效率工具磨刀不误砍柴工之VsCode扩展插件!
Posted 程序员小濠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了效率工具磨刀不误砍柴工之VsCode扩展插件!相关的知识,希望对你有一定的参考价值。
这里记录一些自己常用的 Vscode 插件,这里列举一些自用的,大家都知道必须就不列举了(比如: Vue 标配 Vetur) 工欲善其事,必先利其器
| menu | 扩展(插件) |
|---|---|
| 推荐 | Settings Sync 多人协作同步配置 |
| 推荐 | GitLens |
| 效率 | Todo Tree |
| 摸鱼 | 韭菜盒子、小霸王、知乎、掘金... |
| 主题 | Dracula Official or Snazzy Operator |
| 字体 | Fira Code |
| 图标 | vscode-icons |
| 高亮 | Bracket Pair Colorizer |
| 颜色 | color highlight |
| 注释 | Better Comments |
| 自动化 | Eslint |
| 自动化 | Tslint |
| 自动化 | Regex Previewer |
| 美化 | Prettier |
| git | GitLens |
| git | Git History |
一、美化界面 主题 theme
首先还是要打造一个好看的界面,保护我们的眼睛,当然还是在对着屏幕敲一段时间后,能休息一下,望望窗外看看绿植
1. 【主题】: Dracula Official or Snazzy Operator
推荐 当前在用,很好看的一款主题风格

2. 【字体】: Fira Code
特性: 连字体「!=」-->「≠」或者「>=」-->「≥ 」等等,以此来提高代码的可读性。一个专为程序员写程序设计的字体, 是 Mozilla 公司(火狐他家的)主推的字体系列。Fira Code 是其中的一员,专为写程序而生。
另外也可以将 Chrome 的 等宽字体设为 Fira Code:设置>外观>自定义字体。
这里可以下载 v1.204-> github.com/tonsky/Fira…
3. 【图标】 vscode-icons
使用方法, 配置如下(setting.json)
"workbench.iconTheme": "vscode-icons",
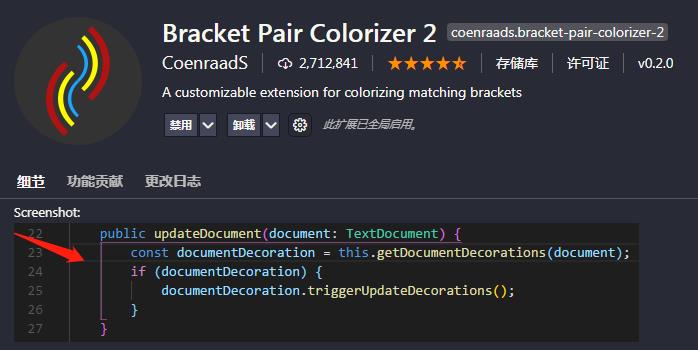
复制代码4. 【高亮】 Bracket Pair Colorizer / Indenticator
给括号加上不同的颜色,便于区分不同的区块 
5. 【颜色】 color highlight
十六进制颜色 [#0366d6]掘金蓝 编辑区域显示
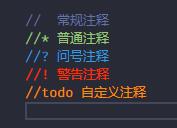
6. 【注释】 Better Comments

这个插件提供了一种花里胡哨的注释方式: 在注释内的开头输入某些字符,可以使该行的注释的样式发生变化(如上图),最关键的是可以自定义注释的样式:找到扩展 > 右键 > 扩展设置 在 setting.json 中自定义配置
{
"tag": "todo",
"color": "#FF8C00",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
复制代码二、代码检测 CodeLint
利用插件自动检测代码编写中的错误,能帮我们规范代码,减少 bug 概率
7. Eslint
8. TSLint
9. TypeScript Hero
10. Regex Previewer
正则的预览工具,实时匹配对应规则
三、自动补全 Automation
11. 路径: Path Intellisense
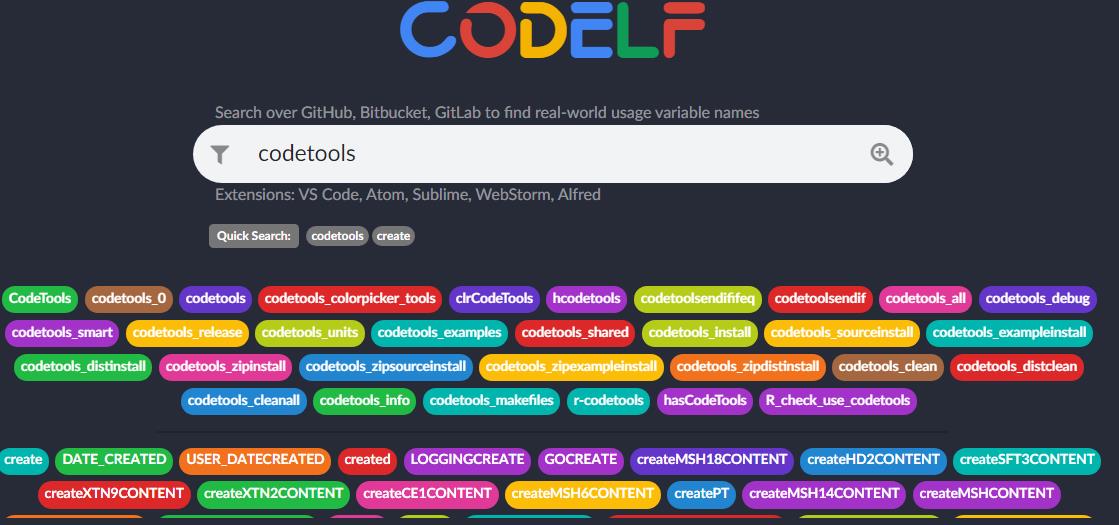
12. 命名: Codelf
变量命名是个老大难,头疼,试试这个插件(还是去网站吧:codelf)

13. vscode-fileheader
14. Better Align 一般
格式对齐, 可以使用 Shift+Ctrl+P 打开命令窗口,输入 Align,就能将选中的代码对齐。以 : 为界对齐,所有的 : 都在中间。
四、Git 插件
15. Git History
16. GitLens

17. Git Blame
五、浏览器 静态服务 Browser/Server
18. 【浏览器】 Open in Browser
浏览器打开本地 html 文件,快捷键 alt + b
19. 【浏览器】 Open in Default Browser
在默认浏览器打开 html 文件,启动一个基于本地服务器: localhost:52230/index.html
20. 【本地服务】 Live Server
快速启动一个本地服务,方便 html 文件预览调试等
六、 代码格式化、美化 formatCodeStyle
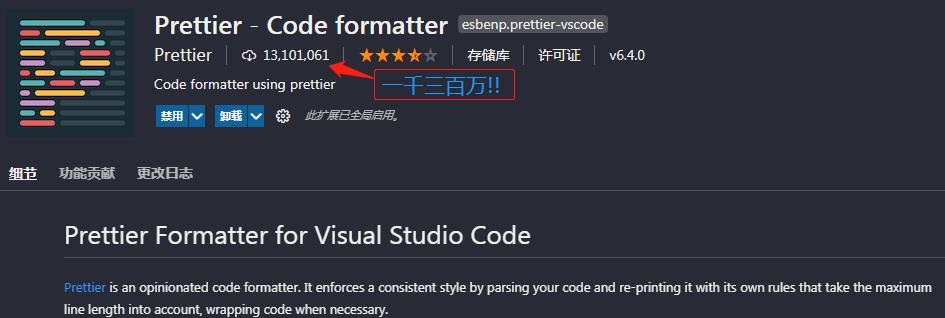
21. 【格式化】 Prettier
Prettier 是一个“有主见”的代码格式化工具, 这个工具能够使输出代码保持风格一致。

下面是一些配套的资源,希望能帮到大家
 这些资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!凡事要趁早,特别是技术行业,一定要提升技术功底。
这些资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!凡事要趁早,特别是技术行业,一定要提升技术功底。
关注我的微信公众号:【程序员小濠】免费获取~
我的学习交流群:175317069 群里有技术大牛一起交流分享~
如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!
以上是关于效率工具磨刀不误砍柴工之VsCode扩展插件!的主要内容,如果未能解决你的问题,请参考以下文章