Echats给柱状图及提示文字添加百分号(%)的解决办法
Posted 孙叫兽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Echats给柱状图及提示文字添加百分号(%)的解决办法相关的知识,希望对你有一定的参考价值。
业务需求:给柱状图添加百分号。
目录
刚开始从后台取的数据带%,我这边取这个值的时候显示undifined, 后来就让这哥们把这类的数据从数据库把%去掉。这样我这边就取到了数据,但问题来了,展示的时候需要展示%。
所以,我就不麻烦后台哥们修改了,下面开始添加%。
柱状图上添加%效果图

示例,这个字段不用修改:

完整示例:在series的label标签的,添加
formatter:function(params){ //标签内容
return params.value+'%'
},
series: [
{
name: '隐患数量',
type: 'pictorialBar',
yAxisIndex: 0, //对应的y轴
symbol: 'roundRect',
barWidth: 8, //柱子宽度
symbolMargin: '1', //图形垂直间隔
symbolRepeat: true, //图形是否重复
symbolSize: [8, 3], //图形元素的尺寸
symbolOffset: [-10, 0], //图形偏移
z: 1,
data: this.value1,
itemStyle: {
normal: {
color: new this.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: "#ADD9FF"
},
{
offset: 1,
color: "#02A7FF"
}
])
}
},
label: { //图形上的文本标签
show: true,
position: 'top',
distance: 2,
offset: [-10, 0],
color: "#fff",
fontSize: 9,
},
},
{
name: '整改完成率',
type: 'pictorialBar',
yAxisIndex: 1, //对应的y轴
symbol: 'roundRect',
barWidth: 8,//柱子宽度
symbolMargin: '1', //图形垂直间隔
symbolRepeat: true, //图形是否重复
symbolSize: [8, 3], //图形元素的尺寸
symbolOffset: [12, 0], //图形偏移右边黄色Y轴
z: 1,
showBackground: true,
backgroundStyle: {
color: '#2D6296',
opacity: 0.15
},
data: this.value2,
itemStyle: {
normal: {
color: new this.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: "#FFF09F"
},
{
offset: 1,
color: "#FEC608"
}
])
}
},
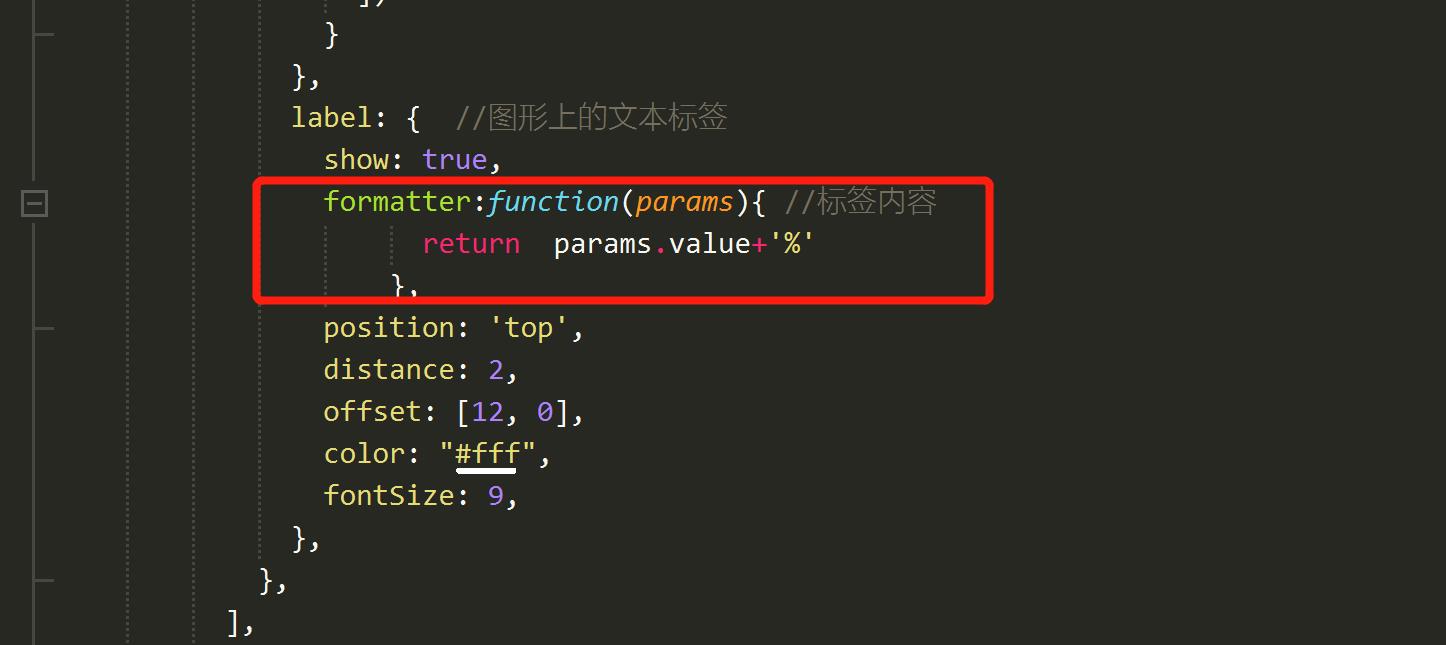
label: { //图形上的文本标签
show: true,
formatter:function(params){ //标签内容
return params.value+'%'
},
position: 'top',
distance: 2,
offset: [12, 0],
color: "#fff",
fontSize: 9,
},
},
],悬浮标签添加%效果图:

示例:
// 数据预览提示
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow',
},
textStyle: {
fontSize: 12,
},
borderWidth: 1,
padding: 6,
// 提示文字
formatter: function(val){
var tipText="";
tipText += val[0].name + ' : ' + '<br/>'
+ val[0].seriesName + ' : ' + val[0].value + '<br/>'
+ val[1].seriesName + ' : ' + val[1].value + '%<br/>'
return tipText;
},
},
今天的内容就分享到这里,我们下期见!
以上是关于Echats给柱状图及提示文字添加百分号(%)的解决办法的主要内容,如果未能解决你的问题,请参考以下文章