水平进度条:解决系统SeekBar宽度不准确滑动颜色显示不准的问题
Posted zhangjin1120
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了水平进度条:解决系统SeekBar宽度不准确滑动颜色显示不准的问题相关的知识,希望对你有一定的参考价值。
-
上篇文章:水平进度条:自定义SeekBar背景 发现, 系统自带的SeekBar,设置
android:layout_width="120dp",实际宽度并不是120dp, 存在padding。- 有人说设置
findViewById(R.id.seekbar).setPadding(0,0,0,0);可以解决。实测发现,这中设置只在简单界面上起作用。在复杂布局界面仍然无效。 - 如果在背景xml中的item标签内部设置宽度,又会出现,滑动位置与颜色显示不对应的问题。
- 有人说设置
-
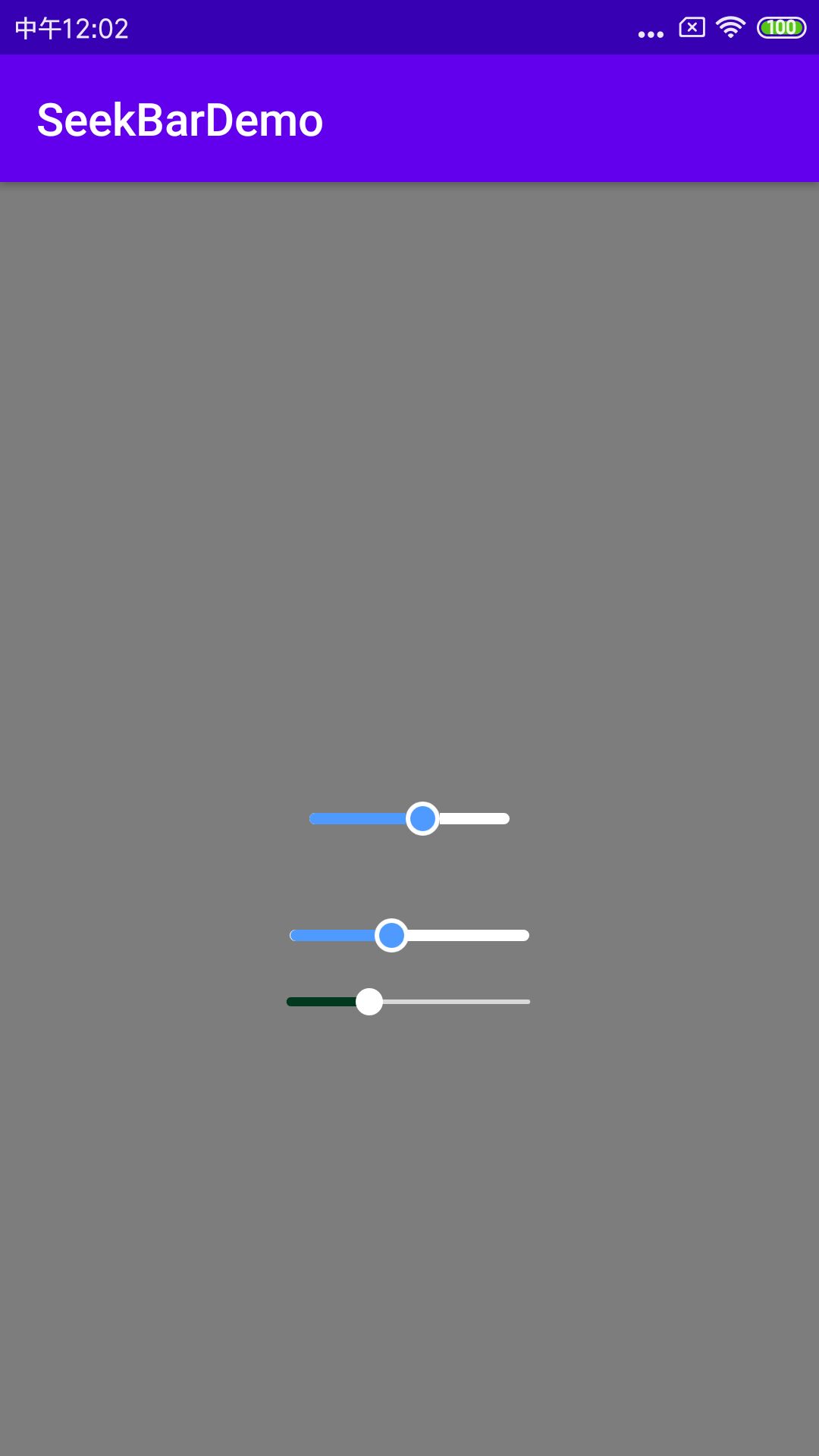
只能用两个第三方库,看效果图:

maven { url 'https://jitpack.io' }
implementation 'com.github.Jay-Goo:RangeSeekBar:v3.0.0'
implementation 'com.xw.repo:bubbleseekbar:3.20-lite'
- 完整布局代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#80000000"
tools:context=".MainActivity">
<SeekBar
android:id="@+id/seekbar"
android:layout_width="120dp"
android:layout_height="20dp"
android:layout_centerInParent="true"
android:progressDrawable="@drawable/selector_seek_bar_rect"
android:thumb="@drawable/seek_bar"
android:thumbOffset="-1dp"
/>
<com.jaygoo.widget.RangeSeekBar
android:id="@+id/rsb"
android:layout_width="120dp"
android:layout_height="wrap_content"
android:layout_below="@id/seekbar"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
app:rsb_gravity="center"
app:rsb_mode="single"
app:rsb_progress_drawable="@drawable/shape_seekbar_progress"
app:rsb_progress_drawable_default="@drawable/shape_seekbar_progress_default"
app:rsb_progress_height="5dp"
app:rsb_thumb_drawable="@drawable/seek_bar"
app:rsb_thumb_height="15dp"
app:rsb_thumb_width="15dp" />
<com.xw.repo.BubbleSeekBar
android:id="@+id/bsb"
android:layout_width="120dp"
android:layout_height="wrap_content"
android:layout_below="@id/rsb"
android:layout_centerHorizontal="true"
app:bsb_hide_bubble="true"
app:bsb_max="100"
app:bsb_min="0"
app:bsb_progress="0"
app:bsb_second_track_color="#00391F"
app:bsb_thumb_color="#ffffff"
app:bsb_track_color="#D8D8D8" />
</RelativeLayout>
- thumb图片:

- 默认SeekBar背景
selector_seek_bar_rect.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background" android:height="5dp" android:gravity="center">
<shape>
<solid android:color="#ffffff" />
<corners android:radius="2.5dp" />
</shape>
</item>
<item android:id="@android:id/progress" android:height="5dp" android:gravity="center">
<clip>
<shape>
<solid android:color="#ff4f9aff" />
<corners android:radius="2.5dp" />
</shape>
</clip>
</item>
</layer-list>
- RangeSeekBar进度条:
shape_seekbar_bg.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="2.5dp" />
<solid android:color="#4f9aff" />
</shape>
- RangeSeekBar滑道背景:
shape_seekbar_progress_default.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#ffffff"/>
<corners android:radius="2.5dp" />
</shape>
以上是关于水平进度条:解决系统SeekBar宽度不准确滑动颜色显示不准的问题的主要内容,如果未能解决你的问题,请参考以下文章