《HarmonyOS实战——前端开发华为鸿蒙系统应用 OpenHarmony JS》
Posted 孙叫兽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《HarmonyOS实战——前端开发华为鸿蒙系统应用 OpenHarmony JS》相关的知识,希望对你有一定的参考价值。
导读:一款“面向未来”、面向全场景(移动办公、运动健康、社交通信、媒体娱乐等)的分布式操作系统 。现已开源,名为 OpenHarmony。
2019 年 8 月 9 日,华为在 HDC 开发者大会上正式发布鸿蒙系统。
2020 年 9 月 10 日,华为在 HDC 开发者大会上如约发布鸿蒙 2.0,并面向应用开发者发布 Beta 版本。明年鸿蒙将全面支持华为手机。
值得一提的是,鸿蒙 HarmonyOS 正式开源,今年年底首先对国内开发者发布针对智能手机的 HarmonyOS beta 版本。
余承东强调,全球第三大移动应用生态正在破茧而出。「华为要构筑开放生态,将核心技术、软硬件能力全面开放给开发者和生态伙伴。」
据介绍,基于鸿蒙操作系统的 HiLink 智能硬件生态,目前已经有 800 家合作伙伴,其中 HiCar 已合作 150 余款车,2021 年计划预装超过 500 万台。HMS Core 已经发展到 5.0 版本,超过 9.6 万个应用集成 HMS Core,活跃用户 4.9 亿。
华为承受打压众所周知,但在大会上,余承东表示,即使遭受三轮打击,华为依然实现增长。今年上半年,其消费者业务销售收入 2558 亿元,消费者业务手机全球发货量达到 1.05 亿。
华为承受打压众所周知,但在大会上,余承东表示,即使遭受三轮打击,华为依然实现增长。今年上半年,其消费者业务销售收入 2558 亿元,消费者业务手机全球发货量达到 1.05 亿。

其实说了这么多,也只是一个噱头,未来的路还很长,我经常再 blink 里面看到有人投票说,华为鸿蒙操作系统将取代安卓操作系统,我先否定一下。发展好了最多也只是三足鼎立的局面,不可能取代,至于为什么?大家评论区吃瓜吧。
源码托管在国内知名开源平台码云上:https://gitee.com/openharmony
作为程序员,我也下载了源码,研究了两个晚上,顺带写了一个 hello world 程序。
官方介绍说是“轻量级 JS 核心开发框架”。
当我看完源码后发现它确实轻。其核心代码只有 5 个 js 文件。
runtime-core\\src\\core\\index.jsruntime-core\\src\\observer\\observer.jsruntime-core\\src\\observer\\subject.jsruntime-core\\src\\observer\\utils.jsruntime-core\\src\\profiler\\index.js
从名字可以看出来,这些代码实现了一个观察者模式。它实现了一个非常轻量级的 MVVM 模式(后端理解为 MVC 就好)。通过使用和 vue2 相似的属性劫持技术实现了响应式系统。
当我们开发的时候,通过 Toolkit 将开发者编写的 HML、CSS 和 JS 文件编译打包成 JS Bundle,然后再将 JS Bundle 解析运行成 C++ native UI 的 View 组件进行渲染。
“通过支持三方开发者使用声明式的 API 进行应用开发,以数据驱动视图变化,避免了大量的视图操作,大大降低了应用开发难度,提升开发者开发体验”。基本上就是一个小程序式的开发体验。
js runtime 选择了 JerryScript 是用于物联网的超轻量 javascript 引擎。它能够在内存少于 64 KB 的设备上执行 ECMAScript 5.1 源代码。这也是为什么在文档中说鸿蒙 JS 框架支持 ECMAScript 5.1 的原因。
SDK 中的那些包仅仅是做 loader 用的,大概是为了在 webpack 打包时解析 htm 组件用的,将 html 的 template 编译为 js 代码。

华为宣传的鸿蒙四大特性:
“分布式架构首次用于终端 OS,实现跨终端无缝协同体验;确定时延引擎和高性能 IPC,技术实现系统天生流畅;基于微内核架构重塑终端设备可信安全;通过统一 IDE 支撑一次开发,多端部署,实现跨终端生态共享”
“分布式架构、跨终端无缝协同体验”是说,华为搞了一个很妙的底层 OS(“分布式 OS 架构”和“分布式软总线技术”,公共通信平台、分布式数据管理、分布式能力调度和虚拟外设四大能力),把不同终端的特性都归纳好了,能容纳在统一的架构里。这样对开发者和消费者来说,不同的终端产品能在一个平台里统一开发使用了。为什么能这么做,是因为鸿蒙 OS 重新设计了整个架构,安卓和 ios 办不到。这是从系统架构层面说事。
“确定时延引擎和高性能 IPC 技术实现系统天生流畅”是说,鸿蒙搞了很妙的进程调度算法,进程通信机制天然就好。进程就是不同程序的任务,一个手机上面几个 APP 同时跑,需要调度算法来分配系统时间轮换着运行。“确定时延”就是调度算法能保证,进程不会因 CPU 被其它进程占据而卡死,总能在规定时间内轮到自己顺利执行。因为架构是新的,所以应用响应时间能降低四分之一,安卓和 iOS 因为架构的原因办不到。IPC 就是进程间通信(Inter Process Communication),进程之间非常需要通信传递消息和数据来协同运作。因为微内核架构好,鸿蒙的 IPC 效率能提升 5 倍,安卓和 iOS 受系统架构限制办不到。这是对关心性能的用户宣传。
“基于微内核架构重塑终端设备可信安全”是说,鸿蒙系统更安全,因为内核代码少,出现漏洞的机会也就极少,不象安卓和 iOS 那样代码一堆容易找漏洞。苹果悬赏找到一个漏洞 100 万美元,是让人来攻击。鸿蒙对整个系统,设计了一套安全机制,只要按照这套机制做,安全性能就能极大提升。这套安全机制不是基于攻击测试的,而是基于数学模型算法的,能形式化证明理论上就是安全的,比传统安全验证方式要高一个档次。这对关心系统安全的用户很有吸引力。
“通过统一 IDE 支撑一次开发,多端部署,实现跨终端生态共享”,是呼应第一个特性。第一个特性是说,鸿蒙从系统架构上,让跨终端统一开发成为可能。统一 IDE 是说,华为开发工具也准备好了,这个以方舟编译器为核心的工具包非常牛,可视化编程,以后还几种语言混着开发都能统一编译,直接出高效机器码。总之意思就是开发方便高效了,比现在安卓和 iOS 的开发工具效率更高。这是对程序员开发者喊话。
从这些鸿蒙的“特性”可以看出,鸿蒙真的是面向未来的下一代操作系统,有非常多的优势。鸿蒙不是安卓或者 iOS 在手机上的替代品,而是跨平台的新系统。起码在立意上,鸿蒙真不是对标安卓或者 iOS,而是对标谷歌的 Fuchsia(也是微内核的)。通过鸿蒙的四大特性,也可以了解为什么谷歌要搞 Fuchsia,因为安卓架构的技术潜力有限,要搞下一代操作系统只能重新搞全新生态系统。

概述
以前一个前端开发人员,能开发网页、能开发安卓系统和 IOS 系统,就可以说是一个合格的前端程序员了。但是鸿蒙的出现,也逼着你需要再掌握一门新系统的开发。如果你已经是一名前端,幸运的是不需要作太多的改变,就可以顺利的开发鸿蒙系统 。
简介
OpenHarmony 中文意思「开放、和谐」,代表了中华民族的包容和谦和,是咱们中国在移动端底层操作系统领域迈出的巨大一步,从此,在全世界我们可以说:“中国,也有自己的移动端底层操作系统了!”
官方描述:https://sale.vmall.com/hwharmony.html?cid=134661
OpenHarmony 技术架构
整体遵从分层设计,从下向上依次为:内核层、系统服务层、框架层和应用层。系统功能按照“系统 > 子系统 > 组件”逐级展开,在多设备部署场景下,支持根据实际需求裁剪某些非必要的组件,前端领域的发力点核心在于应用层「拓展应用、三方应用」构建服务。以后我们个人开发者或者企业开发者都将不断在应用层「拓展应用、三方应用」这个版块中完善鸿蒙生态。

应用层介绍
应用层包括「系统应用」和「第三方非系统应用」。应用由一个或多个 FA(Feature Ability)或 PA(Particle Ability)组成。其中,FA 有 UI 界面,提供与用户交互的能力;而 PA 无 UI 界面,提供后台运行任务的能力以及统一的数据访问抽象。基于 FA/PA 开发的应用,能够实现特定的业务功能,支持跨设备调度与分发,为用户提供一致、高效的应用体验。显然,我们前端开发小伙伴学习的核心点就在于对 FA 中 UI 层面的开发工作。
UI 部分(FA)既支持纯 JavaScript 开发,也支持纯 Java 开发,还可以 Java 跟 JavaScript 混合开发。FA 支持使用 Java 和 JavaScript 两种方式开发 UI 界面。如果使用 Java,则跟 android 一样,使用 xml 定义布局或者 Java 代码定义布局,每个页面都是一个 PageAbility,使用 Java 编写业务代码,不同的页面之间传递数据依然使用 intent。
而这里如果使用 JavaScript UI 框架的话,那么写法跟 「Vue + 小程序」 应用开发基本一模一样,同样支持 data、props、computed、watch 和 functions(methods),也能创建自定义的组件,这样 web 前端工程师就很容易转型成为鸿蒙 UI 开发工程师,不得不说华为在已有概念上做的整合,还是相当厉害的。
尝试搭建一个开发环境及输出你好,鸿蒙!
官方概述:https://developer.huawei.com/consumer/cn/deveco_studio
DevEco Studio 2.1 Release 开发工具下载:https://developer.harmonyos.com/cn/develop/deveco-studio#download
支持 windows 及 mac 操作系统,我用的是 windows,下载的是上一个。

HUAWEI DevEco Studio 1.0 是开发 EMUI 应用的集成开发环境(IDE),旨在帮助开发者快捷、方便、高效地使用华为 EMUI 开放能力。如需开发 HarmonyOS 应用,请下载 HUAWEI DevEco Studio 2.0。

此项目依赖 node.js 开发环境,非前端的小伙伴可以下载一下 node: https://nodejs.org/en/
至于 IDEA:https://developer.harmonyos.com/cn/develop/deveco-studio
应用体验
第一步:启动应用后,提示是否创建启动程序脚本,方便后续模板选择。
为了满足应用在多设备上运行的开发需求,DevEco Studio 2.1 Release 在原有单设备工程模板的基础上,新增了 11 个跨设备工程模板。开发者可根据工程向导,依次挑选模板和设备类型,轻松创建跨设备工程,自动生成示例代码和相关资源。
第二步:使用华为云 npm 包管理工具。
第三步:创建 or 导入项目。
第四步:选择项目类型及模板。
第五步:创建工程项目。
第六步:查阅并关闭开发简易提示。
第七步:项目自动下载对应的依赖及文件,这一步直接点击运行则会有错误提示。
第八步:在 DevEco Studio 菜单栏,点击 Tools > SDK Manager 配置对应的 SDK 版本。
第九步:点击右上角 sign in 登陆华为账号,请输入已实名认证的华为帐号的用户名和密码进行登录,在网页中登陆成功后,完成授权。
第十步:进入到 src/main/js/default/pages/index 页面,打开 view -> Tool Windows -> Previewer 进行预览。
第十一步:进入 Tools -> Devices Manager 看到模拟器管理页面,这一步必须要实名认证的华为账号进行登录后,即可选择对应的设备,然后启动设备。
第十二步:启动设备后,再次点击 绿色运行按钮,即可在仿真设备上运行该项目。
开发目录介绍
JS FA 应用的 JS 模块 (entry/src/main/js/module) 的开发目录结构如下:

鸿蒙组件介绍
组件(Component)是构建页面的核心,每个组件通过对数据和方法的简单封装,实现独立的可视、可交互功能单元。组件之间相互独立,随取随用,也可以在需求相同的地方重复使用。
官方组件介绍:https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-components-common-method-0000001051151142
JS UI 框架基础能力
声明式编程
JS UI 框架采用类 HTML 和 CSS 声明式编程语言作为页面布局和页面样式的开发语言,页面业务逻辑则支持 ECMAScript 规范的 JavaScript 语言。JS UI 框架提供的声明式编程,可以让开发者避免编写 UI 状态切换的代码,视图配置信息更加直观。
跨设备
开发框架架构上支持 UI 跨设备显示能力,运行时自动映射到不同设备类型,开发者无感知,降低开发者多设备适配成本。
高性能
开发框架包含了许多核心的控件,如列表、图片和各类容器组件等,针对声明式语法进行了渲染流程的优化。
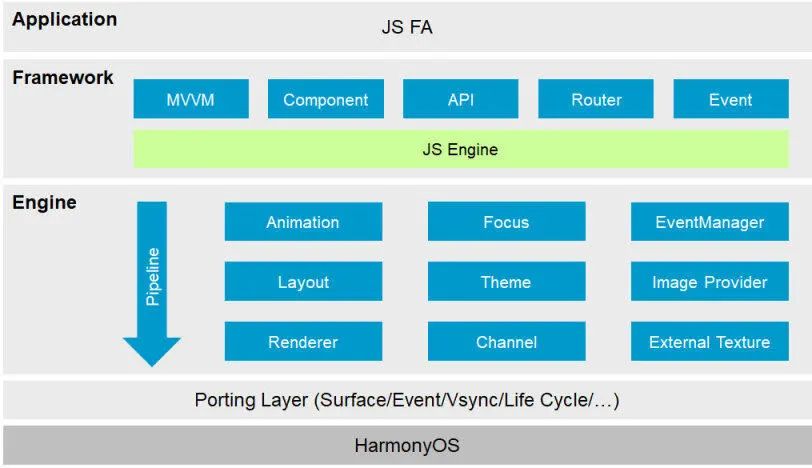
JS UI 框架整体架构
应用层 Application
应用层表示开发者使用 JS UI 框架开发的FA应用,这里的 FA 应用特指 JS FA 应用。
前端框架层 Framework
前端框架层主要完成前端页面解析,以及提供 MVVM(Model-View-ViewModel)开发模式、页面路由机制和自定义组件等能力。
引擎层 Engine
引擎层主要提供动画解析、DOM(Document Object Model)树构建、布局计算、渲染命令构建与绘制、事件管理等能力。
平台适配层 Porting Layer
适配层主要完成对平台层进行抽象,提供抽象接口,可以对接到系统平台。比如:事件对接、渲染管线对接和系统生命周期对接等。

前端框架层 Framework API 概述
1.基本功能
应用上下文、日志打印、页面路由、弹窗、应用配置、定时器
2.网络访问
上传下载、数据请求
3.文件数据
数据存储、文件存储
4.分布式能力
分布式拉起、分布式迁移、分布式 API 在 FA 生命周期中的位置
5.系统能力
通知消息、振动、传感器、地理位置、网络状态、设备信息、屏幕亮度、电量信息、应用管理、媒体查询、国际化
使用 storage 实现数据存储(是不是感觉代码和 vue 及小程序结构很像?)
import storage from '@system.storage';export default { data: { // 待办事件列表 todoList }, onInit() { storage.get({ key: 'todo', success: data => { console.log('获取Storage成功' + data); //this.todoList = JSON.parse(data) } }); }, setStorage() { storage.set({ key: 'todoList', value: JSON.stringify(this.todoList) }); }, remove(index) { this.todoList.splice(index, 1); this.setStorage(); }, addTodo() { this.todoList.push({ info: '键盘输入', status: false }) this.setStorage(); }, checkStatus(index) { this.todoList[index].status = !this.todoList[index].status; this.setStorage(); }}
更多开发者资料请参考:https://developer.harmonyos.com/cn/docs/documentation/doc-guides/codelabs-0000001141821381
好啦,本期内容就分享到这里,前端的小伙伴可以顺手下载一个 IDEA 体验一下,真的很简单,支持华为鸿蒙全生态底层操作系统的诞生!!!
【本文正在参与“有奖征文 | HarmonyOS征文大赛”活动】:https://marketing.csdn.net/p/ad3879b53f4b8b31db27382b5fc65bbc
以上是关于《HarmonyOS实战——前端开发华为鸿蒙系统应用 OpenHarmony JS》的主要内容,如果未能解决你的问题,请参考以下文章
《HarmonyOS实战——前端开发华为鸿蒙系统应用 OpenHarmony JS》
《HarmonyOS实战——前端开发华为鸿蒙系统应用 OpenHarmony JS》
《 HarmonyOS实战—HarmonyOS(鸿蒙)开发初体验,华为如何引领物联网时代》