TypeScript入门知识总结
Posted ༺初辰༻
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TypeScript入门知识总结相关的知识,希望对你有一定的参考价值。
安装TypeScript
通过npm(Node.js包管理器)
npm install -g typescript
构建第一个TypeScript文件
创建1.ts文件并将下面代码粘贴到文件中
function greeter(person) {
return "Hello, " + person;
}
let user = "初辰";
console.log(greeter(user));
编译代码
在命令行上,运行TypeScript编译器
tsc 1.ts
输出结果为一个1.js文件,它包含了和输入文件中相同的JavsScript代码。 一切准备就绪,就可以运行这个使用TypeScript写的javascript应用了

类型注解
给 person函数的参数添加: string类型注解,并将user变量赋值为数组,如下:
function greeter(person: string) {
return "Hello, " + person;
}
let user = [0, 1, 2];
console.log(greeter(user));
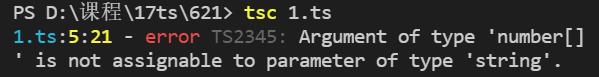
重新编译,会产生一个如下错误:

尽管代码里有错误,但仍然可以使用TypeScript。但在这种情况下,TypeScript会警告可能不会按预期执行。
接口
在TypeScript里,只在两个类型内部的结构兼容那么这两个类型就是兼容的。 这就允许我们在实现接口时候只要保证包含了接口要求的结构就可以,而不必明确地使用 implements语句。
interface Person {
firstName: string;
lastName: string;
}
function greeter(person: Person) {
return "Hello, " + person.firstName + person.lastName;
}
let user = { firstName: "初", lastName: "辰" };
console.log(greeter(user));

类
TypeScript支持JavaScript的新特性,比如支持基于类的面向对象编程。
创建一个Student类,它带有一个构造函数和一些公共字段。
类和接口可以一起工作,在构造函数的参数上使用public等同于创建了同名的成员变量。
class Student {
fullName: string;
constructor(
public firstName,
public middleInitial,
public lastName
) {
this.fullName = firstName + middleInitial + lastName;
}
}
interface Person {
firstName: string;
lastName: string;
}
function greeter(person: Person) {
return "Hello," + person.firstName + person.lastName;
}
let user = new Student("初", "and", "辰");
console.log(greeter(user));
重新运行tsc 1.ts,你会看到生成的JavaScript代码和原先的一样。 TypeScript里的类只是JavaScript里常用的基于原型面向对象编程的简写。

运行TypeScript Web应用
新建1.html文件并引入1.js文件即可运行tsweb应用
<body>
<script src="1.js"></script>
</body>
document.body.innerHTML = greeter(user);

以上是关于TypeScript入门知识总结的主要内容,如果未能解决你的问题,请参考以下文章
typescript Angular 2测试片段。代码库https://developers.livechatinc.com/blog/category/programming/angular-2/
typescript Angular最终版本的Angular 2测试片段。代码库https://developers.livechatinc.com/blog/category/programming
typescript Angular最终版本的Angular 2测试片段。代码库https://developers.livechatinc.com/blog/category/programming
typescript Angular最终版本的Angular 2测试片段。代码库https://developers.livechatinc.com/blog/category/programming