WebSocket学习笔记
Posted 十九万里
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebSocket学习笔记相关的知识,希望对你有一定的参考价值。
WebSocket与http一样,也是一种网络传输协议
那么有http协议了为什么还需要webSocket呢
两者区别:
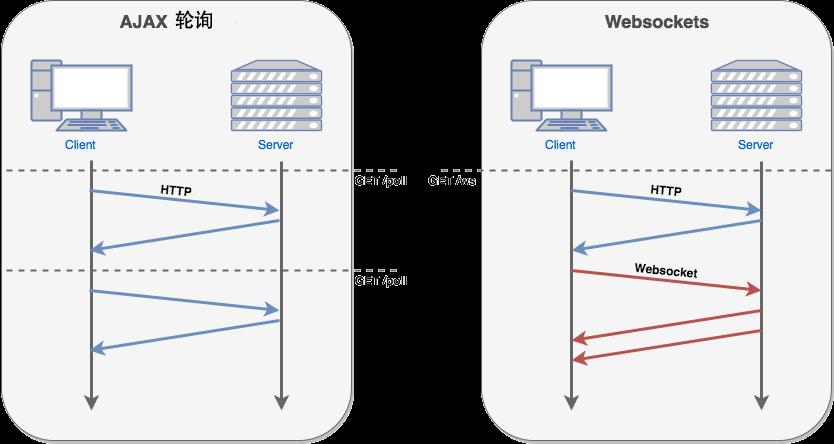
HTTP中,通信只能由客户端向服务端发起请求
WebSocket,通信既可以从服务端发起请求,也能从客户端发起请求。
两者一比较,优势就显示出来了
如果服务端的状态是连续变化的,比如天气实时变化,在HTTP协议中,服务端不能主动向客户端发起请求,只能由客户端每隔一段时间定时向服务端请求数据,这样就造成了资源的浪费和动态数据的延迟性,
知道为什么要用他之后,下面我们就来学习WebSocket的基础知识和用法
1、webSocket简介
WebSocket 是 html5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
允许服务端主动向客户端推送数据,浏览器和服务器只需要一次握手,两者之间就直接可以创建持久性的连接,进行双向数据传输
传统的方式是用Ajax轮询,就是在特定的时间间隔 浏览器向服务器发送请求,这样明显浪费资源

浏览器发起WebSocket连接请求之后,连接建立起来之后,服务端和客户端就可以通过TCP连接直接交换数据
连接之后 通过send()方法发送数据
通过onmessage事件来接受服务器返回的数据
WebSocket.onmessage: 客户端接收到服务端数据的回调(注这里接受的文件可能是文本也可能是二进制对象)二进制数据(blob对象或Arraybuffer对象)
创建一个websocket对象
ws.onmessage = function(event) {
var data = event.data;
// 处理数据
};
ws.addEventListener("message", function(event) {
var data = event.data;
// 处理数据
});
第一个参数是url 指定连接的URL 第二个protocol可选参数,指定了可接受的子协议 注:这里的URL是绝对路径
2、webSocket属性方法
1、WebSocket.onopen: 连接成功后的回调
ws.onopen = function () {
ws.send('Hello Server!');
}
//指定多个回调函数时:
ws.addEventListener('open', function (event) {
ws.send('Hello Server!');
});
2、WebSocket.onclose: 连接关闭后的回调
ws.onclose = function(event) {
var code = event.code;
var reason = event.reason;
var wasClean = event.wasClean;
// handle close event
};
ws.addEventListener("close", function(event) {
var code = event.code;
var reason = event.reason;
var wasClean = event.wasClean;
// handle close event
});
3、WebSocket.onerror: 连接失败后的回调
socket.onerror = function(event) {
// handle error event
};
socket.addEventListener("error", function(event) {
// handle error event
});
4、webSocket.bufferedAmount: 未发送至服务器的二进制字节数,可以用来判断发送是否结束
var data = new ArrayBuffer(10000000);
socket.send(data);
if (socket.bufferedAmount === 0) {
// 发送完毕
} else {
// 发送还没结束
}
5、 WebSocket.binaryType: 使用二进制的数据类型连接
6、WebSocket.protocol : 服务器选择的下属协议
7、WebSocket.url : WebSocket 的绝对路径
8、WebSocket.readyState: 当前连接状态,对应的四个常量
WebSocket.CONNECTING: 0
WebSocket.OPEN: 1
WebSocket.CLOSING: 2
WebSocket.CLOSED: 3
方法:
WebSocket.close() 关闭当前连接
WebSocket.send(data) 向服务器发送数据
这里借用了菜鸟教程的代码方便理解:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script type="text/javascript">
function WebSocketTest()
{
if ("WebSocket" in window)
{
alert("您的浏览器支持 WebSocket!");
// 打开一个 web socket
var ws = new WebSocket("ws://localhost:9998/echo");
ws.onopen = function()
{
// Web Socket 已连接上,使用 send() 方法发送数据
ws.send("发送数据");
alert("数据发送中...");
};
ws.onmessage = function (evt)
{
var received_msg = evt.data;
alert("数据已接收...");
};
ws.onclose = function()
{
// 关闭 websocket
alert("连接已关闭...");
};
}
else
{
// 浏览器不支持 WebSocket
alert("您的浏览器不支持 WebSocket!");
}
}
</script>
</head>
<body>
<div id="sse">
<a href="javascript:WebSocketTest()">运行 WebSocket</a>
</div>
</body>
</html>
在上面的例子中先对浏览器是否支持websocket做出判断,然后
创建一个websocket实例 随后调用onopen onmessage onclose 方法进行使用
3、WebSocket特点
1、通信可以由客户端和服务端双向发送
2、建立在TCP链接之上,服务端比较容易实现
3、与 HTTP 协议有着良好的兼容性。默认端口也是80和443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器
4、数据格式比较轻量,性能开销小,通信高效。
5、可以发送文本,也可以发送二进制数据
6、没有同源限制,客户端可以与任意服务器通信
7、协议标识符是ws(如果加密,则为wss),服务器网址就是 URL
一个简单的WebSocket例子
var ws = new WebSocket("wss://echo.websocket.org");
ws.onopen = function(evt) {
console.log("Connection open ...");
ws.send("Hello WebSockets!");
};
ws.onmessage = function(evt) {
console.log( "Received Message: " + evt.data);
ws.close();
};
ws.onclose = function(evt) {
console.log("Connection closed.");
};
以上是关于WebSocket学习笔记的主要内容,如果未能解决你的问题,请参考以下文章