用Kotlin撸一个图片压缩插件ImageSlimming-导学篇
Posted Geek Panda
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用Kotlin撸一个图片压缩插件ImageSlimming-导学篇相关的知识,希望对你有一定的参考价值。
简述: 很久没有发布Kotlin的实战相关的内容,这段时间在折腾Intellij IDEA的插件开发,折腾出了几个小插件,因为最近公司业务分离,原来堆在基础业务那边模块,都以模块的形式抽离出来,独立仓库管理。那么就是各种打包,jenkins打包配置模块特别麻烦,所以想着是否可以开发一个androidStudio插件,我可以写代码和构建发布包同时进行,想想都美滋滋,所以才去研究了下插件的开发。摸清插件开发套路后,其实也觉得挺简单,然后发现很多地方都可以用插件自动化实现,顿时有种发现新大陆赶脚。这次我要讲是如何从零开始,使用Kotlin撸一个AndroidStudio图片压缩插件,本系列文章总三篇:《用Kotlin撸一个图片压缩插件ImageSlimming-导学篇》、《用Kotlin撸一个图片压缩插件ImageSlimming-插件基础篇》、《用Kotlin撸一个图片压缩插件ImageSlimming-实战篇》
一、为什么要撸一个图片压缩插件?
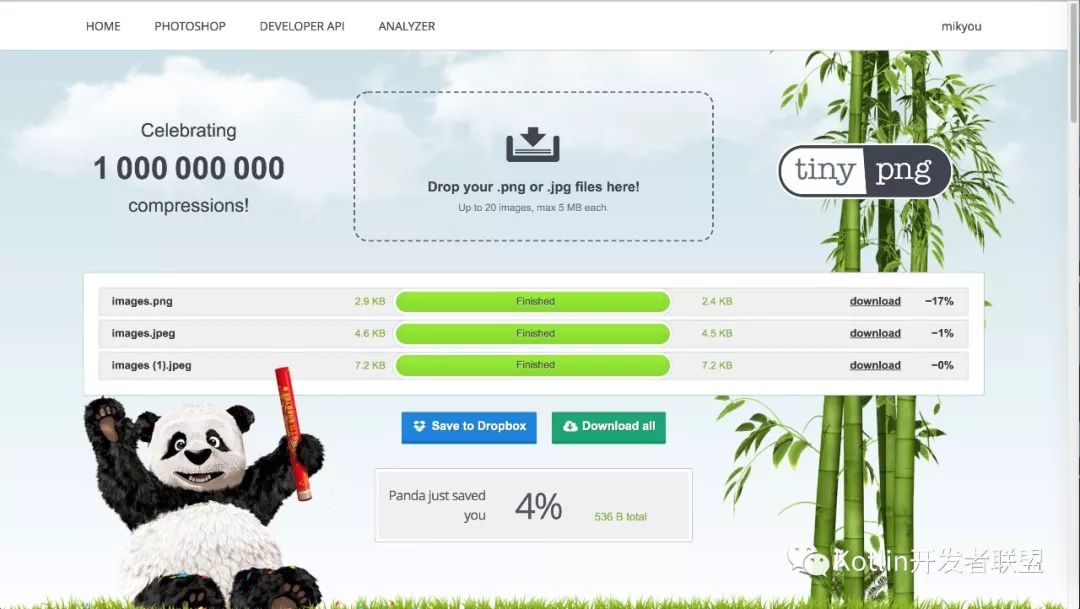
我们在项目开发过程中常会使用图片,一般开发者都不会直接把设计切的图片放入到项目中,而是会去压缩一下,那么一般会去TinyPng网页端压缩一遍,你一般会先把要压缩的图片拖进去,然后又一张张把图片点击下载下来,是不是感觉特别的浪费时间,是不是需要把浪费的时间省下来,然后就愉快地早点下班啦。如果你还没有使用过TinyPng,那么这个插件也许适合你。

然后这段时间正研究插件,所以决定试试,其实很简单的。因为TinyPng提供develop api,可以方便实现图片压缩。这次插件也就是利用了它的API开发的。
二、插件的基本描述
ImageSlimming是一个基于TinyPng API开发的图片压缩的IDEA工具插件,采用的是Kotlin语言开发以及Java Swing框架设计UI界面。可运行在AndroidStudio,Intellij IDEA,WebStorm等JetBrains全家桶系列IDE中。
三、插件支持的功能
1、支持整个目录中的图片批量压缩,只需要指定图片源目录和压缩的输出目录即可
2、支持单张或者选定多张图片文件进行压缩
3、支持png,jpg格式图片
4、支持输入目录和输出目录二次选择功能,减少繁琐指定相同的目录
5、支持指定输入文件的前缀,也即是批量文件添加前缀名,以及前缀名二次选择功能
6、图片压缩过程中,仍然继续coding, 工作并行执行
四、插件开发使用到的技术点
1、Intellij Idea 插件开发基础知识
2、插件开发中执行一个后台线程任务Task.Backgroundable的使用
3、Intellij Idea open api 的使用
4、Kotlin 开发基础知识
5、Kotlin中扩展函数的封装
6、Kotlin中Lambda表达式的使用
7、Kotlin中函数式API的使用
8、Kotlin中IO操作API的使用
9、Java中Swing UI框架的基本使用
10、TinyPng API基本使用
五、插件的使用步骤
1、首先,按照Plugin通用安装方式,安装好对应的插件,可以直接在jetbrains仓库中搜索ImageSlimming,安装重启即可。
重启后发现有如图插件,就说明安装成功。
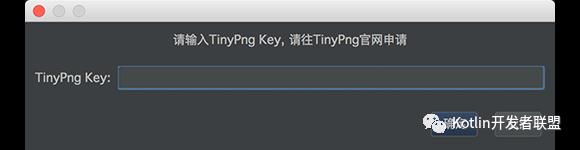
2、然后点击插件,第一次需要你填入TinyPng APIKEY,由于插件图片压缩主要借助于TinyPng Api, 所以需要使用者去TinyPng官网申请 https://tinypng.com/developers

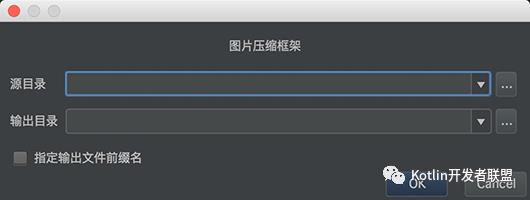
3、输入申请到ApiKey后,插件会自动验证KEY的合法性,检测通过后会弹出压缩图片界面

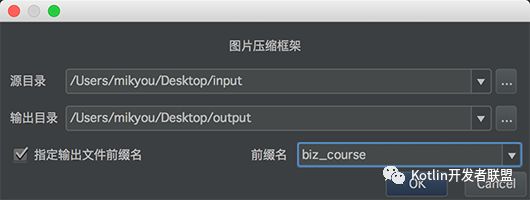
4、选择源目录也就是原图片目录,输出目录也就是压缩后图片存放目录,当然也可以指定特定某张或某些图片文件作为输入源,

5、是否指定输出文件前缀名,该功能主要适用于在Android中多模块开发的时候,每个模块图片资源名不能重复,所以每个模块图片前缀不一样,这里可以指定输出文件前缀。

6、点击OK就开始压缩了,此时压缩过程你可以继续你的coding,最后压缩完毕会以对话框提示。

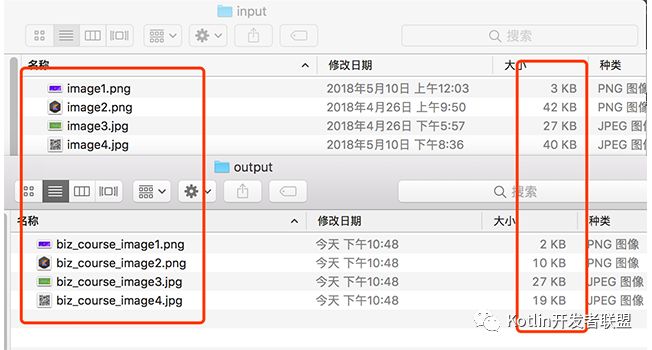
7、压缩结果

8、为了减少指定输入输出目录次数以及文件前缀的次数,会把每次用户使用过的目录给缓存起来,以及下次直接选择使用,也就是前面说的二次选择功能。
六、插件源码和插件包下载
插件包下载: https://github.com/BayMikyou/ImageSlimming/blob/feature-develop/ImageSlimming.zip
以上是关于用Kotlin撸一个图片压缩插件ImageSlimming-导学篇的主要内容,如果未能解决你的问题,请参考以下文章
vue-piczoom 基于vue2.x的电商图片放大镜插件
Android Gradle 插件自定义 Gradle 插件优化图片 ② ( 压缩 pngjpg 图片 | 使用 pngcrush 压缩工具压缩 png 图片 )