Bootstrap鼠标放上去时怎么改变背景颜色?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bootstrap鼠标放上去时怎么改变背景颜色?相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html>
<html>
<head>
<title></title>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
</head>
<body>
<ul class="nav navbar-nav">
<li><a href="">首页</a></li>
<li><a href="">博文</a></li>
<li><a href="">留言</a></li>
</ul>
</body>
</html>
比如鼠标放上去时背景颜色我想变成绿色的
具体实现方法如下:
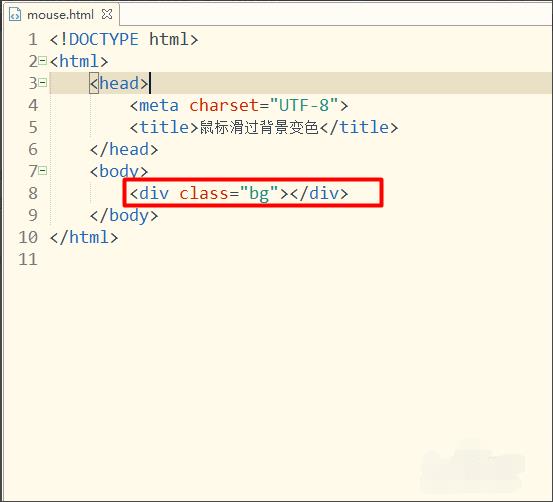
1、创建一个新的html文件。如图

2、在html文件上找到body标签,在这个标签里创建一个div标签并设置class类为bg 。 如图:
代码:<div class="bg"></div>

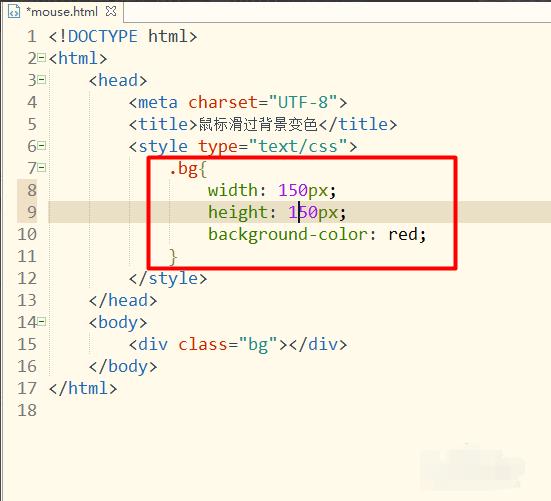
3、在title标签后创建style标签用来给bg类添加样式。在这给bg类设置了一个宽、高和背景颜色。 如图
代码:
<style type="text/css">
.bg
width: 150px;
height: 150px;
background-color: red;
</style>

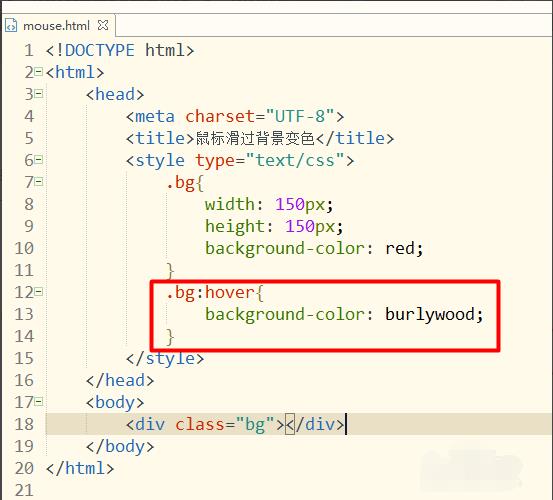
4、设置鼠标滑过div时背景变色。给bg样式类添加鼠标滑过:hover,然后设置鼠标滑过时的背景颜色。如图
代码:
.bg:hover
background-color: burlywood;

5、实用浏览器打开。保存好html后使用浏览器打开,在鼠标没有滑过div时背景是红色的,当鼠标滑过div的时候背景从红色变为了棕色。

6、所有代码,可把所有代码直接复制到新家的html文件上,保存好后用浏览器打开即可看到效果。如图:
所有代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标滑过背景变色</title>
<style type="text/css">
.bg
width: 150px;
height: 150px;
background-color: red;
.bg:hover
background-color: burlywood;
</style>
</head>
<body>
<div class="bg"></div>
</body>
</html>

display: block;
background: green;
padding: 10px;
在调用的CSS中增加
css3 实现鼠标放上去图片外框不变大,里面中心放大
参考技术A 在前端开发过程中,要求实现背景色透明度0.8,但是文字颜色要求按给定颜色设置。如果直接设置背景opacity值为0.8,会使文字的颜色发生改变。解决方法就是在设置背景色时使用rgba(red,green,blue,opacity)来对背景色进行设置,这样就可以单独的改变背景的透明度,而不会影响到里面的内容(包括文字和图片)。
web前端超出两行用省略号表示
效果图:
layui/js/jquery图片切换.html文件
layui/js/jquery图片切换.js文件
以上是关于Bootstrap鼠标放上去时怎么改变背景颜色?的主要内容,如果未能解决你的问题,请参考以下文章