),颜色和名字
itemWidth: 40, //图例标记的图形宽度
itemHeight: 22, //图例标记的图形高度
textStyle: {
color: 'blue', // 文字的颜色
},
selectedMode: false, //图例选择的模式,控制是否可以通过点击图例改变系列的显示状态。默认开启图例选择,可以设成 false 关闭
icon: 'rect', //图例项的icon
//可以通过 'image://url' 设置为图片,其中 URL 为图片的链接
// icon: 'image://img/dog.jpg',
top: '20', //位置
data: ['销量']
},
xAxis: { //直角坐标系 grid 中的 x 轴
axisLine: { //坐标轴线的相关设置
show: true, //是否显示坐标轴轴线
lineStyle: { //坐标轴线的颜色 修改X轴线的时候 标记同步修改
color: 'blue',
}
},
axisTick: { //坐标轴的刻度相关设置
show: true, // 是否显示刻度
alignWidthLabel: true, //刻度和字对齐
},
axisLabel: { //坐标轴和标签的设置
color: 'red',
},
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: { //直角坐标系 grid 中的 y 轴
axisLine: { //坐标轴线的相关设置
show: true, //是否显示坐标轴轴线
lineStyle: { //坐标轴线的颜色 修改y轴线的时候 标记同步修改
color: 'blue',
}
}
},
// 坐标在grid区域中的分隔线
splitLine: {
//show: false,是否显示分隔线
lineStyle: {
// color: '#999', // 分隔线的颜色 可以设置成单个颜色
//使用深浅的间隔色
color: ['#aaa', '#ddd']
}
},
series: [{ //系列列表 type系列类型
name: '销量', //系列名称——悬浮——弹框出现
type: 'bar', //图标系列类型柱状图或条形图 line折线图
label: {
normal: {
show: true,
color: '#000',
fontSize: 14,
position: 'outside',
formatter: '{c}'
}
},
itemStyle: { //图形的颜色
// color: 'orange', //柱状条的颜色
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0,
color: 'red' // 0% 处的颜色
}, {
offset: 1,
color: 'blue' // 100% 处的颜色
}],
global: false // 缺省为 false
},
// barBorderRadius: 20, //圆角
// borderColor: 'green', //柱状条描边的颜色
// borderWidth: 1,
},
// showBackground: true, //显示背景颜色
// backgroundStyle: { //柱条的背景颜色
// color: 'rgba(180,180,180,.2)'
// },
//高亮的图形样式和标签样式
emphasis: { //悬浮到柱状条 显示的高亮状态
lable: {
fontSize: 18
},
itemStyle: {
color: 'orange'
}
},
//柱条的宽度 不设自适应
barWidth: 40,
data: [5, 20, 36, 10, 10, 20]
}]
};
//把配置项呈现在图标上
myChart.setOption(option);
</script>
</body>
</html>
以上是关于ECharts学习—实现我的第一个图表的主要内容,如果未能解决你的问题,请参考以下文章