能让你开发效率翻倍的15款VSCode 插件/扩展配置!
Posted SHERlocked93
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了能让你开发效率翻倍的15款VSCode 插件/扩展配置!相关的知识,希望对你有一定的参考价值。
作者:望道同学
原文:https://juejin.cn/post/6981651362559836190
VSCode 是微软开发的的一款代码编辑器,就如官网上说的一样:
VSCode 重新定义了代码编辑器
VScode 已经自带了很多丰富的功能, 如果想要更多功能?就需要装VSCode扩展[1]. 比如: 添加新语言、主题、调试器并连接到其他服务等功能。
下面我们就来看看 15 款实用的 VScode 扩展
外观配置
VSCode 汉化工具🎈

Chinese (Simplified) Language Pack for Visual Studio Code[2]是一款适用于 VS Code 的中文(简体)语言包插件。
安装之后一秒汉化 VS code ,再也不用担心看不懂英文😁。
VSCode 主题
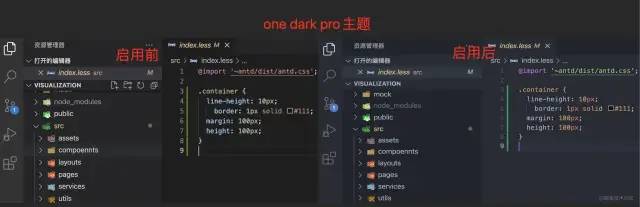
One Dark Pro🎆

umijs框架引领者-云谦老师推荐的VSCode 主题

可以发现,One Dark Pro主题看起来更加柔顺,更加护眼
给文件/文件夹设置图标
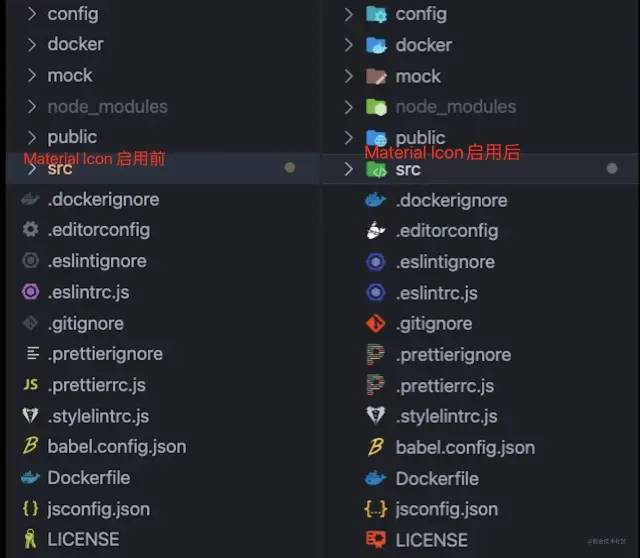
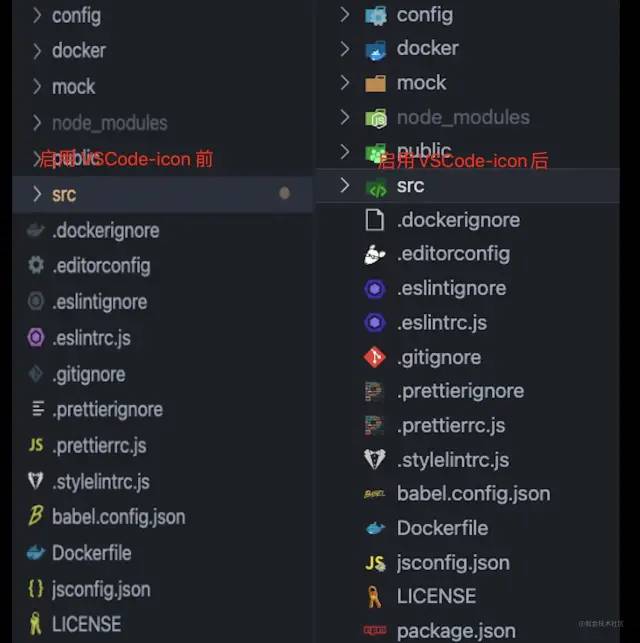
给文件/文件夹设置图标的扩展,可以让你的项目文件类型一目了然
推荐以下两款,任选其一:
Material Icon Theme[3]
vscode-icons[4]
Material Icon Theme🎇

安装启用后,打开VSCode的命令面板:
mac的快捷键是
shift+command+p
在命令面板中输入Material Icon Theme并选择它,就可以设置文件及文件夹的icon了

vscode-icons🧨

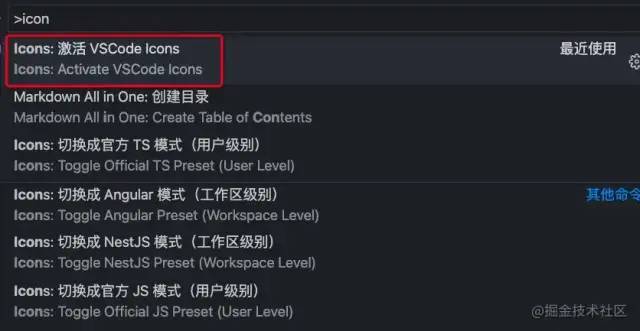
安装启用后,打开VSCode的命令面板:
mac下的快捷键是
shift+command+p
在命令面板中输入vscode-icons并选择它,就可以设置文件及文件夹的icon了

效果对比

代码风格检查
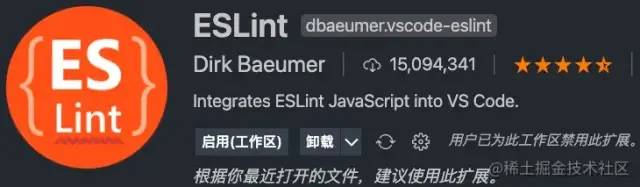
ESLint✨

ESLint[5] 配置配合 ESLint 命令可以帮助我们找出有问题的编码模式或不符合规则的代码。

ESLint 配置与ESLint 的 VSCode 扩展[6] 结合使用可以自动帮助我们找出有问题的编码模式或不符合规则的代码
有关 ESLint 的详细讨论可以查看这篇文章[7]
ESLint 如何配置 可以参考这篇文章-企业级前端开发规范如何搭建 🛠[8]
ESLint 配置好之后,我们接下来看看启用/禁用 ESLint 扩展的效果
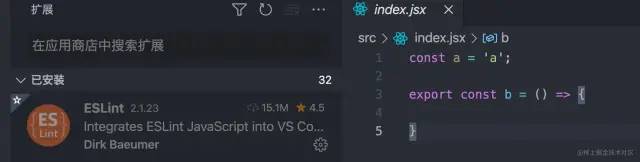
禁用 ESLint 扩展的效果
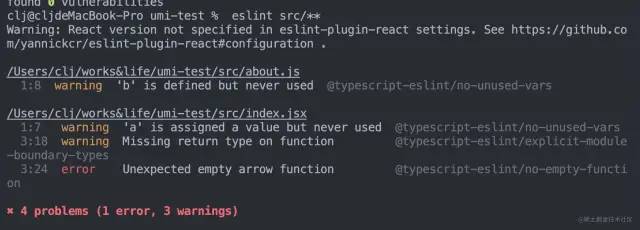
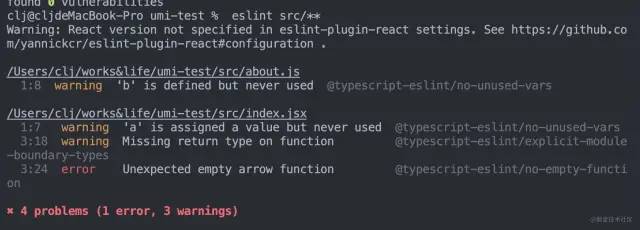
禁用 ESLint 扩展时,当我们编写不符合 ESLint 规范的代码时,只有启动项目或执行 ESLint 命令才会报错:

执行 ESLint 命令`才能检查代码错误:

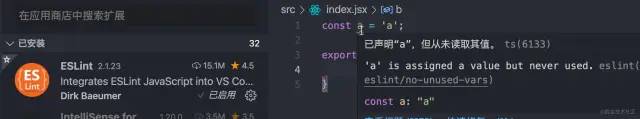
启用 ESLint 扩展的效果
开启 ESLint 扩展时,当我们编写不符合 ESLint 规范的代码时,代码中会自动出现警告/报错:

Prettier🎉

Prettier[9] 是一个代码格式化的工具.某些与代码校验有关的规则(例如,语句末尾是否加分号)就可以由 Prettier 自动处理。
Prettier 的 VSCode 扩展[10] 可以帮助我们找出有问题的编码模式或不符合规则的代码
有关
Prettier的详细讨论可以查看这篇文章[11]Prettier 如何配置 可以参考这篇文章-企业级前端开发规范如何搭建 🛠[12]
接下来我们做一个小demo来体验一下Prettier的效果
1. 初始化项目+安装Prettier依赖
$ npm init -y
$ yarn add prettier
复制代码新建一个index.js并加入如下内容
const a = "a"
function test() {
return "666"
}
const demo = data => {
return data;
}
复制代码新建.prettierrc.js并加入如下内容
module.exports = {
// 超过最大值换行
"printWidth": 100,
// 行末是否加分号
"semi": true,
// 用单引号代替双引号
"singleQuote": true,
// tab键宽度,默认为2
"tabWidth": 2,
// 最后一个对象元素加逗号
"trailingComma": "all",
// 对象,数组加空格
"bracketSpacing": true,
// jsx > 是否另起一行
"jsxBracketSameLine": false,
// (x) => {} 是否要有小括号
"arrowParens": "always",
// 是否要注释来决定是否格式化代码
"requirePragma": false,
// 是否要换行
"proseWrap": "preserve"
}
复制代码2. 安装Prettier扩展
3. 修改VSCode的setting.json文件
{
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.formatOnSave": true,
}
复制代码在上面的代码帮我们实现了以下功能
将
react和JavaScript的格式化方式都设置为prettier方式在保存时自动格式化代码
3. 格式化效果验证
最后,我们修改index.js的任意内容然后点击保存。我们可以发现代码已经被自动格式化为.prettierrc.js中要求的格式了
// 使用单引号替换双引号
const a = 'a';
function test() {
return '666';
}
// 给箭头函数的参数加上括号
const demo = (data) => {
return data;
};
复制代码EditorConfig🎊

EditorConfig[13] 有助于维护跨多个编辑器和 IDE 从事同一项目的多个开发人员的一致编码风格,团队必备神器。
在多人合作的项目中,每个人的开发习惯是不同的。以缩进来说,有的人习惯使用 space 键来进行缩进,有的人喜欢用 tab 键,有的人喜欢设置缩进为 4 个空格,有的人喜欢设置为 2 个空格。这样产生的后果就是每个人修改后的代码在格式上总是不统一的,那么提交到 git 上就会代码风格不一致,变得丑陋无比。
我们使用EditorConfig后,就可以保持统一。比如:
统一代码缩进风格是
space键还是tab键是否删除行尾的空格
设置换行符类型,值为
lf、cr和crlf......
注意:
.editorconfig或覆盖.prettierrc.js的配置,为了避免混淆。请务必保证二者的的格式化方式一致
EditorConfig 的 VSCode 扩展[14] 可以帮助我们找出有问题的编码模式或不符合规则的代码
有关 EditorConfig 的详细讨论可以查看这篇文章[15]
EditorConfig 如何配置 可以参考这篇文章-企业级前端开发规范如何搭建 🛠[16]
接下来我们做一个小demo体验一下EditorConfig 的效果
1. 安装editorconfig 的扩展
2. 添加.editorconfig
在项目根目录添加.editorconfig并加入如下内容
# http://editorconfig.org
root = true
[*]
indent_style = tab
indent_size = 2
end_of_line = lf
charset = utf-8
trim_trailing_whitespace = true
insert_final_newline = true
[*.md]
trim_trailing_whitespace = false
[Makefile]
indent_style = tab
复制代码在上面配置文件中:
indent_style:表示缩进风格是 tab键还是space-空格键indent_size:缩进大小2end_of_line:换行符lfcharset:字符集utf-8trim_trailing_whitespace:是否删除行尾的空格insert_final_newline:是否在文件的最后插入一个空行
3. 格式化效果验证
任意修改
.editorconfig文件中的indent_size属性值。修改项目的JS文件后保存代码,观察是否有变化
stylelint🎃

stylelint[17]是一个 css 规范校验工具,也支持 less 等 css 预处理器。有关 stylelint 的详细讨论可以查看这篇文章[18]
stylelint 的 VSCode 扩展[19] 可以帮助我们找出有问题的编码模式或不符合规则的代码
有关 stylelint 的详细讨论可以查看这篇文章[20]
stylelint 如何配置 可以参考这篇文章-企业级前端开发规范如何搭建 🛠[21]
接下来我们做一个小demo体验一下 stylelint 的效果
1.安装扩展
2. 项目初始化
$ npm init -y
复制代码3. 安装依赖
yarn add stylelint stylelint-config-standard --dev
复制代码4. 添加.stylelintrc.js文件
在项目根目录添加.stylelintrc.js文件并加入如下内容
module.exports = {
extends: 'stylelint-config-standard',
rules: {
// your rules
},
// 忽略其他文件,只校验样式相关的文件
ignoreFiles: [
'node_modules/**/*',
'public/**/*',
'dist/**/*',
'**/*.js',
'**/*.jsx',
'**/*.tsx',
'**/*.ts',
],
};
复制代码5. 添加index.css
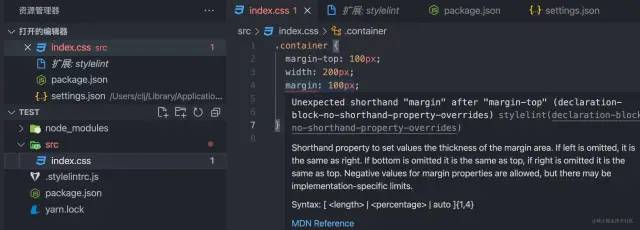
新建index.css并加入以下内容

可以发现,如果样式代码不符合规范,styleint会在代码中给出提示
功能增强
Git History🎄

对于一些开发者习惯使用编辑器中的Git管理工具的,不太喜欢要打开另外一个Git UI工具的同学,这一款插件满足你查询所有Git记录的需求。
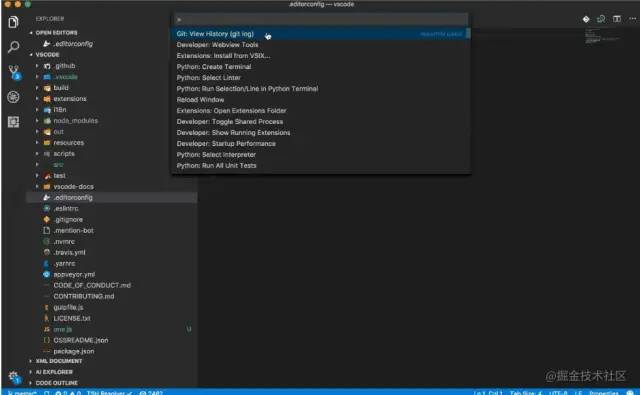
查看和搜索git日志中的图形和详细信息。
查看文件以前的副本。
查看和搜索历史
比较分支/提交记录/文件
......

gitlens🎋

Git Lens 把 VSCode 结合 Git 的使用体验优化到了极致,能让我们在不离开编辑器,不执行任何命令的情况下知晓光标所在位置代码的修改时间、作者信息等
编码效率
tabnine🎍

使用AI优化代码的自动补全功能,有了它,再也不需要其他代码提示工具了
markdown写作
现在大部分博客平台都支持 Markdown编辑,这可以很方便直接将我们写的内容复制到多个写作平台
我们在VSCode中进行Markdown编辑当然也少不了安装一些"必备"扩展
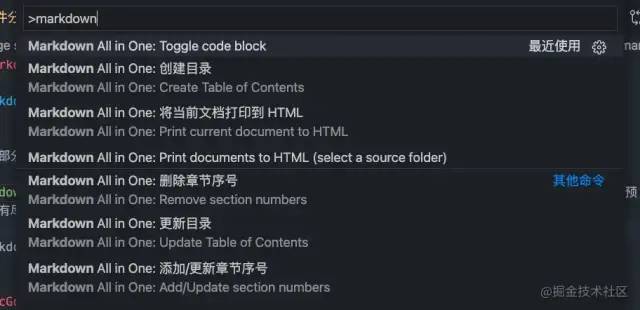
Markdown 百宝箱🎎

markdown-all-in-one是在VSCode中编写Markdown 最好用的工具之一,各种快捷键,创建表格,预览,应有尽有
根据标题自动生成目录
Markdown 转 html
根据第一个序号,后面的序号自动生成
......

Markdown 转 PDF 🎏

比如我们偶尔可以使用Markdown编写简历,写好了转换成PDF,着实非常方便
本地图片文件自动上传🎐

Markdown写作当然少不了贴图, 但是 Markdown只支持图片地址,那么我们如何将本地的图片文件转换为远程图片地址呢?
这里推荐PicGo[22],它是一个用于快速上传图片并获取图片 URL 链接的工具
PicGo 本体支持多种图床
七牛云
腾讯云
阿里云
GitHub
Gitee
...
支持上传图片后自动复制链接到剪贴板
如何使用
安装 PicGo 的 VSCode 插件插件
PicGo 图床相关配置
复制(
Ctrl+C)想要上传/插入的图片进入
Markdown编辑器,鼠标放在需要插入图片的位置上传图片
Windows 上传图片的快捷键``
Mac 上传图片的快捷键
option+command+u
如果上传成功,会自动生成图片地址
代码截图工具🎑

对于文章中的代码,有人习惯用 markdown 本身的代码片段,也有人习惯放代码截图。但是手工截图很保证尺寸统一大小,不太美观。这里推荐用插件polacode。它是一款可以自动将代码转换为图片的 VSCode 扩展
支持整个文件代码转为图片
支持鼠标选中部分代码转换为图片
支持为图片添加阴影或背景
使用方式也非常简单。安装启用后,打开VSCode的命令面板:
mac下的快捷键是
shift+command+p
在命令面板中输入polacode并选择它,就可以开始截图了
可以把代码保存为统一大小的图片,然后结合PicGo扩展,自动将图片地址插入到markdown文章中。
VSCode的自动同步功能
如果你有多台电脑,想在不同电脑之间同步 VSCode 配置,但是又不需要安装额外的扩展插件,就用它吧。
“VSCode”左下角->“设置同步”->"登录需要同步的账户"->"立即同步"即可
参考资料
[1]
https://code.visualstudio.com/docs/editor/extension-marketplace: https://link.juejin.cn?target=https%3A%2F%2Fcode.visualstudio.com%2Fdocs%2Feditor%2Fextension-marketplace
[2]https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-zh-hans: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3DMS-CEINTL.vscode-language-pack-zh-hans
[3]https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3DPKief.material-icon-theme
[4]https://marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Dvscode-icons-team.vscode-icons
[5]http://eslint.cn/: https://link.juejin.cn?target=http%3A%2F%2Feslint.cn%2F
[6]https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Ddbaeumer.vscode-eslint
[7]https://www.yuque.com/u221766/axqfd2/cwrrmz: https://link.juejin.cn?target=https%3A%2F%2Fwww.yuque.com%2Fu221766%2Faxqfd2%2Fcwrrmz
[8]https://juejin.cn/post/6947872709208457253#heading-2: https://juejin.cn/post/6947872709208457253#heading-2
[9]https://www.prettier.cn/: https://link.juejin.cn?target=https%3A%2F%2Fwww.prettier.cn%2F
[10]https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Ddbaeumer.vscode-eslint
[11]https://www.yuque.com/u221766/axqfd2/cd17ov: https://link.juejin.cn?target=https%3A%2F%2Fwww.yuque.com%2Fu221766%2Faxqfd2%2Fcd17ov
[12]https://juejin.cn/post/6947872709208457253#heading-3: https://juejin.cn/post/6947872709208457253#heading-3
[13]https://editorconfig.org/: https://link.juejin.cn?target=https%3A%2F%2Feditorconfig.org%2F
[14]https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Ddbaeumer.vscode-eslint
[15]https://www.yuque.com/u221766/axqfd2/aczzcm: https://link.juejin.cn?target=https%3A%2F%2Fwww.yuque.com%2Fu221766%2Faxqfd2%2Faczzcm
[16]https://juejin.cn/post/6947872709208457253#heading-3: https://juejin.cn/post/6947872709208457253#heading-3
[17]https://stylelint.io/user-guide/get-started: https://link.juejin.cn?target=https%3A%2F%2Fstylelint.io%2Fuser-guide%2Fget-started
[18]https://www.yuque.com/u221766/axqfd2/lvao3m: https://link.juejin.cn?target=https%3A%2F%2Fwww.yuque.com%2Fu221766%2Faxqfd2%2Flvao3m
[19]https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint: https://link.juejin.cn?target=https%3A%2F%2Fmarketplace.visualstudio.com%2Fitems%3FitemName%3Ddbaeumer.vscode-eslint
[20]https://www.yuque.com/u221766/axqfd2/aczzcm: https://link.juejin.cn?target=https%3A%2F%2Fwww.yuque.com%2Fu221766%2Faxqfd2%2Faczzcm
[21]https://juejin.cn/post/6947872709208457253#heading-3: https://juejin.cn/post/6947872709208457253#heading-3
[22]https://picgo.github.io/PicGo-Doc/: https://link.juejin.cn?target=https%3A%2F%2Fpicgo.github.io%2FPicGo-Doc%2F
最后
如果你觉得这篇内容对你挺有启发,我想邀请你帮我三个小忙:
点个「在看」,让更多的人也能看到这篇内容(喜欢不点在看,都是耍流氓 -_-)
欢迎加我微信「 sherlocked_93 」拉你进技术群,长期交流学习...
关注公众号「前端下午茶」,持续为你推送精选好文,也可以加我为好友,随时聊骚。

点个在看支持我吧,转发就更好了
以上是关于能让你开发效率翻倍的15款VSCode 插件/扩展配置!的主要内容,如果未能解决你的问题,请参考以下文章