前端进阶全栈入门级教程nodeJs博客开发(二)安装mysql完善api接口对接mysql
Posted MmM豆
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端进阶全栈入门级教程nodeJs博客开发(二)安装mysql完善api接口对接mysql相关的知识,希望对你有一定的参考价值。
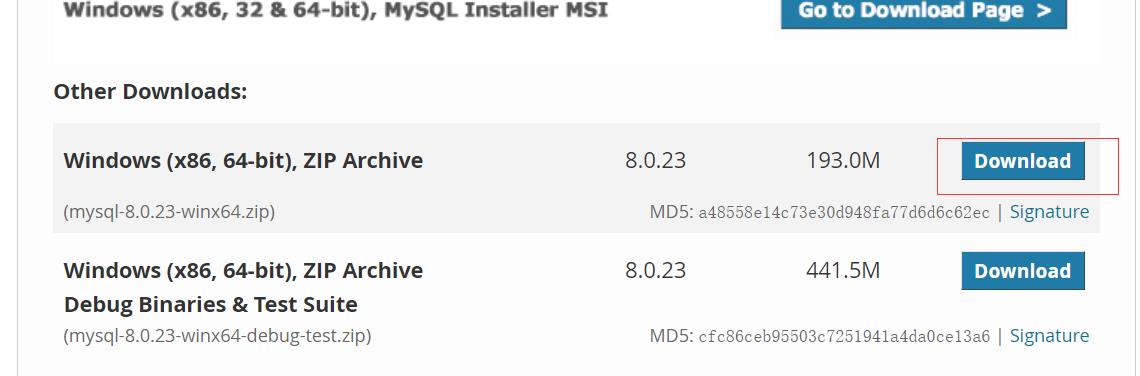
没有数据库的情况已经模拟走通,下面来连接数据库,我们使用mysql,去官网下载然后安装即可
这里以免安装为例

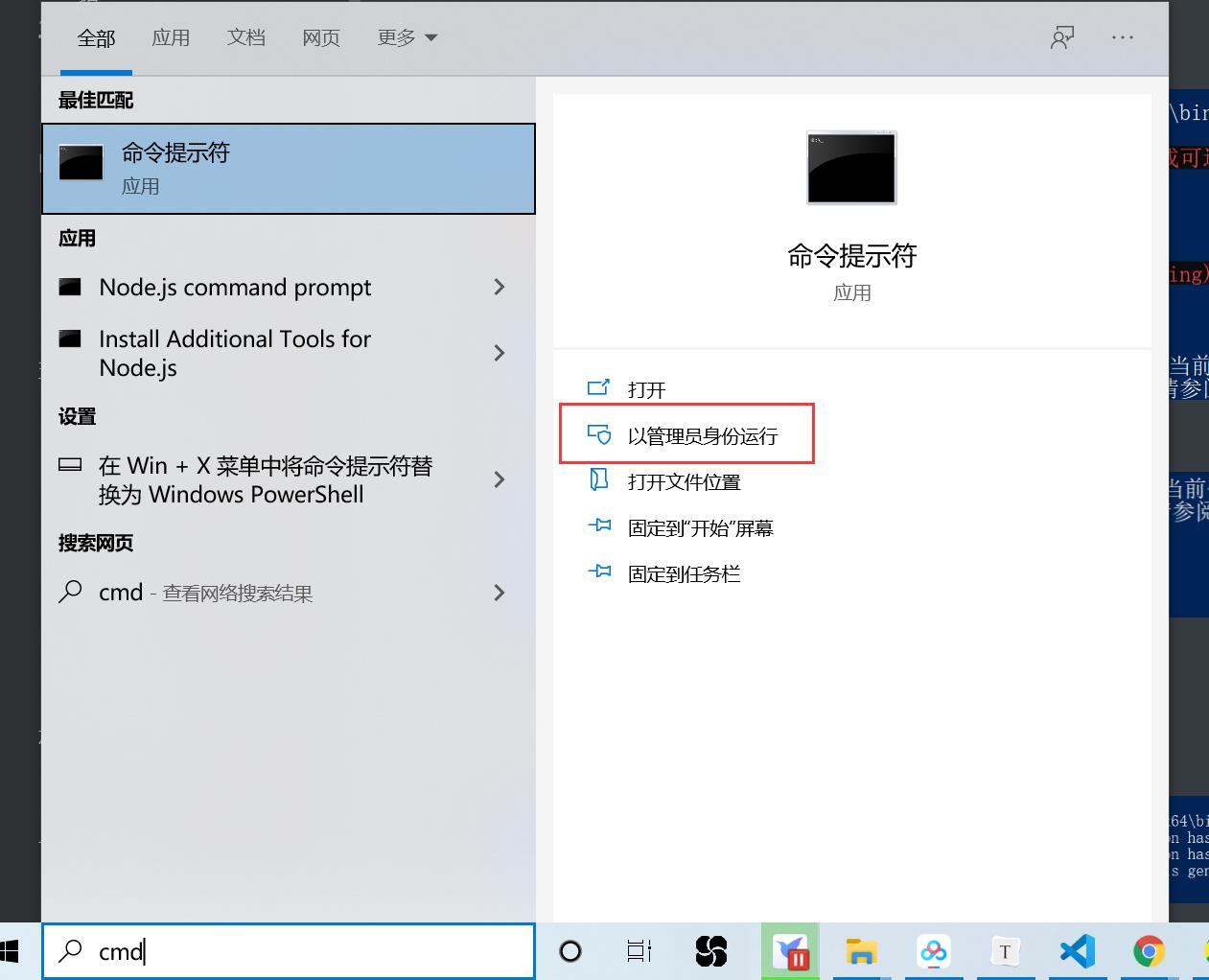
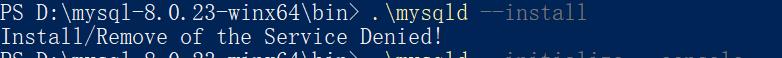
一定要以管理员身份运行

不然就会出现以下错误


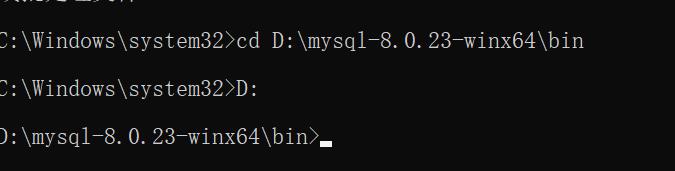
cd 到安装路径下的bin目录(以Win10系统以管理 员身份运行Cmd命令行 输入cd后回车无反应,这个时候只要再输入盘符即可)
或者输入 cd /d D:\\mysql-8.0.23-winx64\\bin

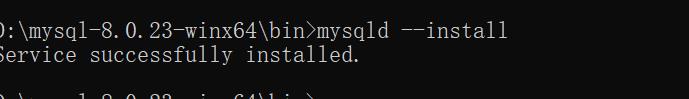
执行 mysqld --install 安装mysql服务,然后出现一下提示表示成功

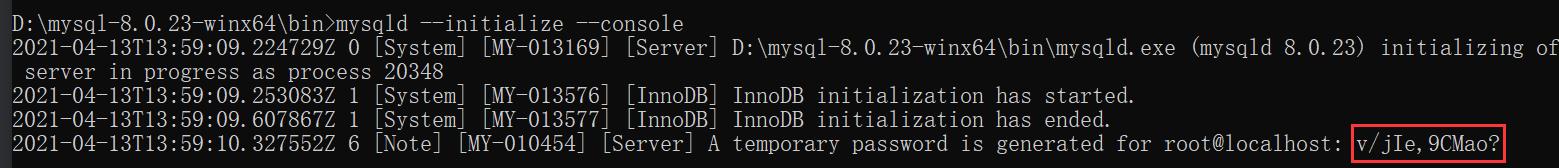
然后初始化mysql, mysqld --initialize --console
初始化会产生随机密码 记住他,

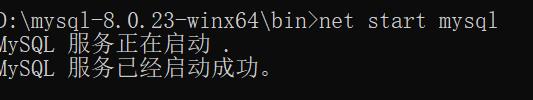
开启mysql服务 net start mysql

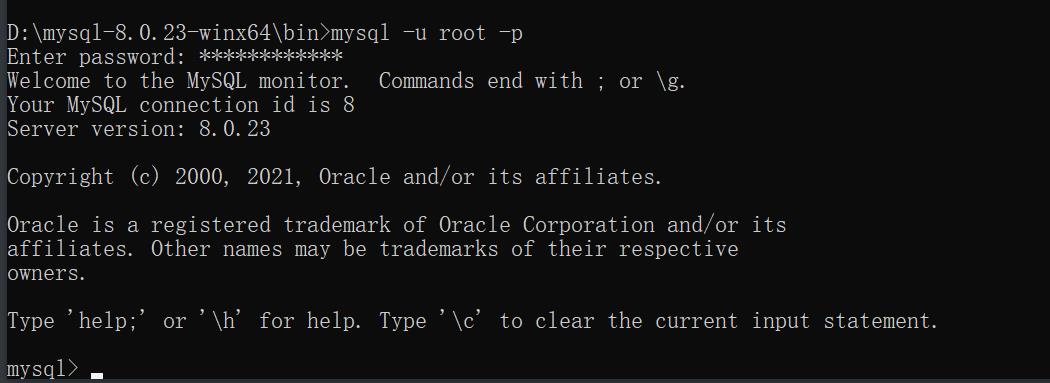
登录mysql mysql -u root -p

修改密码
alter user ‘root’@‘localhost’ identified by ‘新密码’;

配置流程(https://www.cnblogs.com/winton-nfs/p/11524007.html)
关于数据库的的可视化工具,我这里选择navicat https://www.jb51.net/database/710931.html
用navicat 或者 node连接mysql报错 client does not support authentication protocol requested by server;
关于启动以后的启动也需要使用管理员窗口
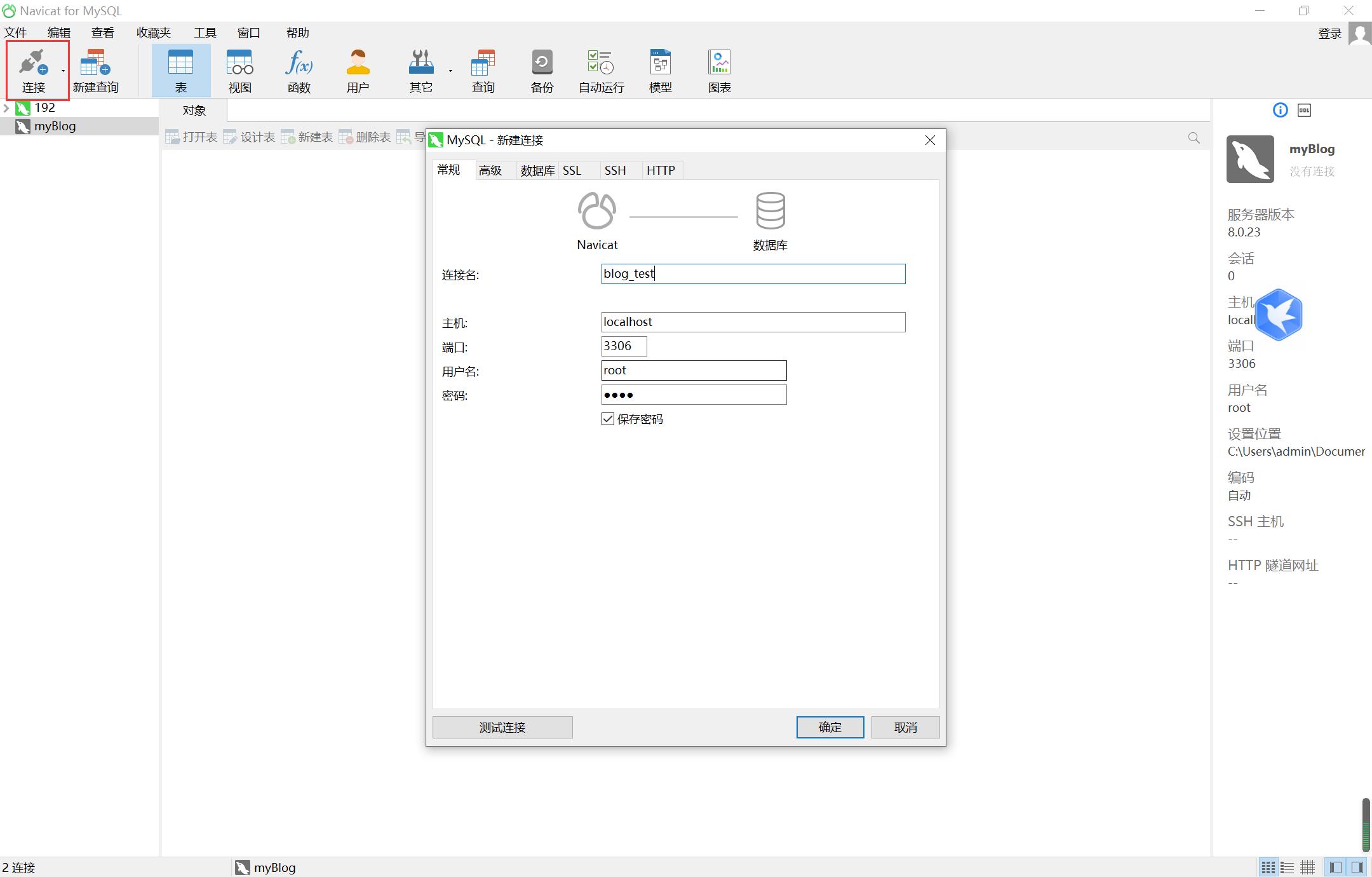
(一)navicat连接数据库创建blogs,和users表
- 点击连接选择mysql,输入连接名字,然后确认一下用户名输入密码

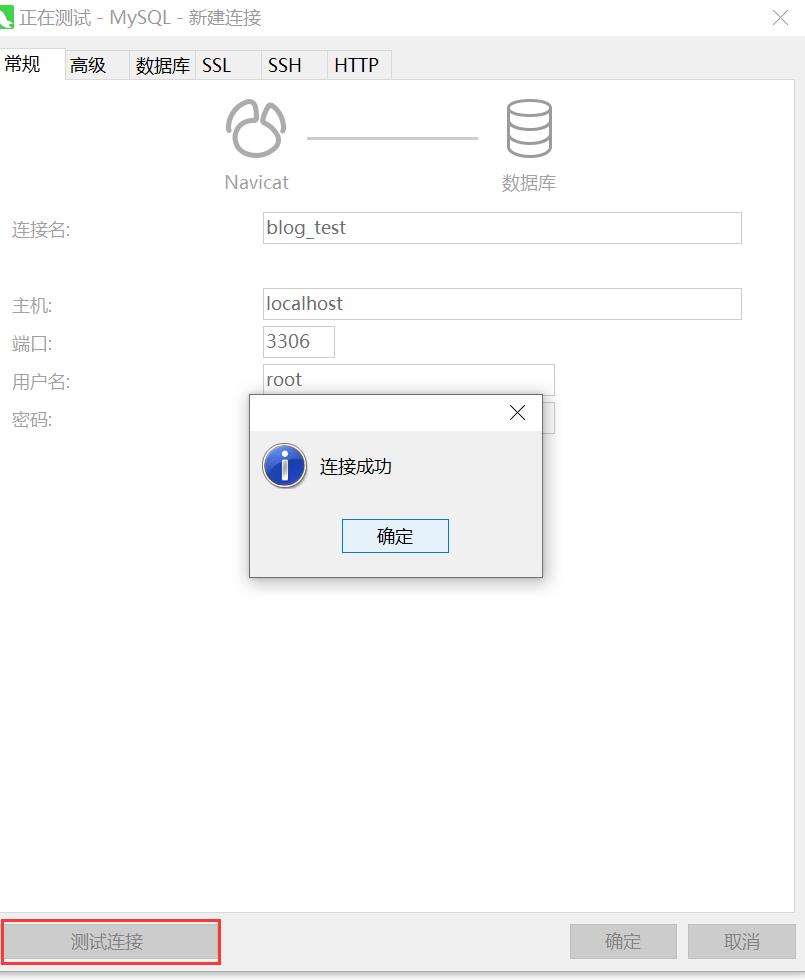
点击一下测试连接


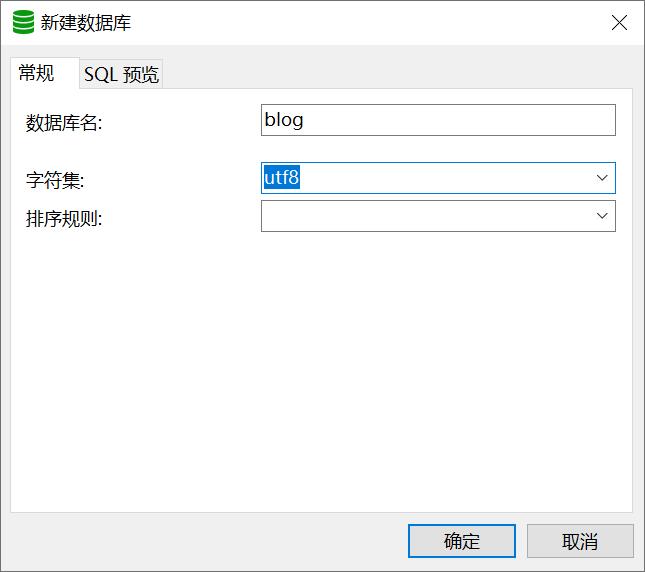
然后确定创建后,左边就会出现,双击打开连接后会变绿色,然后继续悬停上面右键选择新建数据库,字符集选择utf8

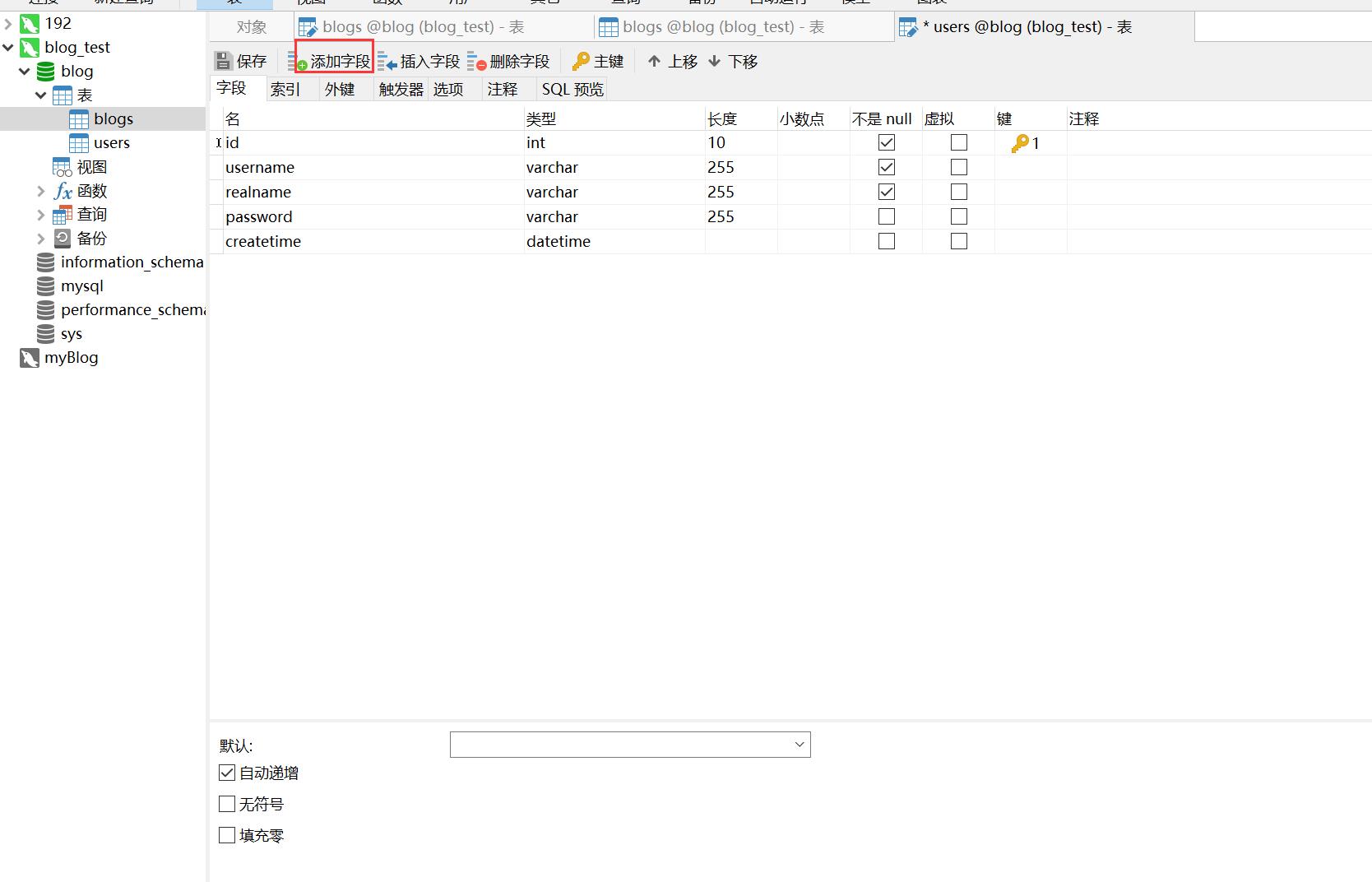
成功后,双击打开,然后鼠标悬停在表上,右键新建表

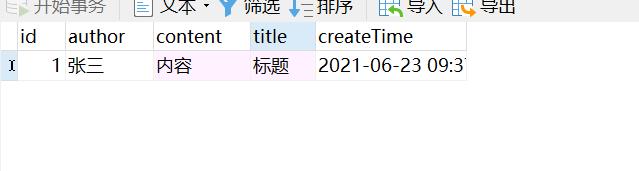
blogs表 id勾选上自增

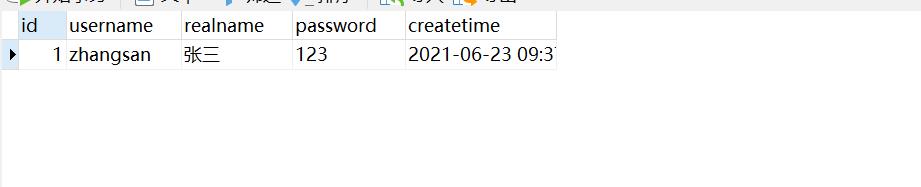
保存后再次双击左边的blogs表 插入假数据

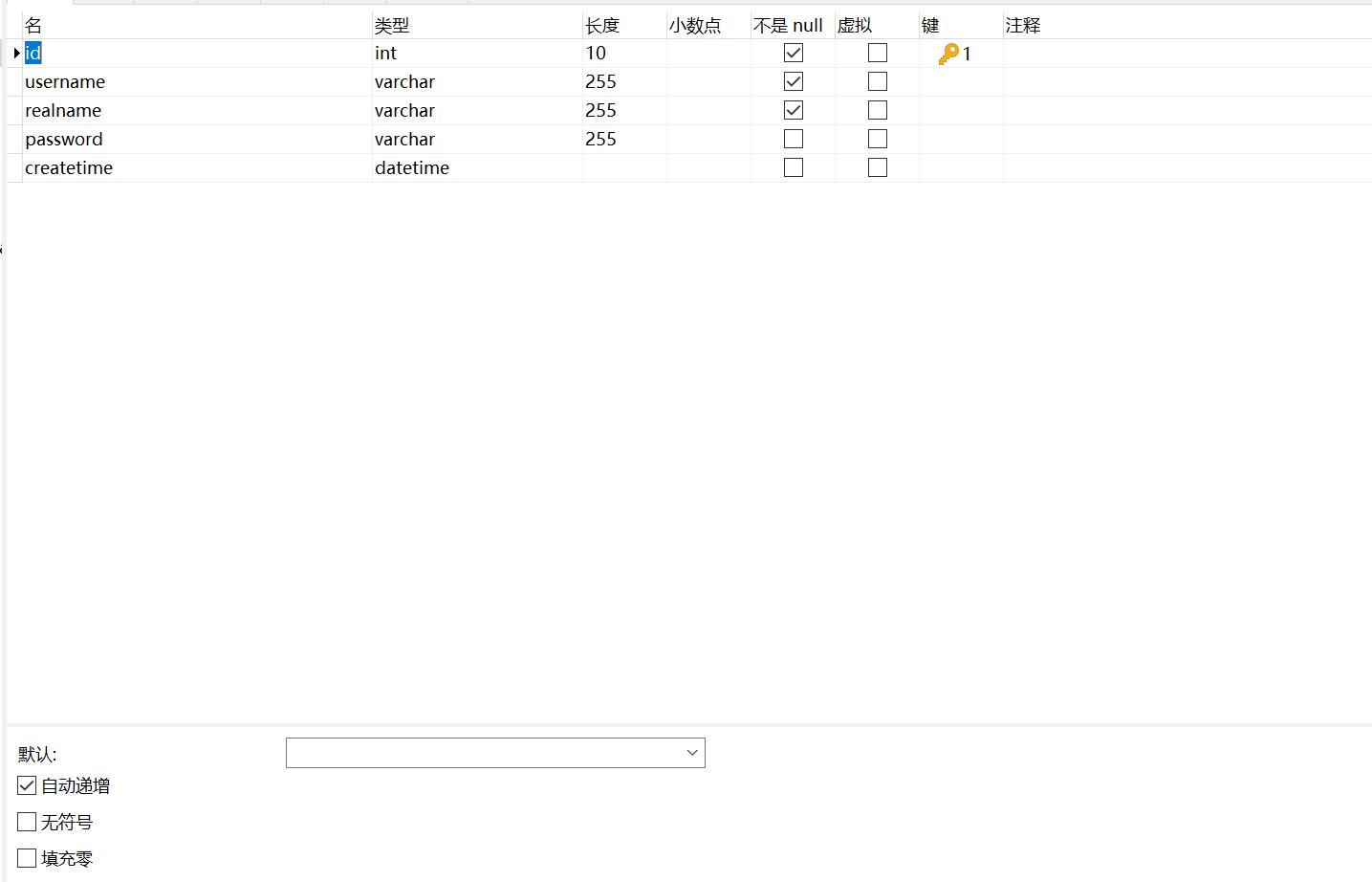
users表


tips 操作后记得保存 ctrl+s
(二)nodejs 连接mysql
安装mysql 包
npm i mysql -D
src 新建config和db文件夹
├─src
| ├─db
| | └mysql.js
| ├─config
| | └db.js
config 用于管理 库的配置
db.js
const env = process.env.NODE_ENV // 环境参数
// 配置
let MYSQL_CONF
// 本地
if (env === 'dev') {
// mysql
MYSQL_CONF = {
host: 'localhost',
user: 'root',
password: '',
port: '3306',
database: 'myblog'
}
}
// 线上
if (env === 'production') {
// mysql线上的配置,这里先写一样的
MYSQL_CONF = {
host: 'localhost',
user: 'root',
password: '',
port: '3306',
database: 'myblog'
}
}
module.exports = {
MYSQL_CONF,
}
db文件夹包含数据库连接的操作
mysql.js
const mysql = require('mysql')
const {MYSQL_CONF} = require('../config/db')
// 创建连接对象
const con = mysql.createConnection(MYSQL_CONF)
// 开始连接
con.connect()
// 执行sql的函数
function exec(sql){
const promise = new Promise( (resolve, reject) => {
con.query(sql, (err, result) => {
if(err){
console.error(err);
return
}
resolve(result)
})
})
return promise
}
module.exports = {
exec
}
(三)完善API接口对接mysql
controller文件下
blog.js
const { exec } = require('../db/mysql')
const getList = (author,keyword) =>{
//1=1 默认条件防止报错
let sql = `select * from blogs where 1=1 `
if (author) {
sql += `and author='${author}' `
}
if (keyword) {
sql += `and title like '%${keyword}%' `
}
sql += `order by createtime desc;`
// 返回 promise
return exec(sql)
}
const getDetail = (id) =>{
const sql = `select * from blogs where id='${id}'`
return exec(sql).then(rows => {
return rows[0]
})
}
const newBlog = (blogData = {}) =>{
// blogData 包含 title content
// 添加成功返回添加id,
const {title,content,author} = blogData
const createTime = Date.now()
const sql = `
insert into blogs (title, content, createtime, author)
values ('${title}', '${content}', ${createTime}, '${author}');
`
return exec(sql).then(insertData => {
// console.log('insertData is ', insertData)
return {
id: insertData.insertId
}
})
}
const updateBlog = (id,blogData = {}) =>{
// id 就是要更新博客的 id
// blogData 是一个博客对象,包含 title content 属性
const title = blogData.title
const content =blogData.content
const sql = `
update blogs set title='${title}', content='${content}' where id=${id}
`
return exec(sql).then(updateData => {
// console.log('updateData is ', updateData)
if (updateData.affectedRows > 0) {
return true
}
return false
})
}
const delBlog = (id,author) =>{
// id 删除博客的id
const sql = `delete from blogs where id='${id}' and author='${author}';`
return exec(sql).then(delData => {
// console.log('delData is ', delData)
if (delData.affectedRows > 0) {
return true
}
return false
})
}
module.exports = {
getList,
getDetail,
updateBlog,
newBlog,
delBlog
}
user.js
const {exec} = require('../db/mysql')
const login = (username, password) =>{
const sql = `select username, realname from users where username='${username}' and password=${password}`
return exec(sql).then(row => {
console.log('row is',row);
return row[0]? true :false
})
}
module.exports = {
login
}
以上是关于前端进阶全栈入门级教程nodeJs博客开发(二)安装mysql完善api接口对接mysql的主要内容,如果未能解决你的问题,请参考以下文章
前端进阶全栈入门级教程nodeJs博客开发(二)安装mysql完善api接口对接mysql
前端进阶全栈入门级教程nodeJs博客开发(二)安装mysql完善api接口对接mysql
前端进阶全栈入门级教程nodeJs博客开发(二)安装mysql完善api接口对接mysql
前端进阶全栈入门级教程nodeJs博客开发(一)搭建环境与路由