Web基础与http协议!
Posted 龙少。
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web基础与http协议!相关的知识,希望对你有一定的参考价值。
一.web基础
1.web概述
web就是全球广域网,也称万维网,是一种分布式图形信息系统,是建立在Internet上的一种网络服务。
2.web1.0和web2.0的区别
web1.0
web1.0是以编辑为特征,网站提供给用户的访问内容是编辑后的,是属于静态页面,典型代表是早期的黄页。
web2.0
web2.0是属于动态页面的形式,用户既是浏览者也是制造者,是一个交互的页面形式;加强了网站与用户的互动,实现了网站和用户的交流与参与。web2.0的主要特征就是活跃的用户开放的平台,以话题兴趣分享为聚合点形成社群。
3.域名和DNS
(1)域名的概念
网络中的地址方案分为IP地址系统和域名地址系统。
网络上的数字型IP地址相对应的字符型地址就是域名。
通俗的说,域名就相当于一个家庭的门牌号码,别人通过这个号码可以很容易的找到你。
(2)域名的结构类型
一个域名由根域,顶级域,子域,主机名构成。
①根域
位于域名空间最顶层,一般用一个".”表示 6基础单位,除了根域其他都只有一个上级域,有0或多个子域,同层域不可重复的子域或域名
②顶级域
一般代表一种类型的组织机构或国家地区(主要有此两种类型构成),如 net(网络公司)、com(商业)、org(民间团体组织)、edu(教育)、gov(政府)、mil(军事) 、cn(中国)、jp(日本)、hk(中国香港)
③二级域
在顶级域之前的域名,指域名注册人的网上名称,如baidu,yahoo等
④主机名
主机位于域名空间的最下层,就是表示一台计算机,www,mail都是表示计算机的名称
www.baidu.com.是完全合格域名(FQDN),也是计算机在域名中的全名。
(3)域名注册
域名注册是internet中用于解决地址对应问题的一种方法。
遵循先申请先注册的原则,每个域名都是独一无二,不可重复的。
域名注册的一般步骤:
①准备申请资料
②寻找域名注册网站
③查询域名
④正式申请
⑤申请成功
(4)DNS
DNS是域名解析系统,域名和IP地址是一一对应的。
DNS解析的3种方式
①在本地/etc/hosts映射文件中手动添加映射记录
②到客户端配置文件/etc/resolv.conf添加映射记录
③进入网卡配置文件/etc/sysconfig/network-scripts/ifcfg-ens33手动定义DNS
生效顺序1./etc/hosts 2.网卡配置文件 3./etc/resolv.conf
4.静态页面
(1)静态页面的定义
静态网页是标准的html文件,扩展名是.htm、 .html
例如文本、图像、声音、Flash动画、客户端脚本和Activex控件及Java小程序等
静态页面是网站建设的基础,早期网站一般都由静态网页制作
没有后台数据库、内容固定,没有交互性,不含程序和不可交互的网页
内容稳定,容易被搜索引擎检索
(2)静态页面特点
每个静态网页都有一个固定的URL,且URL以.htm、.html、.shtml等常见形式为后缀,而不含有"?”
网页内容一经发布到网站服务器上,无论是否有用户访问,每个静态网页都是保存在网站服务器上的
静态网页的内容相对稳定,容易被搜素引擎检索
静态网页没有数据库的支持,在网站制作和维护方面工作量较大,因此当网站信息量很大时完全依靠静态网页制作方式比较困难
静态网页的交互性较差,在功能方面有较大的限制
静态页面浏览速度迅速,过程无需连接数据库,开启页面速度快于动态页面
5.动态页面
(1)动态页面
网页URL不固定,能通过后台与用户交互在动态网页网址中有一个标志性的符号—“?
常用的语言有php、JsP、Python、 Ruby等
(2)动态页面的特点
交互性:网页会根据用户的需求二进行改变和响应
自动更新:不需要手动更新html文档,会自动生成新页面,节省工作量
根据需要产生不同页面:不同的时间,不同的用户访问会根据需求和场景产生不同的页面
6.网页与HTML
网页是构成网站的基本元素,是承载各种网站应用的平台,网页由HTML(超文本标记语言)编写。
(1)网页概述
网页是一个文件,存放于计算机中,计算机必须联网才能读取网页。网页由网址(URL)来识别与存取。
网页包含的内容
文本,图像,FLASH动画,声音,视频,表格,导航栏,交互式表单
网页相关的概念
域名:浏览网页是输入的地址
HTTP:用来传输网页的通信协议
URL:是一种万维网寻址系统,表示网络上资源的位置路径
HTML:是编写网页的超文本标记语言
超链接:将网站中不同页面链接起来的功能
发布:将制作好的网页上传到服务器供用户访问的过程
(2)HTML概述
HTML叫做超文本标记语言,是一种规范,也是一种标准,它通过标记符来标记要显示的网页中的各个部分。
(3)HTML基本标签
HTML文件结构
头部部分
标题部分
主题部分
网页内容,包括文本图像等
网页基本标签
标题标签
行控制相关标签
范围标签
图像标签
超链接标签
特殊符号
(4)网站和主页
网站由网页组成,包含多个网页页面,是具有独立域名,独立存放空间的内容合集。
主页是用户打开浏览器是默认打开的网页首页。
二.http协议
1.http协议概述
http协议是超文本传输协议,是应用最广泛的一种网络协议,是基于tcp协议的应用层传输协议,是客户端和服务端进行数据传输的一种规则。
http是建立在tcp之上的,客户端和服务器要经过三次握手连接,之后发送http请求与http响应都是通过访问socket接口来调用tcp协议实现的,并且每次都会进行调用。
http是一种无状态协议,本身不会对发送的请求和相应的状态进行持久化处理。所以http就比较简单高效,能够提高速度,处理大量事务。
但是在很多场景中,需要保持用户的登录状态和相关信息,http是无状态协议无法做到,所以要引入一些技术来记录管理状态,例如cookie。cookie可以实现http的短期持久化处理。
cookie
是缓存在用户端(client)浏览器中的(默认缓存一天),当下次客户端通过同一个浏览器访问客户端的时候,会优先读取cookie中的缓存信息,向服务端进行请求,同时服务端收到客户端请求的时候,读取到cookie文件,知道客户端之前找的是服务器A处理的任务,为了省事儿,省资源,干脆直接讲请求直接再交给服务器A处理
http的版本
http 0.9已经过时,有http1.0,http1.1,http2.0
2.HTTP1.0和HTTP1.1之间的区别
(1)缓存处理
在HTTP1.0中主要使用header里的If-Modified-Since,Expires来做为缓存判断的标准,HTTP1.1则引入了更多的缓存控制策略例如Entity tag,If-Unmodified-Since, If-Match, If-None-Match等更多可供选择的缓存头来控制缓存策略。
(2)带宽优化及网络连接的使用
HTTP1.0中,存在一些浪费带宽的现象,例如客户端只是需要某个对象的一部分,而服务器却将整个对象送过来了,并且不支持断点续传功能,HTTP1.1则在请求头引入了range头域,它允许只请求资源的某个部分,即返回码是206(Partial Content),这样就方便了开发者自由的选择以便于充分利用带宽和连接
(3) 错误通知的管理
在HTTP1.1中新增了24个错误状态响应码,如409(Conflict)表示请求的资源与资源的当前状态发生冲突;410(Gone)表示服务器上的某个资源被永久性的删除
(4)Host头处理
在HTTP1.0中认为每台服务器都绑定一个唯一的IP地址,因此,请求消息中的URL并没有传递主机名(hostname)。但随着虚拟主机技术的发展,在一台物理服务器上可以存在多个虚拟主机(Multi-homed Web Servers),并且它们共享一个IP地址。HTTP1.1的请求消息和响应消息都应支持Host头域,且请求消息中如果没有Host头域会报告一个错误(400 Bad Request)
(5)长连接
HTTP 1.1支持长连接(PersistentConnection)和请求的流水线(Pipelining)处理,在一个TCP连接上可以传送多个HTTP请求和响应,减少了建立和关闭连接的消耗和延迟,在HTTP1.1中默认开启Connection: keep-alive,一定程度上弥补了HTTP1.0每次请求都要创建连接的缺点
3.http获取web资源的方法
GET,PUT,DELETE,POST,HEAD
常用的方法是GET和POST
GET:请求获取request-URI所表示的资源
PUT:请求服务器存储一个资源,并用request-URI作为其标识
DELETE:请求服务器删除request-URI所标识的资源
POST:在request-URI所标识的资源后附加新的数据
HEAD:请求获取由request-URI所标识的资源的响应消息报头
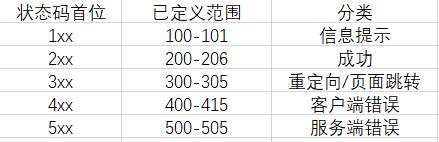
4.http的状态码
当使用浏览器访问某一个URL,会根据处理情况返回相应的处理状态
通常正常的状态码为2xx,3xx (如200 ok)
如果出现异常会返回4xx,5xx(如404)

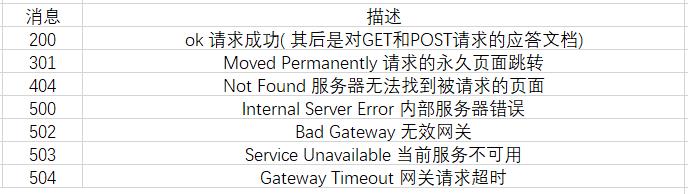
生产环境中的常见状态码

5.http请求流程分析
用户在浏览器中输入URL访问时,发起HTTP请求报文,其中包括请求行,请求头,请求体;服务器收到请求后返回响应报文,包括状态行,响应头,响应体。
用户输入URL(地址链接)(http://www,baidu.com:80/tools.html)客户端获取到端口及主机名后,客户端利用DNS解析域名,首先客户端的浏览器会先找自身的缓存,如果有解析结束,如果没存客户端会去找host文件,如果host文件没有的话,客户端会去找本地的DNs缓存服务器,本地的DNS缓存服务器没有的话,缓存服务器会去找根域,根域没有,会返回一个.com.然后本地缓存服务器会去找顶级域,顶级域没有的话会返回baidu.com.,然后本地缓存服务器会去找二级域,二级域解析完后会返回客户端。
客户端解析到IP地址后会通过TCP的三次握手与服务器建立连接
(1)请求报文
请求行
由请求方法,URL,协议版本组成
请求头
添加了一些附加信息
Accept:客户端可以接受的数据类型
Accept-Language:客户端可以接受的语言类型
Referer:表示请求发起时,浏览器地址栏中的地址
User-Agent:浏览器的信息
Content-Type:发送的数据类型Content-Length:发送的数据长度
空行
请求头结束会有个空行,表示请求结束
请求体
请求提交的参数,就是发送给服务端的数据
(2)响应报文
状态行
由协议版本,状态码,状态码描述组成
响应头
与请求头类似,添加了一些附加信息
空行
表示响应头结束
响应体
服务器返回的相应HTML数据,浏览器对其解析后显示页面
以上是关于Web基础与http协议!的主要内容,如果未能解决你的问题,请参考以下文章