使用vue学习three.js之渲染后期处理-使用MirrorShader定制效果实现镜像效果
Posted 点燃火柴
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用vue学习three.js之渲染后期处理-使用MirrorShader定制效果实现镜像效果相关的知识,希望对你有一定的参考价值。
使用MirrorShader定制效果实现镜像效果
1.demo效果




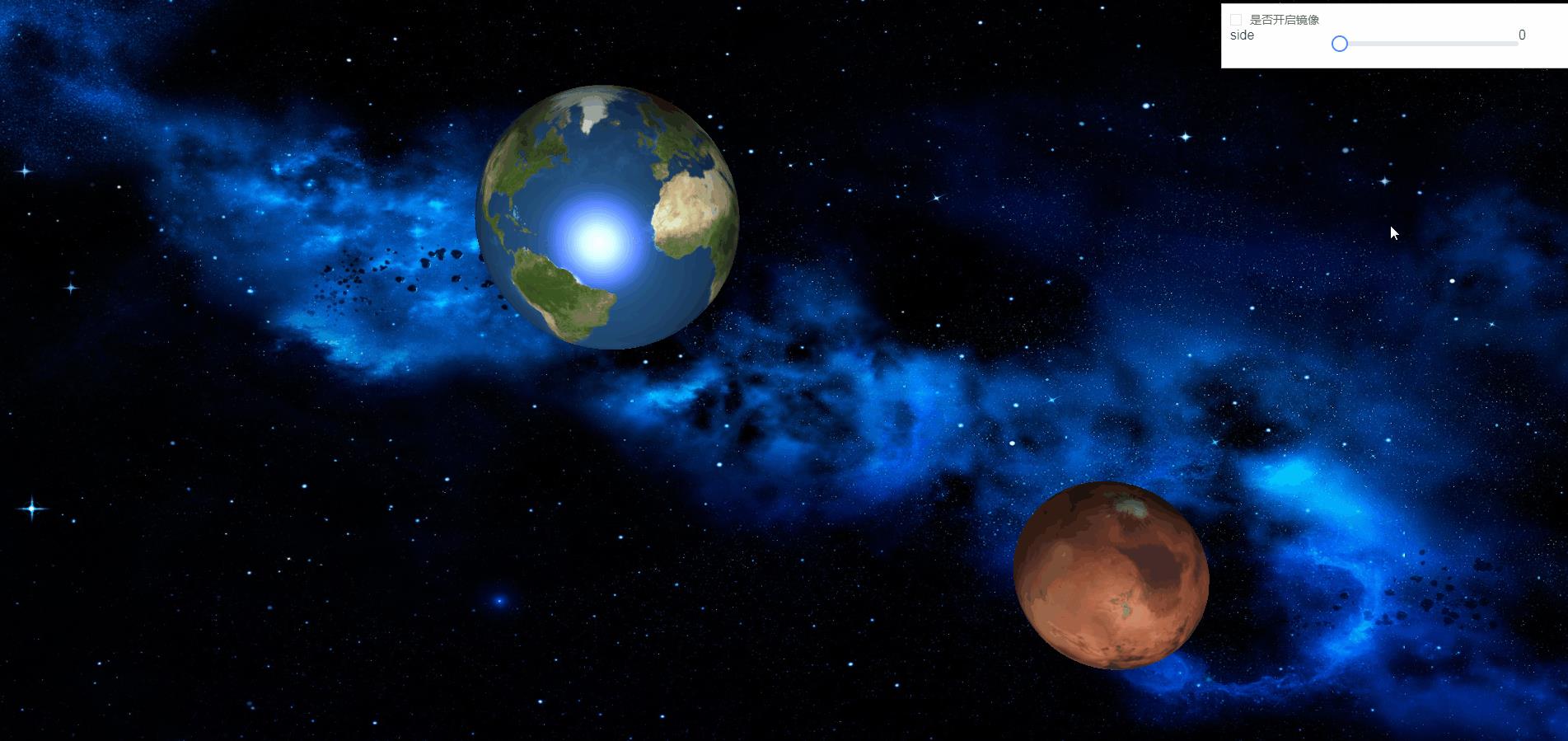
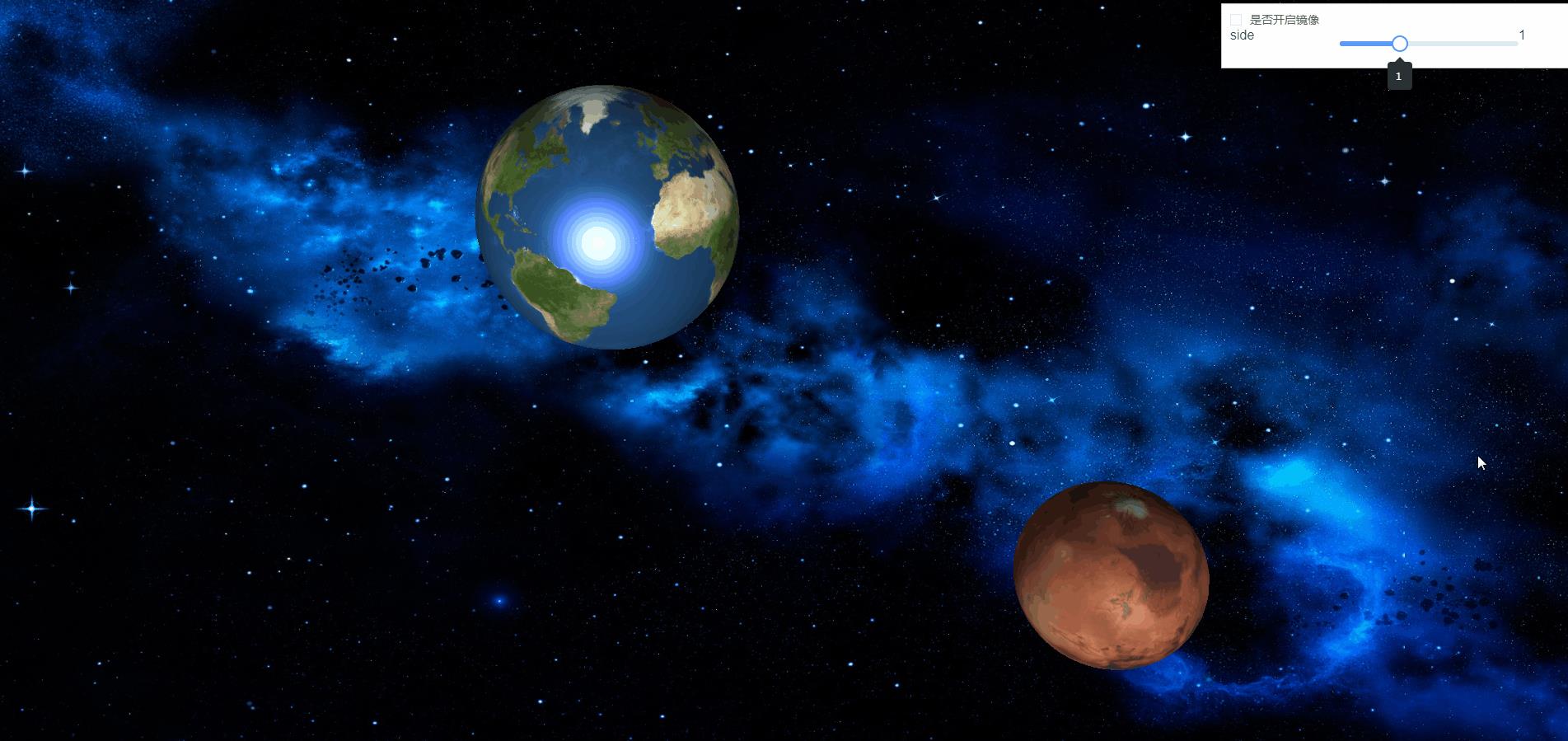
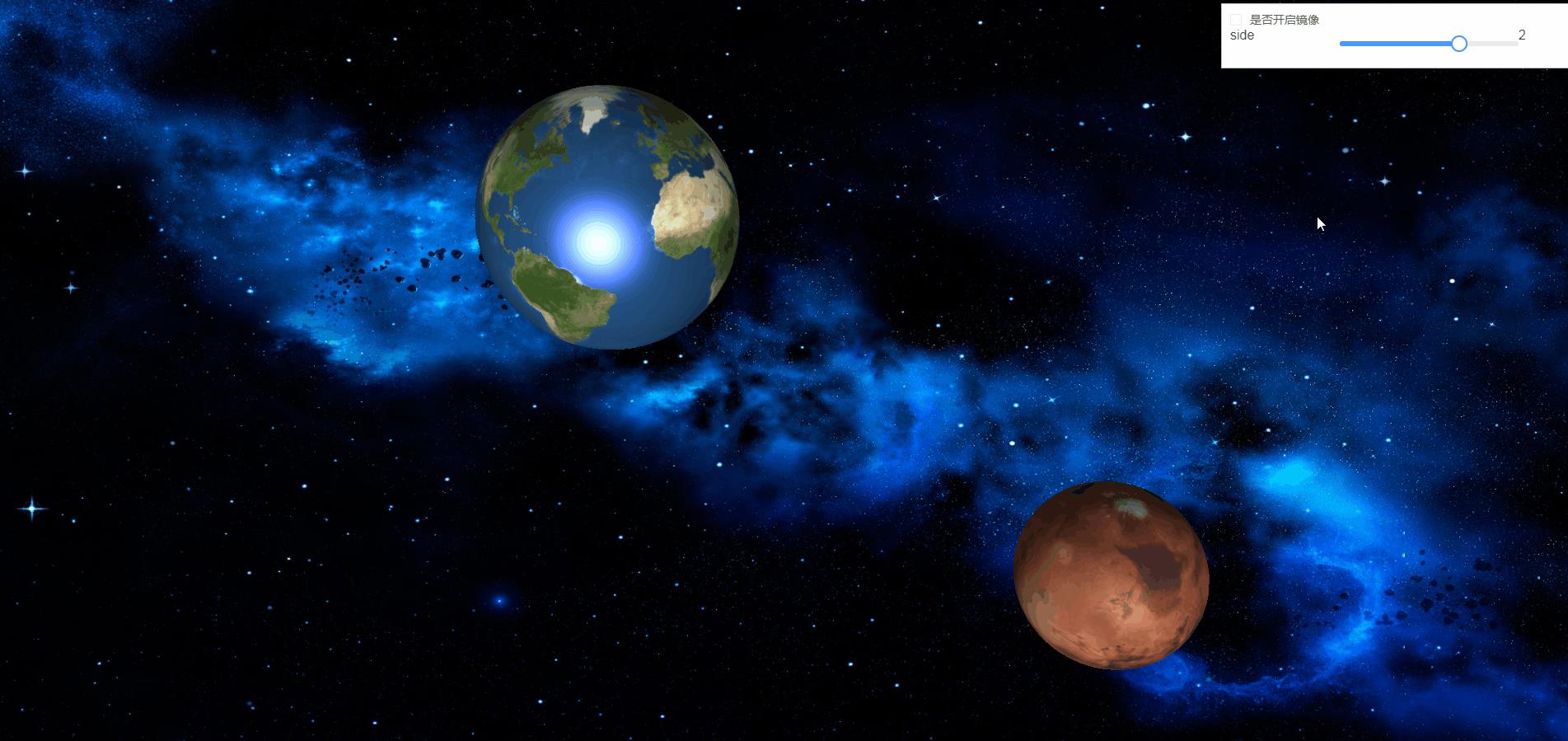
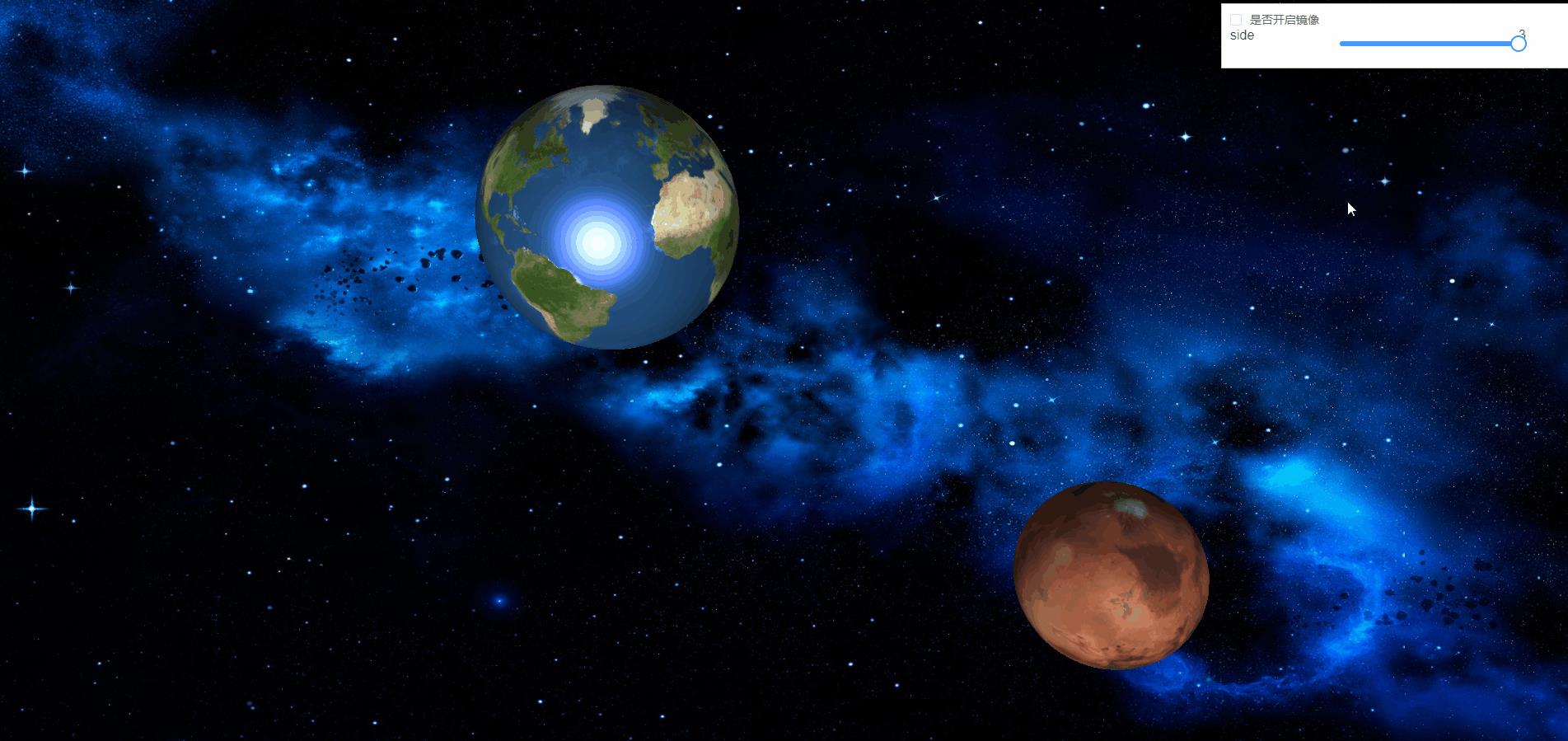
如上图,展示了使用MirrorShader镜像处理,side属性分别为0、1、2、3时的镜像效果
2. 知识要点
2.1 MirrorShader介绍
通过使用MirrorShader的后期处理效果可以实现为部分屏幕实现镜面效果,它有一个side属性,该属性的输入值表示如下
0-表示把屏幕左侧的内容镜像到右侧
1-表示把屏幕右侧的内容镜像到左侧
2-表示把屏幕上方的内容镜像到下方
3-表示把屏幕下方的内容镜像到上方
2.2 MirrorShader的使用步骤
- 创建效果组合器
- 添加renderPass后期处理通道
- 添加MirrorShader后期处理通道
使用three.js提供的 MirrorShader 创建ShaderPass处理通道,添加到效果组合器中 - 添加CopyShader后期处理通道
使用three.js提供的 CopyShader 创建ShaderPass处理通道,添加到效果组合器中,该通道是为了将所有场景最终的结果复制到屏幕上 - render函数中更新side属性
3. 实现要点
3.1 相关文件引入
import { EffectComposer } from 'three/examples/jsm/postprocessing/EffectComposer.js'
import { CopyShader } from 'three/examples/jsm/shaders/CopyShader.js'
import { RenderPass } from 'three/examples/jsm/postprocessing/RenderPass.js'
import { ShaderPass } from 'three/examples/jsm/postprocessing/ShaderPass.js'
import { MirrorShader } from 'three/examples/jsm/shaders/MirrorShader.js'
3.2 创建效果组合器
首先创建效果组合器,然后创建renderPass、effectCopy、MirrorShader处理通道并添加到效果组合器
createComposer() {
//使用场景和相机创建RenderPass通道
const renderPass = new RenderPass(this.scene, this.camera)
//创建CopyShader后期处理ShaderPass通道
const effectCopy = new ShaderPass(CopyShader)
effectCopy.renderToScreen = true
//创建MirrorShader后期处理ShaderPass通道
this.mirror = new ShaderPass(MirrorShader)
this.mirror.enabled = false
//创建效果组合器
this.composer = new EffectComposer(this.renderer)
//将创建的通道添加到EffectComposer(效果组合器)对象中
this.composer.addPass(renderPass)
this.composer.addPass(effectCopy)
this.composer.addPass(this.mirror)
}
3.3 render中更新
在render函数中更新side属性和效果组合器
//更新是否开启MirrorShader和它的side属性
this.mirror.enabled = this.properties.isMirrorShader
this.mirror.uniforms.side.value = this.properties.side.value
this.renderer.render(this.scene, this.camera)
/********** 更新效果组合器一定要在渲染器更新后,否则通道无法产生效果************/
this.composer.render(delta) //效果组合器更新
4. demo代码
<template>
<div>
<div id="container" />
<div class="controls-box">
<section>
<el-row>
<el-checkbox v-model="properties.isMirrorShader">
是否开启镜像
</el-checkbox>
</el-row>
<el-row>
<div v-for="(item,key) in properties" :key="key">
<div v-if="item&&item.name!=undefined">
<el-col :span="8">
<span class="vertice-span">{{ item.name }}</span>
</el-col>
<el-col :span="13">
<el-slider v-model="item.value" :min="item.min" :max="item.max" :step="item.step" :format-tooltip="formatTooltip" />
</el-col>
<el-col :span="3">
<span class="vertice-span">{{ item.value }}</span>
</el-col>
</div>
</div>
</el-row>
</section>
</div>
</div>
</template>
<script>
import * as THREE from 'three'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js'
import { EffectComposer } from 'three/examples/jsm/postprocessing/EffectComposer.js'
import { CopyShader } from 'three/examples/jsm/shaders/CopyShader.js'
import { RenderPass } from 'three/examples/jsm/postprocessing/RenderPass.js'
import { ShaderPass } from 'three/examples/jsm/postprocessing/ShaderPass.js'
import { MirrorShader } from 'three/examples/jsm/shaders/MirrorShader.js'
export default {
data() {
return {
camera: null,
scene: null,
renderer: null,
orbitControls: null,
clock: null,
composer: null,
mirror: null,
properties: {
isMirrorShader: false,
side: {
name: 'side',
value: 1,
min: 0,
max: 3,
step: 1
}
}
}
},
mounted() {
this.init()
},
methods: {
formatTooltip(val) {
return val
},
// 初始化
init() {
this.createScene() // 创建场景
this.createModels() // 创建模型
this.createLight() // 创建光源
this.createCamera() // 创建相机
this.createRender() // 创建渲染器
this.createControls() // 创建控件对象
this.createComposer()
this.render() // 渲染
},
// 创建场景
createScene() {
this.scene = new THREE.Scene()
const publicPath = process.env.BASE_URL
this.scene.background = new THREE.TextureLoader().load(
`${publicPath}textures/starry-deep-outer-space-galaxy.jpg`
)
},
// 创建模型
createModels() {
this.createEarth()
this.createMars()
},
createEarth() {
const publicPath = process.env.BASE_URL
const planetTexture = new THREE.TextureLoader().load(
`${publicPath}textures/planets/Earth.png`
)
const specularTexture = new THREE.TextureLoader().load(
`${publicPath}textures/planets/EarthSpec.png`
)
const normalTexture = new THREE.TextureLoader().load(
`${publicPath}textures/planets/EarthNormal.png`
)
const planetMaterial = new THREE.MeshPhongMaterial()
planetMaterial.specularMap = specularTexture
planetMaterial.specular = new THREE.Color(0x4444aa)
// planetMaterial.shininess = 2
planetMaterial.normalMap = normalTexture
planetMaterial.map = planetTexture
// planetMaterial.shininess = 150
const sphereGeom = new THREE.SphereGeometry(8, 40, 40)
const earchMesh = new THREE.Mesh(sphereGeom, planetMaterial)
earchMesh.position.x = -15
earchMesh.position.y = 5
this.scene.add(earchMesh)
},
createMars() {
const publicPath = process.env.BASE_URL
const planetTexture = new THREE.TextureLoader().load(
`${publicPath}textures/planets/Mars_2k-050104.png`
)
const normalTexture = new THREE.TextureLoader().load(
`${publicPath}textures/planets/Mars-normalmap_2k.png`
)
const planetMaterial = new THREE.MeshPhongMaterial()
planetMaterial.normalMap = normalTexture
planetMaterial.map = planetTexture
const sphereGeom = new THREE.SphereGeometry(4, 40, 40)
const marsMesh = new THREE.Mesh(sphereGeom, planetMaterial)
marsMesh.position.x = 20
this.scene.add(marsMesh)
},
// 创建光源
createLight() {
// 环境光
const ambientLight = new THREE.AmbientLight(0xffffff, 0.3) // 创建环境光
this.scene.add(ambientLight) // 将环境光添加到场景
const directionLight = new THREE.DirectionalLight(0xffffff)
directionLight.position.set(550, 100, 550)
directionLight.intensity = 0.8
this.scene.add(directionLight)
},
// 创建相机
createCamera() {
const element = document.getElementById('container')
const width = element.clientWidth // 窗口宽度
const height = element.clientHeight // 窗口高度
const k = width / height // 窗口宽高比
// PerspectiveCamera( fov, aspect, near, far )
this.camera = new THREE.PerspectiveCamera(45, k, 0.1, 1000)
this.camera.position.set(30, 30, 30) // 设置相机位置
this.camera.lookAt(new THREE.Vector3(0, 0, 0)) // 设置相机方向
},
// 创建渲染器
createRender() {
const element = document.getElementById('container')
this.renderer = new THREE.WebGLRenderer({ antialias: true, alpha: true })
this.renderer.setSize(element.clientWidth, element.clientHeight) // 设置渲染区域尺寸
this.renderer.shadowMap.enabled = true // 显示阴影
this.renderer.setClearColor(0x000000, 1) // 设置背景颜色
element.appendChild(this.renderer.domElement)
},
createComposer() {
//使用场景和相机创建RenderPass通道
const renderPass = new RenderPass(this.scene, this.camera)
//创建CopyShader后期处理ShaderPass通道
const effectCopy = new ShaderPass(CopyShader)
effectCopy.renderToScreen = true
//创建MirrorShader后期处理ShaderPass通道
this.mirror = new ShaderPass(MirrorShader)
this.mirror.enabled = false
//创建效果组合器
this.composer = new EffectComposer(this.renderer)
//将创建的通道添加到EffectComposer(效果组合器)对象中
this.composer.addPass(renderPass)
this.composer.addPass(effectCopy)
this.composer.addPass(this.mirror)
},
render() {
const delta = this.clock.getDelta() // 获取自上次调用的时间差
this.orbitControls.update(delta) // 相机控制更新
//更新是否开启MirrorShader和它的side属性
this.mirror.enabled = this.properties.isMirrorShader
this.mirror.uniforms.side.value = this.properties.side.value
this.renderer.render(this.scene, this.camera)
/********** 更新效果组合器一定要在渲染器更新后,否则通道无法产生效果************/
this.composer.render(delta) //效果组合器更新
requestAnimationFrame(this.render)
},
// 创建控件对象
createControls() {
this.clock = new THREE.Clock() // 创建THREE.Clock对象,用于计算上次调用经过的时间
this.orbitControls = new OrbitControls(
this.camera,
this.renderer.domElement
)
}
}
}
</script>
<style>
#container {
position: absolute;
width: 100%;
height: 100%;
}
.controls-box {
position: absolute;
right: 5px;
top: 5px;
width: 400px;
padding: 10px;
background-color: #fff;
border: 1px solid #c3c3c3;
}
</style>
以上是关于使用vue学习three.js之渲染后期处理-使用MirrorShader定制效果实现镜像效果的主要内容,如果未能解决你的问题,请参考以下文章