在CSS中如何实现鼠标移上去后,字体变颜色?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在CSS中如何实现鼠标移上去后,字体变颜色?相关的知识,希望对你有一定的参考价值。
参照以下代码:
写在标签内的鼠标经过的语句。


<p>查找更多代码,.borderColor之类的前面一定要有style,因为是改变行内样式,如果是classname就不用,如onMouseOut="this.style.background='url(image/login_2.jpg)'" ,一定要'url()',不然出错。
<div class="cbt2" onMouseOver="this.className='cbt1'" onMouseOut="this.className='cbt2'"><span class="btsue" onMouseOver=" this.style.color='#FFFFFF'" onMouseOut="this.style.color='#0066cc'" >确 认</span></div>
element:hover color:#ffff00;
element是需要变颜色的元素,加上:hover后属性写需要改变的颜色。
在CSS中,分别给这3个链接的<a>标签设置不同的CSS样式。
我假设你对这三个链接已经给了各自的id: "linka" 、"linkb"、 "linkc"
然后对这3个链接进行CSS设置:
#linka a:hovercolor:pink;
#linkb a:hovercolor:pink;
#linkc a:hovercolor:gray; 参考技术B
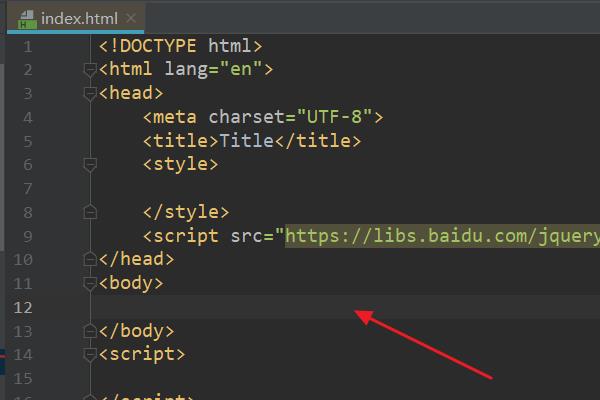
1、首先,打开html编辑器并创建一个新的HTML文件,比如index.html。

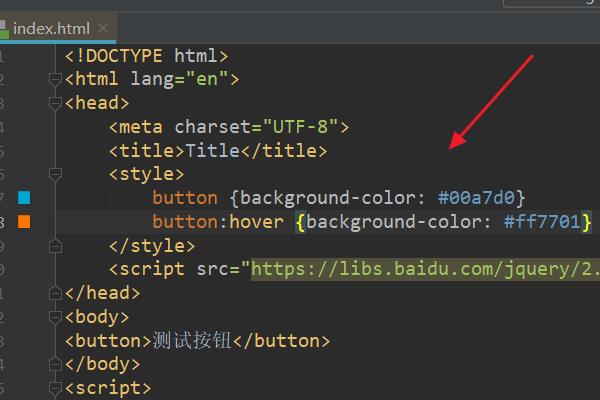
2、在index.html中的<style>标签中,输入css代码:button background-color: #00a7d0
button:hover background-color: #ff7701。

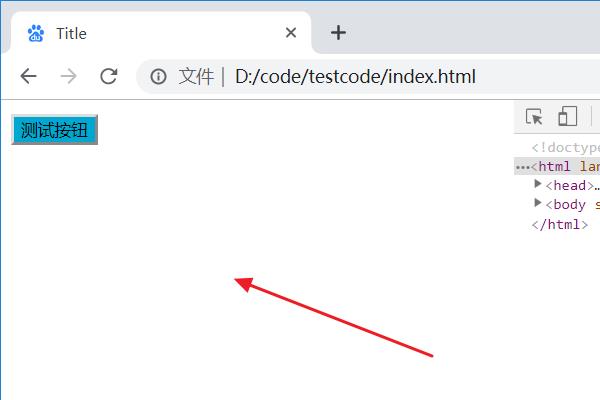
3、当浏览器运行索引index.html页面中,出现蓝色背景颜色的按钮。

4、将鼠标移到按钮上,按钮的背景颜色将变为橙色。

element:hover color:#ffff00;
element是需要变颜色的元素,加上:hover后属性写需要改变的颜色。 参考技术D 你说的这一个软件中想要舒适不要的移动来体验字体的变化就需要设置出这样一个特殊的模式就可以了
a:hover属性,并且设置了他的背景图片及背景颜色,当鼠标移上去时显示正常,但奇怪的是当鼠标移开后,
当鼠标移开后背景图片及背景颜色还会一直停留在那里,这是为什么呢,大家帮帮忙,先谢谢了,
只是在IE6里面出现这种情况,,,
a:visited
a:active
一共有4个属性 按照顺序 依次设定就好了追问
但是我只要用到hover属性,我是用他来实现一个三级菜单,但是不用到JS,
追答那你就设定一个悬浮 一个离开 就行了。
参考技术A a:active估计是没有设置
以上是关于在CSS中如何实现鼠标移上去后,字体变颜色?的主要内容,如果未能解决你的问题,请参考以下文章