HarmonyOS之深入分析常用组件Text的功能和使用
Posted Forever_wj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HarmonyOS之深入分析常用组件Text的功能和使用相关的知识,希望对你有一定的参考价值。
一、支持的 XML 属性
- Text 是用来显示字符串的组件,在界面上显示为一块文本区域。Text 作为一个基本组件,有很多扩展,常见的有按钮组件 Button,文本编辑组件 TextField。
- Text 的共有 XML 属性继承自 Component,详情请参考:HarmonyOS之组件通用的XML属性总览。
- Text 的自有 XML 属性:
| 属性名称 | 中文描述 | 取值 | 取值说明 | 使用案例 |
|---|---|---|---|---|
| text | 显示文本 | string类型 | 可以直接设置文本字串,也可以引用string资源 | ohos:text="熄屏时间" ohos:text="$string:test_str" |
| hint | 提示文本 | string类型 | 可以直接设置文本字串,也可以引用string资源 | ohos:hint="联系人" ohos:hint="$string:test_str" |
| text_font | 字体 | sans-serif | 可以设置的字体如表中所列 | ohos:text_font="HwChinese-medium" |
| sans-serif-medium | ||||
| HwChinese-medium | ||||
| sans-serif-condensed | ||||
| sans-serif-condensed-medium | ||||
| monospace | ||||
| truncation_mode | 长文本截断方式 | none | 表示文本超长时无截断 | ohos:truncation_mode="none" |
| ellipsis_at_start | 表示文本超长时在文本框起始处使用省略号截断 | ohos:truncation_mode="ellipsis_at_start" | ||
| ellipsis_at_middle | 表示文本超长时在文本框中间位置使用省略号截断 | ohos:truncation_mode="ellipsis_at_middle" | ||
| ellipsis_at_end | 表示文本超长时在文本框结尾处使用省略号截断 | ohos:truncation_mode="ellipsis_at_end" | ||
| auto_scrolling | 表示文本超长时滚动显示全部文本 | ohos:truncation_mode="auto_scrolling" | ||
| text_size | 文本大小 | float类型 | 表示字体大小的float类型。可以是浮点数值,其默认单位为px;也可以是带px/vp/fp单位的浮点数值;也可以引用float资源 | ohos:text_size="30" ohos:text_size="16fp" ohos:text_size="$float:size_value" |
| element_padding | 文本与图片的边距 | float类型 | 表示间距尺寸的float类型。 可以是浮点数值,其默认单位为px;也可以是带px/vp/fp单位的浮点数值;也可以引用float资源 | ohos:element_padding="20" ohos:element_padding="8vp" ohos:element_padding="$float:size_value" |
| bubble_width | 文本气泡宽度 | float类型 | 表示尺寸的float类型。可以是浮点数值,其默认单位为px;也可以是带px/vp/fp单位的浮点数值;也可以引用float资源 | ohos:bubble_width="20" ohos:bubble_width="10vp" ohos:bubble_width="$float:size_value" |
| bubble_height | 文本气泡高度 | float类型 | 表示尺寸的float类型。可以是浮点数值,其默认单位为px;也可以是带px/vp/fp单位的浮点数值;也可以引用float资源 | ohos:bubble_height="20" ohos:bubble_height="10vp" ohos:bubble_height="$float:size_value" |
| bubble_left_width | 文本气泡左宽度 | float类型 | 表示尺寸的float类型。可以是浮点数值,其默认单位为px;也可以是带px/vp/fp单位的浮点数值;也可以引用float资源 | ohos:bubble_left_width="20" ohos:bubble_left_width="10vp" ohos:bubble_left_width="$float:size_value" |
| bubble_left_height | 文本气泡左高度 | float类型 | 表示尺寸的float类型。 可以是浮点数值,其默认单位为px;也可以是带px/vp/fp单位的浮点数值;也可以引用float资源 | ohos:bubble_left_height="20" ohos:bubble_left_height="10vp" ohos:bubble_left_height="$float:size_value" |
| bubble_right_width | 文本气泡右宽度 | float类型 | 表示尺寸的float类型。可以是浮点数值,其默认单位为px;也可以是带px/vp/fp单位的浮点数值;也可以引用float资源 | ohos:bubble_right_width="20" ohos:bubble_right_width="10vp" ohos:bubble_right_width="$float:size_value" |
| bubble_right_height | 文本气泡右高度 | float类型 | 表示尺寸的float类型。可以是浮点数值,其默认单位为px;也可以是带px/vp/fp单位的浮点数值;也可以引用float资源 | ohos:bubble_right_height="20" ohos:bubble_right_height="10vp" ohos:bubble_right_height="$float:size_value" |
| text_color | 文本颜色 | color类型 | 可以直接设置色值,也可以引用color资源 | ohos:text_color="#A8FFFFFF" ohos:text_color="$color:black" |
| hint_color | 提示文本颜色 | color类型 | 可以直接设置色值,也可以引用color资源 | ohos:hint_color="#A8FFFFFF" ohos:hint_color="$color:black" |
| selection_color | 选中文本颜色 | color类型 | 可以直接设置色值,也可以引用color资源 | ohos:selection_color="#A8FFFFFF" ohos:selection_color="$color:black" |
| max_text_lines | 文本最大行数 | integer类型 | 可以直接设置整型数值,也可以引用integer资源 | ohos:max_text_lines="2" ohos:max_text_lines="$integer:two" |
| text_alignment | 文本对齐方式 | left | 表示文本靠左对齐 | 可以设置取值项如表中所列,也可以使用“|”进行多项组合。 ohos:text_alignment="top" ohos:text_alignment="top|left" |
| top | 表示文本靠顶部对齐 | |||
| right | 表示文本靠右对齐 | |||
| bottom | 表示文本靠底部对齐 | |||
| horizontal_center | 表示文本水平居中对齐 | |||
| vertical_center | 表示文本垂直居中对齐 | |||
| center | 表示文本居中对齐 | |||
| start | 表示文本靠开始端对齐 | |||
| end | 表示文本靠结尾端对齐 | |||
| text_input_type | 文本输入类型 | pattern_null | 表示未指定文本输入类型,默认文本输入类型为内容模式 | ohos:text_input_type="pattern_null" |
| pattern_text | 表示文本输入类型为普通文本模式 | ohos:text_input_type="pattern_text" | ||
| pattern_number | 表示文本输入类型为数字 | ohos:text_input_type="pattern_number" | ||
| pattern_password | 表示文本输入类型为密码 | ohos:text_input_type="pattern_password" | ||
| input_enter_key_type | 输入键类型 | enter_key_type_unspecified | 表示未指定输入键类型,采用默认类型 | ohos:input_enter_key_type="enter_key_type_unspecified" |
| enter_key_type_search | 表示采用执行“搜索”动作的输入键类型 | ohos:input_enter_key_type="enter_key_type_search" | ||
| enter_key_type_go | 表示采用执行“go”动作的输入键类型 | ohos:input_enter_key_type="enter_key_type_go" | ||
| enter_key_type_send | 表示采用执行“发送”动作的输入键类型 | ohos:input_enter_key_type="enter_key_type_send" | ||
| auto_scrolling_duration | 自动滚动时长 | integer类型 | 可以直接设置整型数值,也可以引用integer资源。 表示时间的值不可小于0,单位为ms | ohos:auto_scrolling_duration="1000" ohos:auto_scrolling_duration="$integer:during" |
| multiple_lines | 多行模式设置 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源 | ohos:multiple_lines="true" ohos:multiple_lines="$boolean:true" |
| auto_font_size | 是否支持文本自动调整文本字体大小 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源 | ohos:auto_font_size="true" ohos:auto_font_size="$boolean:true" |
| scrollable | 文本是否可滚动 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源 | ohos:scrollable="true" ohos:scrollable="$boolean:true" |
| text_cursor_visible | 文本光标是否可见。只有在可编辑的组件上可配置,否则该值始终为false | boolean类型 | 可以直接设置true/false,也可以引用boolean资源 | ohos:text_cursor_visible="true" ohos:text_cursor_visible="$boolean:true" |
| italic | 文本是否斜体字体 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源 | ohos:italic="true" ohos:italic="$boolean:true" |
| padding_for_text | 设置文本顶部与底部是否默认留白。默认值为true,true表示保留默认留白,false表示顶部与底部不留白 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源 | ohos:padding_for_text="true" ohos:padding_for_text="$boolean:true" |
| additional_line_spacing | 需增加的行间距 | float类型 | 可以直接设置浮点数值,也可以引用float浮点数资源 | ohos:additional_line_spacing="2" ohos:additional_line_spacing="$float:line_spacing_add" |
| line_height_num | 行间距倍数 | float类型 | 可以直接设置浮点数值,也可以引用float浮点数资源 | ohos:line_height_num="1.5" ohos:line_height_num="$float:line_spacing_multi" |
| element_left | 文本左侧图标 | Element类型 | 可直接配置色值,也可引用color资源或引用media/graphic下的图片资源 | ohos:element_left="#FFFFFFFF" ohos:element_left="$color:black" ohos:element_left="$media:media_src" ohos:element_left="$graphic:graphic_src" |
| element_top | 文本上方图标 | Element类型 | 可直接配置色值,也可引用color资源或引用media/graphic下的图片资源 | ohos:element_top="#FFFFFFFF" ohos:element_top="$color:black" ohos:element_top="$media:media_src" ohos:element_top="$graphic:graphic_src" |
| element_right | 文本右侧图标 | Element类型 | 可直接配置色值,也可引用color资源或引用media/graphic下的图片资源 | ohos:element_right="#FFFFFFFF" ohos:element_right="$color:black" ohos:element_right="$media:media_src" ohos:element_right="$graphic:graphic_src" |
| element_bottom | 文本下方图标 | Element类型 | 可直接配置色值,也可引用color资源或引用media/graphic下的图片资源 | ohos:element_bottom="#FFFFFFFF" ohos:element_bottom="$color:black" ohos:element_bottom="$media:media_src" ohos:element_bottom="$graphic:graphic_src" |
| element_start | 文本开始方向图标 | Element类型 | 可直接配置色值,也可引用color资源或引用media/graphic下的图片资源 | ohos:element_start="#FFFFFFFF" ohos:element_start="$color:black" ohos:element_start="$media:media_src" ohos:element_start="$graphic:graphic_src" |
| element_end | 文本结束方向图标 | Element类型 | 可直接配置色值,也可引用color资源或引用media/graphic下的图片资源 | ohos:element_end="#FFFFFFFF" ohos:element_end="$color:black" ohos:element_end="$media:media_src" ohos:element_end="$graphic:graphic_src" |
| element_cursor_bubble | 文本的光标气泡图形,只有在可编辑的组件上可配置 | Element类型 | 可直接配置色值,也可引用color资源或引用media/graphic下的图片资源 | ohos:element_cursor_bubble="#FFFFFFFF" ohos:element_cursor_bubble="$color:black" ohos:element_cursor_bubble="$media:media_src" ohos:element_cursor_bubble="$graphic:graphic_src" |
| element_selection_left_bubble | 选中文本的左侧气泡图形 | Element类型 | 可直接配置色值,也可引用color资源或引用media/graphic下的图片资源 | ohos:element_selection_left_bubble="#FFFFFFFF" ohos:element_selection_left_bubble="$color:black" ohos:element_selection_left_bubble="$media:media_src" ohos:element_selection_left_bubble="$graphic:graphic_src" |
| element_selection_right_bubble | 选中文本的右侧气泡图形 | Element类型 | 可直接配置色值,也可引用color资源或引用media/graphic下的图片资源 | ohos:element_selection_right_bubble="#FFFFFFFF" ohos:element_selection_right_bubble="$color:black" ohos:element_selection_right_bubble="$media:media_src" ohos:element_selection_right_bubble="$graphic:graphic_src" |
二、创建 Text
- 在 layout 目录下的 xml 文件中创建 Text,如下所示:
<Text
ohos:id="$+id:text"
ohos:width="match_content"
ohos:height="match_content"
ohos:text="Text"/>
三、设置 Text
- 在 xml 中设置 Text 的背景,layout 目录下 xml 文件的代码示例如下:
<Text
...
ohos:background_element="$graphic:background_text"/>
- 常用的背景如常见的文本背景、按钮背景,可以采用 XML 格式放置在 graphic 目录下。
- 在“Project”窗口,打开“entry > src > main > resources > base”,右键点击“graphic”文件夹,选择“New > File”,命名为“background_text.xml”,在 background_text.xml 中定义文本的背景。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:radius="20"/>
<solid
ohos:color="#878787"/>
</shape>
- 使用 xml 设置 Text 背景的效果:

- 设置字体大小和颜色:
<Text
ohos:id="$+id:text"
ohos:width="match_content"
ohos:height="match_content"
ohos:text="Text"
ohos:text_size="28fp"
ohos:text_color="#0000FF"
ohos:left_margin="15vp"
ohos:bottom_margin="15vp"
ohos:right_padding="15vp"
ohos:left_padding="15vp"
ohos:background_element="$graphic:background_text"/>
- 设置字体大小和颜色的效果如下:

- 设置字体风格和字重:
<Text
ohos:id="$+id:text"
ohos:width="match_content"
ohos:height="match_content"
ohos:text="Text"
ohos:text_size="28fp"
ohos:text_color="#0000FF"
ohos:italic="true"
ohos:text_weight="700"
ohos:text_font="serif"
ohos:left_margin="15vp"
ohos:bottom_margin="15vp"
ohos:right_padding="15vp"
ohos:left_padding="15vp"
ohos:background_element="$graphic:background_text"/>
- 设置字体风格和字重的效果如下:

- 设置文本对齐方式:
<Text
ohos:id="$+id:text"
ohos:width="300vp"
ohos:height="100vp"
ohos:text="Text"
ohos:text_size="28fp"
ohos:text_color="#0000FF"
ohos:italic="true"
ohos:text_weight="700"
ohos:text_font="serif"
ohos:left_margin="15vp"
ohos:bottom_margin="15vp"
ohos:right_padding="15vp"
ohos:left_padding="15vp"
ohos:text_alignment="horizontal_center|bottom"
ohos:background_element="$graphic:background_text"/>
- 设置文本对齐方式的效果:

- 设置文本换行和最大显示行数:
<Text
ohos:id="$+id:text"
ohos:width="75vp"
ohos:height="match_content"
ohos:text="TextText"
ohos:text_size="28fp"
ohos:text_color="#0000FF"
ohos:italic="true"
ohos:text_weight="700"
ohos:text_font="serif"
ohos:multiple_lines="true"
ohos:max_text_lines="2"
ohos:background_element="$graphic:background_text"/>
- 设置文本换行和最大显示行数的效果:

四、自动调节字体大小
- Text 对象支持根据文本长度自动调整文本的字体大小和换行。
- 设置自动换行、最大显示行数和自动调节字体大小:
<Text
ohos:id="$+id:text"
ohos:width="90vp"
ohos:height="match_content"
ohos:min_height="30vp"
ohos:text="T"
ohos:text_color="#0000FF"
ohos:italic="true"
ohos:text_weight="700"
ohos:text_font="serif"
ohos:multiple_lines="true"
ohos:max_text_lines="1"
ohos:auto_font_size="true"
ohos:right_padding="8vp"
ohos:left_padding="8vp"
ohos:background_element="$graphic:background_text"/>
- 通过 setAutoFontSizeRule 设置自动调整规则,三个入参分别是最小的字体大小、最大的字体大小、每次调整文本字体大小的步长:
Text text = (Text) findComponentById(ResourceTable.Id_text);
// 设置自动调整规则
text.setAutoFontSizeRule(30, 100, 1);
// 设置点击一次增多一个"T"
text.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
text.setText(text.getText() + "T");
}
});
- 自动调节字体大小效果展示:

五、跑马灯效果
- 当文本过长时,可以设置跑马灯效果,实现文本滚动显示。前提是文本换行关闭且最大显示行数为1,默认情况下即可满足前提要求:
<Text
ohos:id="$+id:text"
ohos:width="75vp"
ohos:height="match_content"
ohos:text="TextText"
ohos:text_size="28fp"
ohos:text_color="#0000FF"
ohos:italic="true"
ohos:text_weight="700"
ohos:text_font="serif"
ohos:background_element="$graphic:background_text"/>
// 跑马灯效果
text.setTruncationMode(Text.TruncationMode.AUTO_SCROLLING);
// 始终处于自动滚动状态
text.setAutoScrollingCount(Text.AUTO_SCROLLING_FOREVER);
// 启动跑马灯效果
text.startAutoScrolling();
- 跑马灯效果展示:

六、场景示例
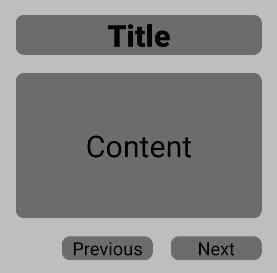
- 利用文本组件实现一个标题栏和详细内容的界面,如下:

- 源码示例:
<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_content"
ohos:background_element="$graphic:color_light_gray_element">
<Text
ohos:id="$+id:text1"
ohos:width="match_parent"
ohos:height="match_content"
ohos:text_size="25fp"
ohos:top_margin="15vp"
ohos:left_margin="15vp"
ohos:right_margin="15vp"
ohos:background_element="$graphic:background_text"
ohos:text="Title"
ohos:text_weight="1000"
ohos:text_alignment="horizontal_center"/>
<Text
ohos:id="$+id:text2"
ohos:width="match_parent"
ohos:height="120vp"
ohos:text_size="25fp"
ohos:background_element="$graphic:background_text"
ohos:text="Content"
ohos:top_margin="15vp"
ohos:left_margin="15vp"
ohos:right_margin="15vp"
ohos:bottom_margin="15vp"
ohos:text_alignment="center"
ohos:below="$id:text1"
ohos:text_font="serif"/>
<Button
ohos:id="$+id:button1"
ohos:width="75vp"
ohos:height="match_content"
ohos:text_size="15fp"
ohos:background_element="$graphic:background_text"
ohos:text="Previous"
ohos:right_margin="15vp"
ohos:bottom_margin="15vp"
ohos:left_padding="5vp"
ohos:right_padding="5vp"
ohos:below="$id:text2"
ohos:left_of="$id:button2"
ohos:text_font="serif"/>
<Button
ohos:id="$+id:button2"
ohos:width="75vp"
ohos:height="match_content"
ohos:text_size="15fp"
ohos:background_element="$graphic:background_text"
ohos:text="Next"
ohos:right_margin="15vp"
ohos:bottom_margin="15vp"
ohos:left_padding="5vp"
ohos:right_padding="5vp"
ohos:align_parent_end="true"
ohos:below="$id:text2"
ohos:text_font="serif"/>
</DependentLayout>
- color_light_gray_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#EDEDED"/>
</shape>
- background_text.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:radius="20"/>
<solid
HarmonyOS之深入分析常用组件Button的功能和使用
七华为鸿蒙HarmonyOS应用开发之Java UI框架常用Text组件和Button组件使用
HarmonyOS之常用组件ScrollView的功能和使用