element ui upload上传文件成功后,清除默认的列表。
Posted 孙叫兽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element ui upload上传文件成功后,清除默认的列表。相关的知识,希望对你有一定的参考价值。
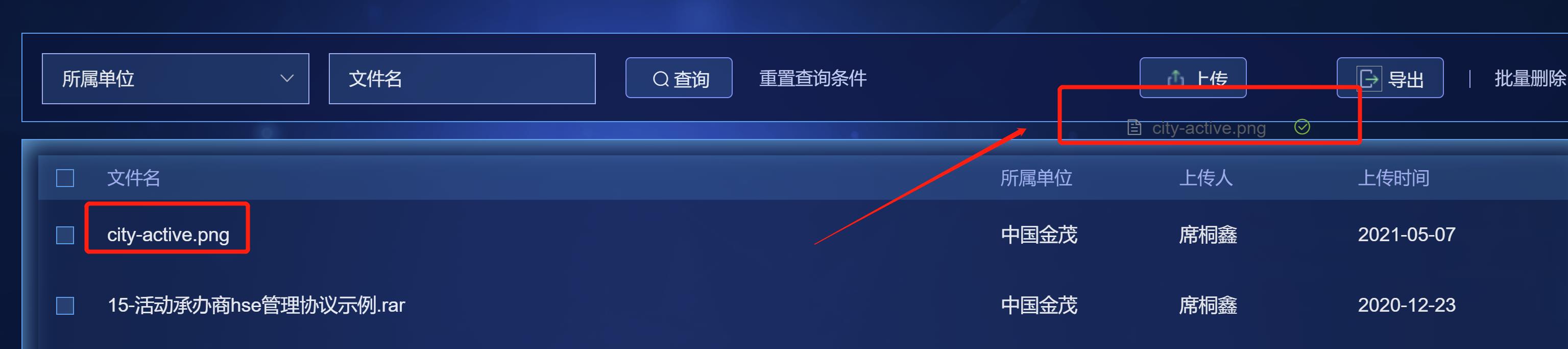
问题描述:每次提交之后,这个上传按钮会有默认的列表,其实刷新这个默认列表就没了。

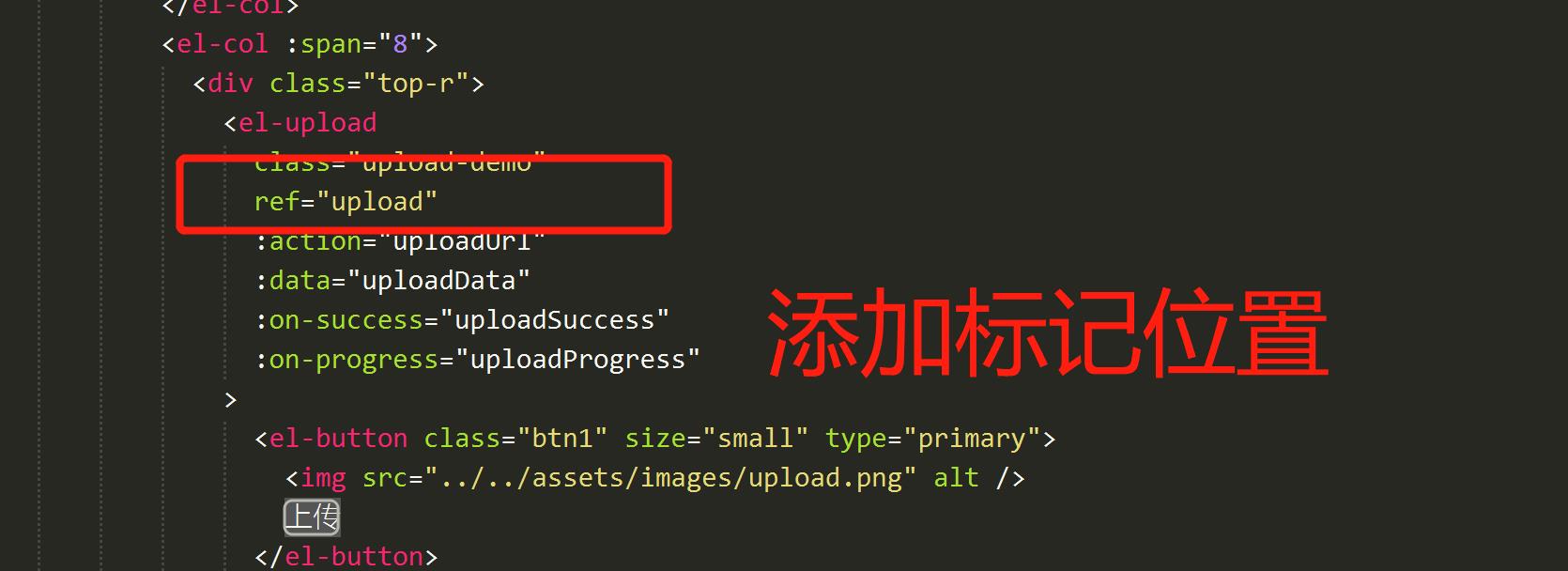
清除标记位置的办法:
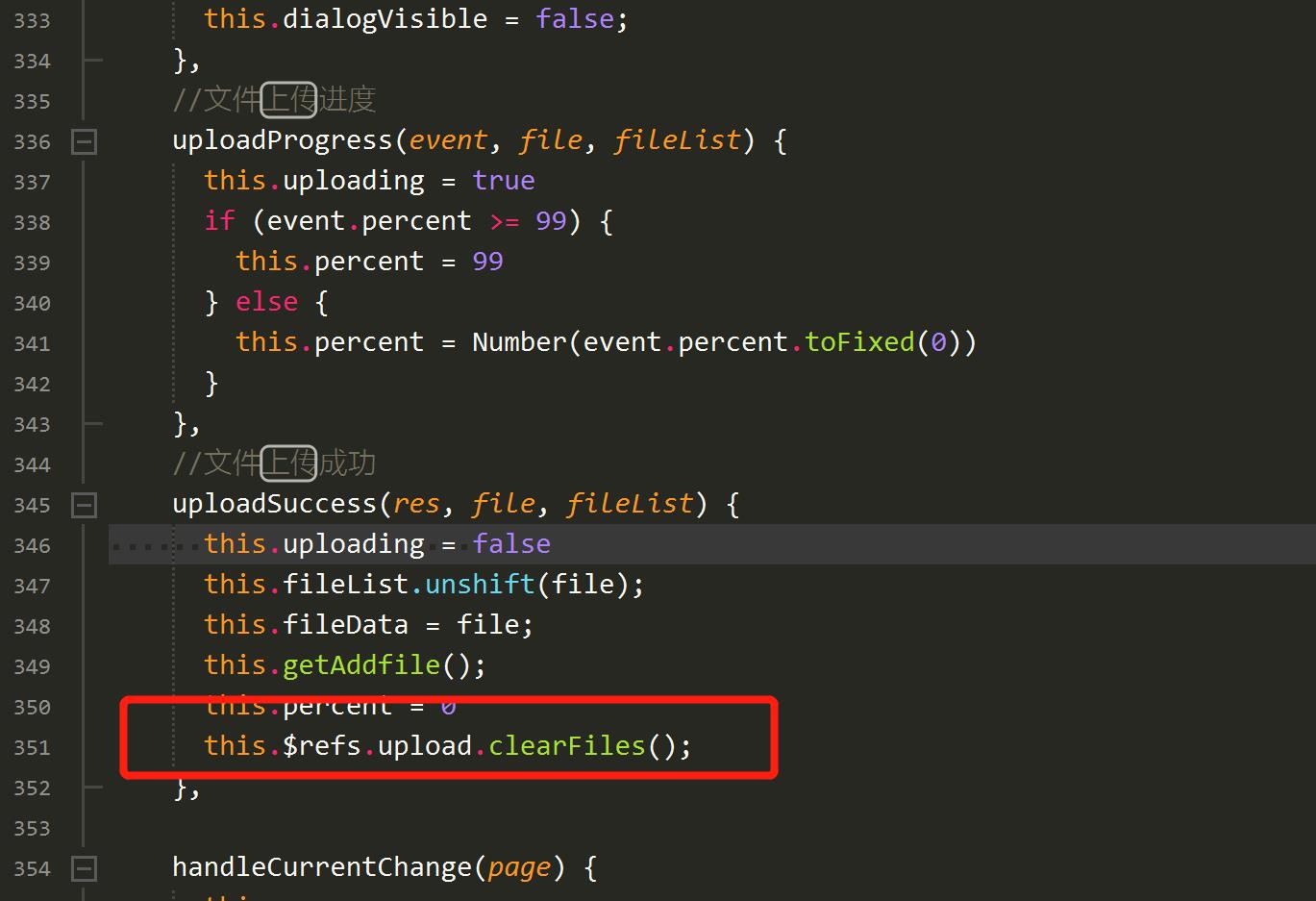
 清除列表:(上传成功后,清空列表)
清除列表:(上传成功后,清空列表)

效果图:

以上是关于element ui upload上传文件成功后,清除默认的列表。的主要内容,如果未能解决你的问题,请参考以下文章
如何使用element-ui的upload组件实现上传文件到七牛
如何使用element-ui的upload组件实现上传文件到七牛?
Element UI 上传文件Upload 限制上传文件格式