一起来看看这份集齐vue2.0/vue3.0面试通杀秘籍(2021版) PDF,面试官问的源码问题绝对稳了!
Posted 码民的飘柔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一起来看看这份集齐vue2.0/vue3.0面试通杀秘籍(2021版) PDF,面试官问的源码问题绝对稳了!相关的知识,希望对你有一定的参考价值。
Vue3.0 对于我们前端人的重要性 —— 2021年面试必备
前言
2020年09月18日,vue3.0正式发布。随着它的发布,Vue.js再次被推上了前端的风口浪尖。
同时,面试官的提问也将加入一些有关Vue3.0的新元素(相信近期去面试的小伙伴或多或少都会被问到Vue3.0的知识点)。
今天就分析总结了一些Vue的面试题(本文讲的非常详细,争取大家都能看懂,对大家有所帮助)
整理面试题
一、Vue.js 3.0 响应式系统的实现原理?
1.reactive
设置对象为响应式对象。接收一个参数,判断这参数是否是对象。不是对象则直接返回这个参数,不做响应式处理。
创建拦截器handerler,设置get/set/deleteproperty。
get
收集依赖(track);
如果当前 key 的值是对象,则为当前 key 的对象创建拦截器 handler, 设置 get/set/deleteProperty;
如果当前的 key 的值不是对象,则返回当前 key 的值。
set
设置的新值和老值不相等时,更新为新值,并触发更新(trigger)。
deleteProperty
当前对象有这个 key 的时候,删除这个 key 并触发更新(trigger)。
2.effect
接收一个函数作为参数。作用是:访问响应式对象属性时去收集依赖
3.track
接收两个参数:target 和 key
- 如果没有 activeEffect,则说明没有创建 effect 依赖
- 如果有 activeEffect,则去判断 WeakMap 集合中是否有 target 属性
- WeakMap 集合中没有 target 属性,则 set(target, (depsMap = new Map()))
- WeakMap 集合中有 target 属性,则判断 target 属性的 map 值的 depsMap 中是否有 key 属性
- depsMap 中没有 key 属性,则 set(key, (dep = new Set()))
- depsMap 中有 key 属性,则添加这个 activeEffect
4.trigger
判断 WeakMap 中是否有 target 属性,WeakMap 中有 target 属性,则判断 target 属性的 map 值中是否有 key 属性,有的话循环触发收集的 effect()。
二、响应式是惰性的
- 在 Vue.js 2.x 中,对于一个深层属性嵌套的对象,要劫持它内部深层次的变化,就需要递归遍历这个对象,执行 Object.defineProperty 把每一层对象数据都变成响应式的,这无疑会有很大的性能消耗。
- 在 Vue.js 3.0 中,使用 Proxy API 并不能监听到对象内部深层次的属性变化,因此它的处理方式是在 getter 中去递归响应式,这样的好处是真正访问到的内部属性才会变成响应式,简单的可以说是按需实现响应式,减少性能消耗。
基础用法:
let datas={
num:0
}
let proxy=new Proxy(datas,{
get(target,property){
return target[property]+=value
},
set(target,property,value){
target[property]+=value
}
})
三、vue3新增Composition API
vue3 新增的一组 api,它是基于函数的 api,可以更灵活的组织组件的逻辑。
解决options api在大型项目中,options api不好拆分和重用的问题。
setup介绍
setup 是 Vue3.0新增的一个选项, 他是组件内使用
Composition API的入口。setup 执行时机
setup 执行时机是在 beforeCreate 之前执行。
setup 参数说明
使用
setup时,它接受两个参数:
- props: 组件传入的属性
- context
setup 中接受的props是响应式的, 当传入新的 props 时,会及时被更新。由于是响应式的, 所以不可以使用 ES6 解构,解构会消除它的响应式。错误代码示例, 这段代码会让 props 不再支持响应式:
// demo.vue
export default defineComponent ({
setup(props, context) {
const { name } = props
console.log(name)
},
})
四、 Vue 3.0 所采用的 Composition Api 与 Vue 2.x使用的Options Api 有什么区别?
- Options Api
包含一个描述组件选项(data、methods、props等)的对象options;
API开发复杂组件,同一个功能逻辑的代码被拆分到不同选项 ;
使用mixin重用公用代码,也有问题:命名冲突,数据来源不清晰;- composition Api
vue3 新增的一组 api,它是基于函数的 api,可以更灵活的组织组件的逻辑。
解决options api在大型项目中,options api不好拆分和重用的问题。
五、vue3新增内置组件 Teleport(哆啦 A 梦中的任意门)
Teleport就是一种将代码组织逻辑依旧放在组件中,这样我们能够使用组件内部的数据状态,控制组件展示的形式,但是最后渲染的地方可以是任意的,而不是局限于组件内部
Teleport 的使用:
<template>
<teleport to="body" class="modal" v-if="show">
<div class="modal-mask" @click="close"></div>
<slot></slot>
</teleport>
</template>
<script>
import "./style.scss";
export default {
props: {
show: Boolean,
},
methods: {
close() {
this.$emit("close");
},
},
};
</script>
六、Props初始化和更新流程改进
七、Vue3 slot是什么?并说一下详细的用法?
八、Vue 3.0 在编译方面有哪些优化?
九、Vue3 依赖注入子孙组件如何共享数据
十、Vue3 侦听器实现原理与使用场景
十一、Vue3 组件实现原理核心源码解读
十二、Vuex 数据流管理方案
十三、原生服务端渲染(SSR)的实现、同构开发
十四、Nuxt.js 集成式SSR框架

🎁在面试的时候肯定免不了被问到其他知识点例如html/CSS,javascript,浏览器,小程序,Webpack我也总结出来了,详情请移步
Vue3.0实战
一、说说Vue2.0和Vue3.0有什么区别
1.重构响应式系统,使用Proxy替换Object.defineProperty,使用Proxy优势:
- 可直接监听数组类型的数据变化
- 监听的目标为对象本身,不需要像Object.defineProperty一样遍历每个属性,有一定的性能提升
- 可拦截apply、ownKeys、has等13种方法,而Object.defineProperty不行
- 直接实现对象属性的新增/删除
2.新增Composition API,更好的逻辑复用和代码组织
3.重构 Virtual DOM
- 模板编译时的优化,将一些静态节点编译成常量
- slot优化,将slot编译为lazy函数,将slot的渲染的决定权交给子组件
- 模板中内联事件的提取并重用(原本每次渲染都重新生成内联函数)
4.代码结构调整,更便于Tree shaking,使得体积更小
5.使用Typescript替换Flow
二、Vue3的新特性有哪些
1、响应系统的变动
由原来的Object.defineProperty 的getter 和 setter,改变成为了ES2015 Proxy 作为其观察机制。
Proxy的优势:消除了以前存在的警告,使速度加倍,并节省了一半的内存开销。
2、虚拟DOM重写(Virtual DOM Rewrite)
虚拟 DOM 从头开始重写,我们可以期待更多的编译时提示来减少运行时开销。重写将包括更有效的代码来创建虚拟节点。
3、组件渲染的优化(优化插槽生成)
Vue2当中在父组件渲染同时,子组件也会渲染。 Vue3就可以单独渲染父组件、子组件。
4、静态树提升(Static Tree Hoisting)
使用静态树提升,这意味着 Vue 3 的编译器将能够检测到什么是静态组件,然后将其提升,从而降低了渲染成本。它将能够跳过未整个树结构打补丁的过程。
5、静态属性提升(Static Props Hoisting)
此外,我们可以期待静态属性提升,其中 Vue 3 将跳过不会改变节点的打补丁过程。
总体来说:
- ts支持
- 源码更易读
- 更小
- 更容易维护
- 更加友好
- 更易用
三、基于vite/webpack实现Vue3工程化部署
四、掌握setup和10种响应式系统API
五、掌握新生命周期函数
六、模板refs的使用
七、Vue3中的响应式系统和dom-diff

vue核心知识点
常规篇
1.vuex的action有返回值吗?返回的是什么?
- store.dispatch 可以处理被触发的 action 的处理函数返回的 Promise,并且 store.dispatch 仍旧返回 Promise
- Action 通常是异步的,要知道 action 什么时候结束或者组合多个 action以处理更加复杂的异步流程,可以通过
定义action时返回一个promise对象,就可以在派发action的时候就可以通过处理返回的 Promise处理异步流程
一个 store.dispatch 在不同模块中可以触发多个 action 函数。在这种情况下,只有当所有触发函数完成后,返
回的 Promise 才会执行。
2.为什么不直接分发mutation,而要通过分发action之后提交 mutation变更状态
- mutation 必须同步执行,我们可以在 action 内部执行异步操作
- 可以进行一系列的异步操作,并且通过提交 mutation 来记录 action 产生的副作用(即状态变更)
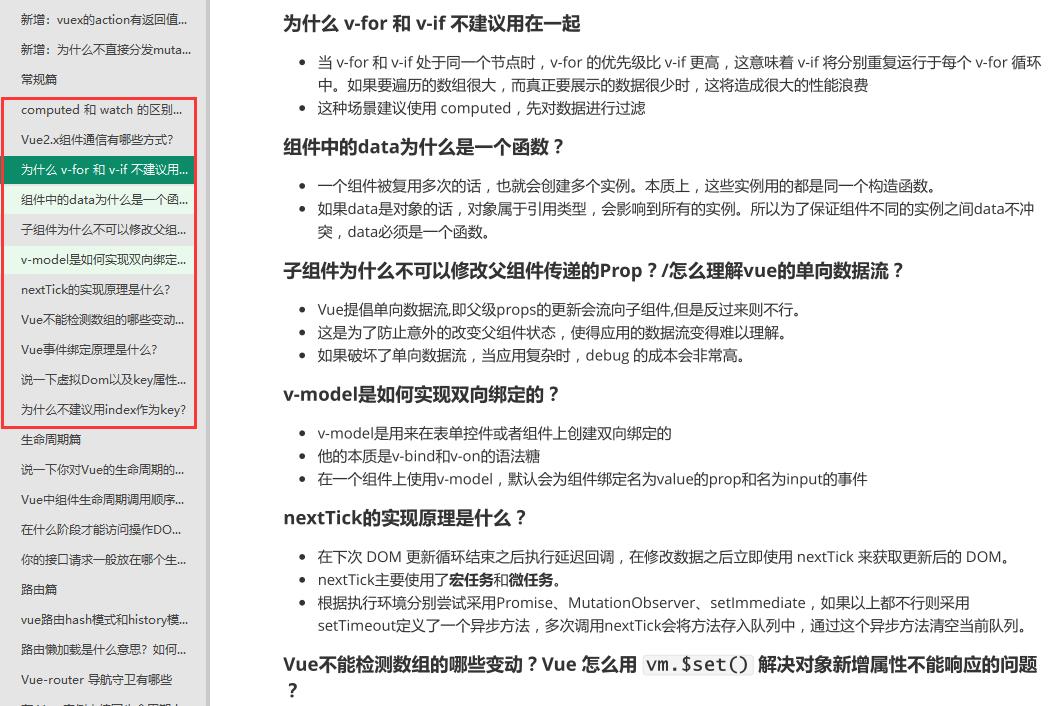
3.为什么 v-for 和 v-if 不建议用在一起
- 当 v-for 和 v-if 处于同一个节点时,v-for 的优先级比 v-if 更高,这意味着 v-if 将分别重复运行于每个 v-for 循环
中。如果要遍历的数组很大,而真正要展示的数据很少时,这将造成很大的性能浪费 - 这种场景建议使用 computed,先对数据进行过滤
4.组件中的data为什么是一个函数?
- 一个组件被复用多次的话,也就会创建多个实例。本质上,这些实例用的都是同一个构造函数。
- 如果data是对象的话,对象属于引用类型,会影响到所有的实例。所以为了保证组件不同的实例之间data不冲
突,data必须是一个函数。
5.子组件为什么不可以修改父组件传递的Prop?怎么理解vue的单向数据流?
- Vue提倡单向数据流,即父级props的更新会流向子组件,但是反过来则不行。
- 这是为了防止意外的改变父组件状态,使得应用的数据流变得难以理解。
- 如果破坏了单向数据流,当应用复杂时,debug 的成本会非常高。
6.v-model是如何实现双向绑定的?
- v-model是用来在表单控件或者组件上创建双向绑定的
- 他的本质是v-bind和v-on的语法糖
- 在一个组件上使用v-model,默认会为组件绑定名为value的prop和名为input的事件
7.computed 和 watch 的区别和运用的场景?
8.Vue2.x组件通信有哪些方式?
9.为什么不建议用index作为key?
10.说一下虚拟Dom以及key属性的作用
11.为什么不建议用index作为key?

生命周期篇
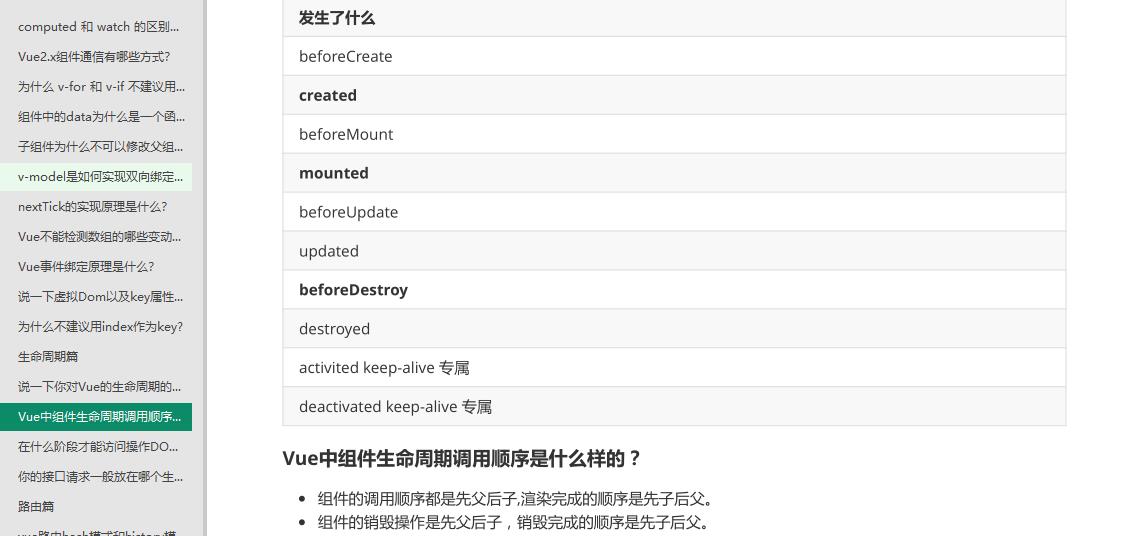
1.说一下你对Vue的生命周期的理解
2.Vue中组件生命周期调用顺序是什么样的?
3.在什么阶段才能访问操作DOM?
4.你的接口请求一般放在哪个生命周期中?

路由篇
1.vue路由hash模式和history模式实现原理分别是什么,他们的区别是什么?
2.路由懒加载是什么意思?如何实现路由懒加载?
3.在 Vue 实例中编写生命周期 hook 或其他 option/properties 时,为什么不使用箭头函数?
4.说说你对keep-alive组件的了解
5.说说你对SSR的了解
6.你都做过哪些Vue的性能优化?

最后
说实话,作为一名前端工程师,不论你需不需要面试都应该好好看下这份资料。我大概撸了一遍,真的是堪称典范,拿到手总是不亏的~
以上《Vue面试知识点和Vue3.0面试题总结》我已经全部为大家打包准备好了,希望对正在学习的你有所帮助!
完整文档获取方式: 只需你点赞👍 +收藏 ⭐+关注后,点这里免费下载通道,跳转不了的童鞋在评论下方回复“面试”即可获取。
更多:
- 前端基础(HTML/CSS)
- JavaScript面试题
- ES6
- Node.js
- React面试题
- 算法面试题
- 浏览器渲染
- 计算机网络
- Webpack
- 设计模式
- 微信小程序实战
以上是关于一起来看看这份集齐vue2.0/vue3.0面试通杀秘籍(2021版) PDF,面试官问的源码问题绝对稳了!的主要内容,如果未能解决你的问题,请参考以下文章
Android 岗社招面试该怎么准备?这份面试指南你一定要看看
Android 岗社招面试该怎么准备?这份面试指南你一定要看看
Android 岗社招面试该怎么准备?这份面试指南你一定要看看
看看这份2023年MySQL终级面试题,提升你的内力,给你面试助力
Android技术功底不够,面试十家九家难,看看这份《地表最强Android面试大合集》直线提升面试通过率(1932页PDF详细解析)