Grunt压缩图片
Posted ITandYT
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Grunt压缩图片相关的知识,希望对你有一定的参考价值。
今天我们来说一下用Grunt来压缩图片和JS吧!
首先要安装插件:
这是压缩图片的;
npm install --save-dev gulp-imagemin
这是压缩JS的:
npm install --save-dev gulp-imagemin
然后引入依赖:
var gulp = require("gulp");
在引入插件:
var imagemin = require(\'gulp-imagemin\');//压缩图片 var uglifyJS = require(\'gulp-uglify\');//压缩JS
//然后 配置任务
gulp.task(\'uglifyJS\',function(){
gulp.src(\'js/sum.js\')
.pipe(uglifyJS())
.pipe(gulp.dest(\'dest\'));
});
gulp.task(\'imagemin\',function(){
gulp.src(\'img/*.{jpg,png,gif}\')
.pipe(imagemin())
.pipe(gulp.dest("dest"));
})
//最后注册设置默认
gulp.task(\'default\',[\'uglifyJS\',\'imagemin\']);
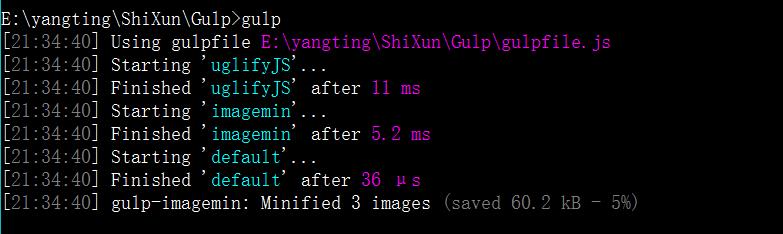
跑通之后就是这个样子的!

就是这样!大家懂了吗?
以上是关于Grunt压缩图片的主要内容,如果未能解决你的问题,请参考以下文章