我的 Serverless 实战 — 腾讯云Serverless 应用开发部署并调用云函数看这一篇就够了
Posted 雨果虾滑猫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我的 Serverless 实战 — 腾讯云Serverless 应用开发部署并调用云函数看这一篇就够了相关的知识,希望对你有一定的参考价值。
【本文正在参与“100%有奖|我的Serverless 实战”征稿活动】
页面活动链接 https://marketing.csdn.net/p/15940c87f66c68188cfe5228cf4a0c3f
前言
本文依然是手把手教学性质的文章,目的是
- 创建应用
- 调用云函数
- 理解各种权限限制
- 查看使用的云服务
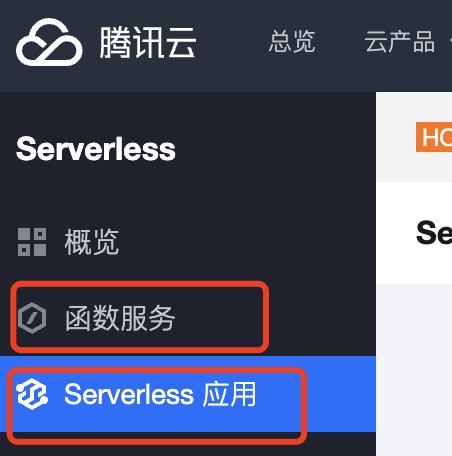
创建应用

腾讯云的应用相当于一个能调用云函数的实例,云函数则是一个个单独的函数服务。
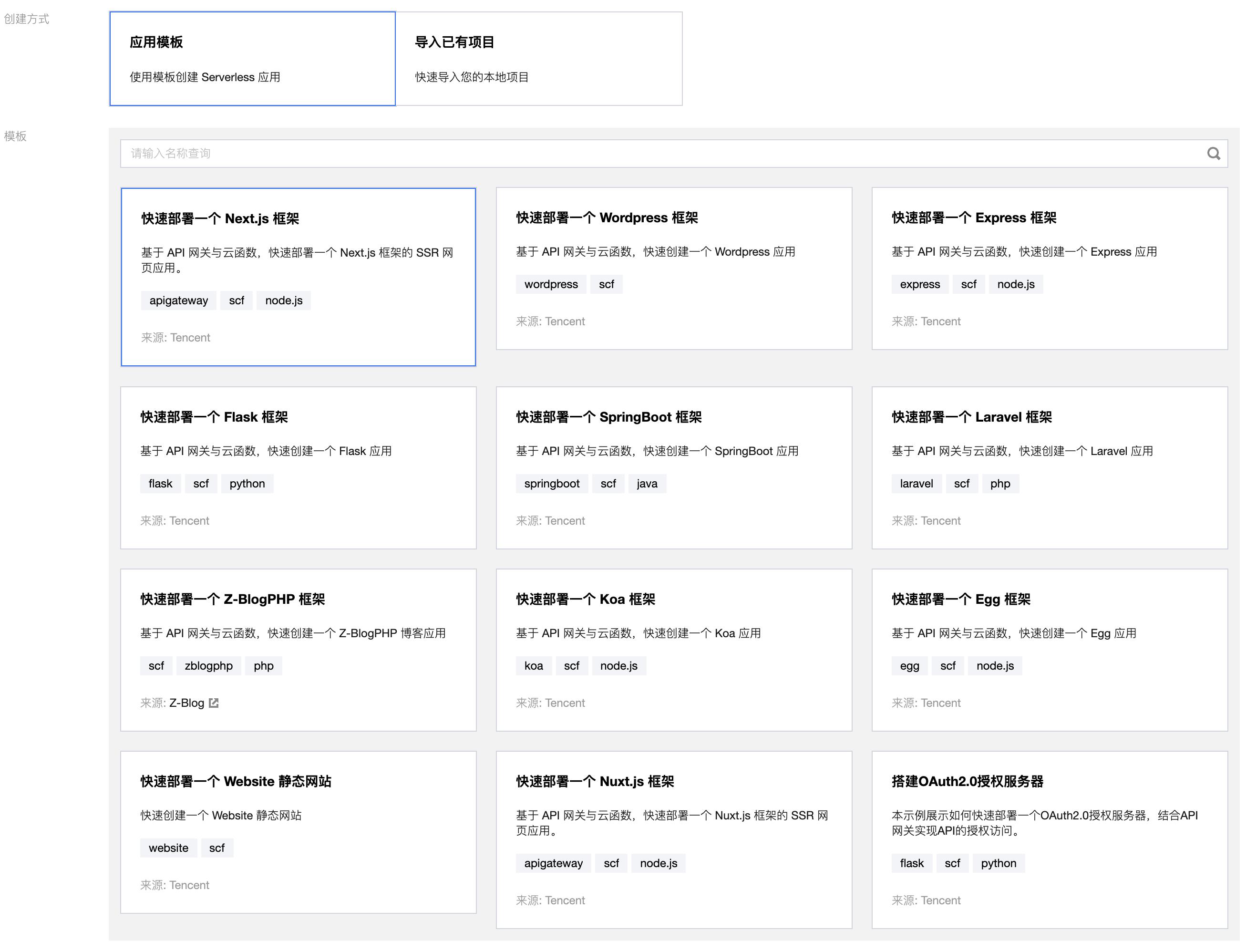
目前创建应用,分为两种
- 应用模板

- 导入已有项目

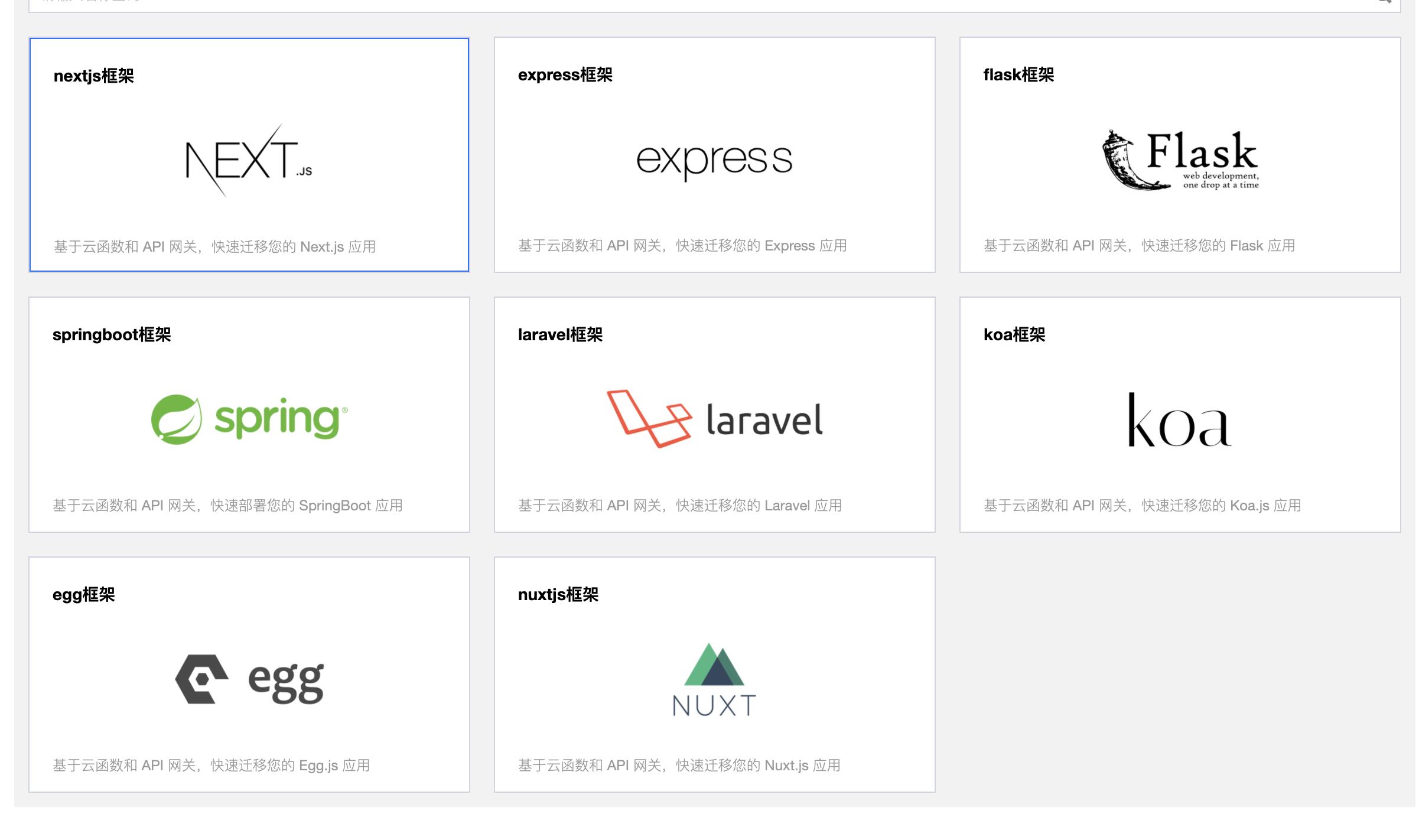
目前腾讯云支持的语言和框架是固定的,有上面的几款,基本都是各类语言主流的框架,期待后续加入其他框架的支持。
基于静态网页的应用
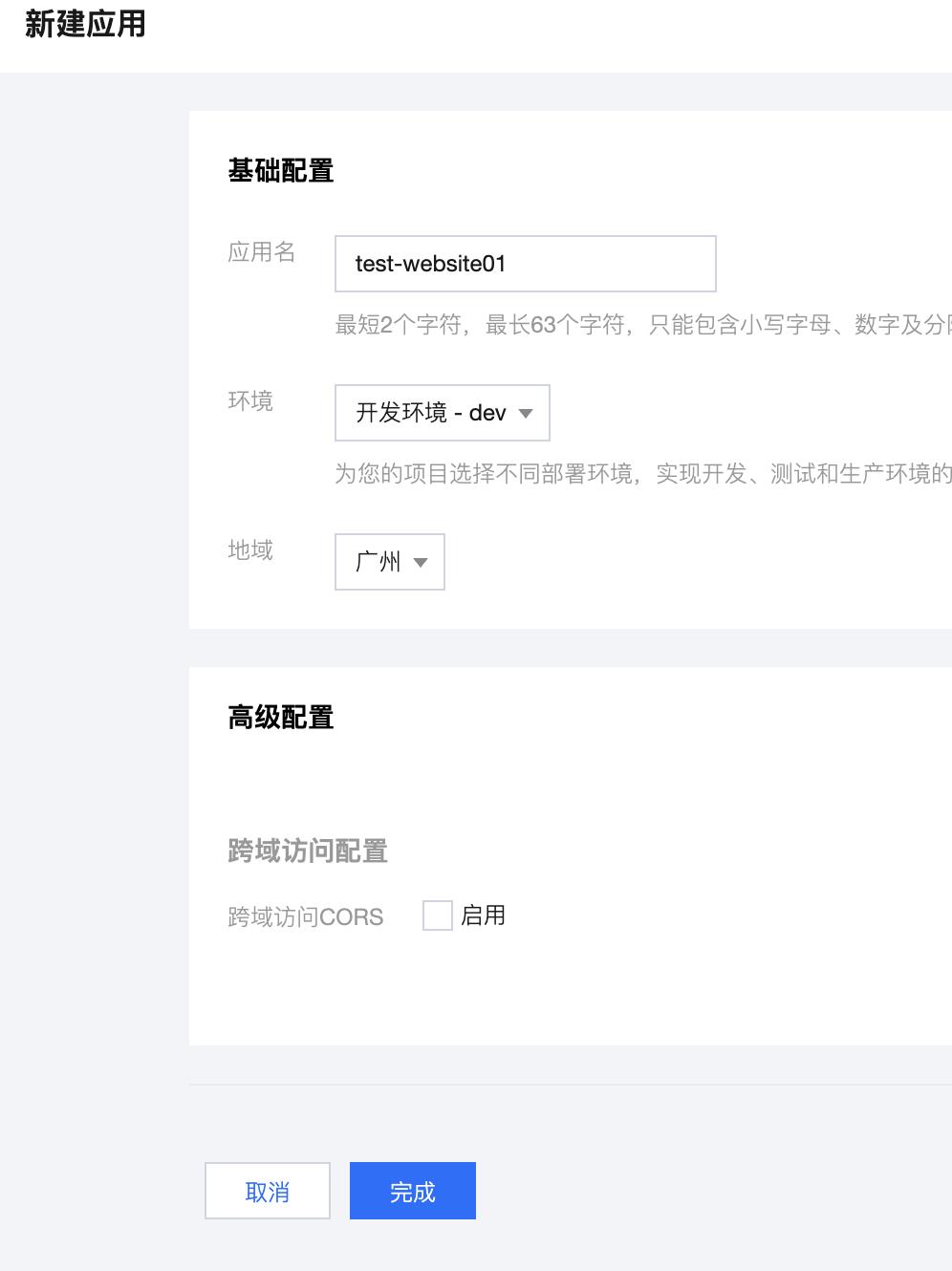
为了简化代码,方便理解流程和内部调用,我这里选用比较简单的静态网页应用模板。

静态网页模板的选项并不多,随意给个名字即可。

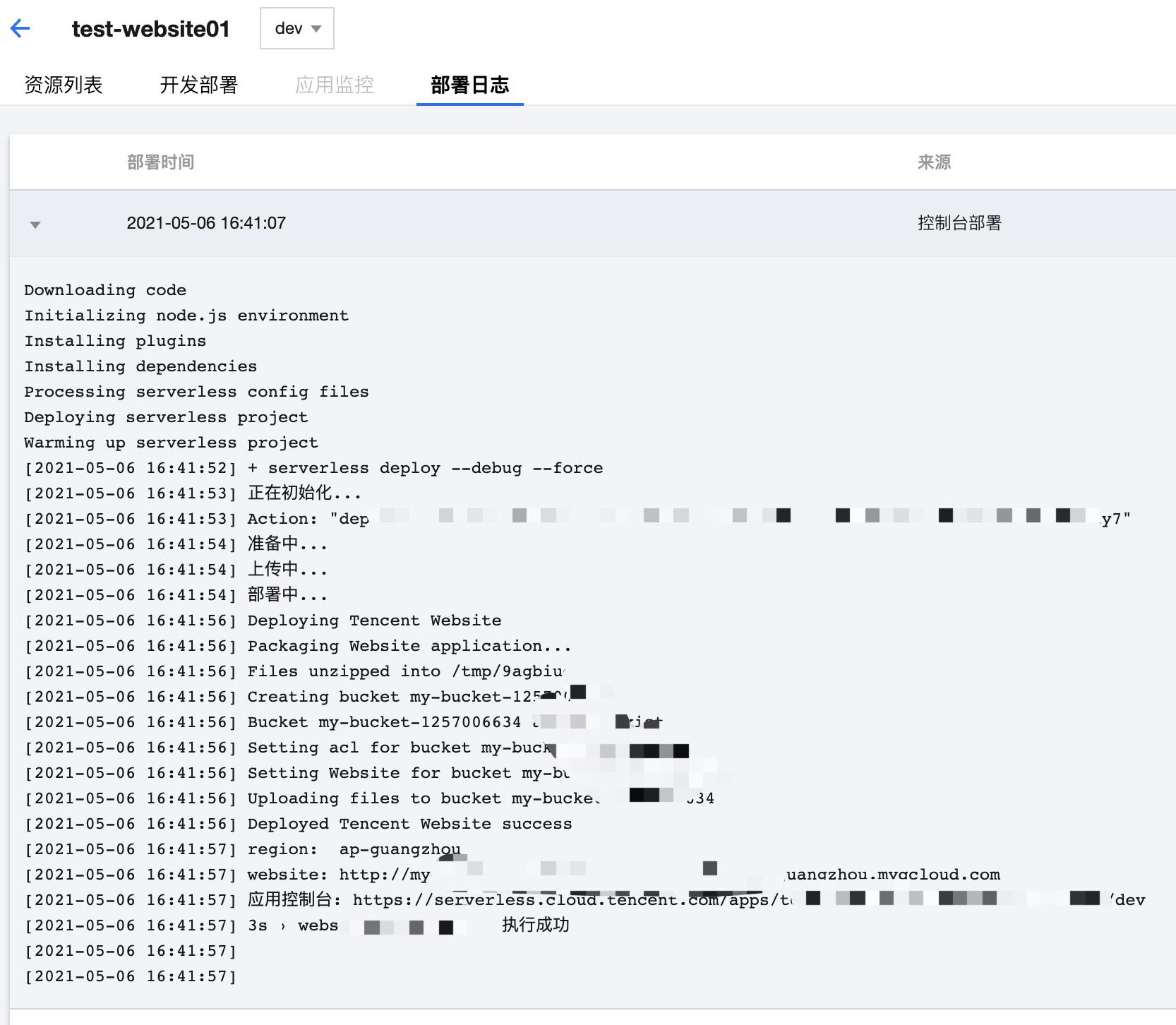
创建之后会自动进入部署阶段,由于是基于模板,所以会自带一套配置和初始代码。

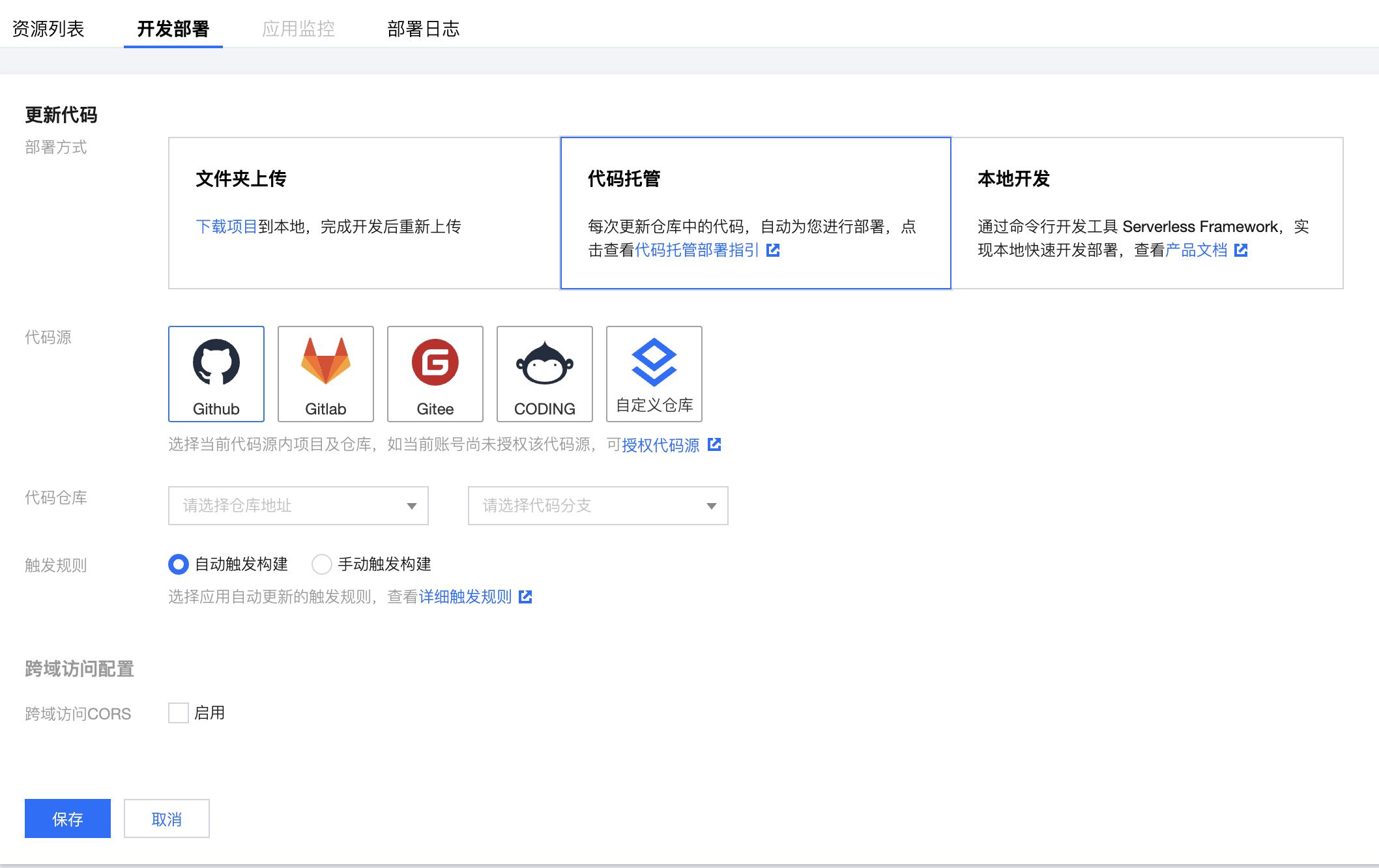
代码托管
腾讯云支持三种代码部署方案
- 文件夹上传。直接上传项目文件夹。
- 代码托管。授权第三方代码平台,支持自动部署。目前支持的有
- Github
- Gitlab
- Gitee
- CODING
- 自建仓库
- Serverless Framework 进行本地开发
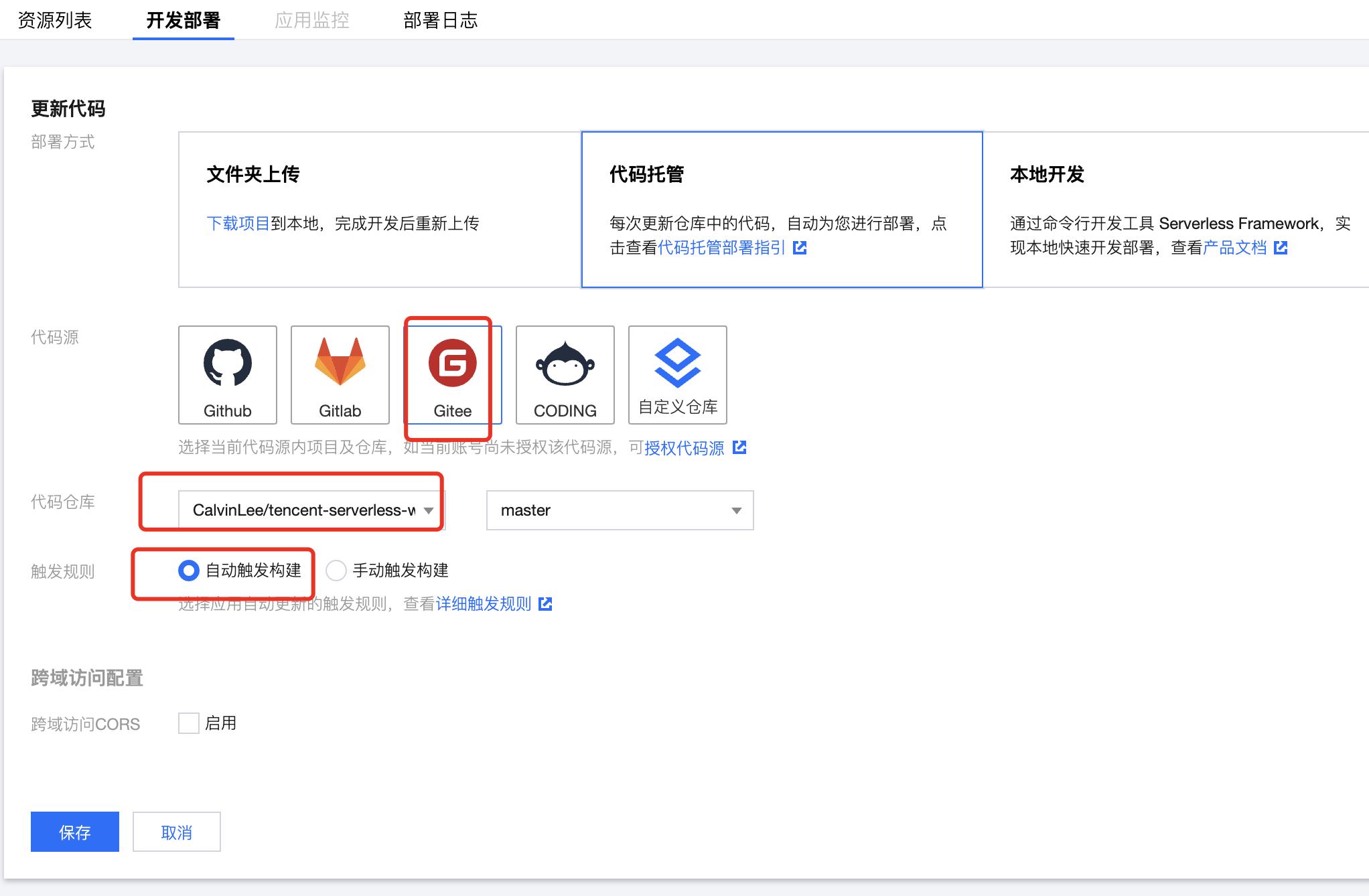
这里推荐第二种和第三种,本文采用代码托管的方式通过Gitee自动化部署项目。

在授权账户之后,创建一个仓库,然后选择自己的新建的仓库。

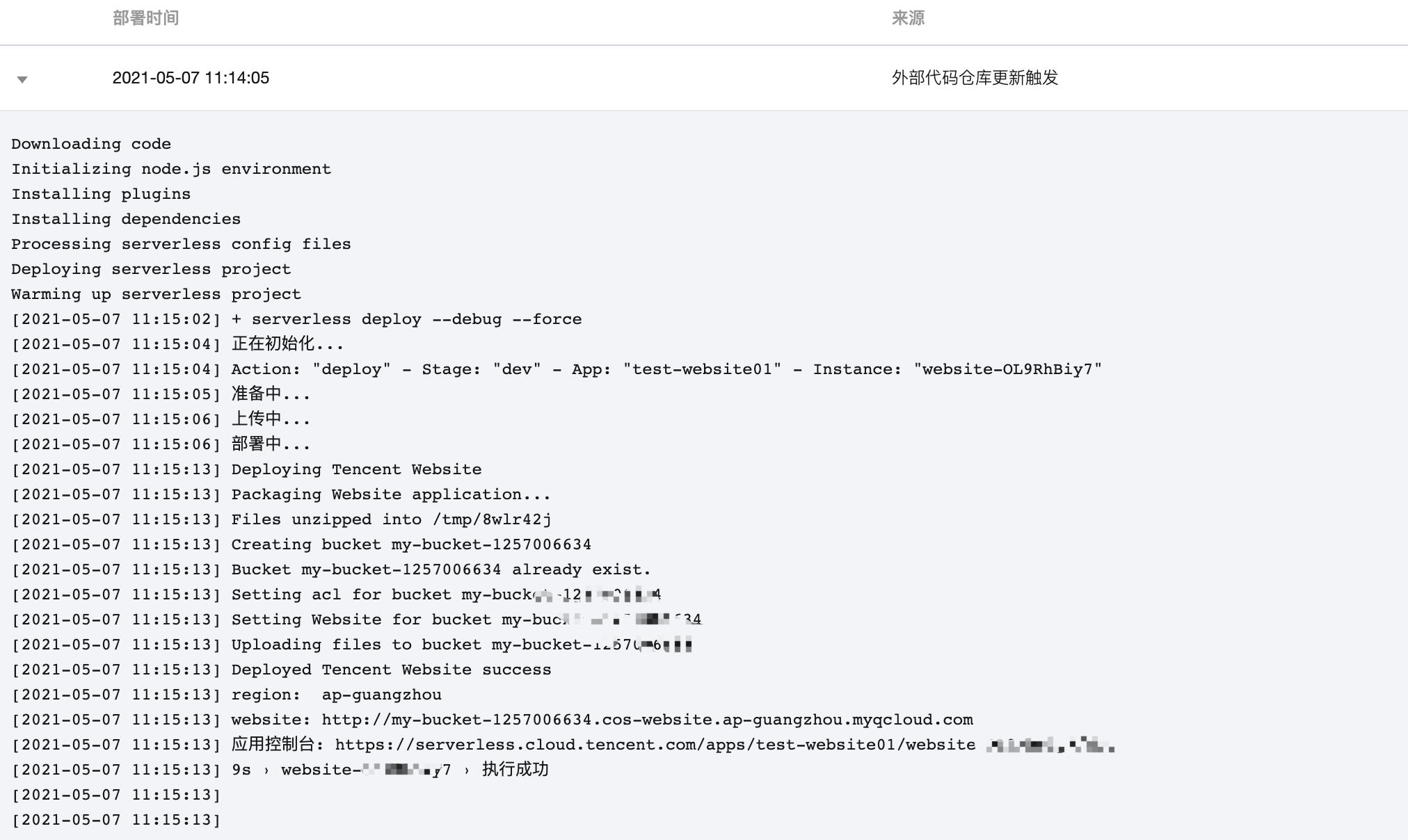
当我们提交到对应设置的分支之后,就会自动触发构建,即时更新以便于完成测试工作。



提前确认使用的框架
上一次文章更新,我们可以独立创建云函数,那么这一步就是在应用中调用云函数。
我的 Serverless 实战 — 使用基于腾讯云云函数部署项目实践
这篇中,最终得到的云函数是运用API网关,返回数据。
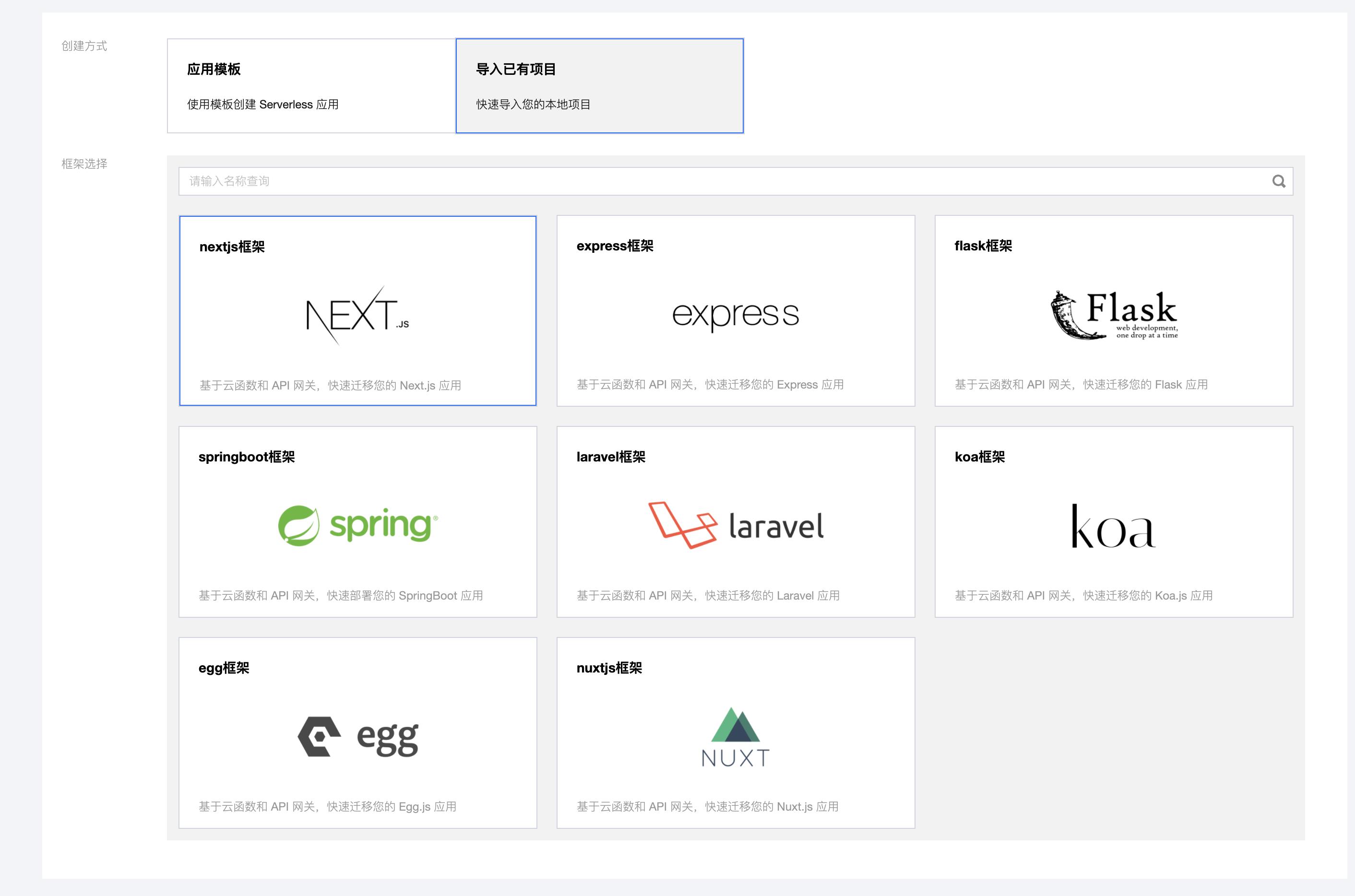
这里注意的是,创建应用之后直接修改配置文件serverless.yml中的component,并不会让控制台的配置选项发生变化,所以,需要我们在创建应用的时候就确定要使用的语言和框架,目前支持迁移的框架如下

laravel再调用另一个云函数
如同上述,我们再次创建一个laravel的应用,在这个示例的基础上,我们使用云函数SDK,调用另一个单独创建的云函数,返回内容展示在页面上。
基于代码仓库自动触发构建的方法的弊端,在于如果想要在测试就要不停提交,产生很多不必要的提交,所以我更推荐使用Serverless Framework今天本地开发,后续示例中,我都会通过命令行进行本地开发。
创建基于laravel的serverless应用
我们依然使用基于模板的创建方法,之前有讲过,在此略过不表。

安装Serverless Framework
首先是下载项目,由于是基于模板,所以直接下载目前模板项目的源代码,在这一步,我们可以在自己项目中做版本管理,就不用非要依赖自动构建。
然后是安装 Serverless Framework
npm install -g serverless
本地安装并部署
npm run build & sls deploy

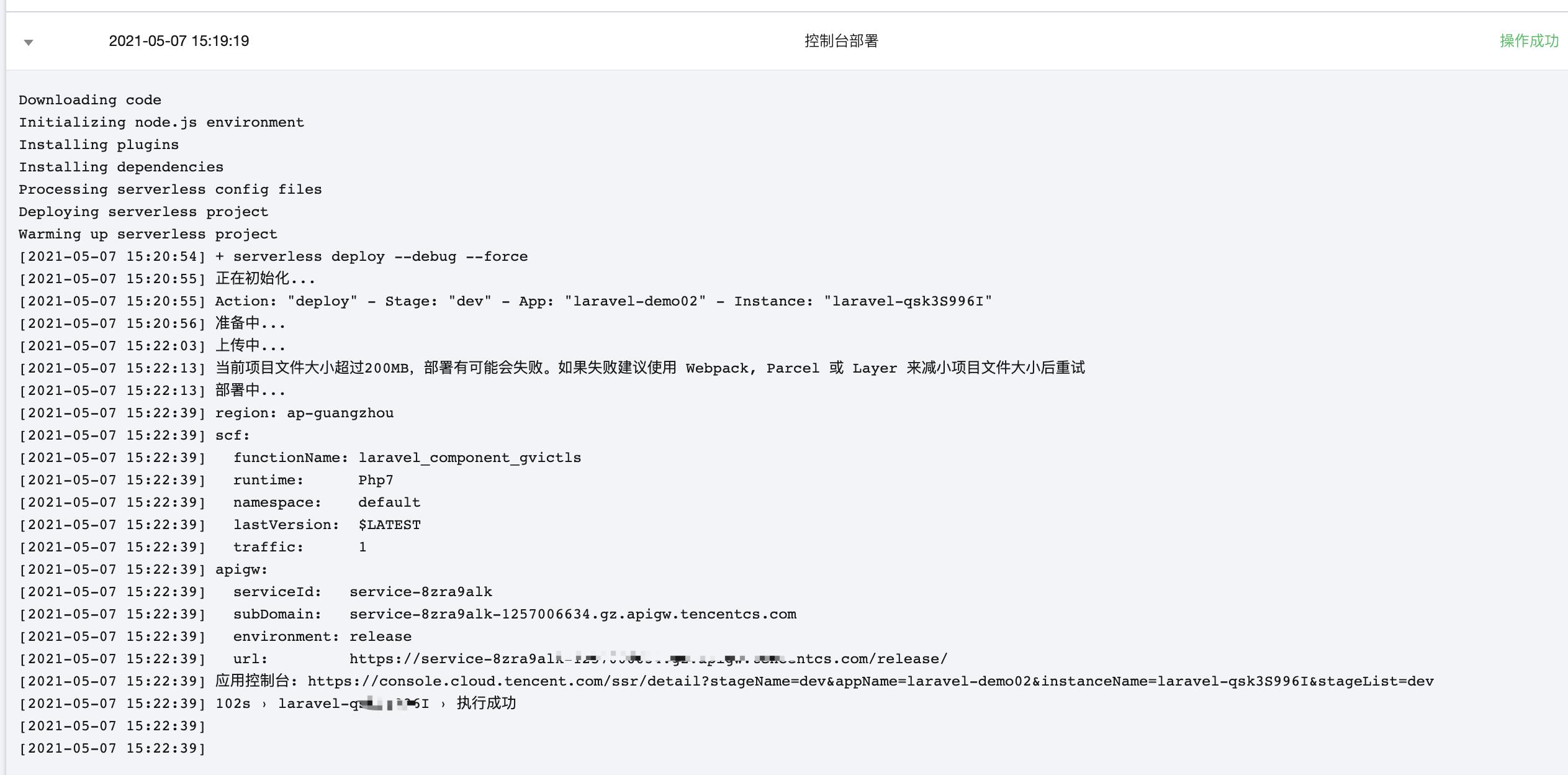
sls部署
sls deploy会部署到环境上去,但是仔细发现,应用的部署日志并没有对应的记录,而在云函数的部署日志中是会看到部署日志的,也就是说sls的部署操作,是在部署应用中包含的云函数。

通过sls info可以查看到,里面包含了一个云函数和一个网关服务
sls info
serverless ⚡components
最后操作: deploy (4 minutes ago)
部署次数: 5
应用状态: active
region: ap-guangzhou
scf:
functionName: laravel_component_gvictls
runtime: php7
namespace: default
lastVersion: $LATEST
traffic: 1
apigw:
serviceId: service-8zra9alk
subDomain: service-8sss-12s34.gz.apigw.tencentcs.com
environment: release
url: https://service-slk-1257s34.gz.apigw.tencentcs.com/release/
sls开发模式
处于开发模式的sls可以持续监听本地文件变化,自动部署,开始开发模式就不需要每次修改之后手动部署了,推荐使用。
serverless dev
serverless ⚡components
Dev Mode - 项目监控中,任何变更都会通过日志输出
安装腾讯云SDK
composer require tencentcloud/tencentcloud-sdk-php
运行云函数
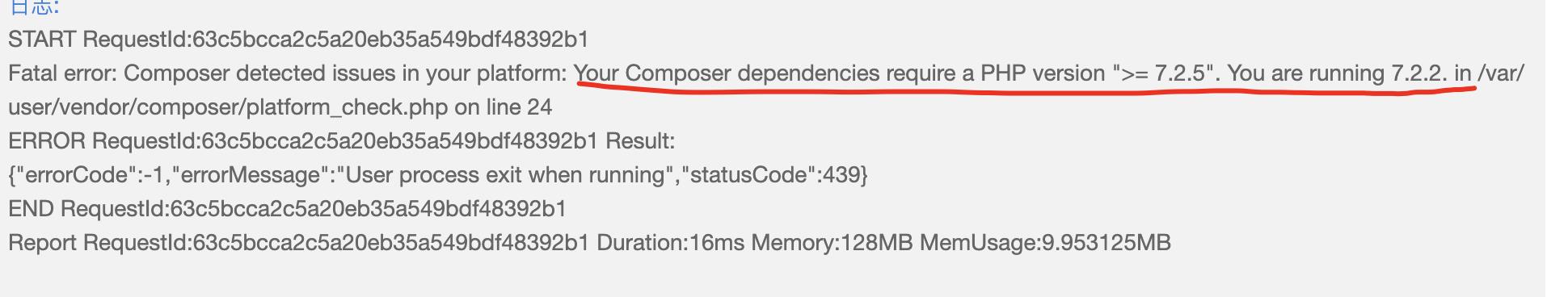
注意运行环境版本

我在更新composer之后,发现报错,PHP的版本限制,在这里需要对composer的依赖关系进行限制。
修改composer.json,限制PHP的版本。
"require": {
"php": "<=7.2.2",
"fideloper/proxy": "^4.2",
"fruitcake/laravel-cors": "^1.0",
"guzzlehttp/guzzle": "^6.3",
"laravel/framework": "^7.0",
"laravel/tinker": "^2.0",
"tencentcloud/tencentcloud-sdk-php": "^3.0"
},
然后更新依赖
composer update --ignore-platform-reqs
然后部署
sls deploy
问题解决
调用云函数
腾讯云SDK
我们使用腾讯云SDK,调用运行函数接口。
这种调用方式不属于配置中的任何一种触发方式,而是调用SDK,用key去访问账户下的云函数,调用函数方法。
也就是说如果只需要通过SDK调用云函数,就可以把控制台的触发方式都删掉。
在上面的Laravel中,下面是调用的源代码。
控制器 InvokeController,这里调用了另一个临时创建的云函数,返回网页元素。
<?php
namespace App\\Http\\Controllers;
use App\\Http\\Controllers\\Controller;
use TencentCloud\\Common\\Credential;
use TencentCloud\\Common\\Profile\\ClientProfile;
use TencentCloud\\Common\\Profile\\HttpProfile;
use TencentCloud\\Common\\Exception\\TencentCloudSDKException;
use TencentCloud\\Scf\\V20180416\\ScfClient;
use TencentCloud\\Scf\\V20180416\\Models\\InvokeRequest;
class InvokeController extends Controller
{
public function index(){
try {
$cred = new Credential('https://blog.csdn.net/diandianxiyu_geek', 'https://blog.csdn.net/diandianxiyu_geek');
$httpProfile = new HttpProfile();
$httpProfile->setEndpoint("scf.tencentcloudapi.com");
$clientProfile = new ClientProfile();
$clientProfile->setHttpProfile($httpProfile);
$client = new ScfClient($cred, "ap-guangzhou", $clientProfile);
$req = new InvokeRequest();
$params = array(
"FunctionName" => "APIGWWebPageDemo-https://blog.csdn.net/diandianxiyu_geek"
);
$req->fromJsonString(json_encode($params));
$resp = $client->Invoke($req);
$htmlarr = json_decode($resp->toJsonString(),true);
$apires = json_decode($htmlarr['Result']['RetMsg'],true);
return $html = $apires['body'];
}
catch(TencentCloudSDKException $e) {
return json_encode($e);
}
}
}
在配置文件routes/web.php中添加路由
Route::get('invoke', 'InvokeController@index');
最终返回页面为

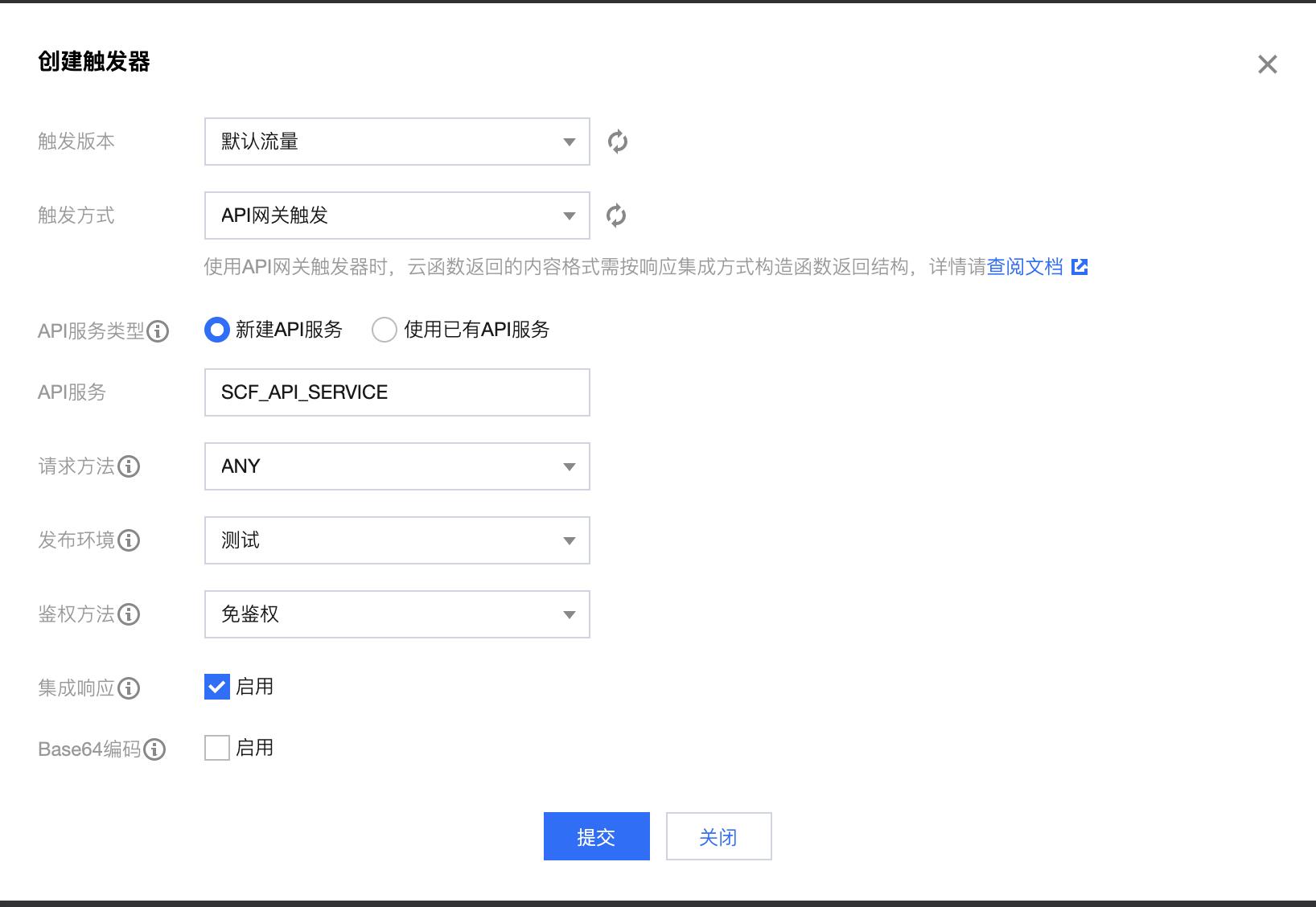
网关触发
触发管理 - 新建触发器

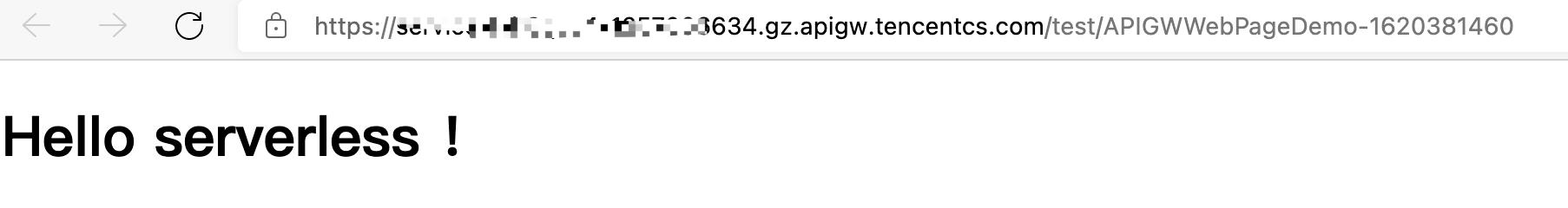
直接访问地址即可返回内容

集成在laravel使用curl即可。
总结
本文从创建serverless应用开始,一步步实现了业务调用,以及最后的云函数内部调用和网关调用。
踩坑的部分有
- 开发工作流最佳方案确定
- 开发语言版本的限制导致的依赖限制
- 简单的云函数调用
参考资料
- https://cloud.tencent.com/document/product/583/17243
- https://console.cloud.tencent.com/api/explorer?Product=scf&Version=2018-04-16&Action=Invoke&SignVersion=
- https://cloud.tencent.com/document/api/583/17243
- https://cloud.tencent.com/document/product/583/44775
以上是关于我的 Serverless 实战 — 腾讯云Serverless 应用开发部署并调用云函数看这一篇就够了的主要内容,如果未能解决你的问题,请参考以下文章
我的 Serverless 实战 — 腾讯云Serverless 应用开发部署并调用云函数看这一篇就够了
我的 Serverless 实战 — 云函数与触发器的创建与使用 ( 开通腾讯云 “ 云开发 “ 服务 | 创建云函数 | 创建触发器 | 测试触发器 )
我的 Serverless 实战 — Serverless 腾讯云文字识别(OCR)详细部署过程
我的 Serverless 实战 — 云函数本地开发环境搭建